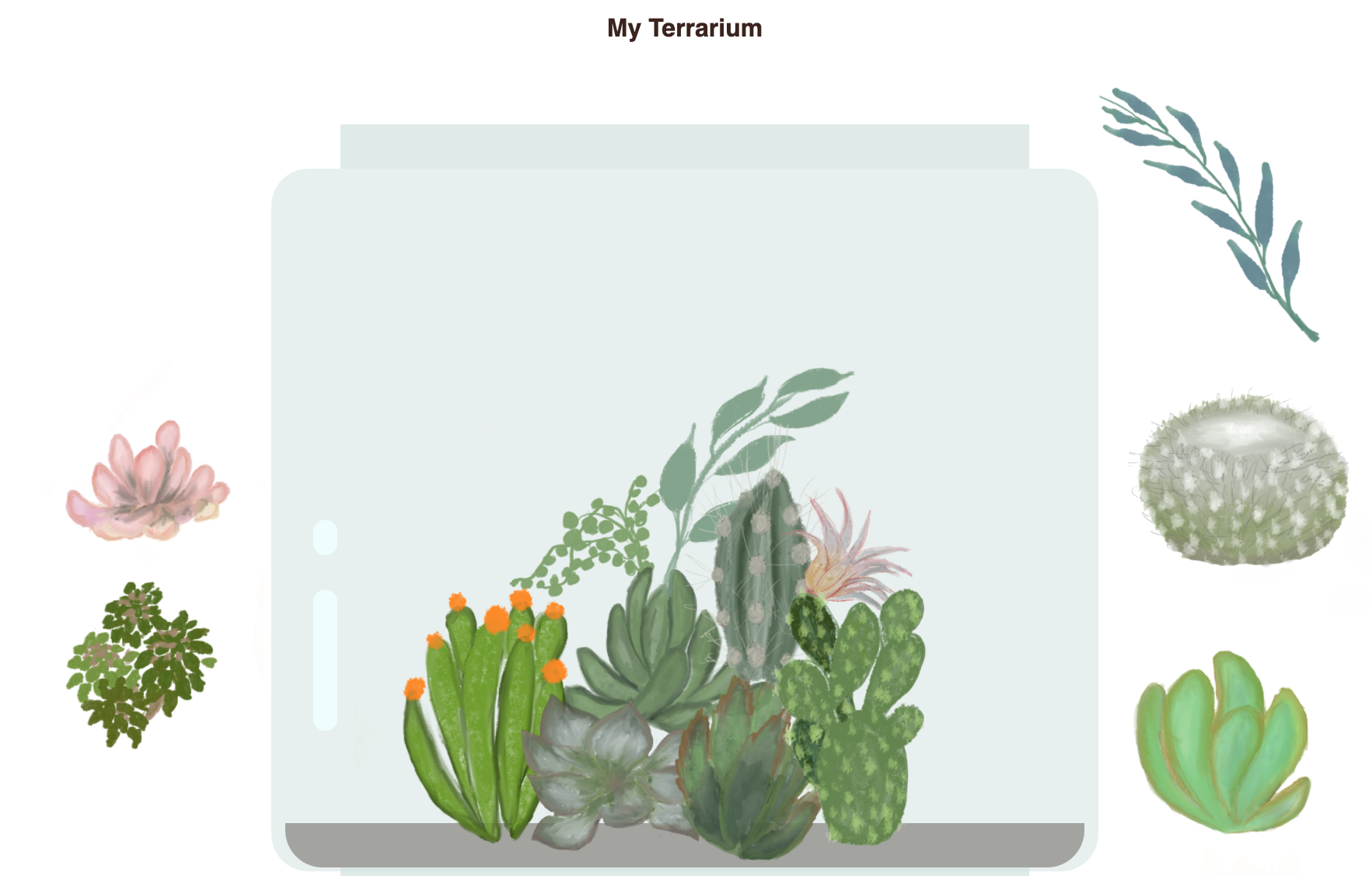
# My Terrarium: A project to learn about HTML, CSS, and DOM manipulation using JavaScript 🌵🌱 A small drag and drop code-meditation. With a little HTML, JS and CSS, you can build a web interface, style it, and add an interaction.  # Lessons 1. [Intro to HTML](./1-intro-to-html/README.md) 2. [Intro to CSS](./2-intro-to-css/README.md) 3. [Intro to DOM and JS Closures](./3-intro-to-DOM-and-closures/README.md) ## Credits Written with ♥️ by [Jen Looper](https://www.twitter.com/jenlooper) The terrarium created via CSS was inspired by Jakub Mandra's glass jar [codepen](https://codepen.io/Rotarepmi/pen/rjpNZY). The artwork was hand drawn by [Jen Looper](http://jenlooper.com) using Procreate. ## Deploy your Terrarium You can deploy, or publish your terrarium to the web using Azure Static Web Apps. 1. Fork this repo 2. Press this button [](https://portal.azure.com/?feature.customportal=false&WT.mc_id=cxaall-4621-cxall#create/Microsoft.StaticApp) 3. Walk through the wizard creating your app. Make sure you set the app root to either be `/solution` or the root of your codebase. There's no API in this app, so don't worry about adding that. A .github folder will be created in your forked repo that will help Azure Static Web Apps' build service build and publish your app to a new URL.