21 KiB
टेरारियम प्रोजेक्ट पार्ट 2: सीएसएस का परिचय
टोमोमी इमुरा द्वारा स्केचनेट
पूर्व व्याख्यान प्रश्नोत्तरी
परिचय
CSS, या कैस्केडिंग स्टाइल शीट्स, वेब विकास की एक महत्वपूर्ण समस्या को हल करते हैं: आपकी वेब साइट को कैसे अच्छा बनाया जाए। अपने ऐप्स को स्टाइल करना उन्हें अधिक उपयोगी और अच्छे दिखने वाला बनाता है; आप रिस्पॉन्सिव वेब डिज़ाइन (RWD) बनाने के लिए CSS का भी उपयोग कर सकते हैं - जिससे आपके ऐप्स को कोई फर्क नहीं पड़ता कि वे किस स्क्रीन के आकार को प्रदर्शित करते हैं। CSS केवल आपके ऐप को अच्छा बनाने के बारे में नहीं है; इसकी कल्पना में एनिमेशन और ट्रांसफ़ॉर्म शामिल हैं जो आपके ऐप्स के लिए परिष्कृत इंटरैक्शन सक्षम कर सकते हैं। सीएसएस वर्किंग ग्रुप वर्तमान सीएसएस विनिर्देशों को बनाए रखने में मदद करता है; आप वर्ल्ड वाइड वेब कंसोर्टियम की साइट पर उनके काम का अनुसरण कर सकते हैं।
ध्यान दें, CSS एक ऐसी भाषा है जो वेब पर सब कुछ की तरह विकसित होती है, और सभी ब्राउज़र विनिर्देश के नए भागों का समर्थन नहीं करते हैं। हमेशा CanIUse.com से परामर्श करके अपने कार्यान्वयन की जाँच करें।
इस पाठ में, हम अपने ऑनलाइन टेरारियम में शैलियों को जोड़ने जा रहे हैं और कई सीएसएस अवधारणाओं के बारे में अधिक जान सकते हैं: कैस्केड, वंशानुक्रम, और चयनकर्ताओं, स्थिति और लेआउट का निर्माण करने के लिए सीएसएस का उपयोग करना। इस प्रक्रिया में हम टेरारियम लेआउट करेंगे और वास्तविक टेरारियम स्वयं बनाएंगे।
शर्त
आपके पास निर्मित और तैयार होने के लिए तैयार होने के लिए आपके पास HTML होना चाहिए।
टास्क
अपने टेरारियम फ़ोल्डर में, style.css नामक एक नई फ़ाइल बनाएँ। उस फ़ाइल को <head> अनुभाग में आयात करें:
<link rel="stylesheet" href="./style.css" />
कैस्केड
कैस्केडिंग स्टाइल शीट्स इस विचार को शामिल करती है कि शैली 'कैस्केड' ऐसी है कि शैली का अनुप्रयोग इसकी प्राथमिकता द्वारा निर्देशित होता है। एक वेब साइट लेखक द्वारा निर्धारित शैलियाँ एक ब्राउज़र द्वारा सेट किए गए लोगों पर प्राथमिकता देती हैं। स्टाइल्स सेट 'इनलाइन' बाहरी स्टाइल शीट में सेट पर प्राथमिकता लेते हैं।
टास्क
इनलाइन शैली "color:red" को अपने <h1> टैग में जोड़ें:
<h1 style="color: red">My Terrarium</h1>
फिर, निम्न कोड को अपने style.css फ़ाइल में जोड़ें:
h1 {
color: blue;
}
✅ आपके वेब ऐप में कौन सा रंग प्रदर्शित होता है? क्यों? क्या आप शैलियों को ओवरराइड करने का एक तरीका खोज सकते हैं? आप ऐसा कब करना चाहेंगे, या क्यों नहीं?
इनहेरिटेंस
पूर्वजों की शैली से वंशजों को वंश प्राप्त होता है, जैसे कि घोंसले वाले तत्व अपने माता-पिता की शैलियों को विरासत में देते हैं।
टास्क
शरीर के फ़ॉन्ट को दिए गए फ़ॉन्ट पर सेट करें, और नेस्टेड तत्व के फ़ॉन्ट को देखने के लिए जांचें:
body {
font-family: helvetica, arial, sans-serif;
}
अपने ब्राउज़र के कंसोल को 'एलिमेंट्स' टैब में खोलें और H1 के फॉन्ट को देखें। यह शरीर से अपने फ़ॉन्ट को विरासत में प्राप्त करता है, जैसा कि ब्राउज़र के भीतर कहा गया है:
✅ क्या आप एक नेस्टेड स्टाइल को एक अलग संपत्ति विरासत में दे सकते हैं?
