You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
2 years ago | |
|---|---|---|
| .. | ||
| 1-intro-to-html | 2 years ago | |
| 2-intro-to-css | 2 years ago | |
| 3-intro-to-DOM-and-closures | 2 years ago | |
| images | 4 years ago | |
| solution | 2 years ago | |
| translations | 2 years ago | |
| README.md | 2 years ago | |
README.md
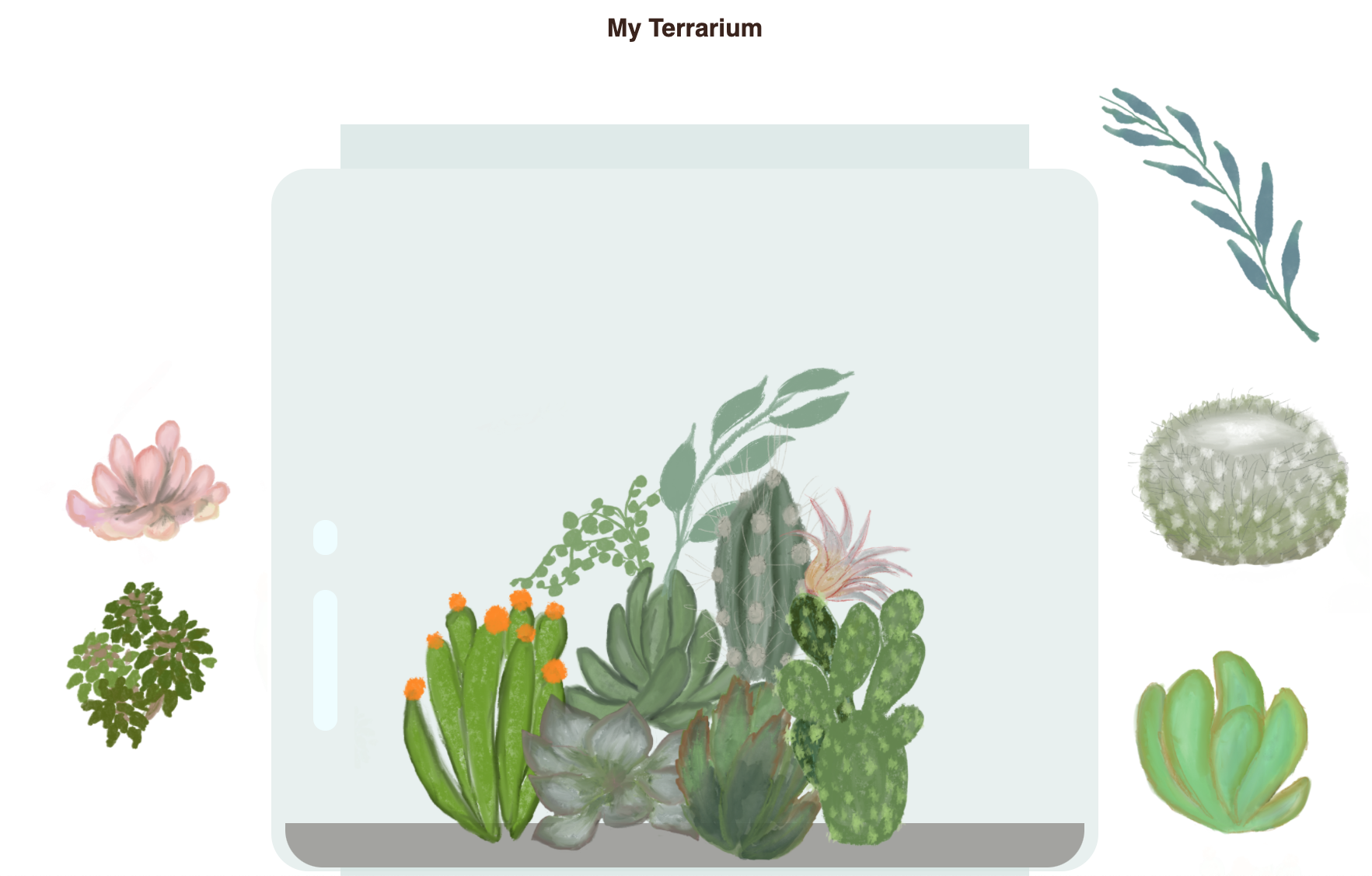
My Terrarium: A project to learn about HTML, CSS, and DOM manipulation using JavaScript 🌵🌱
A small drag and drop code-meditation. With a little HTML, JS and CSS, you will be able to build a web interface, style it, and even add multiple interactions of your choice.
Lessons
Credits
Written with ♥️ by Jen Looper
The terrarium created via CSS was inspired by Jakub Mandra's glass jar codepen.
The artwork is hand drawn by Jen Looper with the help of Procreate.
Deploy your Terrarium
You can deploy, or publish your terrarium on the web using Azure Static Web Apps.
-
Fork this repo
-
Press this button
- Walk through the wizard creating your app. Make sure you set the app root to either be
/solutionor the root of your codebase. There's no API in this app, so don't worry about adding that. A github folder will be created in your forked repository that will help Azure Static Web Apps' build services, build and publish your app to a new URL.