21 KiB
ब्राउज़र एक्सटेंशन प्रोजेक्ट पार्ट 1: ब्राउज़रों के बारे में सभी
स्केचनोट वसीम चैघाम द्वारा
पूर्व व्याख्यान प्रश्नोत्तरी
परिचय
ब्राउज़र एक्सटेंशन ब्राउज़र में अतिरिक्त कार्यक्षमता जोड़ते हैं। लेकिन इससे पहले कि आप एक निर्माण करें, आपको थोड़ा सीखना चाहिए कि ब्राउज़र कैसे अपना काम करते हैं।
ब्राउजरके बारे मे
पाठों की इस श्रृंखला में, आप सीखेंगे कि एक ब्राउज़र एक्सटेंशन कैसे बनाया जाए जो क्रोम, फ़ायरफ़ॉक्स और एज ब्राउज़र पर काम करेगा। इस भाग में, आपको पता चलेगा कि ब्राउज़र कैसे काम करते हैं और ब्राउज़र एक्सटेंशन के तत्वों को मचान बनाते हैं।
लेकिन वास्तव में एक ब्राउज़र क्या है? यह एक सॉफ्टवेयर एप्लिकेशन है जो एक अंतिम उपयोगकर्ता को सर्वर से सामग्री का उपयोग करने और इसे वेब पेजों पर प्रदर्शित करने की अनुमति देता है।
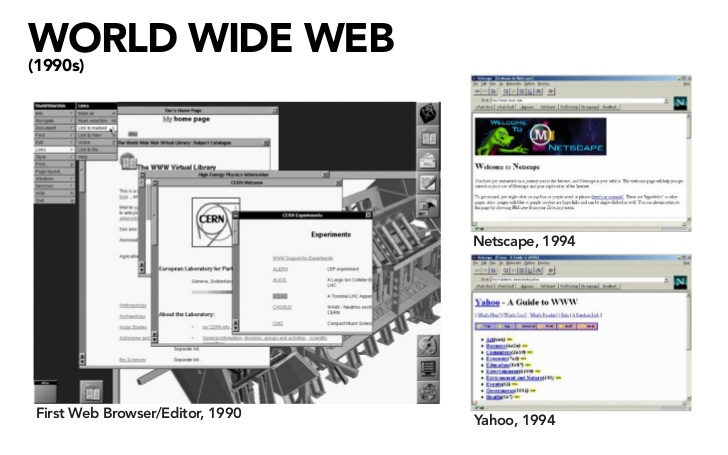
✅ थोड़ा इतिहास: पहला ब्राउज़र 'वर्ल्डवाइडवेब' कहलाता था और 1990 में सर टिमोथी बर्नर्स-ली द्वारा बनाया गया था।
थोड़ी शुरुआती ब्राउजर , Karen McGrane द्वारा
जब कोई उपयोगकर्ता URL (यूनिफ़ॉर्म रिसोर्स लोकेटर) पते का उपयोग करके इंटरनेट से जुड़ा होता है, तो आमतौर पर एक http या https पते के माध्यम से हाइपरटेक्स्ट ट्रांसफर प्रोटोकॉल का उपयोग करते हुए, ब्राउज़र एक वेब सर्वर के साथ संचार करता है और एक वेब पेज प्राप्त करता है।
इस बिंदु पर, ब्राउज़र का रेंडरिंग इंजन इसे उपयोगकर्ता के डिवाइस पर प्रदर्शित करता है, जो मोबाइल फोन, डेस्कटॉप या लैपटॉप हो सकता है।
ब्राउज़रों के पास सामग्री को कैश करने की क्षमता भी होती है ताकि इसे हर बार सर्वर से पुनर्प्राप्त न करना पड़े। वे उपयोगकर्ता की ब्राउज़िंग गतिविधि के इतिहास को रिकॉर्ड कर सकते हैं, 'कुकीज़' को स्टोर कर सकते हैं, जो डेटा के छोटे टुकड़े हैं जिसमें उपयोगकर्ता की गतिविधि को संग्रहीत करने के लिए उपयोग की जाने वाली जानकारी होती है, और बहुत कुछ।
