2.7 KiB
ブラウザ拡張機能の構築
ブラウザ拡張機能を構築することは、異なるタイプの Web 資産を構築しながら、アプリのパフォーマンスについて考えることができる、楽しくて興味深い方法です。このモジュールでは、ブラウザの仕組みやブラウザ拡張機能の展開方法、フォームの構築方法、API の呼び出し方、ローカルストレージの使用方法、Web サイトのパフォーマンスを測定して改善する方法などのレッスンが含まれています。
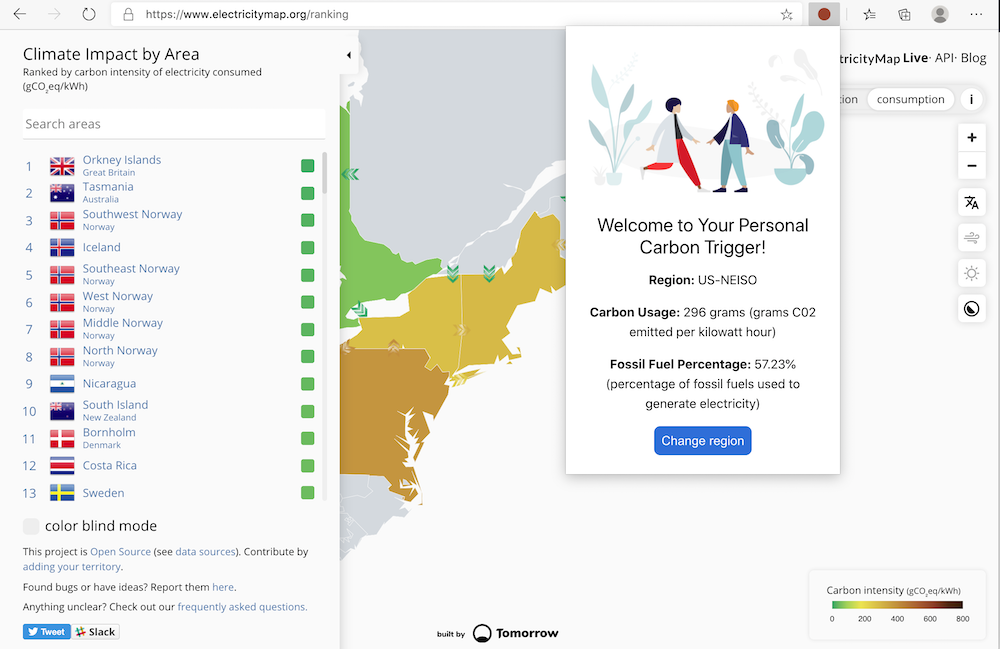
Edge、Chrome、Firefox で動作するブラウザ拡張機能を構築します。この拡張機能は、非常に特定のタスクに合わせたミニ Web サイトのようなもので、C02 Signal API を使って、指定された地域の電力使用量と炭素強度をチェックし、その地域のカーボンフットプリントの読み取り値を返します。
この拡張機能は、API キーと地域コードがフォームに入力されると、ユーザーがアドホックに呼び出すことができ、地域の電力使用量を決定し、それによってユーザーの電力決定に影響を与えるデータを提供することができます。例えば、地域の電力使用量が多い時期には、衣類乾燥機の運転を遅らせることが望ましいかもしれません。
トピック
クレジット
クレジット
この Web カーボントリガーのアイデアは、Microsoft のグリーンクラウドアドボカシーチームのリーダーであり、グリーンプリンシプル の著者でもある Asim Hussain 氏によって提供されました。もともとは Web サイトプロジェクト でした。
ブラウザ拡張の構造は Adebola Adeniran の COVID 拡張機能 の影響を受けています。
「ドット」アイコンシステムのコンセプトは、カリフォルニア州の排出量のためのブラウザ拡張機能 Energy Lollipop のアイコン構造によって提案されました。
These lessons were written with ♥️ by Jen Looper