You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
1.9 KiB
1.9 KiB
构建浏览器插件
构建浏览器插件是一种有趣的方式,可以在构建不同类型的网络资产的同时思考你的应用程序的性能。本模块包括关于浏览器如何工作和如何部署浏览器扩展的课程,如何建立一个表单、调用 API 和使用 local storage (本地存储),以及如何衡量网站的性能并加以改进。
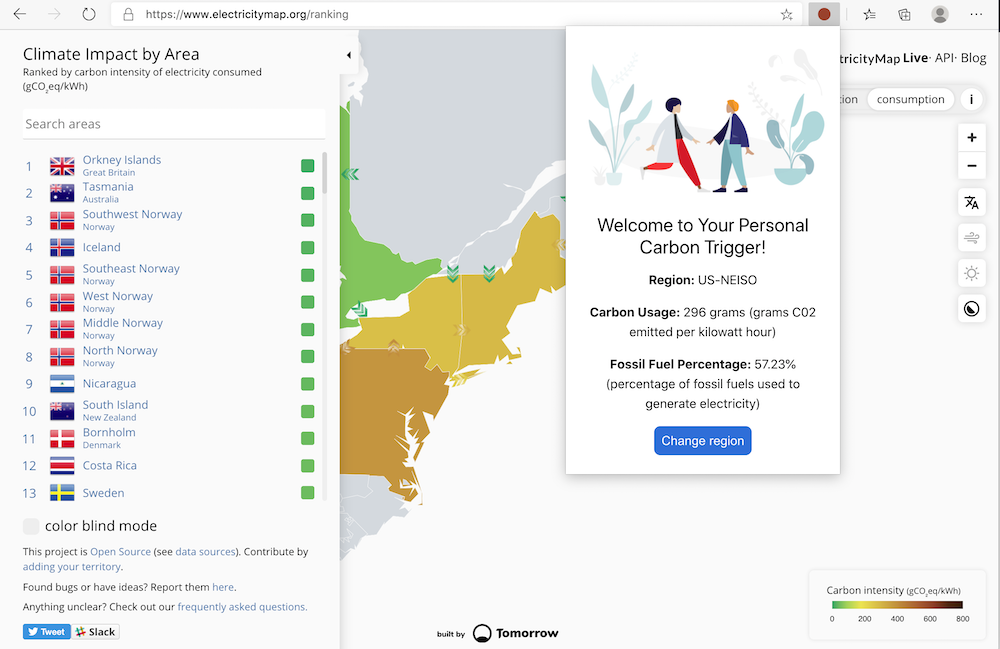
你将建立一个能在 Edge、Chrome 和 Firefox 上运行的浏览器插件。这个插件就像一个为非常具体的任务量身定做的迷你网站:利用 C02 Signal API 检查地区的电力使用情况和碳排放浓度,回传地区的碳足迹。
一旦 API 密钥和地区代码被输入到一个表格中,用户就可以临时调用这个扩展,以确定当地的用电情况,从而提供可以影响用户的用电决定的数据。例如,在你所在地区的高用电量期间,推迟运行干衣机(一种碳密集型活动)可能是更好的选择。
主题
成就
贡献者
网页碳排放追踪的想法由微软绿色云计算倡导团队的负责人和 Green Principles 的作者 Asim Hussain 提出。这源自于一个网页项目。
浏览器插件的结构受到 Adebola Adeniran 的 COVID 插件的启发
「点」 图标系统背后的概念是由加州排放的 Energy Lollipop 浏览器插件的图标结构提出的。
这些课程由 Jen Looper 用满满的 ♥️ 编写。