|
|
4 years ago | |
|---|---|---|
| .. | ||
| README.es.md | 4 years ago | |
| README.ko.md | 4 years ago | |
README.ko.md
브라우저 확장 만들기
브라우저 확장을 만드는 것은 다른 타입의 웹 어셋을 빌드하면서 앱의 성능에 대해 생각할 수 있는 재미있고 흥미로운 방법입니다. 이 모듈에는 브라우저의 작동 방식과 브라우저 확장을 배포하는 방법, 폼을 만들고 API를 호출하며 로컬 저장소를 사용하는 방법과 웹 사이트의 성능을 측정하고 개선하는 방법에 대한 강의가 포함되어 있습니다.
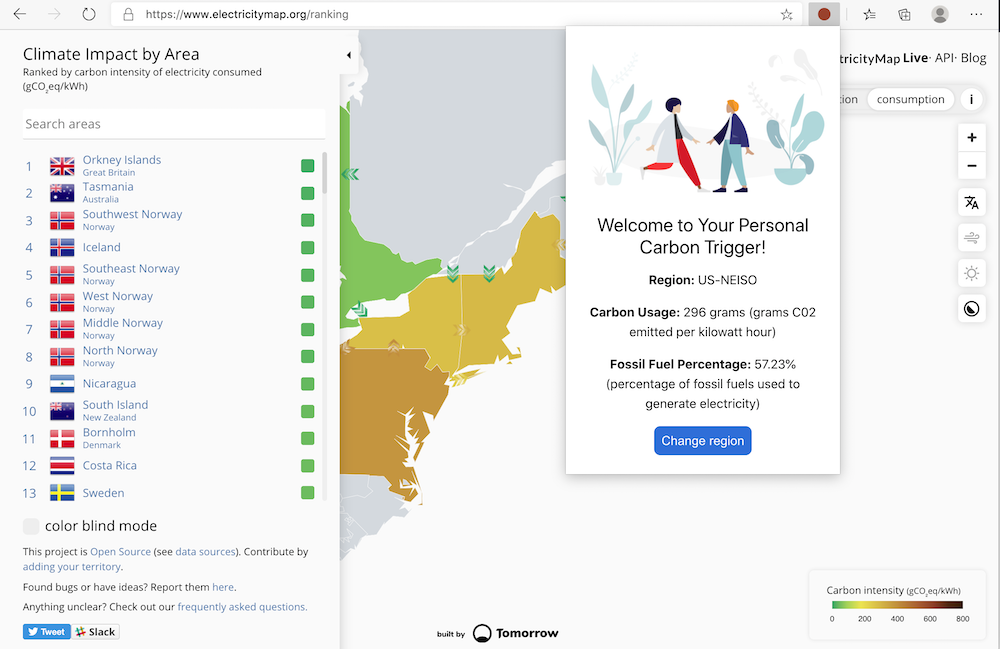
Edge, Chrome과 Firefox에서 작동하는 브라우저 확장을 만듭니다. 매우 특정한 작업에 맞춰진 작은 웹 사이트와 같은 확장은 특정 지역의 전기 사용량과 탄소 강도에 대한 C02 Signal API를 확인하고, 해당 지역의 탄소 발자국에 대한 판독 값을 반환합니다.
이 확장 기능은 API 키와 지역 코드를 양식에 입력하여 지역 전기 사용량을 결정하고 사용자의 전기 결정에 영향을 줄 수 있는 데이터를 제공하면 사용자가 임시로 호출할 수 있습니다. 예로 들면, 해당 지역에서 전기 사용량이 많은 기간에는 의류 건조기(a carbon-intense activity) 작동을 연기하는 것이 좋습니다.
주제
크레딧
크레딧
The idea for this web carbon trigger was offered by Asim Hussain, lead at Microsoft of the Green Cloud Advocacy team and author of the Green Principles. It was originally a web site project.
The structure of the browser extension was influenced by Adebola Adeniran's COVID extension.
The concept behind the 'dot' icon system was suggested by the icon structure of the Energy Lollipop browser extension for California emissions.
These lessons were written with ♥️ by Jen Looper