34 KiB
एक बैंकिंग ऐप पार्ट 3 का निर्माण करें: डेटा प्राप्त करने और उपयोग करने के तरीके
पूर्व व्याख्यान प्रश्नोत्तरी
परिचय
हर वेब एप्लिकेशन के मूल में डेटा है। डेटा कई रूप ले सकता है, लेकिन इसका मुख्य उद्देश्य हमेशा उपयोगकर्ता को जानकारी प्रदर्शित करना है। वेब एप्लिकेशन तेजी से इंटरेक्टिव और जटिल होने के साथ, उपयोगकर्ता कैसे पहुंचता है और जानकारी के साथ सहभागिता करता है, अब वेब विकास का एक महत्वपूर्ण हिस्सा है।
इस पाठ में, हम एक सर्वर से डेटा को असिंक्रोनोस रूप से प्राप्त करने का तरीका देखेंगे, और HTML को पुनः लोड किए बिना वेब पेज पर जानकारी प्रदर्शित करने के लिए इस डेटा का उपयोग करेंगे।
शर्त
इस पाठ के लिए आपको वेब ऐप का लॉगिन और पंजीकरण फॉर्म भाग बनाने की आवश्यकता है। आपको स्थानीय रूप से Node.js और सर्वर एपीआई चलाने स्थापित करने की आवश्यकता है ताकि आपको खाता डेटा प्राप्त हो सके।
आप परीक्षण कर सकते हैं कि सर्वर टर्मिनल में इस कमांड को निष्पादित करके ठीक से चल रहा है:
curl http://localhost:5000/api
# -> should return "Bank API v1.0.0" as a result
AJAX और डेटा लाना
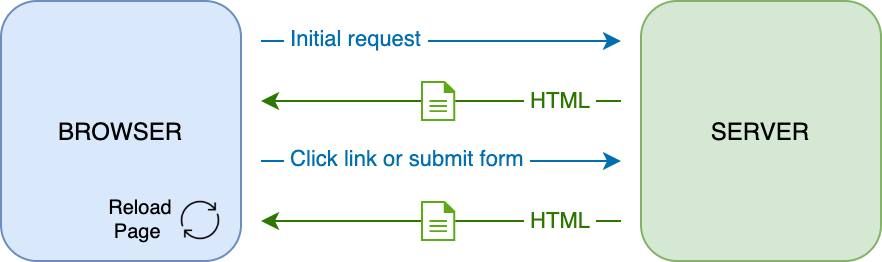
पारंपरिक वेब साइटें प्रदर्शित सामग्री को अपडेट करती हैं जब उपयोगकर्ता एक लिंक का चयन करता है या पूर्ण HTML पृष्ठ को फिर से लोड करके एक फॉर्म का उपयोग करके डेटा सबमिट करता है। हर बार नए डेटा को लोड करने की आवश्यकता होती है, वेब सर्वर एक नया HTML पृष्ठ लौटाता है जिसे ब्राउज़र द्वारा संसाधित करने की आवश्यकता होती है, वर्तमान उपयोगकर्ता कार्रवाई को बाधित करता है और पुनः लोड के दौरान इंटरैक्शन को सीमित करता है। इस वर्कफ़्लो को मल्टी-पेज एप्लिकेशन या एमपीए भी कहा जाता है।
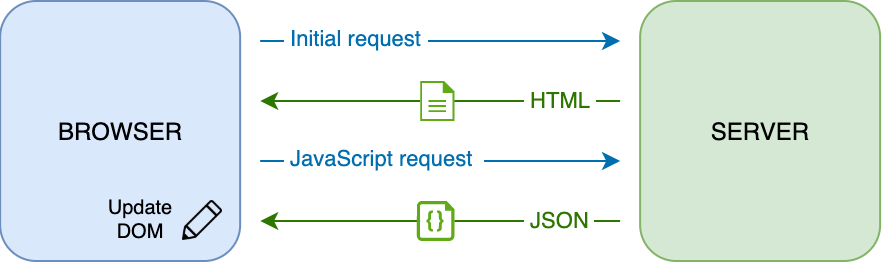
जब वेब एप्लिकेशन अधिक जटिल और संवादात्मक होने लगे, तो AJAX (असिंक्रोनोस जावास्क्रिप्ट और XML) नामक एक नई तकनीक सामने आई। यह तकनीक वेब ऐप्स को HTML पेज को फिर से लोड किए बिना, जावास्क्रिप्ट के उपयोग से सर्वर से असिंक्रोनोस रूप से डेटा भेजने और पुनः प्राप्त करने की अनुमति देती है, जिसके परिणामस्वरूप तेज़ अपडेट और सुगम उपयोगकर्ता सहभागिता होती है। जब सर्वर से नया डेटा प्राप्त होता है, तो वर्तमान HTML पृष्ठ को DOM API का उपयोग करके जावास्क्रिप्ट के साथ भी अपडेट किया जा सकता है। समय के साथ, यह दृष्टिकोण अब एक * सिंगल-पेज एप्लिकेशन* या एसपीए कहलाता है।
