You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
1.5 KiB
1.5 KiB
編寫"加入交易明細"視窗
簡介
我們的銀行應用程式還缺乏一項重要的功能:輸入新的交易明細。 使用你在這四堂課中學到的知識,編寫"加入交易明細"視窗:
- 在儀表板頁面新增"加入交易明細"按鈕
- 加入新的 HTML 模板建立新頁面,或是在同一頁面中使用 JavaScript 顯示 HTML 窗格(可以使用
hidden屬性,或是 CSS classes) - 確保視窗能滿足鍵盤與螢幕報讀器的相容性
- 編寫 HTML 表單來接收輸入資料
- 建立 JSON 表單資料並傳送到 API 上
- 使用新資料更新到儀表板頁面上
看看伺服器 API 規格來查詢你需要呼叫的 API 和所需的 JSON 格式。
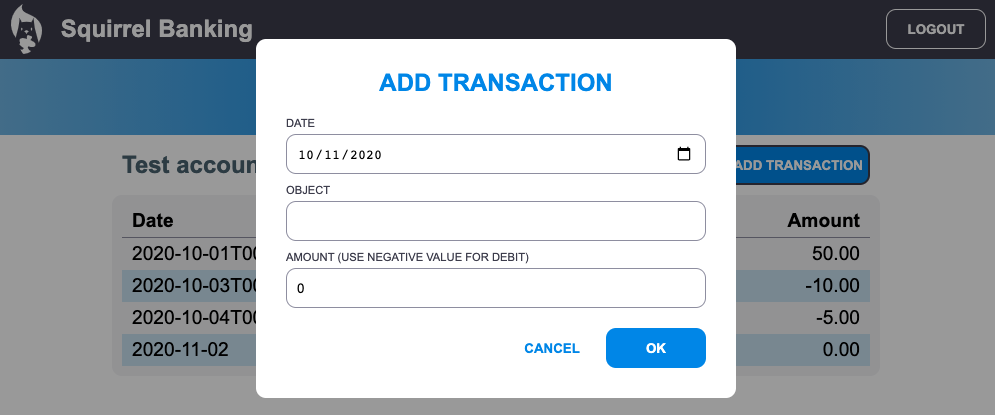
這邊有完成作業後的成果:
學習評量
| 作業內容 | 優良 | 普通 | 待改進 |
|---|---|---|---|
| 利用課程內容完美的製作出交易明細功能 | 有製作出交易明細功能,但有缺少部分要點且功能不完全 | 新的交易明細功能不正常 |