[<< Day 2](../02_Day_Introduction_to_React/02_introduction_to_react.md) | [Day 4 >>](./04_Day_Component/04_components.md)

- [Setting Up](#setting-up)
- [Node](#node)
- [Module](#module)
- [Package](#package)
- [Node Package Manager(NPM)](#node-package-managernpm)
- [Visual Studio Code](#visual-studio-code)
- [Browser](#browser)
- [Visual Studio Extensions](#visual-studio-extensions)
- [Create React App](#create-react-app)
- [Your first React App](#your-first-react-app)
- [React Boilerplate](#react-boilerplate)
- [Styles in JSX](#styles-in-jsx)
- [Injecting data to JSX elements](#injecting-data-to-jsx-elements)
- [Importing Media Objects in React](#importing-media-objects-in-react)
- [Exercises](#exercises)
# Setting Up
In the previous section, we learned about JSX and we accessed the React and ReactDOM package using CDN. However, in real projects instead of CDN you will use the create-react-app package to generate a React project starter(boilerplate). The initial _create-react-app_ was released on Jul 22, 2016. Before this time, developers used to configure webpack which a JavaScript module bundler, babel and all the necessary packages manually and this used to take half an hour or may be more. Now, create-react-app will take care of everything and you will be in charge of developing the product only instead of spending too much time configuring and setting up projects. Before we start using different tools, let's have a brief introduction for all the tools we are going to use in this challenge. You do not have to understand everything but I will try to give a very short introduction about some of the tools and technologies which we use when we work with React.
## Node
Node is a JavaScript runtime environment which allows JavaScript to run on the server. Node was created in 2009. Node has played a great role for the growth of JavaScript. The React application starts by default at localhost 3000. The create-react-app has configured a node server for the React Application. That is why we need node and node modules. We will see create-react-app soon.
If you do have node, install node. Install [node.js](https://nodejs.org/en/).

After downloading double click and install

We can check if node is installed on our local machine by opening our device terminal or command prompt and writing the following command.
```sh
asabeneh $ node -v
v12.18.0
```
## Module
A single or multiple functions which can be exported and imported when needed and can be included in a project.
In react we do not use link to access modules or packages instead we import the module. Let's see how to import and export a module or modules
```js
// math.js
export const addTwo = (a, b) => a + b
export const multiply = (a, b) => a * b
export const subtract = (a, b) => a - b
export default (function doSomeMath() {
return {
addTwo,
multiply,
subtract,
}
})()
```
Now let's import the _math.js_ modules to a different file.
```js
// index.js
// to import the doSomeMath from the math.js with or without extension
import doSomeMath from './math.js'
// to import the other modules
// since these modules were not exported as default we have to desctructure
import { addTwo, multiply, subtract } from './math.js'
import * as everything from './math.js' // to import everything renaming
console.log(addTwo(5, 5))
console.log(doSomeMath.addTwo(5, 5))
console.log(everything)
```
After this, when you see _import React from 'react'_ or _import ReactDOM from 'react-dom'_ you will not be surprised.
## Package
A Package is a module or a collection of modules. For instance, React, ReactDOM are packages.
## Node Package Manager(NPM)
NPM was created in 2010. You do not need to install NPM separately when you install node you will have also NPM. NPM is a default package manager for Node.js. It allows users to consume and distribute JavaScript modules that are available in the registry. NPM allows to create packages, use packages and distribute packages. NMP has also play quite a big role in the growth of JavaScript. Currently, there is more than 350, 000 package on NPM registry. Let's see the create-react-app on NPM registry. The number of downloads show the popularity of the package.

