|
|
4 years ago | |
|---|---|---|
| .. | ||
| images | 4 years ago | |
| solution | 4 years ago | |
| translations | 4 years ago | |
| typing-game | 4 years ago | |
| README.md | 4 years ago | |
README.md
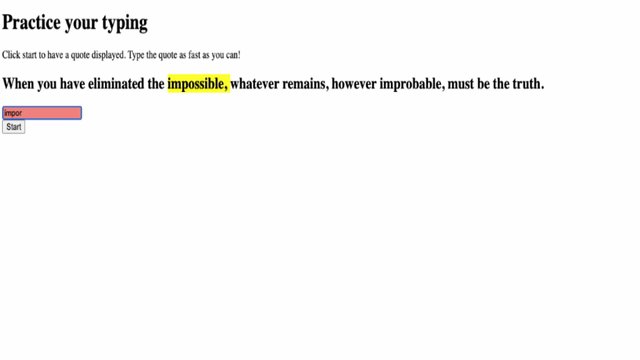
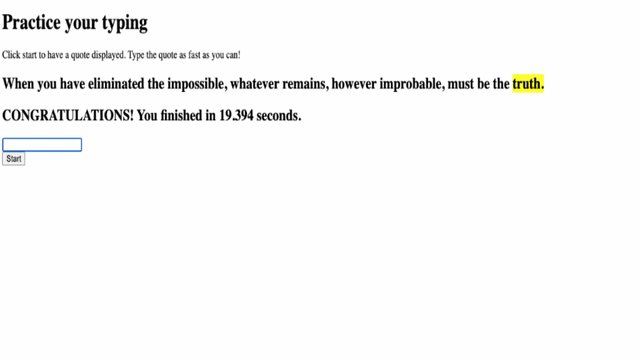
Event-Driven Programming - Build a Typing Game
Introduction
Typing is one of the most underrated skills of the developer. The ability to quickly transfer thoughts from your head to your editor allows creativity to flow freely. One of the best ways to learn is to play a game!
So, let's build a typing game!
You're going to use the JavaScript, HTML and CSS skills you have built up so far to create a typing game. The game will present the player with a random quote (we're using Sherlock Holmes quotes) and time how long the player takes to type it out accurately. You're going to use the JavaScript, HTML and CSS skills you have built up so far to create a typing game.
Prerequisites
This lesson assumes you're familiar with the following concepts:
- Creating text input and button controls
- CSS and setting styles using classes
- JavaScript basics
- Creating an array
- Creating a random number
- Getting the current time
Lesson
Creating a typing game by using event driven programming
Credits
Written with ♥️ by Christopher Harrison