You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
4 years ago | |
|---|---|---|
| .. | ||
| .github | 4 years ago | |
| README.hi.md | 4 years ago | |
| README.ja.md | 4 years ago | |
| README.ko.md | 4 years ago | |
README.ko.md
이벤트-주도 프로그래밍 - 타이핑 게임 빌드하기
소개
타이핑은 개발자에게 가장 과소평가된 스킬 중 하나입니다. 생각을 머리에서 에디터에 빠르게 전달할 수 있는 능력은 창의력이 자유롭게 흐릅니다. 배울 때 가장 좋은 방법 중 하나는 게임을 직접 해보는 것입니다!
이제 타이핑 게임을 빌드하러 갑시다!
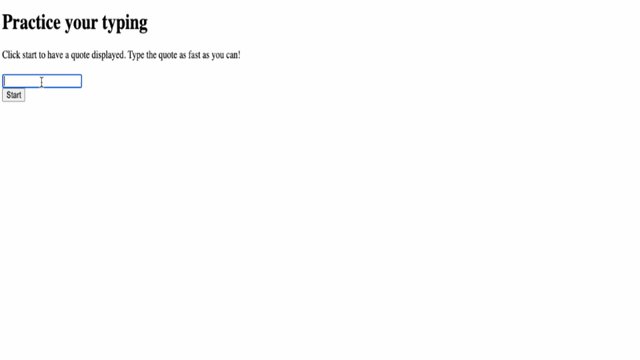
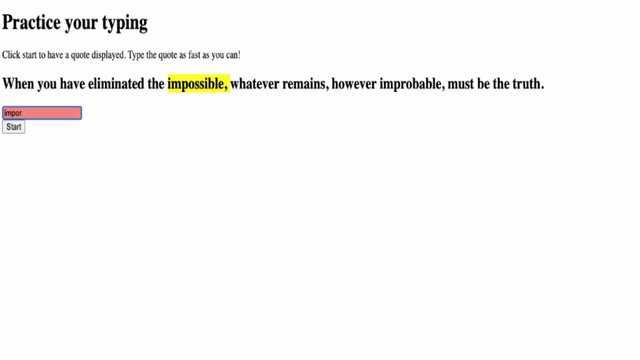
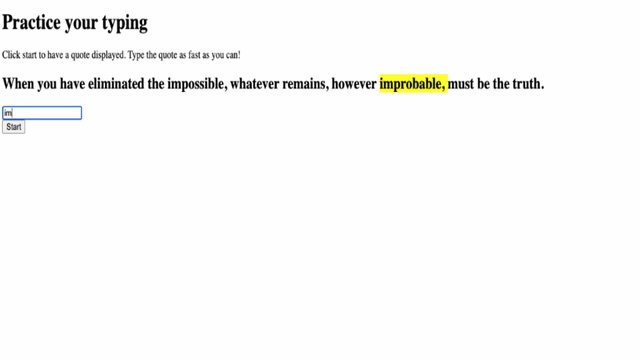
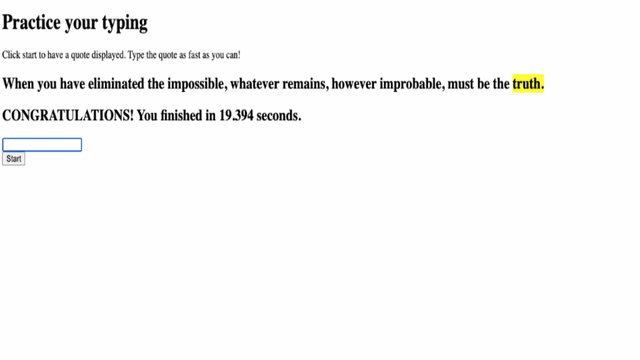
타이핑 게임을 만들기 위해 지금까지 배운 JavaScript, HTML 및 CSS 스킬을 사용합니다. 게임은 플레이어에게 무작위 인용문(Sherlock Holmes 인용문 사용)과 플레이어가 정확하게 입력하는 데 걸리는 시간을 제시합니다.
사전 조건
이 레슨에서는 다음 개념에 익숙하다고 가정합니다:
- 텍스트 입력 및 버튼 컨트롤 생성하기
- 클래스를 사용한 CSS 및 설정 스타일하기
- JavaScript 기초
- 배열 생성하기
- 난수 생성하기
- 현재 시간 얻기
레슨
크레딧
Written with ♥️ by Christopher Harrison