You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
2.4 KiB
2.4 KiB
Implémenter la boîte de dialogue "Ajouter une transaction"
Instructions
Il manque encore à notre application bancaire une fonctionnalité importante: la possibilité de saisir de nouvelles transactions. En utilisant tout ce que vous avez appris dans les quatre leçons précédentes, implémentez une boîte de dialogue « Ajouter une transaction » :
- Ajouter un bouton "Ajouter une transaction" dans la page du tableau de bord
- Créez une nouvelle page avec un modèle HTML ou utilisez JavaScript pour afficher/masquer le HTML de la boîte de dialogue sans quitter la page du tableau de bord (vous pouvez utiliser
hiddenpour celà, ou des classes CSS) - Assurez-vous de gérer l'accessibilité du clavier et du lecteur d'écran pour la boîte de dialogue
- Implémenter un formulaire HTML pour recevoir les données d'entrée
- Créer des données JSON à partir des données du formulaire et les envoyer à l'API
- Mettre à jour la page du tableau de bord avec les nouvelles données
Consultez les spécifications de l'API du serveur pour voir quelle API vous devez appeler et quel est le format JSON attendu.
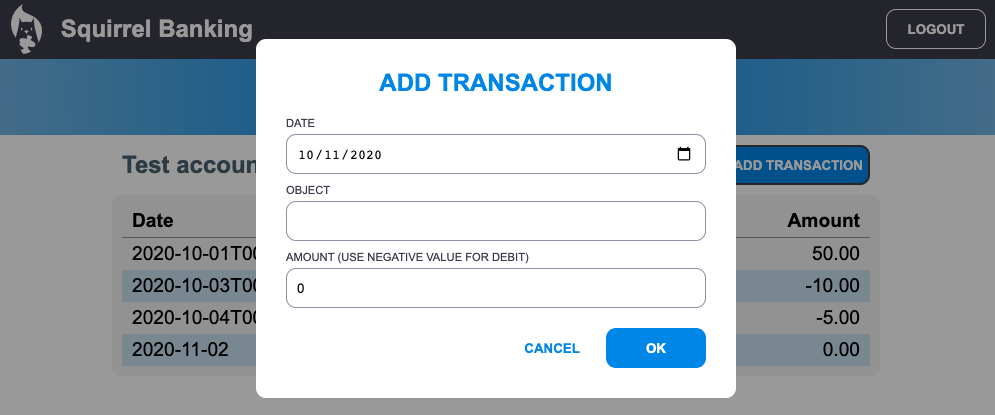
Voici un exemple de résultat après avoir terminé le devoir :
Rubrique
| Critères | Exemplaire | Adéquat | Besoin d'amélioration |
|---|---|---|---|
| L'ajout d'une transaction est entièrement mis en œuvre en suivant toutes les meilleures pratiques vues dans les leçons. | L'ajout d'une transaction est implémenté, mais ne suit pas les meilleures pratiques vues dans les leçons, ou ne fonctionne que partiellement. | L'ajout d'une transaction ne fonctionne pas du tout. |