CSS सिलेक्टोर
टैग्स
अब तक, आपके style.css फ़ाइल में केवल कुछ टैग स्टाइल हैं, और एप्लिकेशन बहुत अजीब लग रहा है:
body {
font-family: helvetica, arial, sans-serif;
}
h1 {
color: #3a241d;
text-align: center;
}
एक टैग को स्टाइल करने का यह तरीका आपको अद्वितीय तत्वों पर नियंत्रण देता है, लेकिन आपको अपने टेरारियम में कई पौधों की शैलियों को नियंत्रित करने की आवश्यकता है। ऐसा करने के लिए, आपको CSS चयनकर्ताओं का लाभ उठाने की आवश्यकता है।
आइडी
बाएँ और दाएँ कंटेनरों को लेआउट करने के लिए कुछ शैली जोड़ें। चूंकि केवल एक बाएं कंटेनर और केवल एक सही कंटेनर है, इसलिए उन्हें मार्कअप में आईडी दिए गए हैं। उन्हें स्टाइल करने के लिए, # का उपयोग करें:
#left-container {
background-color: #eee;
width: 15%;
left: 0px;
top: 0px;
position: absolute;
height: 100%;
padding: 10px;
}
#right-container {
background-color: #eee;
width: 15%;
right: 0px;
top: 0px;
position: absolute;
height: 100%;
padding: 10px;
}
यहां, आपने इन कंटेनरों को स्क्रीन के सबसे बाईं और दाईं ओर पूर्ण स्थिति में रखा है, और उनकी चौड़ाई के लिए प्रतिशत का उपयोग किया है ताकि वे छोटे मोबाइल स्क्रीन के लिए स्केल कर सकें।
✅ यह कोड काफी दोहराया जाता है, इस प्रकार "DRY" (Don't Repeat Yourself); क्या आप इन आईडी को स्टाइल करने का बेहतर तरीका ढूंढ सकते हैं, शायद आईडी और क्लास के साथ? आपको मार्कअप को बदलना होगा और CSS को रिफलेक्टर करना होगा:
<div id="left-container" class="container"></div>
क्लाससेस
ऊपर के उदाहरण में, आपने स्क्रीन पर दो अद्वितीय तत्वों को स्टाइल किया है। यदि आप शैली को स्क्रीन पर कई तत्वों पर लागू करना चाहते हैं, तो आप CSS कक्षाओं का उपयोग कर सकते हैं। इसे बाएं और दाएं कंटेनर में पौधों को लेआउट करने के लिए करें।
ध्यान दें कि HTML मार्कअप में प्रत्येक संयंत्र में आईडी और कक्षाओं का एक संयोजन होता है। यहाँ आइडी का उपयोग JavaScript द्वारा किया जाता है जिसे आप बाद में जोड़कर टेरारियम प्लांट प्लेसमेंट में जोड़ देंगे। कक्षाएं, हालांकि, सभी पौधों को एक दी गई शैली देती हैं।
<div class="plant-holder">
<img class="plant" alt="plant" id="plant1" src="./images/plant1.png" />
</div>
अपने style.css फ़ाइल में निम्न जोड़ें:
.plant-holder {
position: relative;
height: 13%;
left: -10px;
}
.plant {
position: absolute;
max-width: 150%;
max-height: 150%;
z-index: 2;
}
इस स्निपेट में उल्लेखनीय सापेक्ष और पूर्ण स्थिति का मिश्रण है, जिसे हम अगले भाग में कवर करेंगे। एक नज़र जिस तरह से ऊंचाइयों को प्रतिशत द्वारा नियंत्रित किया जाता है:
आपने प्लांट धारक की ऊंचाई 13% तक निर्धारित की, यह सुनिश्चित करने के लिए एक अच्छी संख्या है कि सभी पौधों को प्रत्येक ऊर्ध्वाधर कंटेनर में स्क्रॉल करने की आवश्यकता के बिना प्रदर्शित किया जाता है।
आपने संयंत्र धारक को बाईं ओर जाने के लिए सेट किया है ताकि पौधों को उनके कंटेनर के भीतर और अधिक केंद्रित होने दिया जा सके। चित्रों में बड़ी मात्रा में पारदर्शी पृष्ठभूमि होती है, ताकि उन्हें अधिक खींचने योग्य बनाया जा सके, इसलिए स्क्रीन पर बेहतर ढंग से फिट होने के लिए इसे बाईं ओर धकेलने की आवश्यकता होती है।
फिर, पौधे को अधिकतम 150% की चौड़ाई दी जाती है। यह इसे स्केल करने की अनुमति देता है क्योंकि ब्राउज़र नीचे स्केल करता है। अपने ब्राउज़र का आकार बदलने का प्रयास करें; पौधे अपने कंटेनरों में रहते हैं लेकिन फिट होने के लिए बड़े पैमाने पर होते हैं।
इसके अलावा उल्लेखनीय है जेड-इंडेक्स का उपयोग, जो किसी तत्व की सापेक्ष ऊंचाई को नियंत्रित करता है (ताकि पौधे कंटेनर के ऊपर बैठें और टेरारियम के अंदर बैठें)।
✅ आपको संयंत्र धारक और संयंत्र CSS चयनकर्ता दोनों की आवश्यकता क्यों है?
