|
|
3 years ago | |
|---|---|---|
| .. | ||
| 02_Day_Data_types | 4 years ago | |
| 03_Day_Booleans_operators_date | 4 years ago | |
| 04_Day_Conditionals | 4 years ago | |
| 05_Day_Arrays | 4 years ago | |
| 06_Day_Loops_Donguler | 4 years ago | |
| 07_Day_Functions | 4 years ago | |
| 08_Day_Objects | 4 years ago | |
| 14_Day_Error_handling | 3 years ago | |
| 15_Day_Classes | 3 years ago | |
| 16_Day_JSON | 3 years ago | |
| 17_Day_Web_storages | 3 years ago | |
| 18_Day_Promises | 4 years ago | |
| 19_Day_Closures | 4 years ago | |
| 20_Day_Writing_clean_codes | 4 years ago | |
| readMe.md | 4 years ago | |
readMe.md
30 Days Of JavaScript
| # Day | Konular |
|---|---|
| 01 | Giriş |
| 02 | Veri Tipleri |
| 03 | Boolean, Operatörler, Tarih |
| 04 | Koşullar |
| 05 | Diziler |
| 06 | Döngüler |
| 07 | Fonksiyonlar |
| 08 | Nesneler |
| 09 | Yüksek Dereceli Fonksiyonlar |
| 10 | Setler Ve Haritalar |
| 11 | Yıkıcılar Ve Yapıcılar |
| 12 | Düzenli İfadeler |
| 13 | Consol Nesne Metodları |
| 14 | Hata Yönetimi |
| 15 | Sınıflar |
| 16 | JSON |
| 17 | Web Depoları |
| 18 | Promise'ler |
| 19 | Closure |
| 20 | Temiz Kod Yazımı |
| 21 | DOM |
| 22 | Dom Manipülasyonu |
| 23 | Olay Tetikleyiciler |
| 24 | Mini Proje: Güneş Sistemi |
| 25 | Mini Proje: Dünya Ülkeleri Veri Görselleştirme 1 |
| 26 | Mini Project: Dünya Ülkeleri Veri Görselleştirme 2 |
| 27 | Mini Proje: Portföy |
| 28 | Mini Proje: Liderler Sıralaması |
| 29 | Mini Proje: Animasyon Karakterleri |
| 30 | Son Proje |
🧡🧡🧡 MUTLU KODLAMALAR 🧡🧡🧡
30 Günde JavaScript: Giriş


Yazar:
Asabeneh Yetayeh
Ocak, 2020
🇬🇧 English 🇪🇸 Spanish 🇷🇺 Russian 🇦🇿 Azerbaijan 🇰🇷 Korean 🇻🇳 Vietnamese 🇵🇱 Polish
- 30 Günde JavaScript
- 📔 1. Gün
- 💻 1. Gün: Egzersizler
📔 1. Gün
Giriş
30 Günlük JavaScript programlama kursuna katılmaya karar verdiğiniz için tebrikler. Bu kursta, bir JavaScript programcısı olmak için ihtiyacınız olan her şeyi ve genel olarak tüm programlama kavramınlarını öğreneceksiniz. Eğitimin sonunda 30 Günlük JavaScript programlama kursu tamamlama sertifikası alacaksınız. Yardıma ihtiyacınız olması veya başkalarına yardım etmek istemeniz durumunda telegram grubuna katılabilirsiniz.
30GündeJavaScript eğitimi, hem yeni başlayanlar için hem de uzman JavaScript geliştiricileri için rehber niteliği taşımaktadır. JavaScript'e Hoş Geldiniz. JavaScript web'in dilidir. JavaScript'i kullanmaktan ve öğretmekten zevk alıyorum, umuyorum siz de öğrenirken ve kullanırken zevk alacaksınız.
Bu adım adım JavaScript kursunda, insanlık tarihindeki en popüler programlama dili olan JavaScript'i öğreneceksininiz. JavaScript web sitelerine interaktiflik katmak, mobil-masaüstü-oyun uygulamaları geliştirmek için, hatta günümüzde JavaScript ile makina öğrenimi ve Yapay Zeka uygulamaları da geliştirebilirsiniz. JavaScript (JS) son yıllarda popülaritesi artırarak altı yıl üst üste lider ve Github'da en çok kullanılan programlama dili olmuştur.
Gereksinimler
Bu kursu takip etmek için önceden programlama bilgisine sahip olmanıza gerek yoktur. Sadece ihtiyacınız olanlar şunlardır:
- Motivasyon
- Bir bilgisayar
- İnternet
- Bir tarayıcı
- Bir kod editörü
Kurulum
Bir geliştirici olmak için motivasyonunuz ve güçlü bir arzunuz olduğuna inanıyorum. Eğer bilgisayar ve İnternete sahipseniz, artık başlamak için her şeye sahipsiniz.