जब AJAX पहली बार पेश किया गया था, तो डेटा को अतुल्य रूप से लाने के लिए उपलब्ध एकमात्र API XMLHttpRequest था। लेकिन आधुनिक ब्राउज़र अब अधिक सुविधाजनक और शक्तिशाली Fetch API लागू करते हैं, जो प्रामिसेस का उपयोग करता है और हेरफेर करने के लिए बेहतर अनुकूल है JSON डेटा।
जबकि सभी आधुनिक ब्राउज़र
Fetch APIका समर्थन करते हैं, यदि आप चाहते हैं कि आपका वेब एप्लिकेशन विरासत या पुराने ब्राउज़रों पर काम करे, तो यह हमेशा एक अच्छा विचार है कि caniuse.com पर संगतता तालिका पहले की जाँच करें।
टास्क
पिछले पाठ में हमने खाता बनाने के लिए पंजीकरण फ़ॉर्म लागू किया था। अब हम किसी मौजूदा खाते का उपयोग कर लॉगिन करने के लिए कोड जोड़ेंगे और उसका डेटा प्राप्त करेंगे। app.js फ़ाइल खोलें और एक नया login फ़ंक्शन जोड़ें:
async function login() {
const loginForm = document.getElementById('loginForm')
const user = loginForm.user.value;
}
यहाँ हम getElementById() के साथ फॉर्म एलिमेंट को पुनः प्राप्त करके शुरू करते हैं, और फिर हम loginForm.user.value के साथ इनपुट से यूज़रनेम प्राप्त करते हैं। प्रत्येक प्रपत्र नियंत्रण को उसके नाम (फॉर्म का गुण के रूप में HTML में name विशेषता का उपयोग करके सेट) तक पहुँचा जा सकता है।
पंजीकरण के लिए हमने जो कुछ किया था, उसी तरह से, हम सर्वर अनुरोध करने के लिए एक और कार्य करेंगे, लेकिन इस बार खाता डेटा प्राप्त करने के लिए:
async function getAccount(user) {
try {
const response = await fetch('//localhost:5000/api/accounts/' + encodeURIComponent(user));
return await response.json();
} catch (error) {
return { error: error.message || 'Unknown error' };
}
}
हम सर्वर से एसिंक्रोनस रूप से डेटा का अनुरोध करने के लिए fetch एपीआई का उपयोग करते हैं, लेकिन इस बार हमें कॉल करने के लिए URL के अलावा किसी भी अतिरिक्त पैरामीटर की आवश्यकता नहीं है, क्योंकि हम केवल डेटा क्वेरी कर रहे हैं। डिफ़ॉल्ट रूप से, 'fetch' एक GET HTTP अनुरोध बनाता है , जो हम यहाँ चाह रहे हैं।
✅ encodeURIComponent() एक फ़ंक्शन है जो URL के लिए विशेष वर्णों से बच जाता है। यदि हम इस फ़ंक्शन को कॉल नहीं करते हैं और URL में सीधे user वैल्यू का उपयोग करते हैं, तो संभवतः हमारे पास क्या समस्याएँ हो सकती हैं?
