2.5 KiB
Création d'une extension de navigateur
La création d'extensions de navigateur est une façon amusante et intéressante de réfléchir aux performances de vos applications tout en créant un type différent d'élément Web. Ce module comprend des leçons sur le fonctionnement des navigateurs et le déploiement d'une extension de navigateur, la création d'un formulaire, l'appel d'une API et l'utilisation du stockage local, ainsi que la manière d'évaluer les performances de votre site Web et de les améliorer.
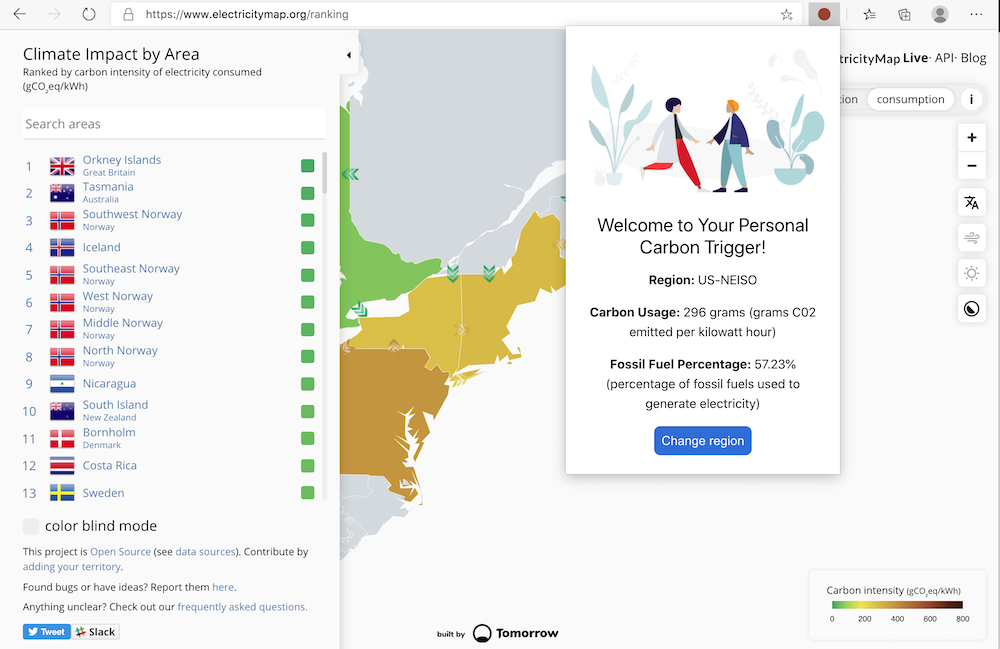
Vous allez créer une extension de navigateur qui fonctionne sur Edge, Chrome et Firefox. Cette extension, qui ressemble à un mini site Web adapté à une tâche très spécifique, vérifie l'API C02 Signal pour la consommation d'électricité et l'intensité carbone d'une région donnée, et renvoie une lecture sur l'empreinte carbone de la région.
Cette extension peut être appelée ad hoc par un utilisateur une fois qu'une clé API et qu'un code de région sont entrés dans un formulaire pour déterminer la consommation d'électricité locale et ainsi offrir des données qui peuvent influencer les décisions d'un utilisateur en matière d'électricité. Par exemple, il peut être préférable de retarder le fonctionnement d'une sécheuse (une activité à forte intensité de carbone) pendant une période de forte consommation d'électricité dans votre région.
Sujets
Crédits
Crédits
L'idée de ce déclencheur de carbone Web a été proposée par Asim Hussain, responsable chez Microsoft de l'équipe Green Cloud Advocacy et auteur des Green Principles. C'était à l'origine un projet de site web.
La structure de l'extension de navigateur a été influencée par l'extension COVID d'Adebola Adeniran.
Le concept derrière le système d'icônes 'dot' a été suggéré par la structure d'icônes de l'extension de navigateur Energy Lollipop pour les émissions Californiennes.
Ces leçons ont été rédigées avec ♥️ par Jen Looper