|
|
3 years ago | |
|---|---|---|
| .. | ||
| dist | 3 years ago | |
| src | 3 years ago | |
| translations | 4 years ago | |
| README.md | 5 years ago | |
| package-lock.json | 3 years ago | |
| package.json | 3 years ago | |
README.md
Carbon Trigger Browser Extension: Starter Code
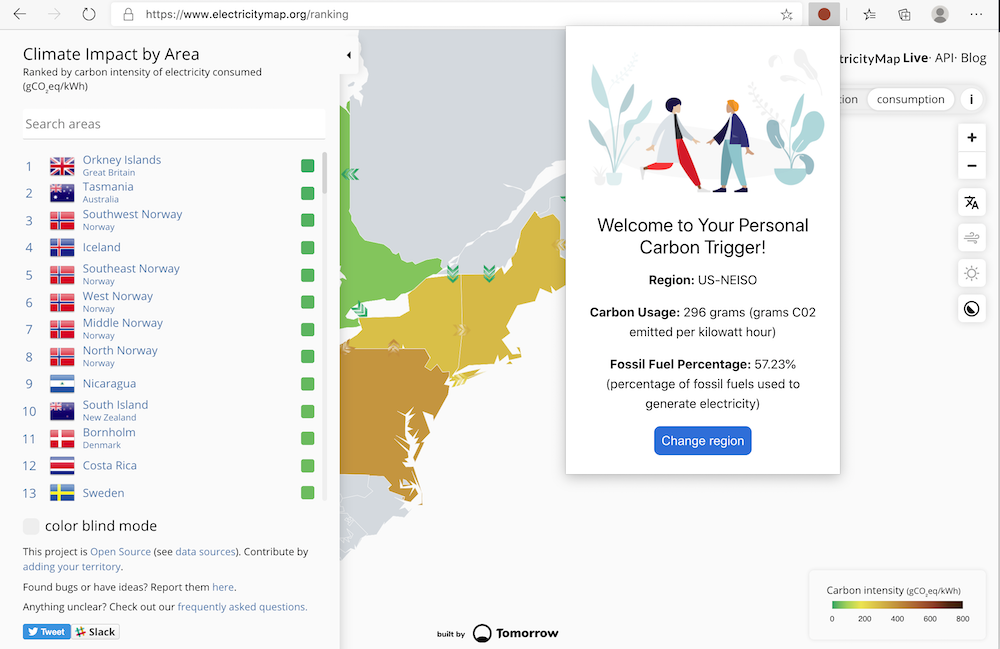
Using tmrow's C02 Signal API to track electricity usage, build a browser extension so that you can have a reminder right in your browser about how heavy your region's electricity usage is. Using this extension ad hoc will help you to make judgement calls on your activities based on this information.
Getting Started
You will need to have npm installed. Download a copy of this code to a folder on your computer.
Install all the required packages:
npm install
Build the extension from webpack
npm run build
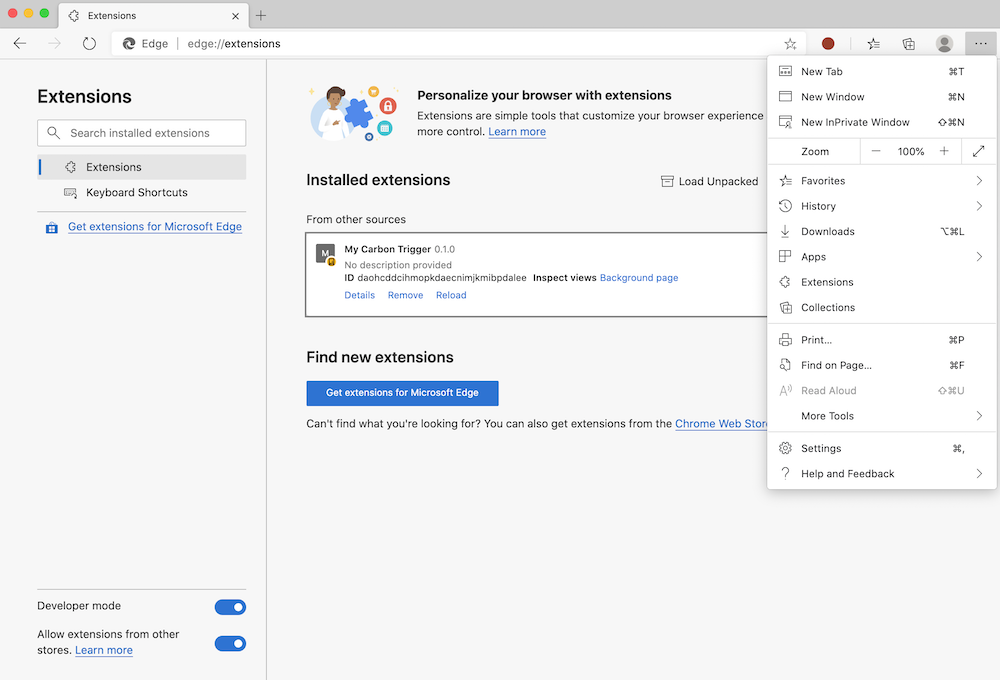
To install on Edge, use the 'three dot' menu on the top right corner of the browser to find the Extensions panel. From there, select 'Load Unpacked' to load a new extension. Open the 'dist' folder at the prompt and the extension will load. To use it, you will need an API key for CO2 Signal's API (get one here via email - enter your email in the box on this page) and the code for your region corresponding to the Electricity Map (in Boston, for example, I use 'US-NEISO').
Once the API key and region is input into the extension interface, the colored dot in the browser extension bar should change to reflect your region's energy usage and give you a pointer on what energy-heavy activities would be appropriate for you to perform. The concept behind this 'dot' system was given to me by the Energy Lollipop extension for California emissions.