You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
3 years ago | |
|---|---|---|
| .. | ||
| 1-template-route | 3 years ago | |
| 2-forms | 3 years ago | |
| 3-data | 3 years ago | |
| 4-state-management | 3 years ago | |
| api | 4 years ago | |
| images | 5 years ago | |
| solution | 4 years ago | |
| translations | 4 years ago | |
| README.md | 3 years ago | |
README.md
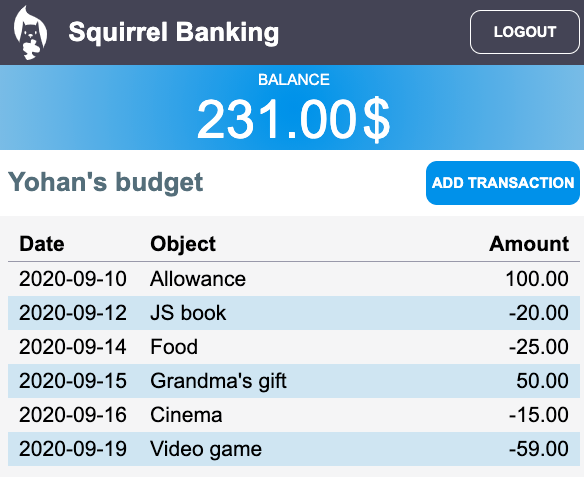
💵 Build a Bank
In this project, you'll learn how to build a fictional bank. These lessons include instructions on how to layout a web app and provide routes, build forms, manage state, and fetch data from an API from which you can fetch the bank's data.
 |
 |
|---|
Lessons
- HTML Templates and Routes in a Web App
- Build a Login and Registration Form
- Methods of Fetching and Using Data
- Concepts of State Management
Credits
These lessons were written with ♥️ by Yohan Lasorsa.
If you're interested to learn how to build the server API used in these lessons, you can follow this series of videos (in particular videos 17 through 21).
You can also take a look at this interactive Learn tutorial.