2.9 KiB
ईवेंट-चालित प्रोग्रामिंग - एक टाइपिंग गेम बनाएँ
परिचय
टाइपिंग डेवलपर के सबसे कम कौशल में से एक है.अपने संपादक से विचारों को जल्दी से स्थानांतरित करने की क्षमता रचनात्मकता को स्वतंत्र रूप से प्रवाह करने की अनुमति देती है। सीखने के सर्वोत्तम तरीकों में से एक खेल खेलना है!
तो, चलिए एक टाइपिंग गेम बनाते हैं!
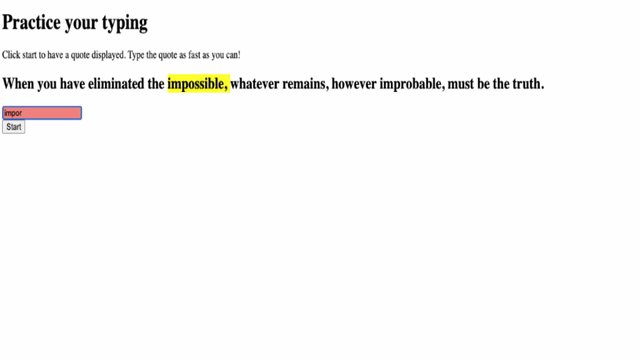
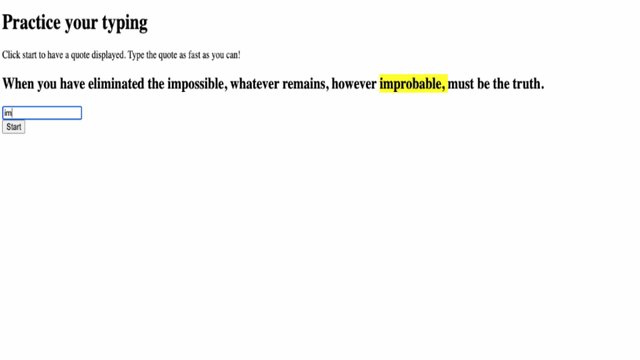
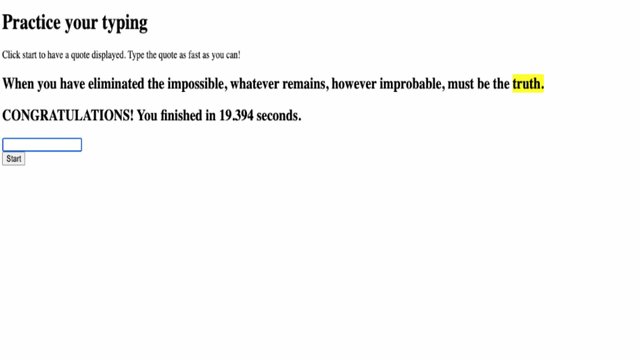
आप टाइपिंग गेम बनाने के लिए अब तक आपके द्वारा बनाए गए जावास्क्रिप्ट, HTML और सीएसएस कौशल का उपयोग करने जा रहे हैं. खेल एक यादृच्छिक उद्धरण के साथ खिलाड़ी को प्रस्तुत करेगा (हम शर्लक होम्स का उद्धरण उपयोग कर रहे हैं) और खिलाड़ी को इसे सही ढंग से टाइप करने में कितना समय लगता है. आप टाइपिंग गेम बनाने के लिए अब तक आपके द्वारा बनाए गए जावास्क्रिप्ट, HTML और सीएसएस कौशल का उपयोग करने जा रहे हैं।
आवश्यक शर्तें
यह पाठ मानता है कि आप निम्नलिखित अवधारणाओं से परिचित हैं:
- टेक्स्ट इनपुट और बटन नियंत्रण बनाना
- क्लासेज का उपयोग करके सीएसएस और शैलियों की स्थापना
- जावास्क्रिप्ट मूल बातें
- एक सरणी बनाना
- एक यादृच्छिक संख्या बनाना
- वर्तमान समय पाना
पाठ
इवेंट संचालित प्रोग्रामिंग का उपयोग करके एक टाइपिंग गेम बनाना
आभार सूची
Christopher Harrison द्वारा ♥️ के साथ लिखा गया है