आइए अब getAccount का उपयोग करने के लिए हमारे login फ़ंक्शन को अपडेट करें:
async function login() {
const loginForm = document.getElementById('loginForm')
const user = loginForm.user.value;
const data = await getAccount(user);
if (data.error) {
return console.log('loginError', data.error);
}
account = data;
navigate('/dashboard');
}
सबसे पहले, जैसा कि getAccount एक असिंक्रोनोस फ़ंक्शन है, जिसे हमें सर्वर परिणाम की प्रतीक्षा करने के लिए await कीवर्ड के साथ मेल खाना चाहिए। किसी भी सर्वर अनुरोध के साथ, हमें त्रुटि मामलों से भी निपटना होगा। अभी के लिए हम केवल त्रुटि प्रदर्शित करने के लिए एक लॉग संदेश जोड़ेंगे, और बाद में वापस आएँगे।
फिर हमें डेटा को कहीं स्टोर करना होगा ताकि हम बाद में इसे डैशबोर्ड इनफार्मेशन्स को प्रदर्शित कर सकें। चूंकि account चर अभी तक मौजूद नहीं है, हम अपनी फ़ाइल के शीर्ष पर इसके लिए एक वैश्विक चर बनाएंगे।
let account = null;
उपयोगकर्ता डेटा को एक चर में सहेजे जाने के बाद हम पहले से मौजूद navigate() फ़ंक्शन का उपयोग करके लॉगिन पृष्ठ से डैशबोर्ड तक नेविगेट कर सकते हैं।
अंत में, हमें HTML को संशोधित करके लॉगिन फ़ॉर्म सबमिट करने पर हमारे login फ़ंक्शन को कॉल करने की आवश्यकता है:
<form id="loginForm" action="javascript:login()">
परीक्षण करें कि नया खाता पंजीकृत करके और उसी खाते का उपयोग करके लॉगिन करने का प्रयास करके सब कुछ सही ढंग से काम कर रहा है।
अगले भाग पर जाने से पहले, हम फ़ंक्शन के निचले भाग में इसे जोड़कर register फ़ंक्शन को भी पूरा कर सकते हैं:
account = result;
navigate('/dashboard');
✅ क्या आप जानते हैं कि डिफ़ॉल्ट रूप से, आप सर्वर API को केवल उसी वेब पेज से उसी डोमेन और पोर्ट से कॉल कर सकते हैं जो आप देख रहे हैं? यह सुरक्षा तंत्र है जो ब्राउज़र द्वारा लागू किया जाता है। लेकिन रुकिए, हमारा वेब ऐप localhost:3000 पर चल रहा है जबकि सर्वर एपीआई localhost:5000 पर चल रहा है, यह काम क्यों नहीं करता है? क्रॉस-ओरिजिनल रिसोर्स शेयरिंग (CORS) नामक तकनीक का उपयोग करके, क्रॉस-ऑरिजनल HTTP रिक्वेस्ट करना संभव है अगर सर्वर प्रतिक्रिया के लिए विशेष हेडर जोड़ता है, विशिष्ट डोमेन के लिए अपवाद की अनुमति देता है।
इसे पाठ ले कर एपीआई के बारे में और जानें
डेटा प्रदर्शित करने के लिए HTML अपडेट करें
अब जब हमारे पास उपयोगकर्ता डेटा है, तो हमें इसे प्रदर्शित करने के लिए मौजूदा HTML को अपडेट करना होगा। हम पहले से ही जानते हैं कि DOM से एक एलेमेन्ट कैसे प्राप्त किया जा सकता है उदाहरण के लिए document.getElementById() का उपयोग करना। आपके पास आधार एलेमेन्ट होने के बाद, यहां कुछ API हैं जिनका उपयोग आप इसे संशोधित करने या इसमें बाल एलेमेन्ट जोड़ने के लिए कर सकते हैं:
-
TextContentप्रॉपर्टी का उपयोग करके आप किसी एलेमेन्ट का पाठ बदल सकते हैं। ध्यान दें कि इस मान को बदलने से सभी एलेमेन्ट के बच्चे (यदि कोई हो) को हटा देता है और प्रदान किए गए पाठ के साथ बदल देता है। जैसे, यह किसी दिए गए एलेमेन्ट के सभी बच्चों को एक खाली स्ट्रिंग''को निर्दिष्ट करके निकालने की एक कुशल विधि है। -
document.createElement()के साथappend()विधि का उपयोग करके आप बना सकते हैं और एक या अधिक नए बाल एलेमेन्ट संलग्न करें।
✅ किसी एलेमेन्ट की प्रॉपर्टी का उपयोग करते हुए innerHTML का उपयोग करना संभव है, लेकिन यह एक होना चाहिए क्रॉस-साइट स्क्रिप्टिंग (XSS) हमलों के कारण इसकी चपेट में आने से बचा जा सकता है।
टास्क
डैशबोर्ड स्क्रीन पर जाने से पहले, एक और चीज़ है जो हमें लॉगिन पेज पर करनी चाहिए। वर्तमान में, यदि आप एक उपयोगकर्ता नाम के साथ लॉगिन करने की कोशिश करते हैं जो मौजूद नहीं है, तो कंसोल में एक संदेश दिखाया जाता है लेकिन एक सामान्य उपयोगकर्ता के लिए कुछ भी नहीं बदलता है और आपको नहीं पता कि क्या चल रहा है।
आइए लॉगिन फॉर्म में एक प्लेसहोल्डर एलेमेन्ट जोड़ें जहां हम एक त्रुटि संदेश प्रदर्शित कर सकते हैं यदि आवश्यक हो। लॉगिन <button> के ठीक पहले एक अच्छी जगह होगी:
...
