# Meu Terrário: Um projeto para aprender HTML, CSS, e manipulação de DOM usando JavaScript 🌵🌱
Uma pequena meditação de código de arrastar e soltar. Com um pouco de HTML, JS e CSS, você pode construir uma interface web, estilizá-la, e adicionar uma interação.

# Lições
1. [Introdução à HTML](../1-intro-to-html/translations/README.pt-BR.md)
2. [Introdução à CSS](../2-intro-to-css/README.md)
3. [Introdução à DOM e fechamentos JS](../3-intro-to-DOM-and-closures/README.md)
## Créditos
Escrito com ♥️ por [Jen Looper](https://www.twitter.com/jenlooper)
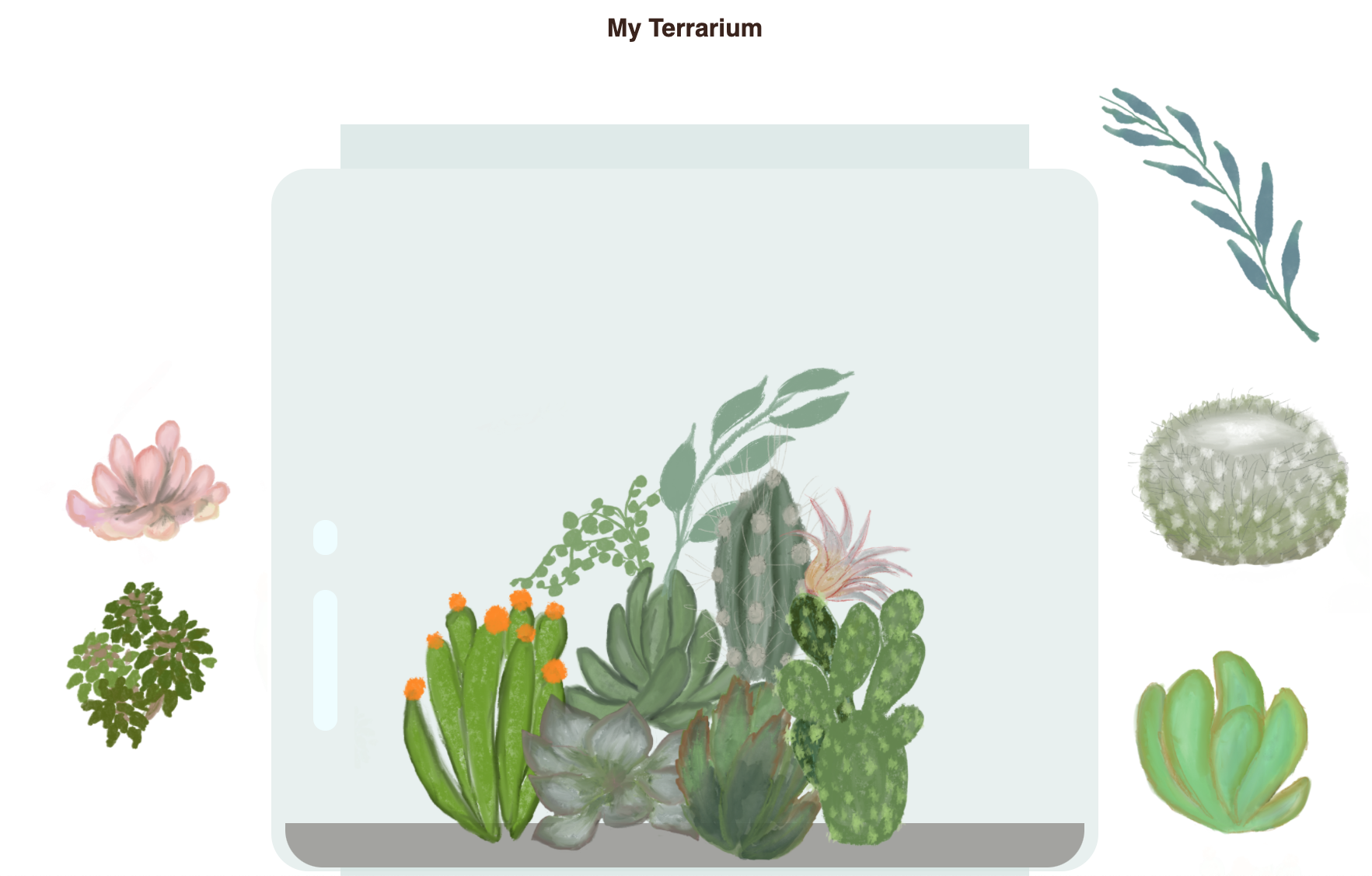
O terrário criado via CSS foi inspirado na jarra de vidro de Jakub Mandra [codepen](https://codepen.io/Rotarepmi/pen/rjpNZY).
A arte do curso foi desenhada à mão por [Jen Looper](http://jenlooper.com) using Procreate.
## Implante o seu Terrário
Você pode implantar ou publicar seu terrario na web usando o Azure Static Web Apps.
1. Fork este repositório
2. Pressione este botão
[](https://portal.azure.com/?feature.customportal=false&WT.mc_id=academic-13441-cxa#create/Microsoft.StaticApp)
3. Percorra o assistente para criar seu aplicativo. Certifique-se de definir a raiz do aplicativo ou a raiz de sua base de código como `/ solution`. Não há API neste aplicativo, então não se preocupe em adicioná-la. Uma pasta .github será criada em seu repositório "forkado" que ajudará o serviço de construção de aplicativos da Web estáticos do Azure a construir e publicar seu aplicativo em uma nova URL.