|
|
6 months ago | |
|---|---|---|
| .. | ||
| android | 2 years ago | |
| ios | 2 years ago | |
| lib | 6 months ago | |
| linux | 2 years ago | |
| macos | 2 years ago | |
| screenshots | 2 years ago | |
| test | 6 months ago | |
| web | 2 years ago | |
| windows | 2 years ago | |
| .gitignore | 2 years ago | |
| .metadata | 2 years ago | |
| README.md | 1 year ago | |
| analysis_options.yaml | 2 years ago | |
| pubspec.yaml | 6 months ago | |
README.md
Custom Context Menus
This sample shows how to create and customize cross-platform context menus, such as the text selection toolbar on mobile or the right click menu on desktop.
 |
 |
 |
 |
|---|
Running the sample
Just run flutter run in the same directory as this README file.
The examples
Anywhere
Shows how to create a context menu in the parts of an app that don't related to text selection. For example, a menu in a desktop app that shows when the background of the app is right clicked.
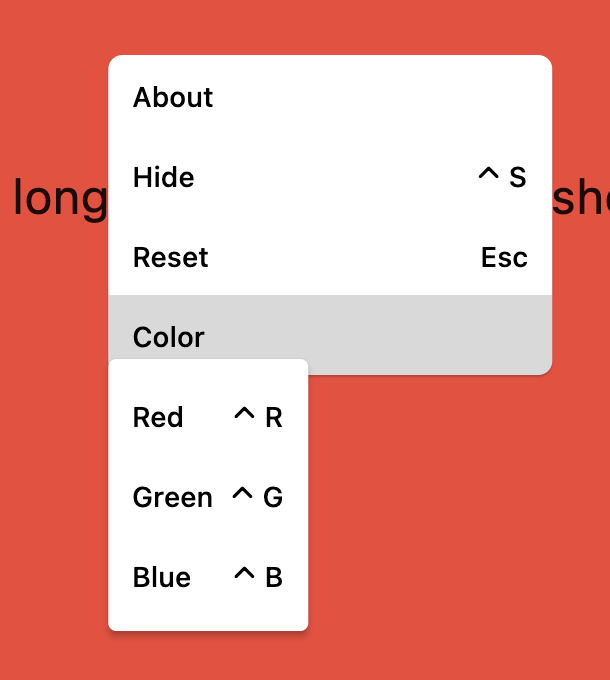
Cascading menus
Shows how to create a context menu with cascading submenus using SubmenuButton.
Custom buttons
Shows how to customize the default buttons in the existing context menus.
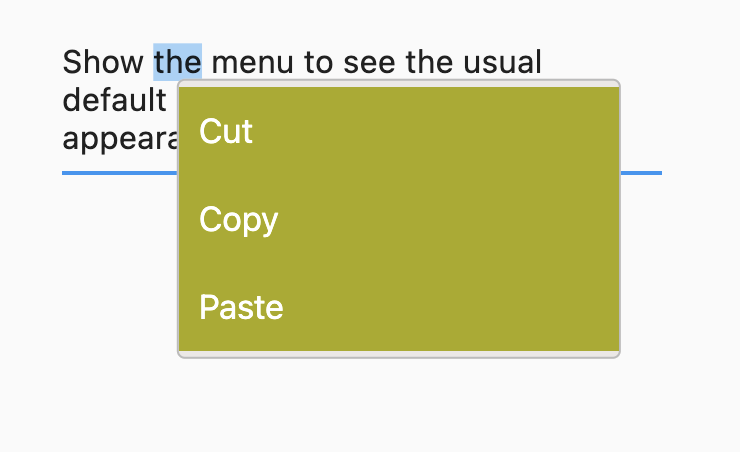
Custom menu
Shows how to use any custom widgets as the menu itself, including the option to keep the default buttons.
Default values
Demonstrates how the contextMenuBuilder property works with various possible values.
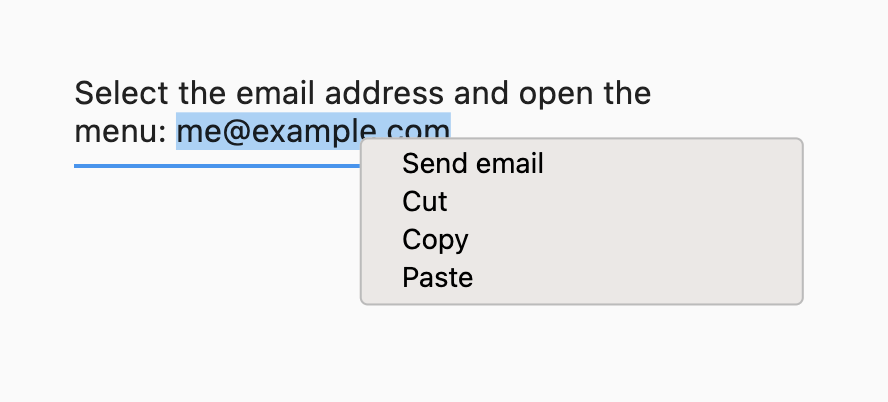
Email button
Shows how to create an "email" button in the default context menu that shows only when an email address is selected.
Field types
Shows how context menus work in the various different field widgets: EditableText, TextField, and CupertinoTextField.
Global selection
Shows how to create a custom context menu in non-editable selection with SelectionArea.
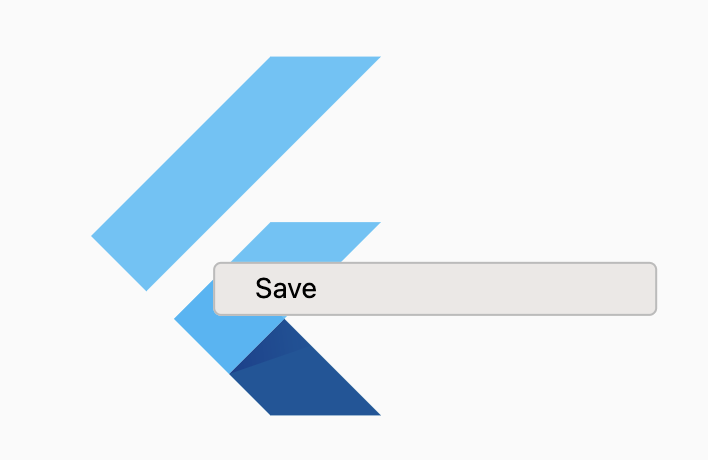
On a widget
Shows how to make a widget show a context menu on right click or long press, in this case an Image widget.
Modified action
Shows how to modify an existing button so that a custom action is performed when it is tapped.
Reordered buttons
Shows how to change the order of the default buttons.