<div id="loginError"></div>
<button>Login</button>
...
यह <div> एलेमेन्ट रिक्त है, जिसका अर्थ है कि स्क्रीन पर कुछ भी प्रदर्शित नहीं किया जाएगा जब तक हम इसमें कुछ सामग्री नहीं जोड़ते। हम इसे एक id भी देते हैं ताकि हम इसे जावास्क्रिप्ट के साथ आसानी से प्राप्त कर सकें।
app.js फ़ाइल पर वापस जाएँ और एक नया सहायक फ़ंक्शन updateElement बनाएँ:
function updateElement(id, text) {
const element = document.getElementById(id);
element.textContent = text;
}
यह एक बहुत सीधा है: एक एलेमेन्ट आईडी और टेक्स्ट दिया गया है, यह DOM एलेमेन्ट के टेक्स्ट कंटेंट को id के मेल से अपडेट करेगा। आइए login फ़ंक्शन में पिछले त्रुटि संदेश के स्थान पर इस मेथड का उपयोग करें:
if (data.error) {
return updateElement('loginError', data.error);
}
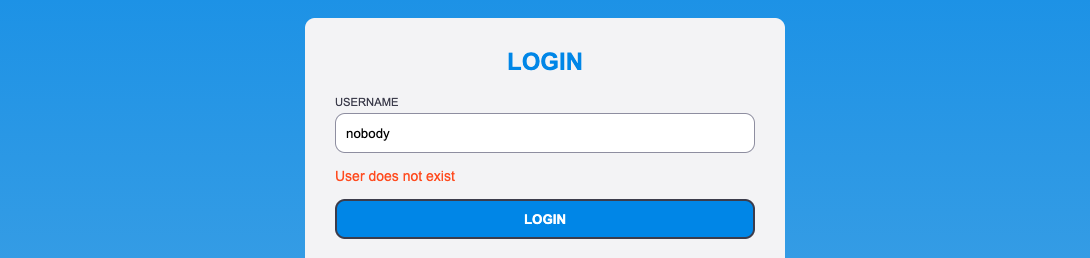
अब यदि आप अमान्य खाते से लॉगिन करने का प्रयास करते हैं, तो आपको कुछ इस तरह से देखना चाहिए:
अब हमारे पास त्रुटि पाठ है जो नेत्रहीन रूप से दिखाई देता है, लेकिन यदि आप इसे एक स्क्रीन रीडर के साथ आज़माते हैं तो आप देखेंगे कि कुछ भी घोषित नहीं हुआ है। पाठ पाठकों के लिए गतिशील रूप से एक पृष्ठ में जोड़े जाने की घोषणा के लिए, इसे लाइव रीजन नामक कुछ का उपयोग करने की आवश्यकता होगी। यहां हम एक विशिष्ट प्रकार के लाइव क्षेत्र का उपयोग करने जा रहे हैं, जिसे अलर्ट कहा जाता है:
<div id="loginError" role="alert"></div>
register फ़ंक्शन त्रुटियों के लिए समान व्यवहार को लागू करें (एचटीएमएल को अपडेट करना न भूलें)।
डैशबोर्ड पर जानकारी प्रदर्शित करें
हमने अभी जो तकनीक देखी है, उसी का उपयोग करते हुए, हम डैशबोर्ड पृष्ठ पर खाता जानकारी प्रदर्शित करने का भी ध्यान रखेंगे।
सर्वर से प्राप्त खाता ऑब्जेक्ट ऐसा दिखता है:
{
"user": "test",
"currency": "$",
"description": "Test account",
"balance": 75,
"transactions": [
{ "id": "1", "date": "2020-10-01", "object": "Pocket money", "amount": 50 },
{ "id": "2", "date": "2020-10-03", "object": "Book", "amount": -10 },
{ "id": "3", "date": "2020-10-04", "object": "Sandwich", "amount": -5 }
],
}
नोट: अपने जीवन को आसान बनाने के लिए, आप पहले से मौजूद
testखाते का उपयोग कर सकते हैं जो पहले से ही डेटा से आबाद है।
टास्क
प्लेसहोल्डर एलिमेंटस को जोड़ने के लिए HTML में "बैलेंस" अनुभाग को प्रतिस्थापित करके शुरू करें:
<section>
Balance: <span id="balance"></span><span id="currency"></span>
</section>
खाता विवरण प्रदर्शित करने के लिए हम नीचे एक नया अनुभाग भी जोड़ेंगे:
<h2 id="description"></h2>
