|
|
|
|
@ -1,24 +1,18 @@
|
|
|
|
|
# <b>GOFLY</b> [唯一客服]基于Golang语言和MySQL实现的WEB在线客服系统。
|
|
|
|
|
### 郑重提示
|
|
|
|
|
禁止将本项目用于含病毒、木马、色情、赌博、诈骗、违禁用品、假冒产品、虚假信息、数字货币、金融等违法违规业务
|
|
|
|
|
|
|
|
|
|
当前项目仅供个人学习测试,禁止一切线上商用行为,禁止一切违法使用!!!
|
|
|
|
|
|
|
|
|
|
### <b>GOFLY</b> 基于Golang语言和MySQL实现的WEB在线客服系统。
|
|
|
|
|
|
|
|
|
|
<a href="readme.md">中文</a> |
|
|
|
|
|
<a href="readme_en.md">English</a> |
|
|
|
|
|
<a href="https://gitee.com/taoshihan/go-fly">Gitee</a>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### 请注意当前项目仅供个人学习测试,禁止一切线上商用行为,禁止一切违法使用!!!
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
## 主要技术栈
|
|
|
|
|
gin + jwt-go + websocket + go.uuid + gorm + cobra + VueJS + ElementUI + MySQL
|
|
|
|
|
|
|
|
|
|
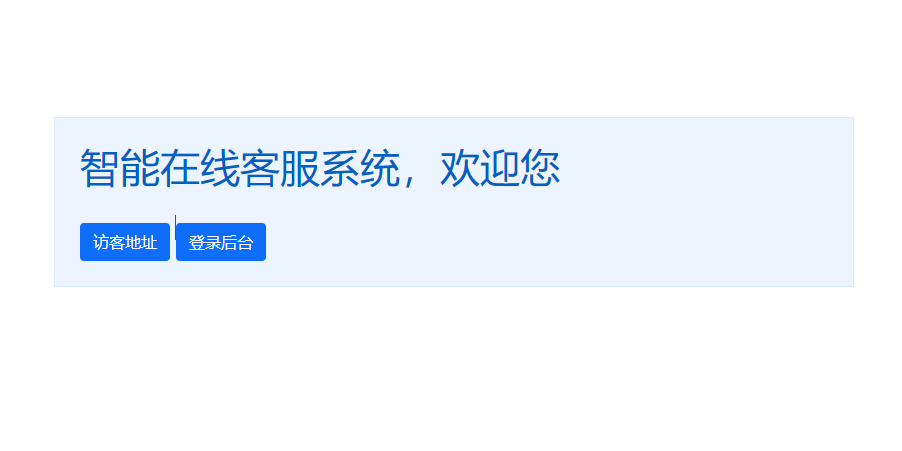
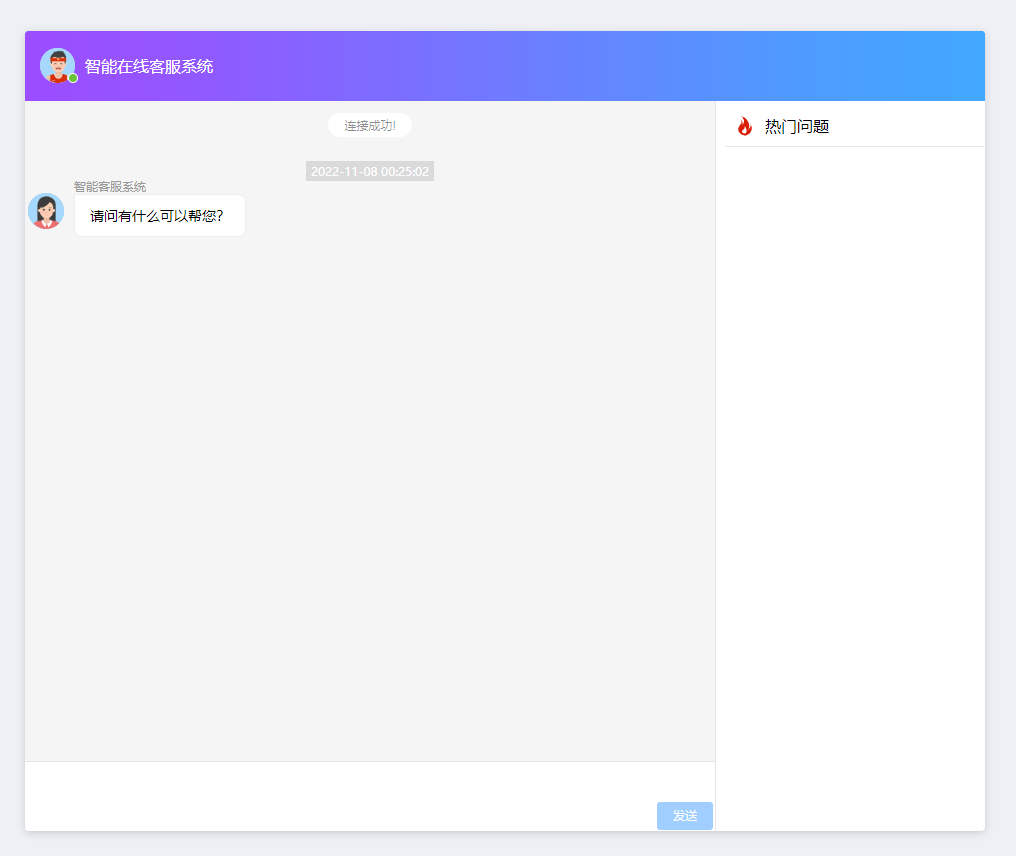
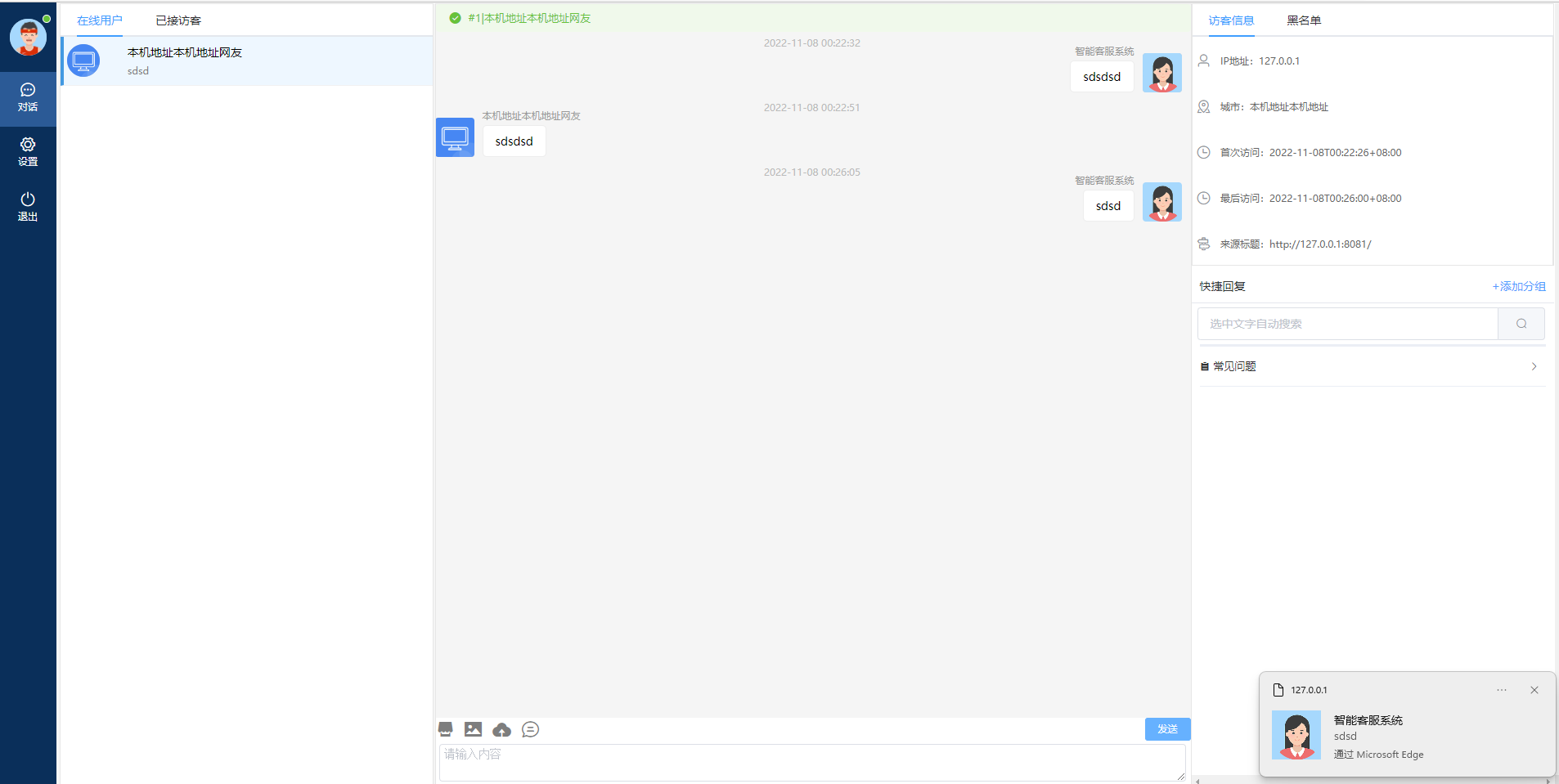
### 项目预览
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
### 前言
|
|
|
|
|
|
|
|
|
|