ब्राउज़रों के बारे में याद रखने वाली एक महत्वपूर्ण बात यह है कि वे सभी समान नहीं हैं! प्रत्येक ब्राउज़र की अपनी ताकत और कमजोरियां होती हैं, और एक पेशेवर वेब डेवलपर को यह समझने की आवश्यकता होती है कि वेब पेजों को अच्छी तरह से क्रॉस-ब्राउज़र कैसे करें। इसमें मोबाइल फोन जैसे छोटे व्यूपोर्ट को संभालना शामिल है, साथ ही एक उपयोगकर्ता जो ऑफ़लाइन है।
वास्तव में एक उपयोगी वेबसाइट जिसे आपको संभवतः उस ब्राउज़र में बुकमार्क करना चाहिए जिसे आप उपयोग करना चाहते हैं caniuse.com। जब आप वेब पेज बना रहे होते हैं, तो कैनुएज़ की समर्थित तकनीकों की सूचियों का उपयोग करना बहुत मददगार होता है ताकि आप अपने उपयोगकर्ताओं का सर्वोत्तम समर्थन कर सकें।
✅ आप कैसे बता सकते हैं कि आपकी वेब साइट के उपयोगकर्ता आधार के साथ कौन से ब्राउज़र सबसे लोकप्रिय हैं? अपने एनालिटिक्स की जाँच करें - आप अपनी वेब डेवलपमेंट प्रक्रिया के हिस्से के रूप में विभिन्न एनालिटिक्स पैकेज स्थापित कर सकते हैं, और वे आपको बताएंगे कि विभिन्न लोकप्रिय ब्राउज़रों द्वारा ब्राउज़रों का सबसे अधिक उपयोग क्या किया जाता है।
ब्राउजर इक्स्टेन्शन
आप ब्राउज़र एक्सटेंशन क्यों बनाना चाहेंगे? जब आप उन कार्यों तक त्वरित पहुँच की आवश्यकता होती है, जिन्हें आप दोहराना चाहते हैं, तो आपके ब्राउज़र से जुड़ना एक आसान बात है। उदाहरण के लिए, यदि आप अपने आप को विभिन्न वेब पृष्ठों पर रंगों की जांच करने की आवश्यकता महसूस करते हैं, जिनके साथ आप बातचीत करते हैं, तो आप एक रंग-पिकर ब्राउज़र एक्सटेंशन स्थापित कर सकते हैं। यदि आपको पासवर्ड याद रखने में समस्या है, तो आप पासवर्ड-प्रबंधन ब्राउज़र एक्सटेंशन का उपयोग कर सकते हैं।
ब्राउज़र एक्सटेंशन को विकसित करने में बहुत मज़ा आता है। वे उन कार्यों की एक सीमित संख्या का प्रबंधन करते हैं जो वे अच्छा प्रदर्शन करते हैं।
✅ आपके पसंदीदा ब्राउज़र एक्सटेंशन क्या हैं? वे कौन से कार्य करते हैं?