✅ चूंकि खाता विवरण इसके नीचे की सामग्री के लिए एक शीर्षक के रूप में कार्य करता है, इसलिए इसे एक शीर्षक के रूप में शब्दार्थ के रूप में चिह्नित किया जाता है। पहुँच क्षमता के लिए शीर्षक संरचना के बारे में और जानें, और क्या निर्धारित करने के लिए पृष्ठ पर एक महत्वपूर्ण नज़र डालें एक शीर्षक हो सकता है।
अगला, हम प्लेसहोल्डर में भरने के लिए app.js में एक नया फ़ंक्शन बनाएंगे:
function updateDashboard() {
if (!account) {
return navigate('/login');
}
updateElement('description', account.description);
updateElement('balance', account.balance.toFixed(2));
updateElement('currency', account.currency);
}
पहले, हम जाँचते हैं कि आगे जाने से पहले हमारे पास खाता डेटा है जो हमें चाहिए। तब हम HTML को अपडेट करने के लिए पहले बनाए गए updateElement() फ़ंक्शन का उपयोग करते हैं।
बैलेंस डिस्प्ले को प्रीटियर करने के लिए, हम दशमलव बिंदु के बाद 2 अंकों के साथ मान प्रदर्शित करने के लिए मजबूर करने के लिए
toFixed (2)विधि का उपयोग करते हैं।
अब हमें अपने updateDashboard() को हर बार डैशबोर्ड लोड होने पर कॉल करने की आवश्यकता है। यदि आपने पहले ही पाठ 1 असाइनमेंट को पूरा कर लिया है, तो यह स्ट्रेचेफोवर्ड होना चाहिए, अन्यथा आप निम्नलिखित कार्यान्वयन का उपयोग कर सकते हैं।
इस कोड को updateRoute() फ़ंक्शन के अंत में जोड़ें:
if (typeof route.init === 'function') {
route.init();
}
और मार्गों की परिभाषा के साथ अद्यतन करें:
const routes = {
'/login': { templateId: 'login' },
'/dashboard': { templateId: 'dashboard', init: updateDashboard }
};
इस परिवर्तन के साथ, हर बार डैशबोर्ड पृष्ठ प्रदर्शित होने पर, फ़ंक्शन updateDashboard() कल किया जाता है। एक लॉगिन के बाद, आपको तब खाता शेष, मुद्रा और विवरण देखने में सक्षम होना चाहिए।
HTML टेम्पलेट के साथ गतिशील रूप से तालिका पंक्तियाँ बनाएं
पहला पाठ मे हमने एचटीएमएल टेम्पलेटके साथ appendChild() मेथड को नेवीगेशनके लिए अपने एप मे लागू किया था । टेम्प्लेट छोटे भी हो सकते हैं और किसी पृष्ठ के दोहराए गए भागों को गतिशील रूप से आबाद करने के लिए उपयोग किए जा सकते हैं।
हम एचटीएमएल तालिका में लेनदेन की सूची प्रदर्शित करने के लिए एक समान दृष्टिकोण का उपयोग करेंगे।
टास्क
HTML <body> में एक नया टेम्प्लेट जोड़ें :
<template id="transaction">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</template>
यह टेम्प्लेट एक एकल तालिका पंक्ति का प्रतिनिधित्व करता है, 3 कॉलम जिन्हें हम आबाद करना चाहते हैं: डेट, ऑब्जेक्ट और लेनदेन की अमाउन्ट।