## Visual Studio Code
We will use Visual Studio Code as a code editor and [download](https://code.visualstudio.com) and install it if you do not have one yet.
## Browser
We will use Google chrome
## Visual Studio Extensions
You may need to install these extensions from Visual Studio Code
- Prettier
- ESLint
- Bracket Pair Colorizer
- ES7 React/Redux/GraphQL/React-Native snippets
## Create React App
To create a react project you can use one of the following ways. Let's assume you installed node. Open the command line interface , git bash or terminal on Mac or Linux. Then run the following command. I am using git bash.
```sh
Asabeneh@DESKTOP-KGC1AKC MINGW64 ~/Desktop
$ npx create-react-app name-of-your-project
```
If you do not like to write npx every time you create a project you may install create-react-app package globally in your computer using the following command.
```sh
Asabeneh@DESKTOP-KGC1AKC MINGW64 ~/Desktop
$ npm install -g create-react-app
```
After you installed create-react app, you create a React application as follows:
```sh
Asabeneh@DESKTOP-KGC1AKC MINGW64 ~/Desktop
$ create-react-app name-of-project
```
# Your first React App
```sh
Asabeneh@DESKTOP-KGC1AKC MINGW64 ~
\$ cd Desktop/
```
```sh
Asabeneh@DESKTOP-KGC1AKC MINGW64 ~/Desktop
\$ npx create-react-app 30-days-of-react
```
```sh
Asabeneh@DESKTOP-KGC1AKC MINGW64 ~/Desktop
\$ cd 30-days-of-react/
```
```sh
Asabeneh@DESKTOP-KGC1AKC MINGW64 ~/Desktop/30-days-of-react (master)
\$ npm start
```
Now your react app should run at localhost 3000. Go to the App.js and modify the content by writing some text, you will see the latest change on the browsers.
To stop the running server, press Ctr + C

## React Boilerplate
Let's see the React boilerplate which has been created by create-react-app. Whenever you create a new project you run create-react-app and name of the project.
In the following React boilerplate, there are three folders:node_modules, public and src. In addition, there are .gitignore, README.mde, package.json and yarn.lock. In some of you instead of yarn.lock, you may have package-lock.json.
It is good to know these folders and files.
- node_modules - store all the necessary node packages of the react applications.
- Public
-index.html - the only HTML file we have in the entire application
- favicon.io - a favicon
- manifest.json - is use to make the application a progressive web app
- other images- which can be used for open graph image or for other purposes
- robots.txt - information if the website allow web scraping
- src
- App.css, index.css - are different CSS files
- index.js - a file which allows to connect all the components with index.html
- App.js - A file which we import most the presentational components
- serviceWorker.js: is used to add progressive web app feature
- setupTests.js - to write testing cases
- package.json- List of packages the applications uses
- .gitignore - React boilerplate comes with git initiated, and the .gitingore allow files and folders not to be pushed to GitHub
- README.md - Markdown file to write documentation
- yarn.lock or package-lock.json - a means to lock the version of the package

Now lets remove all the file which we do not need at the moment and leave only the file we need right now.
After removing most of the file, the structure of the boilerplate looks like this:

Now lets write code on index.js. First of we should import React and ReactDOM. React allows us to write JSX and ReactDOM to render the JSX on the DOM. ReactDOM has render method. Let's use all the JSX elements we created on Day 2. The ReactDOM render method takes two parameters a JSX or a component and the root.
```js
//index.js
// importing the react and react-dom package
import React from 'react'
import ReactDOM from 'react-dom'
const jsxElement =
This is a JSX element
const rootElement = document.getElementById('root')
ReactDOM.render(jsxElement, rootElement)
```
```html
30 Days Of React App
```
If your application is not running, go to your project folder and run the following command
```sh
Asabeneh@DESKTOP-KGC1AKC MINGW64 ~/Desktop/30-days-of-react (master)
\$ npm start
```
If you do not have any bugs your React app will be launched on the browser.

