# मेरा टेरारियम: जावास्क्रिप्ट का उपयोग करके HTML, CSS और DOM हेरफेर के बारे में जानने के लिए एक परियोजना 🌵🌱
एक छोटा सा ड्रैग एंड ड्रॉप कोड-मेडिटेशन। थोड़ा एचटीएमएल, जेएस और सीएसएस के साथ, आप एक वेब इंटरफ़ेस बना सकते हैं, इसे स्टाइल कर सकते हैं, और एक इंटरैक्शन जोड़ सकते हैं।

# पाठ
1. [एचटीएमएल का परिचय](../1-intro-to-html/translations/README.hi.md)
2. [सीएसएस का परिचय](../2-intro-to-css/translations/README.hi.md)
3. [डोम और जेएस क्लोजर का परिचय](../3-intro-to-DOM-and-closures/translations/README.hi.md)
## आभार सूची
[Jen Looper](https://www.twitter.com/jenlooper) द्वारा ♥️ से लिखा गया है
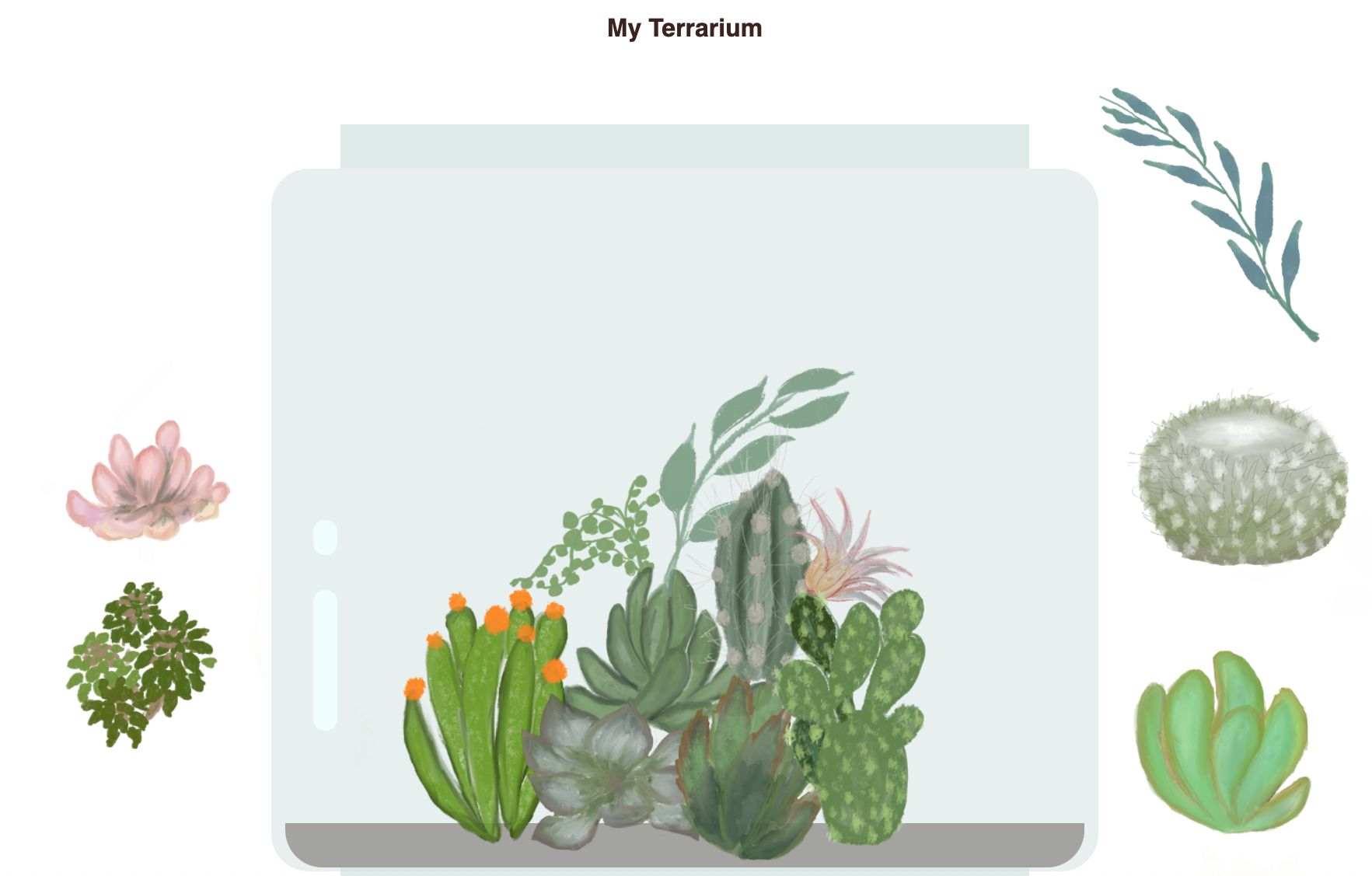
सीएसएस के माध्यम से बनाया गया टेरारियम जैकब मंडरा के ग्लास जार से प्रेरित था [codepen](https://codepen.io/Rotarepmi/pen/rjpNZY).
कलाकृति को [Jen Looper](http://jenlooper.com) द्वारा प्रोक्रीट का उपयोग करके हाथ से तैयार किया गया था।
## अपना टेरारियम तैनात करें
आप Azure Static Web Apps का उपयोग करके वेब पर अपना टेरारियम तैनात या प्रकाशित कर सकते हैं
1. ये रेपो फोर्क करे
2. इस बटन को दबाएँ
[](https://portal.azure.com/?feature.customportal=false&WT.mc_id=WT.mc_id=academic-77807-sagibbon#create/Microsoft.StaticApp)
3. अपना ऐप बनाने वाले विज़ार्ड के माध्यम से चलें। सुनिश्चित करें कि आपने ऐप रूट को या तो `../solution` या अपने कोडबेस की जड़ के रूप में सेट किया है. इस ऐप में कोई API नहीं है, इसलिए इसे जोड़ने की चिंता न करें. एक .github फोल्डर आपके फोर्क्ड रेपो में बनाया जाएगा जो Azure Static Web Apps की बिल्ड सर्विस बनाने और आपके ऐप को एक नए URL पर प्रकाशित करने में मदद करेगा।