You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
1.6 KiB
1.6 KiB
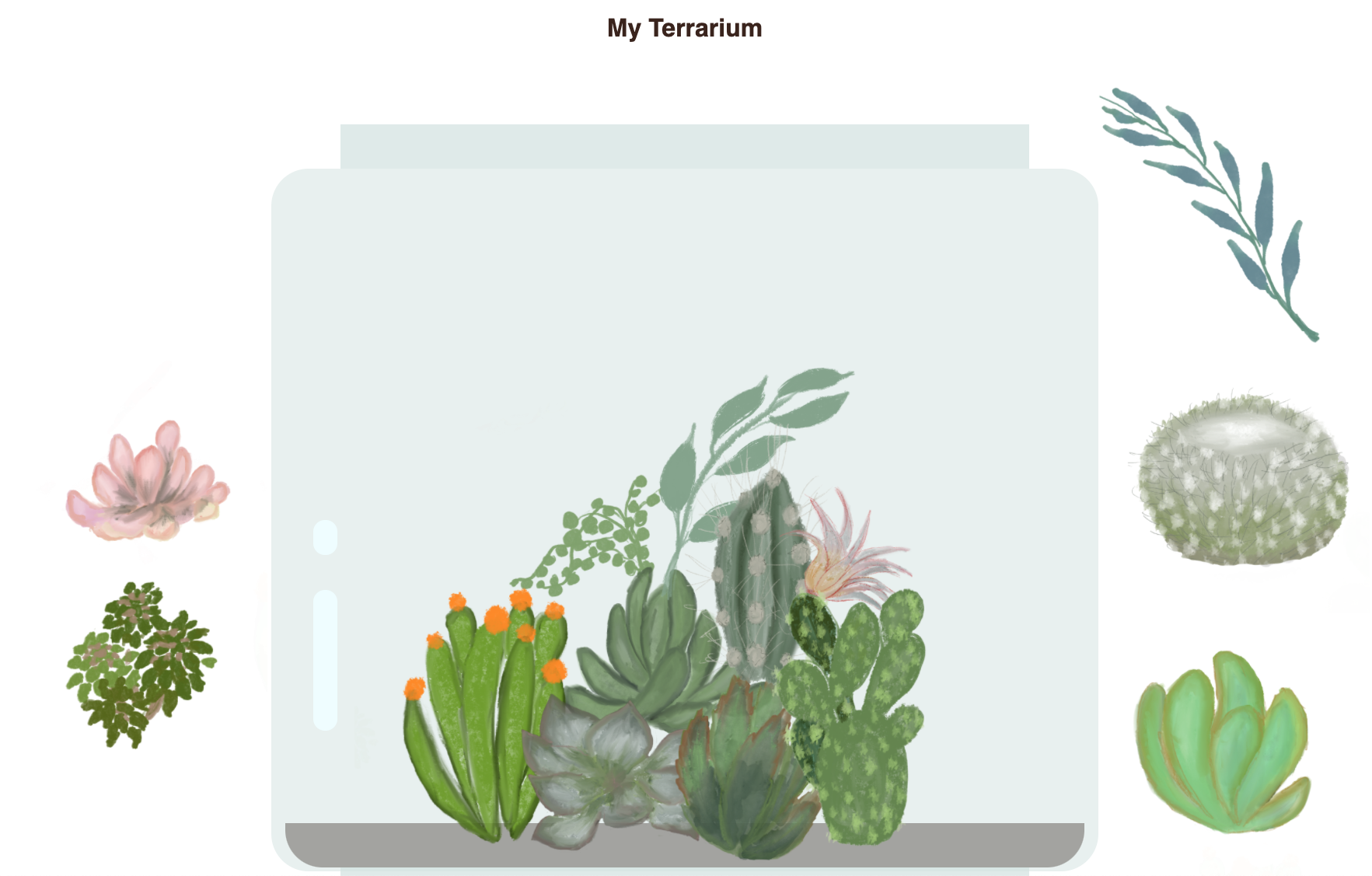
My Terrarium : JavaScript를 사용한 HTML, CSS 및 DOM 조작에 대해 배우는 프로젝트 🌵🌱
작은 드래그 앤 드롭 코드-명상. 약간의 HTML, JS와 CSS를 사용하여 웹 인터페이스를 구축하고, 스타일을 지정하고, 상호 작용을 추가합니다.
Lessons
크레딧
Written with ♥️ by Jen Looper
The terrarium created via CSS was inspired by Jakub Mandra's glass jar codepen.
The artwork was hand drawn by Jen Looper using Procreate.
Terrarium 배포하기
Azure Static Web Apps를 사용하여 terrarium을 웹에 배포하거나 게시할 수 있습니다.
-
저장소를 포크합니다
-
버튼을 누릅니다
- 앱을 만드는 마법사로 안내합니다. 앱 상위를
/solution또는 코드베이스의 상위로 설정했는지 확인하십시오. 이 앱에는 API가 없으므로 추가할 필요가 없습니다. Azure Static Web Apps의 빌드 서비스로 빌드하고 새 URL에 앱을 게시하는 데 도움이 되는 포크 리포지토리에 .github 폴더가 생성됩니다.