此项目源于2019年学习golang时的练习作品,主要使用了gin + jwt-go + websocket + go.uuid + gorm + cobra + VueJS + ElementUI + MySQL等技术
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### 安装使用
|
|
|
|
|
@ -50,46 +44,23 @@ gin + jwt-go + websocket + go.uuid + gorm + cobra + VueJS + ElementUI + MySQL
|
|
|
|
|
在任意目录 git clone https://github.com/taoshihan1991/go-fly.git
|
|
|
|
|
|
|
|
|
|
进入go-fly 目录
|
|
|
|
|
|
|
|
|
|
2. 导入数据库 go run go-fly.go install
|
|
|
|
|
|
|
|
|
|
2. 源码运行 go run go-fly.go server
|
|
|
|
|
3. 源码运行 go run go-fly.go server
|
|
|
|
|
|
|
|
|
|
3. 源码打包 go build go-fly.go 会生成go-fly可以执行文件
|
|
|
|
|
3. 源码打包 go build -o kefu 会生成kefu可以执行文件
|
|
|
|
|
|
|
|
|
|
4. 导入数据库(会删除表清空数据) ./go-fly install
|
|
|
|
|
|
|
|
|
|
5. 二进制文件运行
|
|
|
|
|
|
|
|
|
|
linux: ./go-fly server [可选 -p 8082 -d]
|
|
|
|
|
linux: ./kefu server [可选 -p 8082 -d]
|
|
|
|
|
|
|
|
|
|
windows: go-fly.exe server [可选 -p 8082 -d]
|
|
|
|
|
windows: kefu.exe server [可选 -p 8082 -d]
|
|
|
|
|
|
|
|
|
|
6. 关闭程序
|
|
|
|
|
./go-fly stop
|
|
|
|
|
|
|
|
|
|
linux下使用ps命令结合kill命令杀掉进程
