2.3 KiB
Een browserextensie bouwen
Het bouwen van browserextensies is een leuke en interessante manier om na te denken over de prestaties van uw apps terwijl u een ander type webitem bouwt. Deze module bevat lessen over hoe browsers werken en hoe u een browserextensie implementeert, hoe u een formulier bouwt, een API aanroept en lokale opslag gebruikt, en hoe u de prestaties van uw website peilt en deze verbetert.
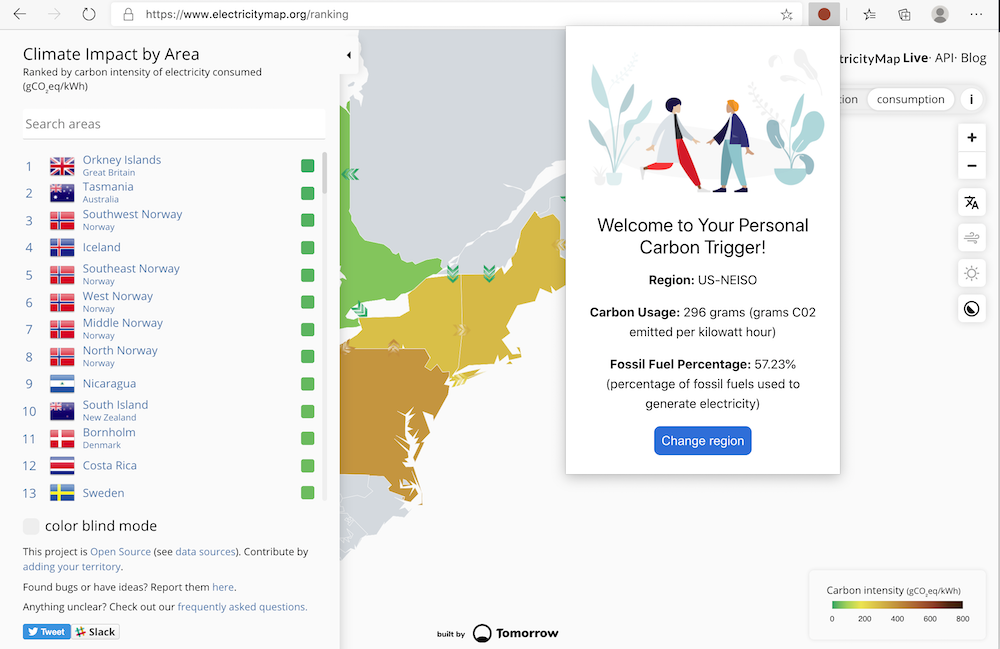
U bouwt een browserextensie die werkt op Edge, Chrome en Firefox. Deze extensie, die lijkt op een mini-website die is afgestemd op een zeer specifieke taak, controleert de C02 Signal API voor het elektriciteitsverbruik en de koolstofintensiteit van een bepaalde regio en geeft een lezing over de ecologische voetafdruk van de regio.
Deze extensie kan door een gebruiker ad-hoc worden genoemd zodra een API-sleutel en regiocode in een formulier zijn ingevoerd om het lokale elektriciteitsverbruik te bepalen en daardoor gegevens te bieden die de elektriciteitsbeslissingen van een gebruiker kunnen beïnvloeden. Het kan bijvoorbeeld de voorkeur hebben om het gebruik van een wasdroger (een koolstofintensieve activiteit) uit te stellen tijdens een periode van hoog elektriciteitsverbruik in uw regio.
Onderwerpen
Credits
Credits
Het idee voor deze web-koolstoftrigger werd aangedragen door Asim Hussain, hoofd bij Microsoft van het Green Cloud Advocacy-team en auteur van de Green Principles. Het was oorspronkelijk een websiteproject.
De structuur van de browserextensie werd beïnvloed door de COVID-extensie van Adebola Adeniran.
Het concept achter het 'punt'-pictogramsysteem werd gesuggereerd door de pictogramstructuur van de Energy Lollipop browserextensie voor Californische emissies.
Deze lessen zijn geschreven met ♥ door Jen Looper