Let's write more JSX elements and render them on the browser. This expression is a JSX element which is made of h2 HTML element.
```js
const title =
Getting Started React
```
Let's add more content the previous JSX and change the name to header.
```js
const header = (
Welcome to 30 Days Of React
Getting Started React
JavaScript Library
)
```
Let's render this to the browser, in order to render we need ReactDOM.
```js
//index.js
// importing the react and react-dom package
import React from 'react'
import ReactDOM from 'react-dom'
const header = (
Welcome to 30 Days Of React
Getting Started React
JavaScript Library
Asabeneh Yetayeh
Oct 2, 2020
)
const rootElement = document.getElementById('root')
ReactDOM.render(header, rootElement)
```

Now, lets add all the JSX we created on Day 2.
```js
//index.js
// importing the react and react-dom package
import React from 'react'
import ReactDOM from 'react-dom'
// JSX element, header
const header = (
Welcome to 30 Days Of React
Getting Started React
JavaScript Library
Asabeneh Yetayeh
Oct 2, 2020
)
// JSX element, main
const main = (
Prerequisite to get started react.js:
HTML
CSS
JavaScript
)
// JSX element, footer
const footer = (
)
// JSX element, app, a container or a parent
const app = (
{header}
{main}
{footer}
)
const rootElement = document.getElementById('root')
// we render the JSX element using the ReactDOM package
// ReactDOM has the render method and the render method takes two argument
ReactDOM.render(app, rootElement)
// or
// ReactDOM.render([header, main, footer], rootElement)
```

## Styles in JSX
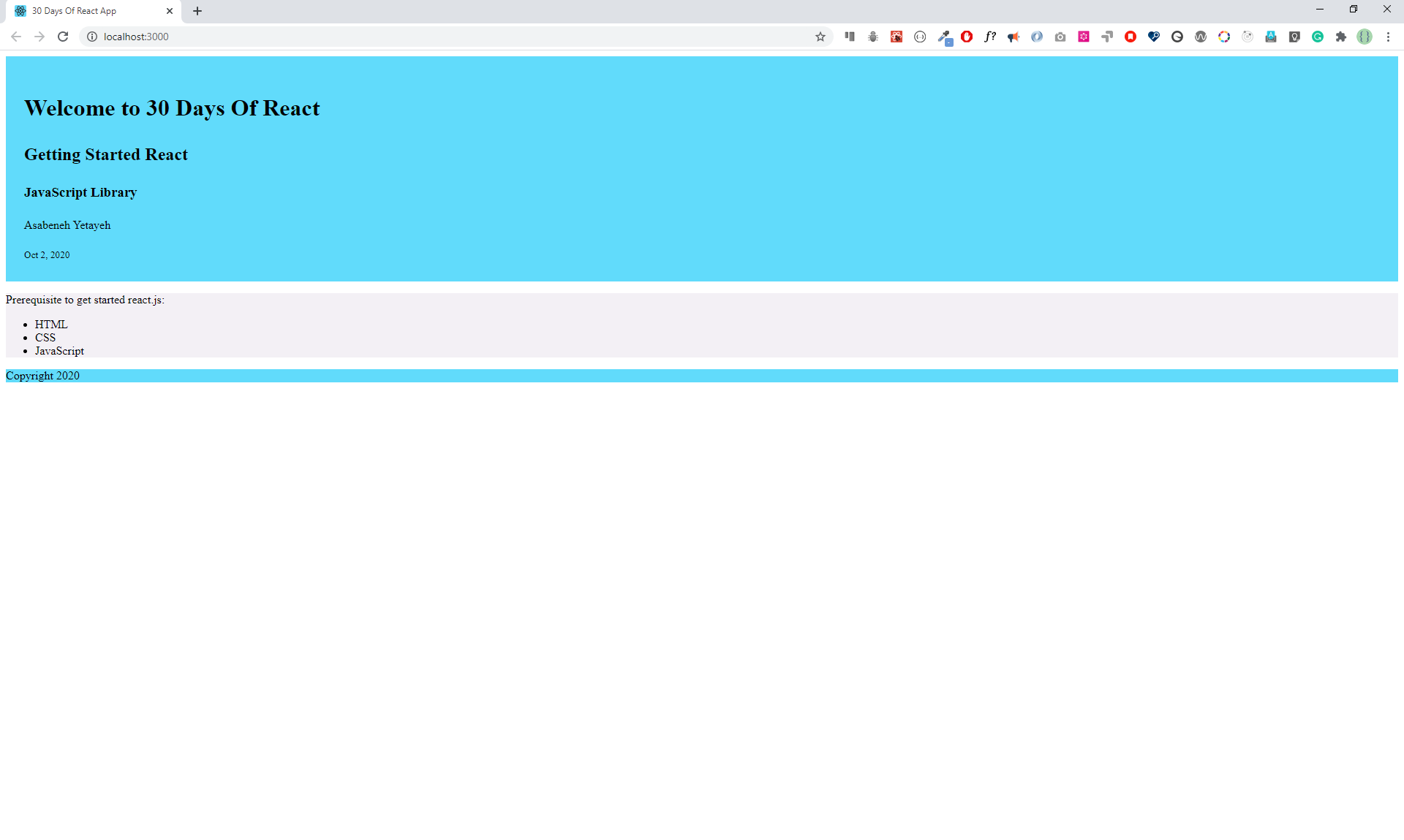
Let's apply style to the JSX elements. We can style JSX either using inline, internal or external CSS styles. Now, let's apply an inline styles to each JSX elements.
```js
// index.js
import React from 'react'
import ReactDOM from 'react-dom'
const headerStyles = {
backgroundColor: '#61DBFB',
fontFamily: 'Helvetica Neue',
padding: 25,
lineHeight: 1.5,
}
// JSX element, header
const header = (
Welcome to 30 Days Of React
Getting Started React
JavaScript Library
Asabeneh Yetayeh
Oct 2, 2020
)
// JSX element, main
const mainStyles = {
backgroundColor: '#F3F0F5',
}
const main = (
)
const rootElement = document.getElementById('root')
// we render the JSX element using the ReactDOM package
ReactDOM.render(app, rootElement)
```

