You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
1.6 KiB
1.6 KiB
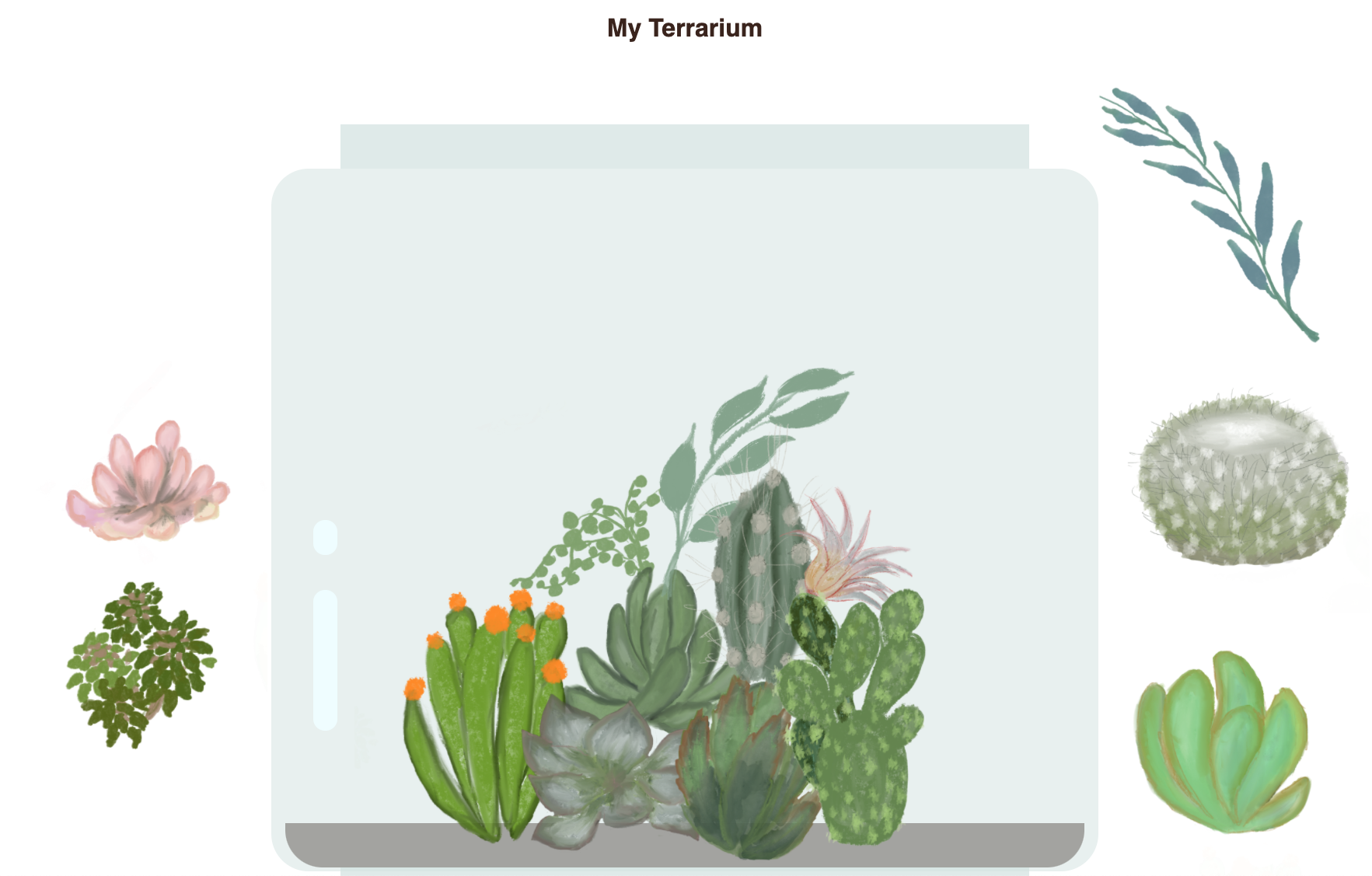
Il mio Terrario: un progetto per conoscere HTML, CSS e la manipolazione del DOM utilizzando JavaScript 🌵🌱
Una piccola meditazione sul codice drag and drop. Con un po' di HTML, JS e CSS, si può creare un'interfaccia web, modellarla e aggiungere un'interazione.
Lezioni
Crediti
Scritto con il ♥ ️ da Jen Looper
Il terrario creato tramite CSS è stato ispirato dal codepen del barattolo di vetro di Jakub Mandra.
La grafica è stata disegnata a mano da Jen Looper usando Procreate.
Distribuire il Terrario
È possibile distribuire o pubblicare il proprio terrario sul Web utilizzando Azure Static Web Apps
-
Effettuare il fork di questo repository
-
Premere questo pulsante
- Seguire la procedura guidata per creare l'app. Assicurarsi di impostare la radice dell'app su
/solutiono la radice della propria base di codice. Non ci sono API in questa app, quindi non ci si deve preoccupare di aggiungerla. Verrà creata una cartella .github nel repository oggetto di fork del punto 1 che aiuterà il servizio di compilazione di Azure Static Web Apps a creare e pubblicare l'app in un nuovo URL.