1.5 KiB
Programmation événementielle - Développer un jeu de dactylographie
Introduction
La dactylographie est l'une des compétences les plus sous-estimées du développeur. La possibilité de transférer rapidement des pensées de votre tête à votre éditeur permet à la créativité de circuler librement. L'une des meilleures façons d'apprendre est de jouer à un jeu!
Alors, développons un jeu de dactylographie !
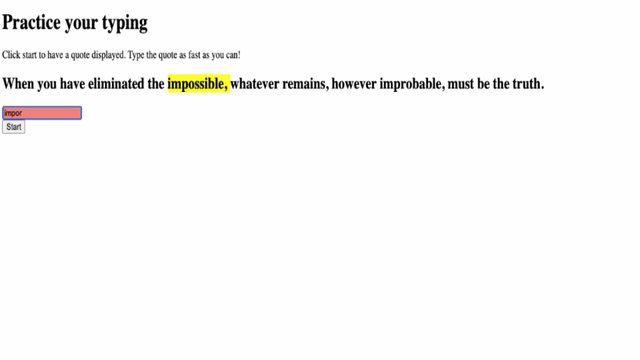
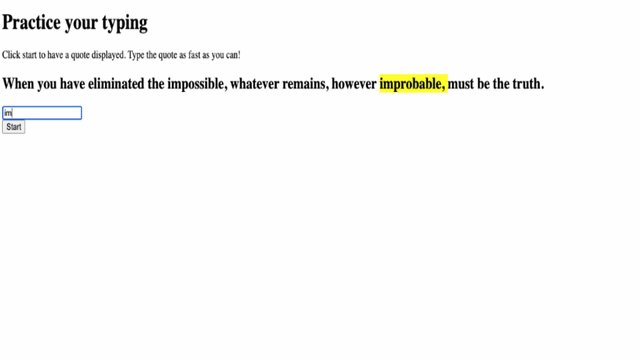
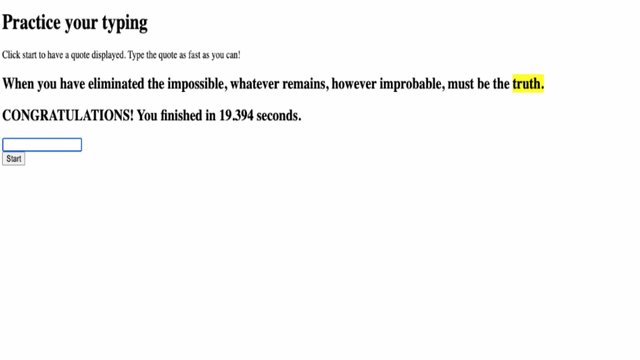
Vous allez utiliser les compétences JavaScript, HTML et CSS que vous avez acquises jusqu'à présent pour créer un jeu de dactylographie. Le jeu présentera au joueur une citation aléatoire (nous utilisons des citations deSherlock Holmes) et le temps qu'il faudra au joueur pour la taper avec précision. Vous allez utiliser les compétences JavaScript, HTML et CSS que vous avez acquises jusqu'à présent pour créer un jeu de dactylographie.
Prérequis
Cette leçon suppose que vous connaissez les concepts suivants :
- Création de champs de saisie de texte et de contrôles de boutons
- CSS et paramètrage de styles à l'aide de classes
- Les bases de JavaScript
- Création d'un tableau
- Création d'un nombre aléatoire
- Obtenir l'heure actuelle
Leçon
Création d'un jeu de dactylographie en utilisant la programmation événementielle
Crédits
Rédigé avec ♥️ par Christopher Harrison