2.1 KiB
Програмування на основі подій – створимо гру для введення тексту
Вступ
Введення тексту — одна з найбільш недооцінених навичок розробника. Здатність швидко передавати думки з голови до редактора дозволяє вільно протікати творчості. Один з найкращих способів навчитися - грати в гру!
Отже, давайте створимо гру для набору тексту!
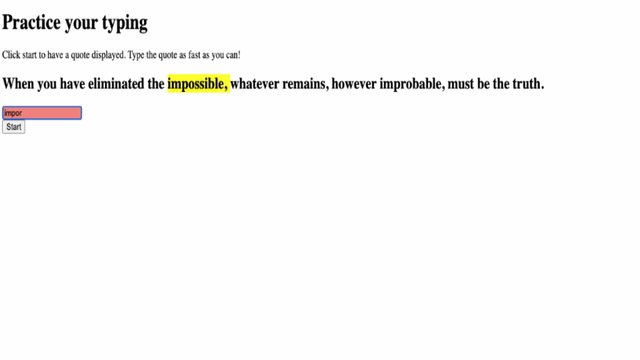
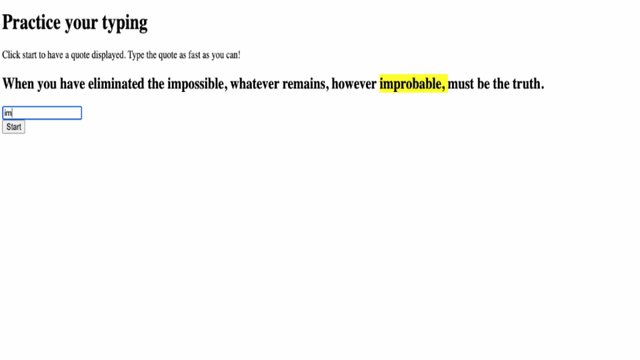
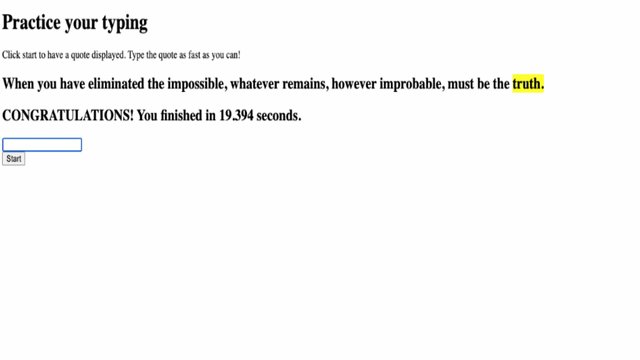
Ви збираєтеся використовувати навички JavaScript, HTML і CSS, які ви вже напрацювали, щоб створити гру набору тексту. Гра представить гравцеві випадкову цитату (ми використовуємо цитати Шерлока Холмса ) і час, скільки часу потрібно гравцеві, щоб точно ввести його. Ви збираєтеся використовувати навички JavaScript, HTML і CSS, які ви вже напрацювали, щоб створити гру набору тексту.
Передумови
Цей урок передбачає, що ви знайомі з такими поняттями:
- Створення елементів керування введенням тексту та кнопок
- CSS і налаштування стилів за допомогою класів
- Основи JavaScript
- Створення масиву
- Створення випадкового числа
- Отримання поточного часу
Урок
Створення гри введення тексту за допомогою програмування на основі подій
Посилання
Створенно з ♥️ Крістофером Гаррісоном