You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
1.6 KiB
1.6 KiB
イベント駆動型プログラミング - タイピングゲームの構築
イントロダクション
タイピングは、開発者が最も過小評価されているスキルの一つです。頭の中からエディタに思考を素早く転送する能力は、創造性が自由に流れることを可能にします。最高の学習方法の一つは、ゲームをプレイすることです!
ということで、タイピングゲームを作ってみましょう!
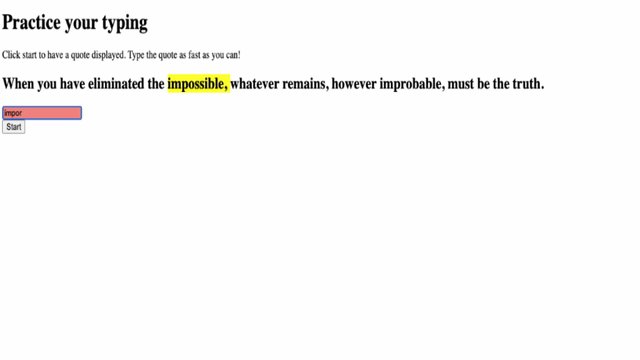
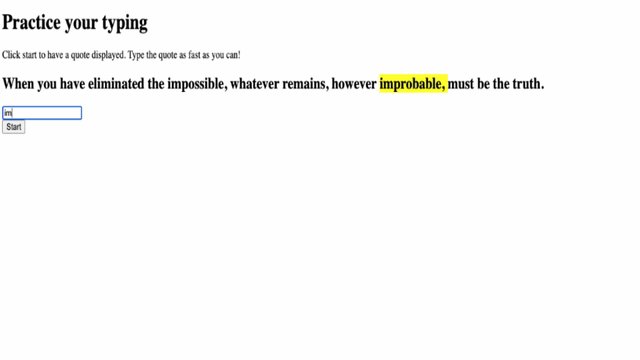
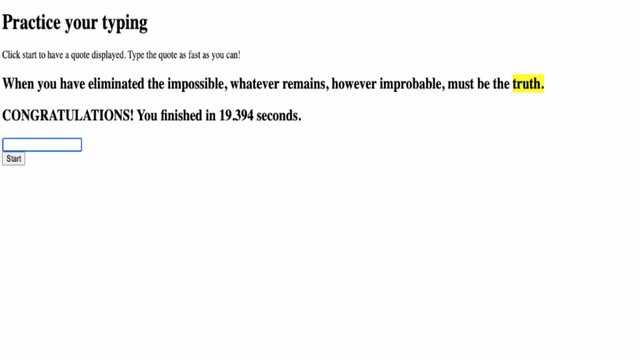
これまで培ってきた JavaScript、HTML、CSS のスキルを使ってタイピングゲームを作っていただきます。このゲームでは、プレイヤーにランダムな引用文 (シャーロック・ホームズの名言を使用しています) を提示し、それを正確に入力するのにどれくらいの時間がかかるかを競います。これまでに培った JavaScript、HTML、CSS のスキルを使ってタイピングゲームを作ってみましょう。
前提条件
このレッスンでは、次のような概念に精通していることを前提としています:
- テキスト入力とボタンコントロールの作成
- CSS とクラスを使ったスタイルの設定
- JavaScript の基礎
- 配列の作成
- 乱数の生成
- 現在の時刻の取得
レッスン
クレジット
Written with ♥️ by Christopher Harrison