You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
1.7 KiB
1.7 KiB
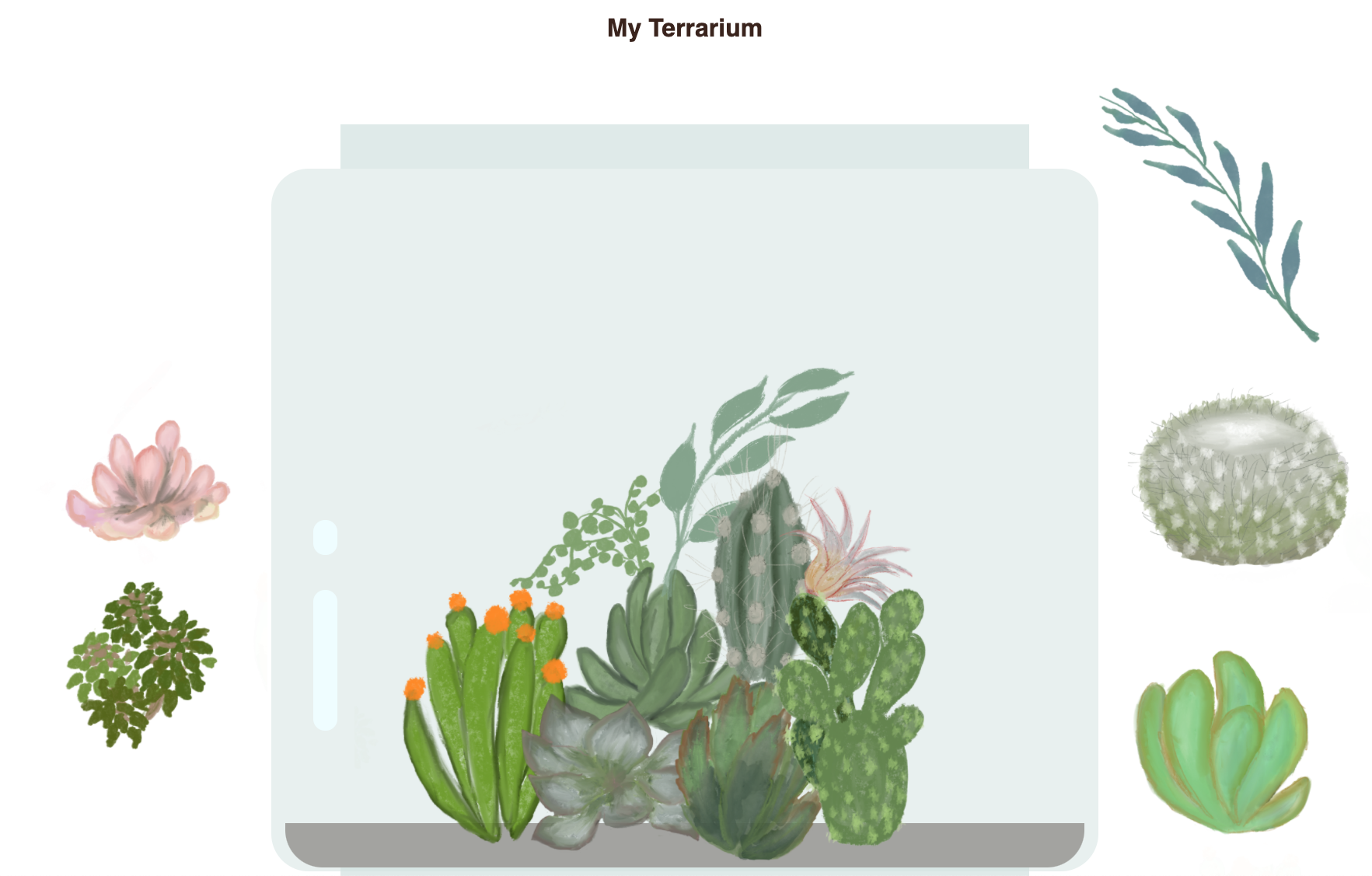
Mon Terrarium : un projet pour en savoir plus sur la manipulation HTML, CSS et DOM à l'aide de JavaScript 🌵🌱
Un petit code de méditation de type glisser-déposer. Avec un peu de HTML, JS et CSS, vous pouvez créer une interface Web, la styliser et ajouter une interaction.
Cours
Crédits
Rédigé avec ♥️ par Jen Looper
Le terrarium créé via CSS a été inspiré du pot en verre de Jakub Mandracodepen.
L'œuvre a été dessinée à la main par Jen Looper en utilisant Procreate.
Déployez votre Terrarium
Vous pouvez déployer ou publier votre terrarium sur le Web à l'aide d'Azure Static Web Apps.
-
Forkez ce repo
-
Appuyez sur ce bouton
- Parcourez l'assistant de création de votre application. Assurez-vous de définir la racine de l'application sur
/solutionou sur la racine de votre base de code. Il n'y a pas d'API dans cette application, alors ne vous inquiétez pas pour en ajouter. Un dossier .github sera créé dans votre référentiel forké qui aidera le service de création d'Azure Static Web Apps à créer et à publier votre application sur une nouvelle URL.