You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
1.6 KiB
1.6 KiB
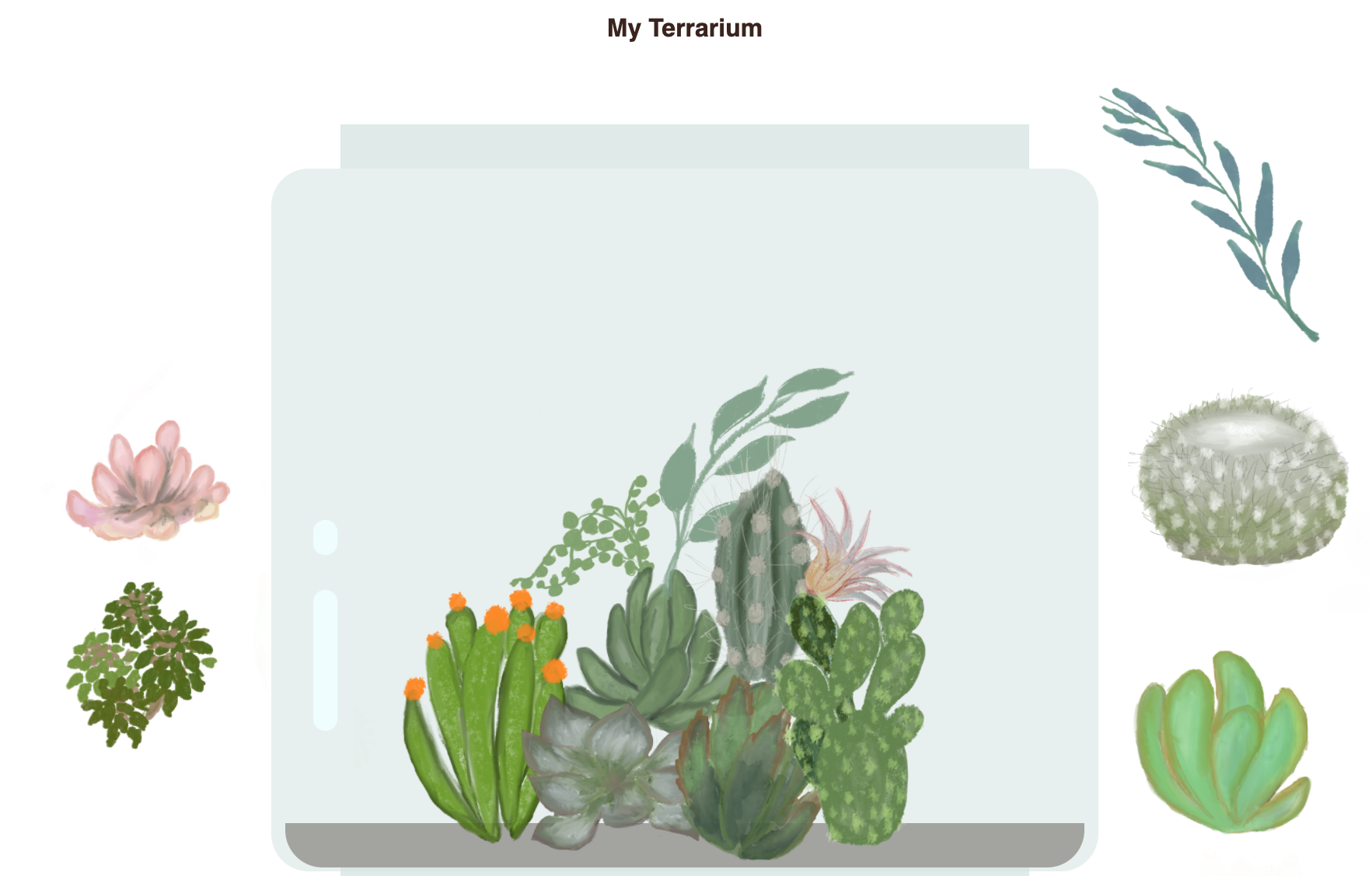
Meu terrário: um projeto para aprender sobre a manipulação do HTML, CSS e DOM usando JavaScript 🌵🌱
Uma pequena reflexão de arrastar e soltar sobre o código. Com um pouco de HTML, JS e CSS, você pode construir uma interface da web, estilizá-la e adicionar uma interação.
Lições
Créditos
Escrito com ♥ ️ por Jen Looper
O terrário criado via CSS foi inspirado no codepen de jarra de vidro de Jakub Mandra codepen.
A arte foi desenhada à mão por Jen Looper usando Procreate.
Deploy do seu Terrário
Você pode fazer o deploy, ou publicar seu terrário na web usando o Azure Static Web Apps.
-
Fork(bifurque) esse repositório
-
Pressione esse botão
- Percorra o assistente para criar seu aplicativo. Certifique-se de definir a raiz do aplicativo para ser
/solutionou a raiz(root) de sua base de código. Não há API neste aplicativo, então não se preocupe em adicioná-la. Uma pasta .github será criada em seu repositório bifurcado que ajudará os aplicativos da Web estáticos do Azure a construir e publicar seu aplicativo em uma nova URL.