|
|
|
|
|
|
|
|
|
|
ps -ef|grep go-fly 看到父子进程id
|
|
|
|
|
|
|
|
|
|
kill 进程父进程id ; kill 进程子进程id
|
|
|
|
|
|
|
|
|
|
#### 3. 网页使用
|
|
|
|
|
|
|
|
|
|
1.服务端安装成功后可把域名换成自己的域名或IP
|
|
|
|
|
|
|
|
|
|
2.默认访问本地http://127.0.0.1:8081
|
|
|
|
|
|
|
|
|
|
```php
|
|
|
|
|
//下面js路径和GOFLY_URL 都要改成自己的
|
|
|
|
|
<script src="https://gofly.sopans.com/assets/js/gofly-front.js"></script>
|
|
|
|
|
<script>
|
|
|
|
|
GOFLY.init({
|
|
|
|
|
GOFLY_URL:"https://gofly.sopans.com",
|
|
|
|
|
GOFLY_KEFU_ID: "kefu2",
|
|
|
|
|
GOFLY_BTN_TEXT: "客服在线 欢迎咨询",
|
|
|
|
|
GOFLY_LANG:"cn"
|
|
|
|
|
})
|
|
|
|
|
</script>
|
|
|
|
|
```
|
|
|
|
|
killall kefu
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### nginx部署
|
|
|
|
|
@ -185,8 +156,6 @@ location /
|
|
|
|
|
#PROXY-END/
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
### 如果在登录到后台后,出现了需要认证的弹窗,请前往官网注册账户并绑定手机。填入绑定的手机+自己的密码可以通过认证。如果没有中国手机号,请在官网联系我获取测试手机号和密码
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### 版权声明
|
|
|
|
|
|
|
|
|
|
|