सीएसएस पोजिशनिंग
मिक्सिंग पोजीशन प्रॉपर्टीज (इसमें स्टैटिक, रिलेटिव, फिक्स्ड, एब्सोल्यूट और स्टिकी पोजिशंस होते हैं) थोड़ा मुश्किल हो सकता है, लेकिन जब ठीक से किया जाता है तो यह आपके पेजों पर मौजूद तत्वों पर अच्छा नियंत्रण देता है।
निरपेक्ष तैनात तत्व उनके निकटतम पूर्वजों के सापेक्ष तैनात हैं, और यदि कोई नहीं हैं, तो यह दस्तावेज़ निकाय के अनुसार स्थित है।
संबंधित स्थिति को उसके प्रारंभिक स्थान से दूर रखने के लिए सीएसएस के निर्देशों के आधार पर सापेक्ष तत्व तैनात किए जाते हैं।
हमारे नमूने में, plant-holder एक रिश्तेदार-तैनात तत्व है जो एक निरपेक्ष-तैनात कंटेनर के भीतर तैनात है। परिणामी व्यवहार यह है कि साइड बार कंटेनरों को बाएं और दाएं पिन किया जाता है, और प्लांट धारक को नेस्टेड किया जाता है, साइड बार के भीतर खुद को समायोजित करते हुए, पौधों को ऊर्ध्वाधर पंक्ति में रखने के लिए जगह दी जाती है।
plantमें भी पूर्ण स्थिति होती है, जो आपको इसे खींचने योग्य बनाने के लिए आवश्यक है, जैसा कि आप अगले पाठ में जानेंगे।
✅ साइड कंटेनरों और प्लांट-धारक की स्थिति के प्रकारों को बदलने के साथ प्रयोग। क्या होता है?
CSS लेऔटस
अब आप सीएसएस का उपयोग करके टेरारियम का निर्माण करने के लिए जो कुछ भी सीखा है, उसका उपयोग करेंगे
पहले, CSS का उपयोग करके एक गोल आयत के रूप में .terrarium डिव बच्चों को स्टाइल करें:
.jar-walls {
height: 80%;
width: 60%;
background: #d1e1df;
border-radius: 1rem;
position: absolute;
bottom: 0.5%;
left: 20%;
opacity: 0.5;
z-index: 1;
}
.jar-top {
width: 50%;
height: 5%;
background: #d1e1df;
position: absolute;
bottom: 80.5%;
left: 25%;
opacity: 0.7;
z-index: 1;
}
.jar-bottom {
width: 50%;
height: 1%;
background: #d1e1df;
position: absolute;
bottom: 0%;
left: 25%;
opacity: 0.7;
}
.dirt {
width: 60%;
height: 5%;
background: #3a241d;
position: absolute;
border-radius: 0 0 1rem 1rem;
bottom: 1%;
left: 20%;
opacity: 0.7;
z-index: -1;
}
यहां प्रतिशत के उपयोग पर ध्यान दें। यदि आप अपने ब्राउज़र को नीचे पैमाने पर रखते हैं, तो आप देख सकते हैं कि जार कैसे स्केल करता है। जार तत्वों के लिए चौड़ाई और ऊँचाई प्रतिशत को भी ध्यान में रखें और प्रत्येक तत्व को केंद्र में कैसे स्थित किया जाए, यह व्यूपोर्ट के तल पर पिन किया गया है।
हम सीमा-त्रिज्या(रैडीअस), फ़ॉन्ट-सापेक्ष लंबाई के लिए rem का भी उपयोग कर रहे हैं। इस प्रकार के सापेक्ष माप के बारे में और अधिक पढ़ें [सीएसएस स्पेक्स] (https://www.w3.org/TR/css-values-3/#font-relative-lengths)।
✅ Try changing the jar colors and opacity vs. those of the dirt. What happens? Why?