Now, lets apply an internal style, we put all the CSS on the header of the index.html.
```js
// index.js
import React from 'react'
import ReactDOM from 'react-dom'
// JSX element, header
const header = (
)
const rootElement = document.getElementById('root')
// we render the JSX element using the ReactDOM package
ReactDOM.render(app, rootElement)
```

## Injecting data to JSX elements
```js
// index.js
import React from 'react'
import ReactDOM from 'react-dom'
// To get the root element from the HTML document
// JSX element, header
const welcome = 'Welcome to 30 Days Of React'
const title = 'Getting Started React'
const subtitle = 'JavaScript Library'
const author = {
firstName: 'Asabeneh',
lastName: 'Yetayeh',
}
const date = 'Oct 2, 2020'
// JSX element, header
const header = (
)
const rootElement = document.getElementById('root')
// we render the JSX element using the ReactDOM package
ReactDOM.render(app, rootElement)
```

## Importing Media Objects in React
How do we import images, video and audio in react? Let's see how we import image first.
Create images folder in the src folder and save an image. For instance let's save asabeneh.jpg image and let's import this image to index.js. After importing we will inject it to a JSX expression, user. See the code below.
```js
// index.js
import React from 'react'
import ReactDOM from 'react-dom'
import asabenehImage from './images/asabeneh.jpg'
const user = (
)
const rootElement = document.getElementById('root')
// we render the JSX element using the ReactDOM package
ReactDOM.render(user, rootElement)
```