एक्सटेंशन स्थापित करना
निर्माण शुरू करने से पहले, एक ब्राउज़र एक्सटेंशन के निर्माण और तैनाती की प्रक्रिया पर एक नज़र डालें। हालांकि प्रत्येक ब्राउज़र इस कार्य को प्रबंधित करने के तरीके में थोड़ा भिन्न होता है, प्रक्रिया Chrome और फ़ायरफ़ॉक्स पर इस उदाहरण के समान है एज पर:
संक्षेप में, प्रक्रिया होगी:
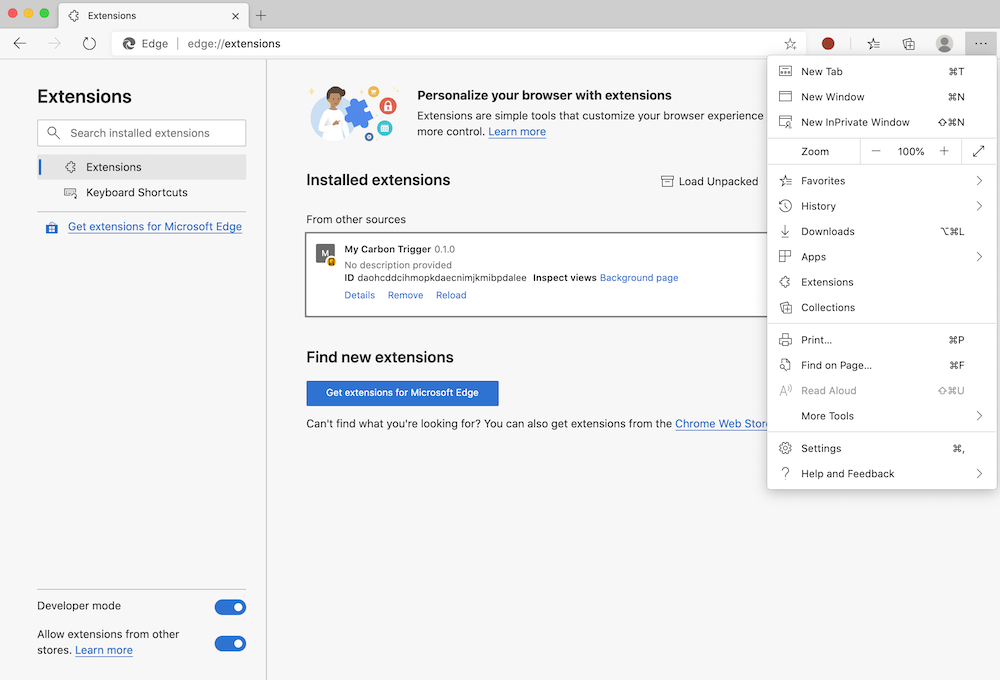
npm run buildके साथ अपना इक्स्टेन्शन बनाए- शीर्ष पर दाईं ओर "Settings and more" बटन (`... 'आइकन) का उपयोग करके एक्सटेंशन फलक में ब्राउज़र में नेविगेट करें
- यदि यह एक नया इंस्टॉलेशन है, तो इसके बिल्ड फोल्डर से एक नया एक्सटेंशन अपलोड करने के लिए
load unpackedचुनें (हमारे मामले में यह/dist) है - या, यदि आप पहले से स्थापित एक्सटेंशन को पुनः लोड कर रहे हैं तो
reloadपर क्लिक करें
ये निर्देश आपके द्वारा बनाए गए एक्सटेंशन से संबंधित हैं; प्रत्येक ब्राउज़र से जुड़े ब्राउज़र एक्सटेंशन स्टोर पर जारी किए गए एक्सटेंशन को स्थापित करने के लिए, आपको उन स्टोर पर नेविगेट करना चाहिए और अपनी पसंद का एक्सटेंशन इंस्टॉल करना चाहिए।
शुरू हो जाओ
आप एक ऐसे ब्राउज़र एक्सटेंशन का निर्माण करने जा रहे हैं जो आपके क्षेत्र के कार्बन पदचिह्न को प्रदर्शित करता है, जो आपके क्षेत्र के ऊर्जा उपयोग और ऊर्जा के स्रोत को दर्शाता है। एक्सटेंशन में एक फ़ॉर्म होगा जो एपीआई की एकत्र करता है ताकि आप एक्सेस कर सकें CO2 सिग्नल की एपीआई।
