You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
2 years ago | |
|---|---|---|
| .. | ||
| README.es.md | 2 years ago | |
| README.fr.md | 3 years ago | |
| README.hi.md | 4 years ago | |
| README.it.md | 4 years ago | |
| README.ja.md | 4 years ago | |
| README.ko.md | 4 years ago | |
| README.ms.md | 4 years ago | |
| README.nl.md | 3 years ago | |
| README.ta.md | 3 years ago | |
| README.uk.md | 3 years ago | |
| README.zh-cn.md | 3 years ago | |
| README.zh-tw.md | 4 years ago | |
| READMR.pt-BR.md | 3 years ago | |
README.zh-tw.md
事件驅動程式設計 ── 建立一款打字遊戲
大綱
打字可說是開發者被嚴重低估的技能之一,將腦中的想法快速地轉換到編輯器中,讓你流暢地發揮你的想像力。其中一個訓練方法就是遊玩遊戲!
因此,讓我們來開發一款打字遊戲吧!
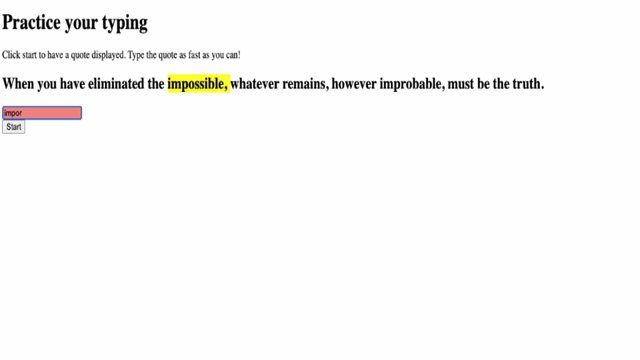
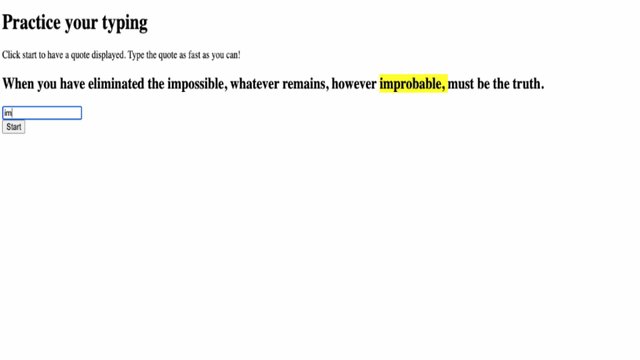
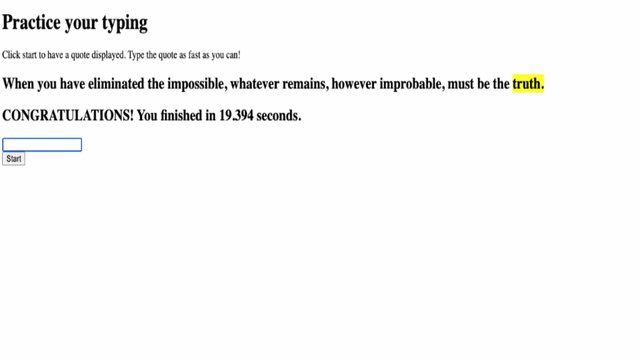
你會使用到你學到的 JavaScript、HTML 與 CSS 技法來建立打字遊戲。這款遊戲提供隨機的引文作為玩家的目標(使用夏洛克·福爾摩斯的引文),計算玩家準確輸入所需要花費的時間。
開始之前
這堂課會假設你已經熟悉下列的概念:
- 建立文字輸入及按鈕控制
- CSS 與 class 的造型設定
- JavaScript 基礎觀念
- 建立矩陣
- 建立隨機數
- 取得目前時間
課程
參與人員
由 Christopher Harrison 用滿滿的 ♥️ 來編寫。