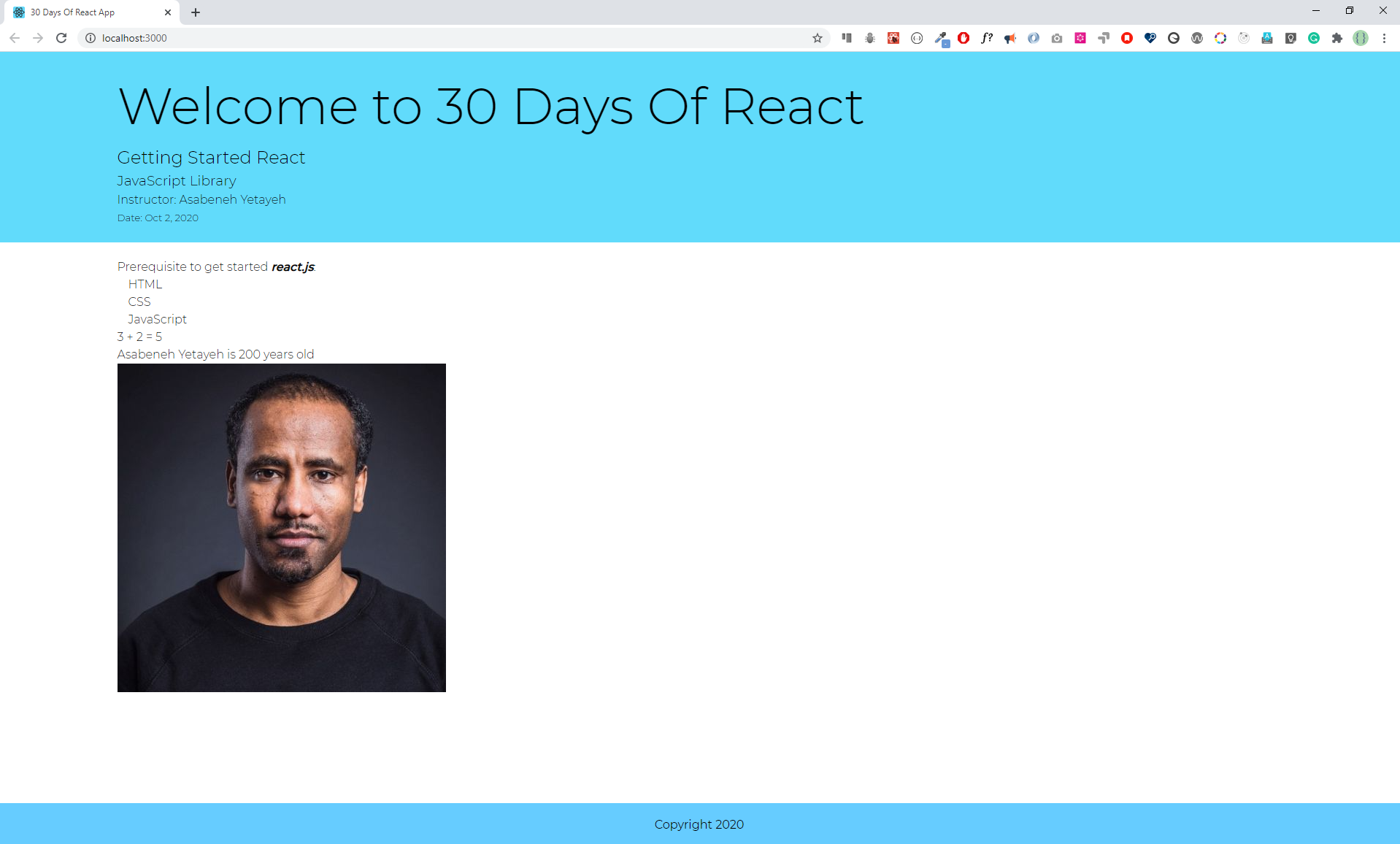
Let's inject the user inside the main JSX element and see the result
```js
// index.js
import React from 'react'
import ReactDOM from 'react-dom'
// To get the root element from the HTML document
import asabenehImage from './images/asabeneh.jpg'
// JSX element, header
const welcome = 'Welcome to 30 Days Of React'
const title = 'Getting Started React'
const subtitle = 'JavaScript Library'
const author = {
firstName: 'Asabeneh',
lastName: 'Yetayeh',
}
const date = 'Oct 2, 2020'
// JSX element, header
const header = (
)
const rootElement = document.getElementById('root')
// we render the JSX element using the ReactDOM package
ReactDOM.render(app, rootElement)
```