आपको चाहिए:
- एज एपीआई की; इस पृष्ठ पर बॉक्स में अपना ईमेल दर्ज करें और एक आपको भेजा जाएगा
- अपने क्षेत्र के लिए कोड विद्युत मानचित्र के अनुरूप (बोस्टन में, उदाहरण के लिए, I) 'US-NEISO' का उपयोग करें)।
- स्टार्टर कोड।
startफ़ोल्डर डाउनलोड करें; आप इस फ़ोल्डर में कोड पूरा कर लेंगे। - एनपीएम -एनपीएम एक पैकेज प्रबंधन उपकरण है; इसे स्थानीय रूप से स्थापित करें और आपके वेब एसेट द्वारा उपयोग के लिए
package.jsonफ़ाइल में सूचीबद्ध पैकेज इंस्टॉल किए जाएंगे
✅ इस उत्कृष्ट लर्न मॉड्यूल में पैकेज प्रबंधन के बारे में अधिक जानें
कोडबेस के माध्यम से देखने के लिए एक मिनट लें:
dist -|manifest.json (डिफ़ॉल्ट यहा सेट करे) -|index.html (फ्रंट-एंड HTML मार्कअप यहाँ) -|background.js (पृष्ठभूमि JS यहाँ) -|main.js (बिलट JS) src -|index.js (आपका JS कोड यहा जाता है)
✅ एक बार जब आपके पास आपकी एपीआई की और क्षेत्र कोड काम आ जाए, तो भविष्य में उपयोग के लिए उन्हें किसी नोट में स्टोर करें।
एक्सटेंशन के लिए HTML बनाएँ
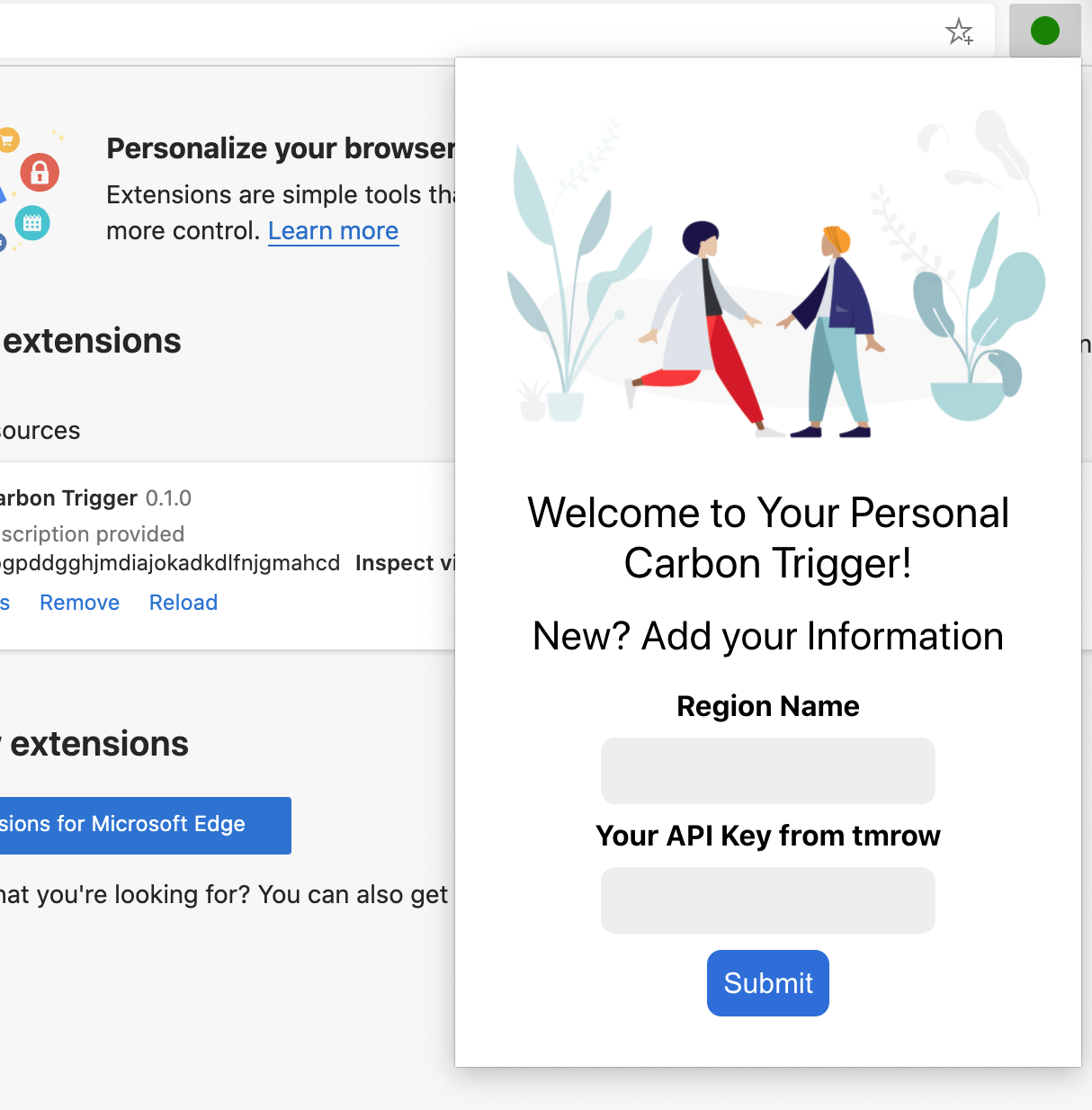
इस विस्तार के दो विचार हैं। एपीआई की और क्षेत्र कोड इकट्ठा करने के लिए एक:
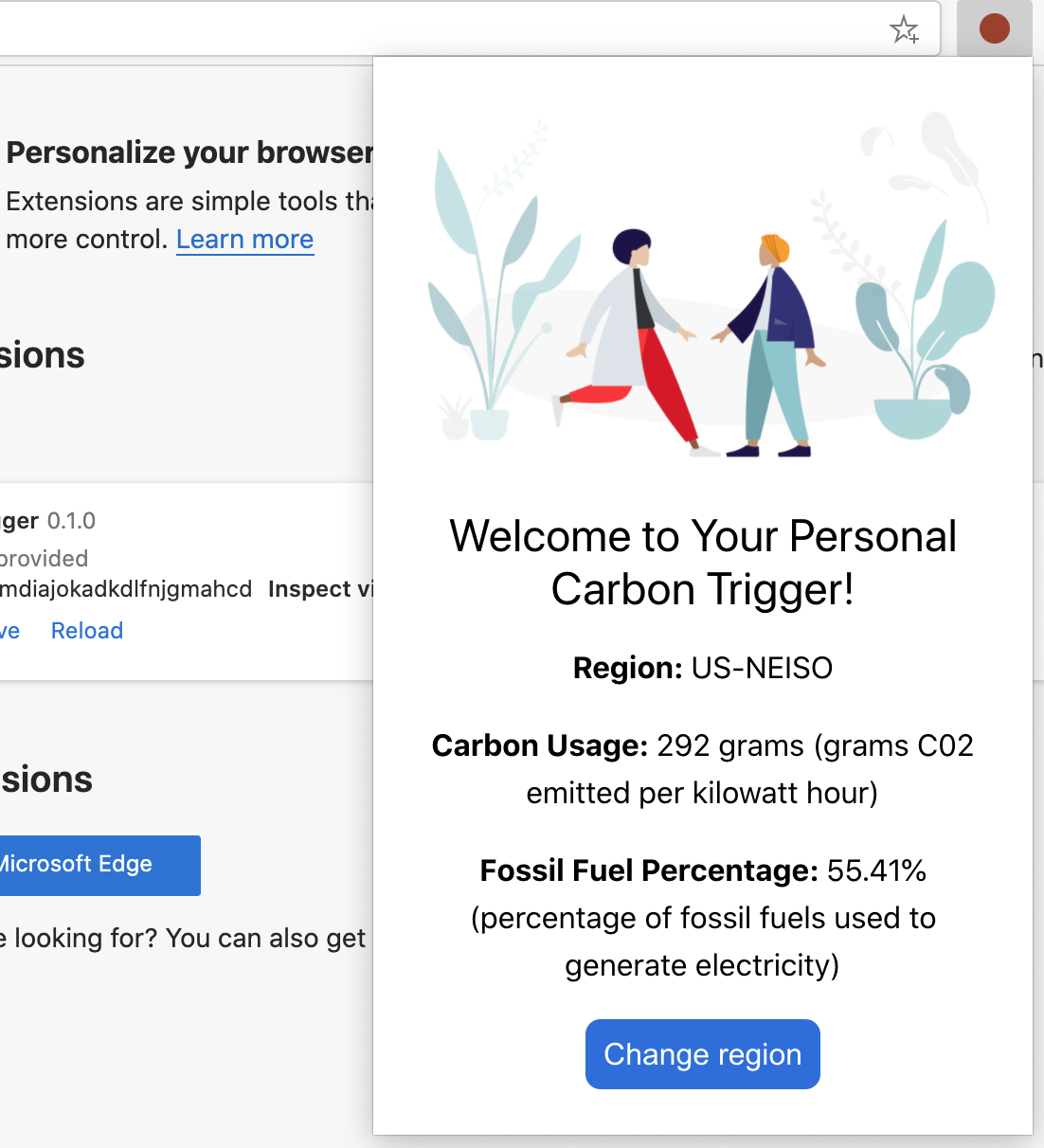
और क्षेत्र के कार्बन उपयोग को प्रदर्शित करने वाला दूसरा:
