You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
2 years ago | |
|---|---|---|
| .. | ||
| README.es.md | 2 years ago | |
| README.fr.md | 2 years ago | |
| README.hi.md | 2 years ago | |
| README.it.md | 2 years ago | |
| README.ja.md | 2 years ago | |
| README.ko.md | 2 years ago | |
| README.ms.md | 4 years ago | |
| README.nl.md | 2 years ago | |
| README.pt-BR.md | 2 years ago | |
| README.pt.md | 2 years ago | |
| README.ta.md | 2 years ago | |
| README.zh-cn.md | 2 years ago | |
| README.zh-tw.md | 2 years ago | |
README.zh-tw.md
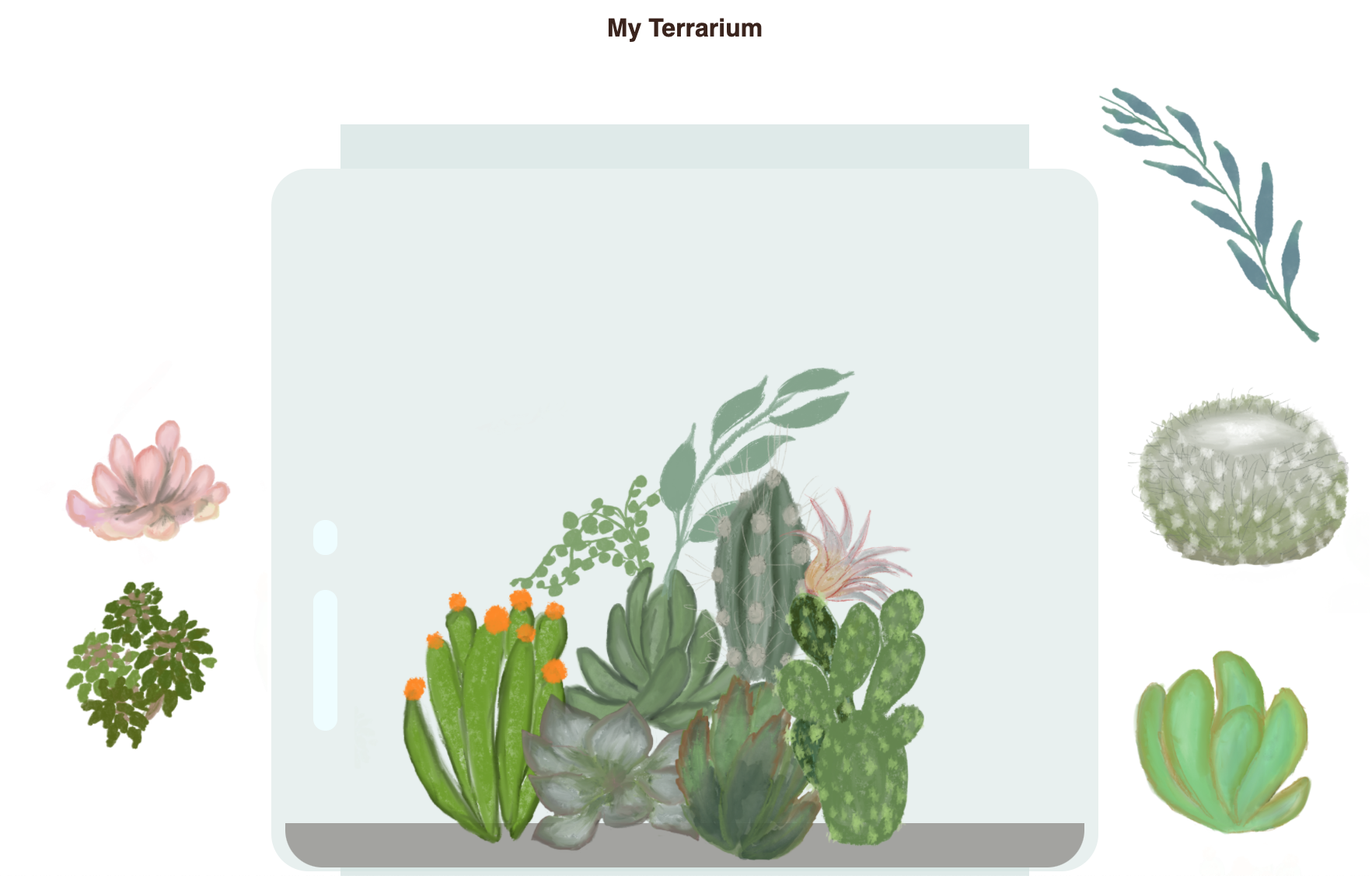
我的盆栽盒:一個關於 HTML、CSS 與 JavaScript DOM 控制的專案 🌵🌱
深思一項小型互動式拖放程式專案,在 HTML、JS 與 CSS 的帶領下,你可以建立網頁介面,美化它,並增加互動功能。
課程
參與人員
由 Jen Looper 用滿滿的 ♥️ 來編寫。
用 CSS 建立盆栽盒的發想來自於 Jakub Mandra 的玻璃罐 CodePen。
手繪插圖由 Jen Looper 使用 Procreate 繪製。
建置你的盆栽盒
你可以利用 Azure Static Web Apps 建置、發布你的盆栽盒到網路上。
-
分叉這個數據庫
-
按下下方按鈕
- 遵循指示建立你的網頁應用。請確保你的程式根目錄為
/solution或者是你自己的專案位置。這項專案並不包含任何 API,你不需要考慮額外匯入的問題。 .github 資料夾會建立在你的分叉數據庫中,它會幫助 Azure Static Web Apps 的組建服務並發布你的應用到新的網址。