फिर, इस <id> गुण को डैशबोर्ड टेम्पलेट के भीतर स्थित तालिका के तत्व <tbody> में जोड़ें, जिससे जावास्क्रिप्ट का उपयोग करना आसान हो:
<tbody id="transactions"></tbody>
हमारा HTML तैयार है, चलो जावास्क्रिप्ट कोड पर जाएँ और एक नया फ़ंक्शन createTransactionRow बनाएं :
function createTransactionRow(transaction) {
const template = document.getElementById('transaction');
const transactionRow = template.content.cloneNode(true);
const tr = transactionRow.querySelector('tr');
tr.children[0].textContent = transaction.date;
tr.children[1].textContent = transaction.object;
tr.children[2].textContent = transaction.amount.toFixed(2);
return transactionRow;
}
यह फ़ंक्शन ठीक वही करता है जो इसके नाम का अर्थ है: हमने पहले बनाए गए टेम्पलेट का उपयोग करके, यह एक नई तालिका पंक्ति बनाता है और लेनदेन डेटा का उपयोग करके अपनी सामग्री में भरता है। हम टेबल को आबाद करने के लिए अपने updateDashboard() फ़ंक्शन में इसका उपयोग करेंगे:
const transactionsRows = document.createDocumentFragment();
for (const transaction of account.transactions) {
const transactionRow = createTransactionRow(transaction);
transactionsRows.appendChild(transactionRow);
}
updateElement('transactions', transactionsRows);
यहां हम उस मेथड का उपयोग करते हैं document.createDocumentFragment() जो एक नया DOM टुकड़ा बनाता है जिस पर हम काम कर सकते हैं, अंत में इसे हमारे HTML तालिका में संलग्न करने से पहले।
इस कोड के काम करने से पहले अभी भी हमें एक और काम करना है, क्योंकि हमारा updateElement() फ़ंक्शन वर्तमान में केवल टेक्स्ट सामग्री का सपोर्ट करता है। आइए इसके कोड को थोड़ा बदलें:
function updateElement(id, textOrNode) {
const element = document.getElementById(id);
element.textContent = ''; // Removes all children
element.append(textOrNode);
}
हम append() मेथड का उपयोग करते हैं क्योंकि यह टेक्स्ट या DOM नोड्स को पेरन्ट एलेमेन्टसे जोड़ने की अनुमति देता है , जो हमारे सभी उपयोग मामलों के लिए एकदम सही है।
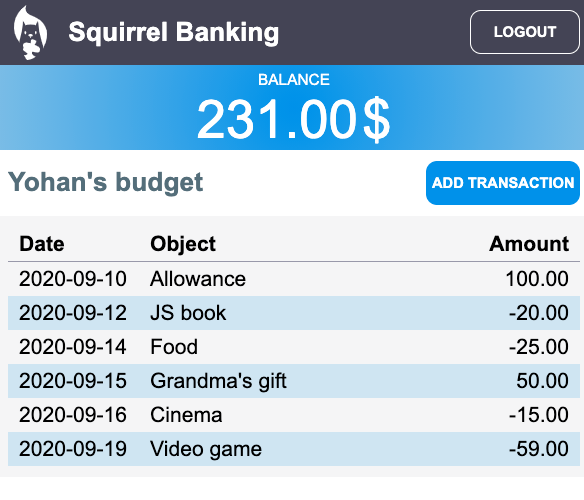
यदि आप लॉगिन करने के लिए टेस्ट खाते का उपयोग करने का प्रयास करते हैं, तो आपको अब डैशबोर्ड पर एक लेनदेन सूची देखनी चाहिए 🎉.
🚀 चुनौती
डैशबोर्ड पृष्ठ को वास्तविक बैंकिंग ऐप की तरह बनाने के लिए एक साथ काम करें। यदि आप पहले से ही अपने ऐप को स्टाइल करते हैं, तो डेस्कटॉप और मोबाइल डिवाइस दोनों पर अच्छी तरह से काम करते हुए उत्तरदायी डिज़ाइन बनाने के लिए मीडिया क्वेरीज़ का उपयोग करने का प्रयास करें।
यहाँ एक सत्यलेड डैशबोर्ड पृष्ठ का उदाहरण दिया गया है: