|
|
3 years ago | |
|---|---|---|
| .. | ||
| translations | 3 years ago | |
| README.md | 3 years ago | |
| assignment.md | 4 years ago | |
README.md
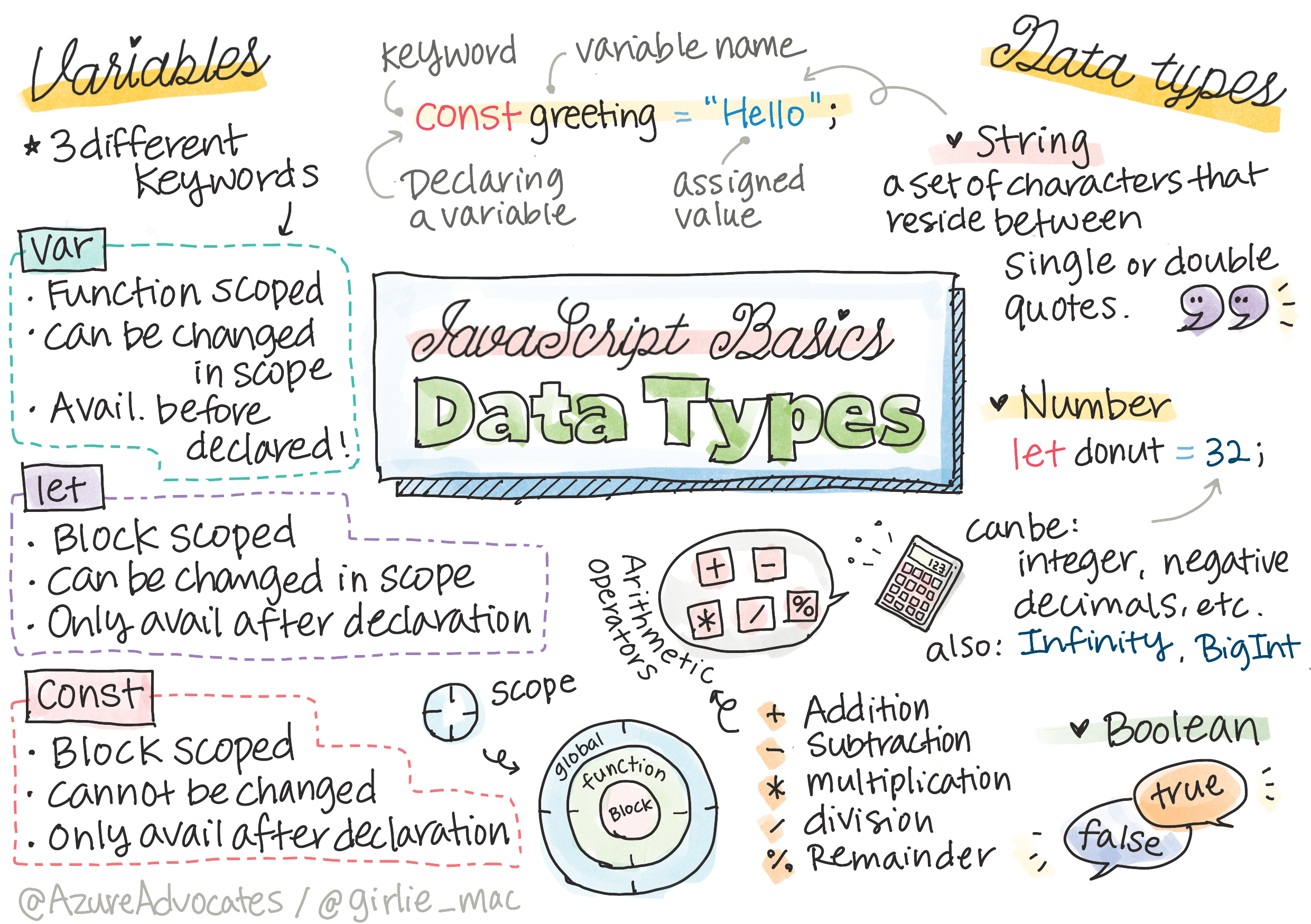
JavaScript Basics: Data Types
Sketchnote by Tomomi Imura
Pre-Lecture Quiz
This lesson covers the basics of JavaScript, the language that provides interactivity on the web.
You can take this lesson on Microsoft Learn!
🎥 Click the images above for videos about variables and data types
Let's start with variables and the data types that populate them!
Variables
Variables store values that can be used and changed throughout your code.
Creating and declaring a variable has the following syntax [keyword] [name]. It's made up of the two parts:
- Keyword. Keywords can be
letorvar.
✅ The keyword let was introduced in ES6 and gives your variable a so called block scope. It's recommended that you use let over var. We will cover block scopes more in depth in future parts.
- The variable name, this is a name you choose yourself.
Task - working with variables
-
Declare a variable. Let's declare a variable using the
letkeyword:let myVariable;myVariablehas now been declared using theletkeyword. It currently doesn't have a value. -
Assign a value. Store a value in a variable with the
=operator, followed by the expected value.myVariable = 123;Note: the use of
=in this lesson means we make use of an "assignment operator", used to set a value to a variable. It doesn't denote equality.myVariablehas now been initialized with the value 123. -
Refactor. Replace your code with the following statement.
let myVariable = 123;The above is called an explicit initialization when a variable is declared and is assigned a value at the same time.
-
Change the variable value. Change the variable value in the following way:
myVariable = 321;Once a variable is declared, you can change its value at any point in your code with the
=operator and the new value.✅ Try it! You can write JavaScript right in your browser. Open a browser window and navigate to Developer Tools. In the console, you will find a prompt; type
let myVariable = 123, press return, then typemyVariable. What happens? Note, you'll learn more about these concepts in subsequent lessons.
Constants
Declaration and initialization of a constant follows the same concepts as a variable, with the exception of the const keyword. Constants are typically declared with all uppercase letters.
const MY_VARIABLE = 123;
Constants are similar to variables, with two exceptions:
-
Must have a value. Constants must be initialized, or an error will occur when running code.
-
Reference cannot be changed. The reference of a constant cannot be changed once initialized, or an error will occur when running code. Let's look at two examples:
-
Simple value. The following is NOT allowed:
const PI = 3; PI = 4; // not allowed -
Object reference is protected. The following is NOT allowed.
const obj = { a: 3 }; obj = { b: 5 } // not allowed -
Object value is not protected. The following IS allowed:
const obj = { a: 3 }; obj.a = 5; // allowedAbove you are changing the value of the object but not the reference itself, which makes it allowed.
Note, a
constmeans the reference is protected from reassignment. The value is not immutable though and can change, especially if it's a complex construct like an object. -
Data Types
Variables can store many different types of values, like numbers and text. These various types of values are known as the data type. Data types are an important part of software development because it helps developers make decisions on how the code should be written and how the software should run. Furthermore, some data types have unique features that help transform or extract additional information in a value.
✅ Data Types are also referred to as JavaScript data primitives, as they are the lowest-level data types that are provided by the language. There are 6 primitive data types: string, number, bigint, boolean, undefined, and symbol. Take a minute to visualize what each of these primitives might represent. What is a zebra? How about 0? true?
Numbers
In the previous section, the value of myVariable was a number data type.
let myVariable = 123;
Variables can store all types of numbers, including decimals or negative numbers. Numbers also can be used with arithmetic operators, covered in the next section.
Arithmetic Operators
There are several types of operators to use when performing arithmetic functions, and some are listed here:
| Symbol | Description | Example |
|---|---|---|
+ |
Addition: Calculates the sum of two numbers | 1 + 2 //expected answer is 3 |
- |
Subtraction: Calculates the difference of two numbers | 1 - 2 //expected answer is -1 |
* |
Multiplication: Calculates the product of two numbers | 1 * 2 //expected answer is 2 |
/ |
Division: Calculates the quotient of two numbers | 1 / 2 //expected answer is 0.5 |
% |
Remainder: Calculates the remainder from the division of two numbers | 1 % 2 //expected answer is 1 |
✅ Try it! Try an arithmetic operation in your browser's console. Do the results surprise you?
Strings
Strings are sets of characters that reside between single or double quotes.
'This is a string'"This is also a string"let myString = 'This is a string value stored in a variable';
Remember to use quotes when writing a string, or else JavaScript will assume it's a variable name.
Formatting Strings
Strings are textual, and will require formatting from time to time.
To concatenate two or more strings, or join them together, use the + operator.
let myString1 = "Hello";
let myString2 = "World";
myString1 + myString2 + "!"; //HelloWorld!
myString1 + " " + myString2 + "!"; //Hello World!
myString1 + ", " + myString2 + "!"; //Hello, World!
✅ Why does 1 + 1 = 2 in JavaScript, but '1' + '1' = 11? Think about it. What about '1' + 1?
Template literals are another way to format strings, except instead of quotes, the backtick is used. Anything that is not plain text must be placed inside placeholders ${ }. This includes any variables that may be strings.
let myString1 = "Hello";
let myString2 = "World";
`${myString1} ${myString2}!` //Hello World!
`${myString1}, ${myString2}!` //Hello, World!
You can achieve your formatting goals with either method, but template literals will respect any spaces and line breaks.
✅ When would you use a template literal vs. a plain string?
Booleans
Booleans can be only two values: true or false. Booleans can help make decisions on which lines of code should run when certain conditions are met. In many cases, operators assist with setting the value of a Boolean and you will often notice and write variables being initialized or their values being updated with an operator.
let myTrueBool = truelet myFalseBool = false
✅ A variable can be considered 'truthy' if it evaluates to a boolean true. Interestingly, in JavaScript, all values are truthy unless defined as falsy.
🚀 Challenge
JavaScript is notorious for its surprising ways of handling datatypes on occasion. Do a bit of research on these 'gotchas'. For example: case sensitivity can bite! Try this in your console: let age = 1; let Age = 2; age == Age (resolves false -- why?). What other gotchas can you find?
Post-Lecture Quiz
Review & Self Study
Take a look at this list of JavaScript exercises and try one. What did you learn?