6.1 KiB
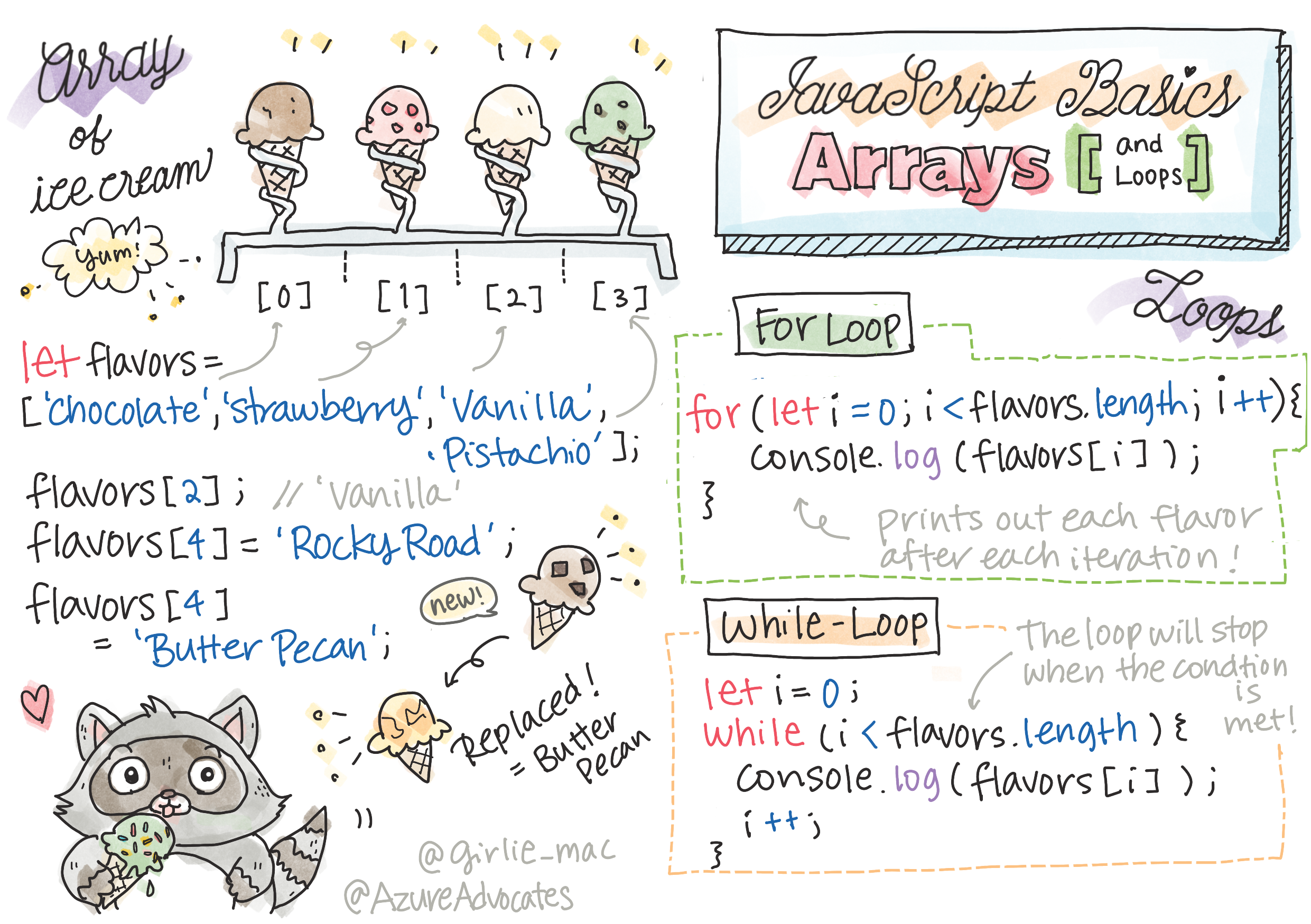
Dasar-dasar JavaScript: Array dan Loop
Sketsa oleh Tomomi Imura
Kuis Pra-Kuliah
Pelajaran ini mencakup dasar-dasar JavaScript, bahasa yang menyediakan interaktivitas di web. Dalam pelajaran ini, Anda akan belajar tentang array dan loop, yang digunakan untuk memanipulasi data.
Array
Bekerja dengan data adalah tugas umum untuk bahasa apa pun, dan ini jauh lebih mudah saat data diatur dalam format struktural, seperti array. Dengan array, data disimpan dalam struktur yang mirip dengan daftar. Salah satu manfaat utama dari array adalah Anda dapat menyimpan berbagai jenis data dalam satu array.
✅ Array ada di sekitar kita! Dapatkah Anda memikirkan contoh array dalam kehidupan nyata, seperti array panel surya?
Sintaks untuk array adalah sepasang tanda kurung siku.
let arrayKu = [];
Ini adalah array kosong, tetapi array dapat dideklarasikan sudah diisi dengan data. Beberapa nilai dalam array dipisahkan dengan koma.
let rasaRasaEsKrim = ["Chocolate", "Strawberry", "Vanilla", "Pistachio", "Rocky Road"];
Nilai array diberi nilai unik yang disebut indeks, bilangan bulat yang ditetapkan berdasarkan jaraknya dari awal array. Dalam contoh di atas, nilai string "Chocolate" memiliki indeks 0, dan indeks "Rocky Road" adalah 4. Gunakan indeks dengan tanda kurung siku untuk mengambil, mengubah, atau menyisipkan nilai array.
✅ Apakah Anda terkejut bahwa array mulai dari indeks nol? Dalam beberapa bahasa pemrograman, indeks dimulai dari 1. Ada sejarah menarik seputar ini, yang dapat Anda baca di Wikipedia.
let rasaRasaEsKrim = [
"Chocolate",
"Strawberry",
"Vanilla",
"Pistachio",
"Rocky Road",
];
rasaRasaEsKrim[2]; //"Vanilla"
Anda dapat memanfaatkan indeks untuk mengubah nilai, seperti ini:
rasaRasaEsKrim[4] = "Butter Pecan"; //Mengubah "Rocky Road" menjadi "Butter Pecan"
Dan Anda dapat memasukkan nilai baru pada indeks tertentu seperti ini:
rasaRasaEsKrim[5] = "Cookie Dough"; //Ditambahkan "Cookie Dough"
✅ Cara yang lebih umum untuk mendorong nilai ke array adalah dengan menggunakan operator array seperti array.push()
Untuk mengetahui berapa banyak item dalam sebuah array, gunakan properti length.
let rasaRasaEsKrim = [
"Chocolate",
"Strawberry",
"Vanilla",
"Pistachio",
"Rocky Road",
];
rasaRasaEsKrim.length; //5
✅ Cobalah sendiri! Gunakan konsol browser Anda untuk membuat dan memanipulasi array kreasi Anda sendiri.
Loop
Pengulangan memungkinkan untuk tugas berulang atau iterative, dan dapat menghemat banyak waktu dan kode. Setiap iterasi dapat bervariasi dalam variabel, nilai, dan kondisinya. Ada berbagai jenis loop dalam JavaScript, dan mereka memiliki perbedaan kecil, tetapi pada dasarnya melakukan hal yang sama: loop di atas data.
For Loop
Perulangan for membutuhkan 3 bagian untuk melakukan iterasi: - counter Variabel yang biasanya diinisialisasi dengan angka yang menghitung jumlah iterasi. - condition Expression yang menggunakan operator perbandingan untuk menyebabkan loop berhenti ketika true. - iteration-expression Berjalan di akhir setiap iterasi, biasanya digunakan untuk mengubah nilai penghitung.
//Menghitung hingga 10
for (let i = 0; i < 10; i++) {
console.log(i);
}
✅ Jalankan kode ini di konsol browser. Apa yang terjadi jika Anda membuat perubahan kecil pada penghitung, kondisi, atau ekspresi iterasi? Bisakah Anda membuatnya berjalan mundur, membuat hitungan mundur?
While loop
Tidak seperti sintaks untuk pengulangan for, pengulangan while hanya membutuhkan kondisi yang akan menghentikan pengulangan jika true. Kondisi dalam pengulangan biasanya mengandalkan nilai lain seperti penghitung, dan harus dikelola selama pengulangan. Nilai awal untuk pencacah harus dibuat di luar perulangan, dan ekspresi apa pun untuk memenuhi suatu kondisi, termasuk mengubah penghitung harus dipertahankan di dalam perulangan.
//Menghitung hingga 10
let i = 0;
while (i < 10) {
console.log(i);
i++;
}
✅ Mengapa Anda memilih for loop vs. a while loop? Sebanyak 17 ribu penonton memiliki pertanyaan yang sama tentang StackOverflow, dan beberapa opini mungkin menarik bagi Anda.
Loop dan Array
Array sering digunakan dengan loop karena sebagian besar kondisi memerlukan panjang array untuk menghentikan loop, dan indeks juga bisa menjadi nilai counter.
let rasaRasaEsKrim = [
"Chocolate",
"Strawberry",
"Vanilla",
"Pistachio",
"Rocky Road",
];
for (let i = 0; i < rasaRasaEsKrim.length; i++) {
console.log(rasaRasaEsKrim[i]);
} //Berakhir saat semua rasa dicetak
✅ Bereksperimenlah dengan melakukan perulangan pada array buatan Anda sendiri di konsol browser Anda.
🚀 Tantangan
Ada cara lain untuk melakukan perulangan pada array selain perulangan for dan while. Ada forEach, for-of, dan map. Tulis ulang loop array Anda menggunakan salah satu dari teknik ini.
Kuis Pasca-Kuliah
Review & Belajar Mandiri
Array dalam JavaScript memiliki banyak metode yang menyertainya, sangat berguna untuk manipulasi data. Bacalah tentang metode ini dan coba beberapa di antaranya (seperti push, pop, slice dan splice) pada array kreasi Anda.