You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
2.7 KiB
2.7 KiB
「トランザクションの追加」ダイアログの実装
説明書
私たちの銀行アプリには、1つの重要な機能がまだありません。 前の4つのレッスンで学んだことをすべて使って、「トランザクションの追加」ダイアログを実装します。
- ダッシュボードページに「トランザクションの追加」ボタンを追加します
- HTML テンプレートで新しいページを作成するか、JavaScript を使用してダッシュボード・ページを離れることなくダイアログの HTML を表示/非表示にするかのいずれかを選択します (そのためには
hiddenプロパティを使用するか、CSS クラスを使用することができます) - ダイアログの [キーボードとスクリーンリーダーのアクセシビリティ] (https://developer.paciellogroup.com/blog/2018/06/the-current-state-of-modal-dialog-accessibility/) が処理されていることを確認します
- 入力データを受け取るための HTML フォームを実装する
- フォームデータから JSON データを作成して API に送る
- ダッシュボードページを新しいデータで更新する
サーバー API の仕様を見て、どの API を呼び出す必要があるか、期待される JSON 形式は何かを確認してください。
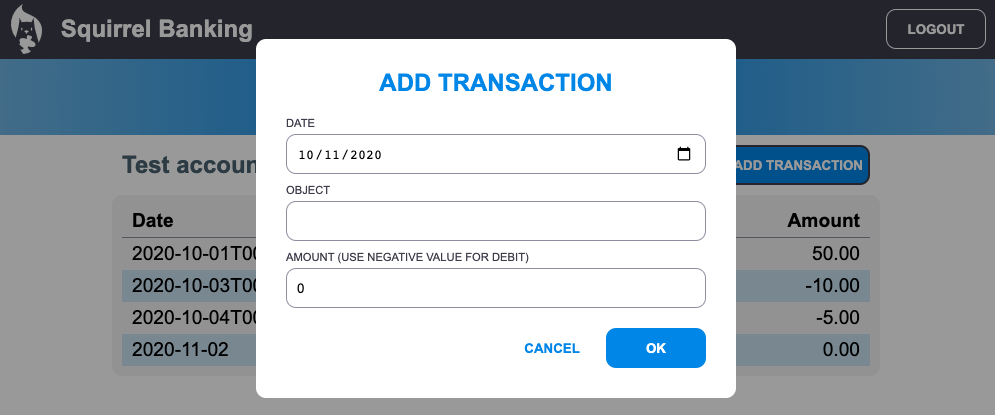
以下は、課題を完了した後の結果の例です。
ルーブリック
| 基準 | 模範的な例 | 適切な | 改善が必要 |
|---|---|---|---|
| トランザクションの追加は、レッスンで見たすべてのベストプラクティスに従って完全に実装されています。 | トランザクションを追加することは実装されていますが、レッスンで見たベストプラクティスに従っていなかったり、部分的にしか動作しなかったりします。 | トランザクションを追加しても全く機能しません。 |