2.1 KiB
compass_app
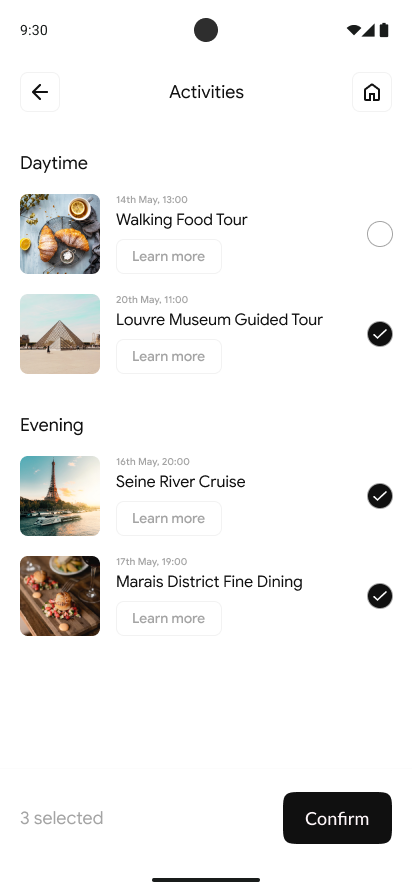
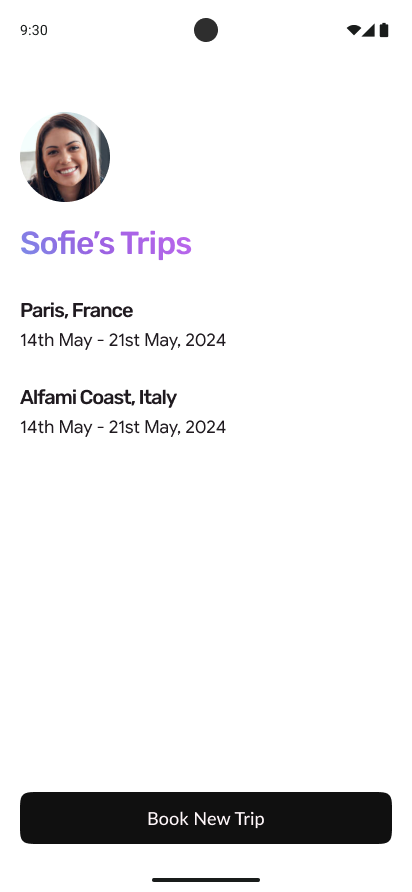
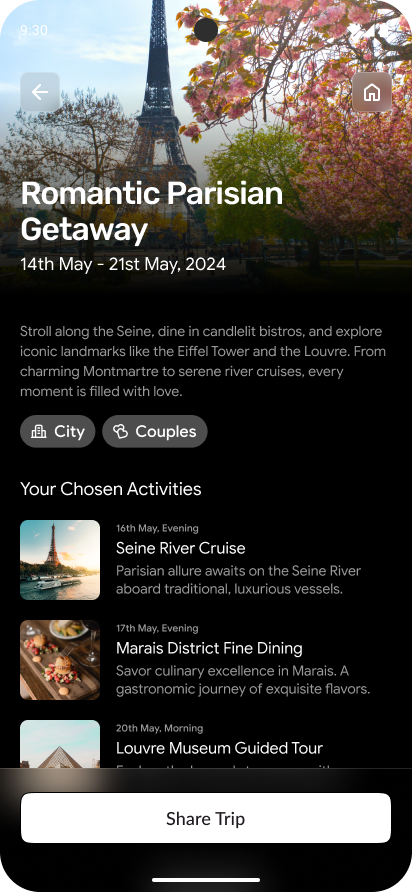
The Compass sample application is an app that helps users build and book itineraries for trips. It’s a robust sample application with many features, routes, and screens. The app communicates with an HTTP server, has development and production environments, brand-specific styling, and high test coverage. In these ways and more, it simulates a real-world, feature rich Flutter application.
The code in this application is used for explaining architecture in a Flutter application.
The Compass app was originally designed and built by the Firebase GenKit team.
Running the app
This app contains multiple environments.
- Development environment - This environment uses data from a JSON file, which is stored in the
assetsdirectory, and simulates developing locally.
$ cd app
$ flutter run --target lib/main_development.dart
- Staging environment - This environment uses an HTTP server to get data, simulating a real app experience. This is a "dummy" server, that has endpoints that simply return fake data. The server can be found in the
compass_app/serverdirectory. You need to run the server locally before running the Flutter application.
$ cd server
$ dart run
# => Server listening on port 8080
$ cd ../compass_app/app
$ flutter run --target lib/main_staging.dart
Integration Tests
Integration tests must be run from the app directory.
Integration tests with local data
cd app
$ flutter test integration_test/app_local_data_test.dart
Integration tests with background server and remote data
cd app
$ flutter test integration_test/app_server_data_test.dart
Running the tests together with flutter test integration_test will fail.
See: https://github.com/flutter/flutter/issues/101031