🚀चुनौती
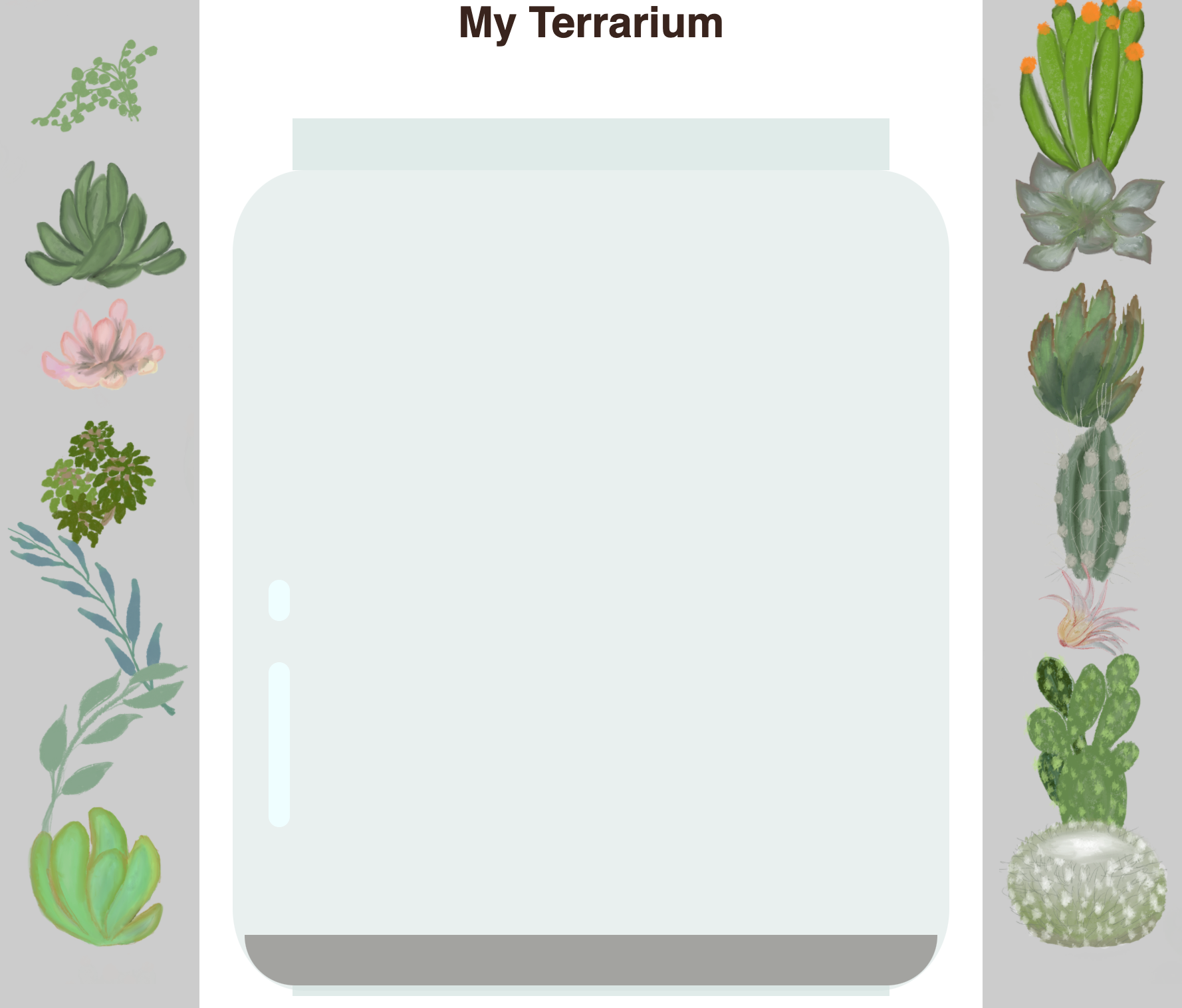
जार के बाएँ निचले क्षेत्र में एक 'bubble' चमक जोड़ें, ताकि यह अधिक कांच जैसा दिखाई दे। आप एक प्रतिबिंबित चमक की तरह दिखने के लिए .jar-glossy-long और .jar-glossy-short को स्टाइल करेंगे। यहाँ है कि यह कैसा दिखेगा:
पोस्ट-लेक्चर क्विज को पूरा करने के लिए, इस लर्न मॉड्यूल से गुजरें: CSS के साथ अपने HTML ऐप को स्टाइल करें
व्याख्यान उपरांत प्रश्नोत्तरी
समीक्षा और स्व अध्ययन
सीएसएस भ्रामक सीधा लगता है, लेकिन सभी ब्राउज़र और सभी स्क्रीन आकारों के लिए पूरी तरह से ऐप को स्टाइल करने की कोशिश करते समय कई चुनौतियां हैं। सीएसएस-ग्रिड और फ्लेक्सबॉक्स ऐसे उपकरण हैं जिन्हें काम को थोड़ा अधिक संरचित और अधिक विश्वसनीय बनाने के लिए विकसित किया गया है। Flexbox Froggy और ग्रिड गार्डन खेलकर इन उपकरणों के बारे में जानें।