The boilerplate code can be found [here](../03/../03_Day_Setting_Up/30-days-of-react_boilerplate)
# Exercises
1. Import and render the following images

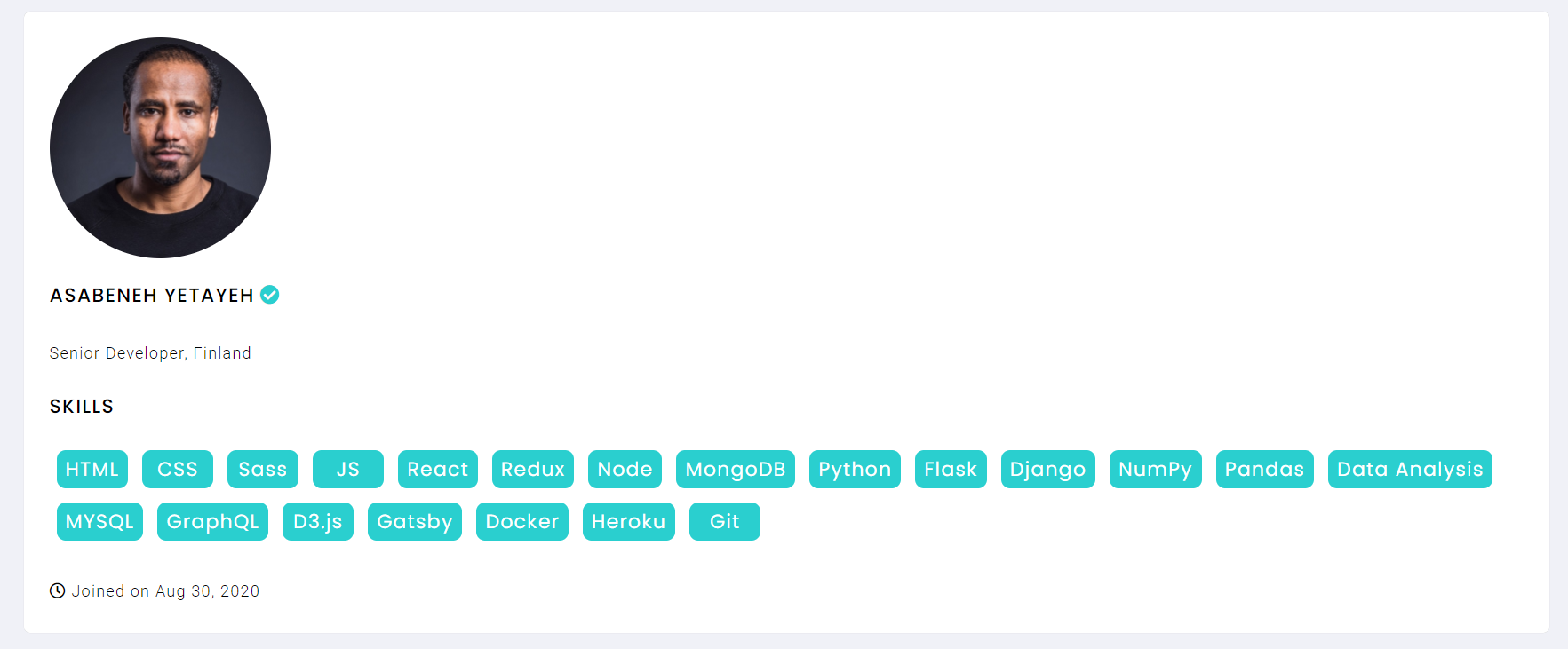
1.Design the following user card.

1. Use h1, p, input and button HTML element to create the following design using JSX

🎉 CONGRATULATIONS ! 🎉
[<< Day 2](../02_Day_Introduction_to_React/02_introduction_to_react.md) | [Day 4 >>](../04_Day_Components/04_components.md)