|
|
3 years ago | |
|---|---|---|
| .. | ||
| 1-about-browsers | 3 years ago | |
| 2-forms-browsers-local-storage | 3 years ago | |
| 3-background-tasks-and-performance | 3 years ago | |
| solution | 3 years ago | |
| start | 3 years ago | |
| translations | 3 years ago | |
| README.md | 4 years ago | |
| extension-screenshot.png | 4 years ago | |
| install-on-edge.png | 4 years ago | |
README.md
Building a browser extension
Building browser extensions is a fun and interesting way to think about the performance of your apps while building a different type of web asset. This module includes lessons on how browsers work and how to deploy a browser extension, how to build a form, call an API, and use local storage, and how to gauge the performance of your website and improve it.
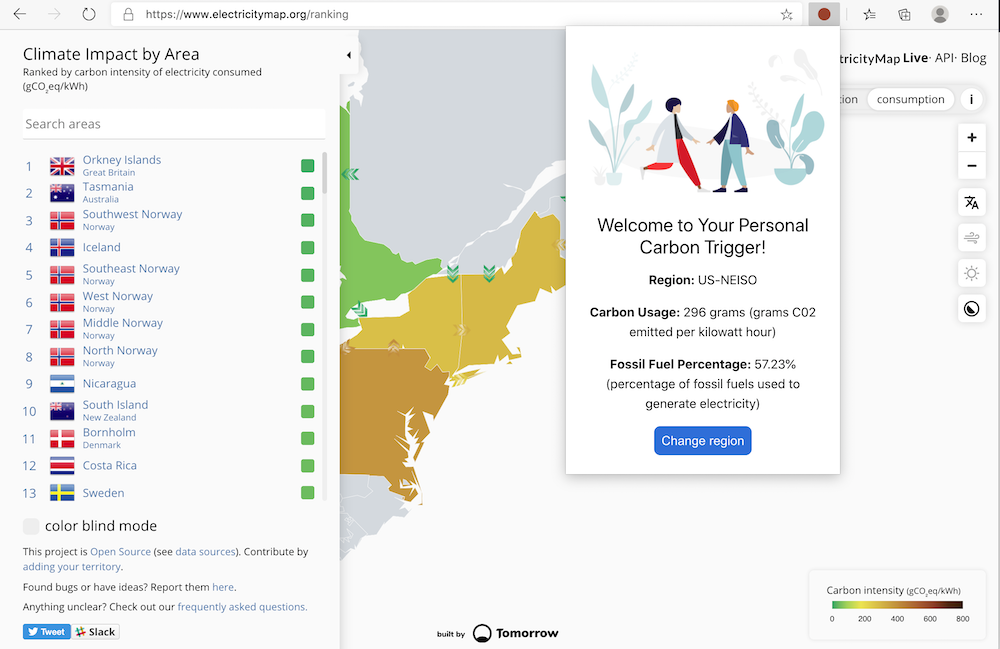
You'll build a browser extension that works on Edge, Chrome, and Firefox. This extension, which is like a mini web site that is tailored to a very specific task, checks the C02 Signal API for a given region's electricity usage and carbon intensity, and returns a reading on the region's carbon footprint.
This extension can be called ad hoc by a user once an API key and region code is input into a form to determine local electricity usage and thereby offer data that can influence a user's electricity decisions. For example, it may be preferable to delay running a clothes dryer (a carbon-intense activity) during a period of high electricity usage in your region.
Topics
Credits
Credits
The idea for this web carbon trigger was offered by Asim Hussain, lead at Microsoft of the Green Cloud Advocacy team and author of the Green Principles. It was originally a web site project.
The structure of the browser extension was influenced by Adebola Adeniran's COVID extension.
The concept behind the 'dot' icon system was suggested by the icon structure of the Energy Lollipop browser extension for California emissions.
These lessons were written with ♥️ by Jen Looper