आइए एचटीएमएल के निर्माण के लिए फॉर्म के साथ शुरुआत करें और इसे सीएसएस के साथ स्टाइल करें।
/dist फ़ोल्डर में, आप एक फॉर्म और एक परिणाम क्षेत्र का निर्माण करेंगे। index.html फ़ाइल में, परिसीमित प्रपत्र क्षेत्र को आबाद करें:
<form class="form-data" autocomplete="on">
<div>
<h2>New? Add your Information</h2>
</div>
<div>
<label for="region">Region Name</label>
<input type="text" id="region" required class="region-name" />
</div>
<div>
<label for="api">Your API Key from tmrow</label>
<input type="text" id="api" required class="api-key" />
</div>
<button class="search-btn">Submit</button>
</form>
यह वह रूप है जहां आपकी सहेजी गई जानकारी इनपुट होगी और स्थानीय संग्रहण में सहेजी जाएगी।
अगला, परिणाम क्षेत्र बनाएं; अंतिम फॉर्म टैग के तहत, कुछ divs जोड़ें:
<div class="result">
<div class="loading">loading...</div>
<div class="errors"></div>
<div class="data"></div>
<div class="result-container">
<p><strong>Region: </strong><span class="my-region"></span></p>
<p><strong>Carbon Usage: </strong><span class="carbon-usage"></span></p>
<p><strong>Fossil Fuel Percentage: </strong><span class="fossil-fuel"></span></p>
</div>
<button class="clear-btn">Change region</button>
