| Step
|
Description
|
Code
|
| 1
|
On app startup, a WorkManager job to sync all repositories is enqueued.
|
SyncInitializer.create
|
| 2
|
The initial news feed state is set to Loading, which causes the UI to show a loading spinner on the screen.
|
Search for usages of NewsFeedUiState.Loading
|
| 3
|
WorkManager executes the sync job which calls OfflineFirstNewsRepository to start synchronizing data with the remote data source.
|
SyncWorker.doWork
|
| 4
|
OfflineFirstNewsRepository calls RetrofitNiaNetwork to execute the actual API request using Retrofit.
|
OfflineFirstNewsRepository.syncWith
|
| 5
|
RetrofitNiaNetwork calls the REST API on the remote server.
|
RetrofitNiaNetwork.getNewsResources
|
| 6
|
RetrofitNiaNetwork receives the network response from the remote server.
|
RetrofitNiaNetwork.getNewsResources
|
| 7
|
OfflineFirstNewsRepository syncs the remote data with NewsResourceDao by inserting, updating or deleting data in a local Room database.
|
OfflineFirstNewsRepository.syncWith
|
| 8
|
When data changes in NewsResourceDao it is emitted into the news resources data stream (which is a Flow).
|
NewsResourceDao.getNewsResources
|
| 9
|
OfflineFirstNewsRepository acts as an intermediate operator on this stream, transforming the incoming PopulatedNewsResource (a database model, internal to the data layer) to the public NewsResource model which is consumed by other layers.
|
OfflineFirstNewsRepository.getNewsResources
|
| 10
|
When ForYouViewModel receives the news resources it updates the feed state to Success. ForYouScreen then uses the news resources in the state to render the screen.
The screen shows the newly retrieved news resources (as long as the user has chosen at least one topic or author).
|
Search for instances of NewsFeedUiState.Success
|
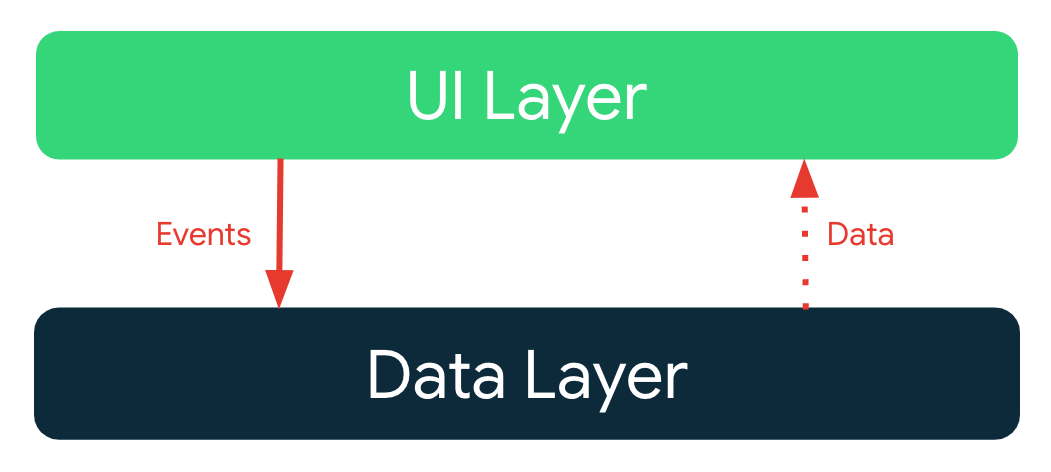
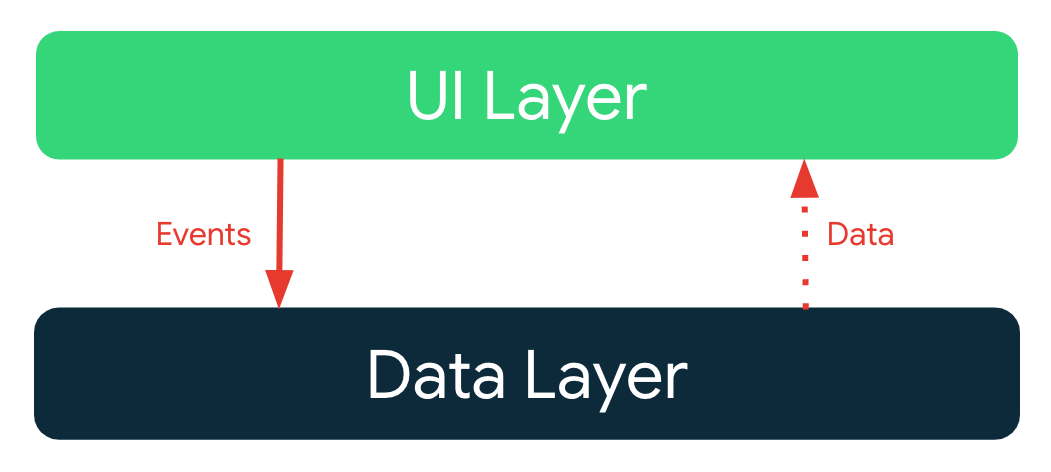
## Data layer
The data layer is implemented as an offline-first source of app data and business logic. It is the source of truth for all data in the app.

Each repository has its own models. For example, the `TopicsRepository` has a `Topic` model and the `NewsRepository` has a `NewsResource` model.
Repositories are the public API for other layers, they provide the _only_ way to access the app data. The repositories typically offer one or more methods for reading and writing data.
### Reading data
Data is exposed as data streams. This means each client of the repository must be prepared to react to data changes. Data is not exposed as a snapshot (e.g. `getModel`) because there's no guarantee that it will still be valid by the time it is used.
Reads are performed from local storage as the source of truth, therefore errors are not expected when reading from `Repository` instances. However, errors may occur when trying to reconcile data in local storage with remote sources. For more on error reconciliation, check the data synchronization section below.
_Example: Read a list of authors_
A list of Authors can be obtained by subscribing to `AuthorsRepository::getAuthors` flow which emits `List