</div>
इस बिंदु पर, आप एक निर्माण की कोशिश कर सकते हैं। इस एक्सटेंशन के पैकेज निर्भरता को स्थापित करना सुनिश्चित करें:
npm install
यह कमांड आपके एक्सटेंशन के निर्माण की प्रक्रिया के लिए वेबपैक स्थापित करने के लिए, npm पैकेज मैनेजर का उपयोग करेगा। वेबपैक एक बंडल है जो संकलन कोड को संभालता है। आप इस प्रक्रिया के आउटपुट को /dist/main.js में देखकर देख सकते हैं - आप देख सकते हैं कि कोड को बंडल कर दिया गया है।
अभी के लिए, एक्सटेंशन का निर्माण होना चाहिए और, यदि आप इसे एज में एक्सटेंशन के रूप में तैनात करते हैं, तो आपको एक फॉर्म बड़े करीने से दिखाई देगा।
बधाई हो, आपने ब्राउज़र एक्सटेंशन बनाने की दिशा में पहला कदम उठाया है। बाद के पाठों में, आप इसे और अधिक कार्यात्मक और उपयोगी बनाएंगे।
🚀 चुनौती
ब्राउज़र एक्सटेंशन स्टोर पर एक नज़र डालें और अपने ब्राउज़र में एक इंस्टॉल करें। आप इसकी फाइलों को दिलचस्प तरीके से जांच सकते हैं। तुम क्या खोजते हो?
व्याख्यान उपरांत प्रश्नोत्तरी
समीक्षा और स्व अध्ययन
इस पाठ में आपने वेब ब्राउज़र के इतिहास के बारे में थोड़ा सीखा; वर्ल्ड वाइड वेब के अन्वेषकों ने इसके इतिहास के बारे में और अधिक पढ़कर इसका उपयोग कैसे किया, इसके बारे में जानने का यह अवसर लें। कुछ उपयोगी साइटों में शामिल हैं:
टिम बर्नर्स-ली के साथ एक इंटरव्यू