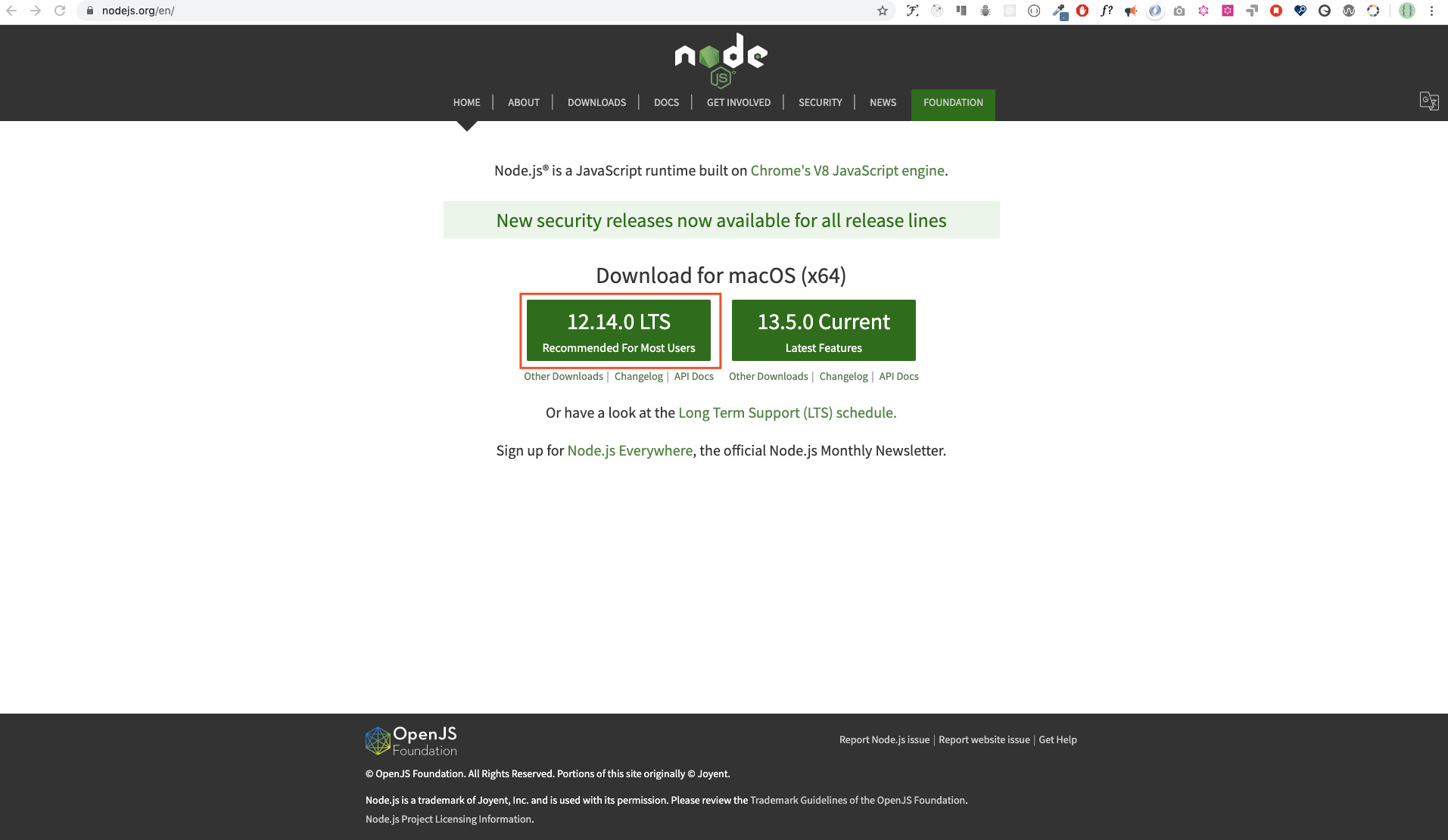
Node.js Kurulumu
Şu aşamada belki Node.js'e ihtiyacınız olmayabilir, fakat ilerisi için ihtiyacınız olacaktır. Dilerseniz şuan node.js yükleyebilirsiniz.
Görseldeki web sitesinden son sürümü indirin ve çift tıklayarak bilgisayarınıza yükleyin.
Node.js'i başarılı bir şekilde yüklediğinizi kontrol etmek için komut satırı(cmd) ya da terminal ekranınızda aşağıdaki komutu kullanabilirsiniz.
asabeneh $ node -v
v12.14.0
Bu eğitimi hazırlarken Node.js'in 12.14.0 sürümünü kullanıyordum. Muhtemelen sizin kullanacağınız sürüm çok daha güncel olacaktır.
Tarayıcı
Kullanabileceğiniz çok sayıda tarayıcı bulunmaktadır. Ancak, kesinlikle Google Chrome tarayıcısını kullanmanızı öneriyorum.
Google Chrome Kurulumu
Google Chrome yükleyin. Tarayıcı konsoluna küçük JavaScript kodları yazabiliriz, ancak uygulamaları geliştirmek için tarayıcı konsolunu kullanmayız.
Google Chrome Konsolu Açmak
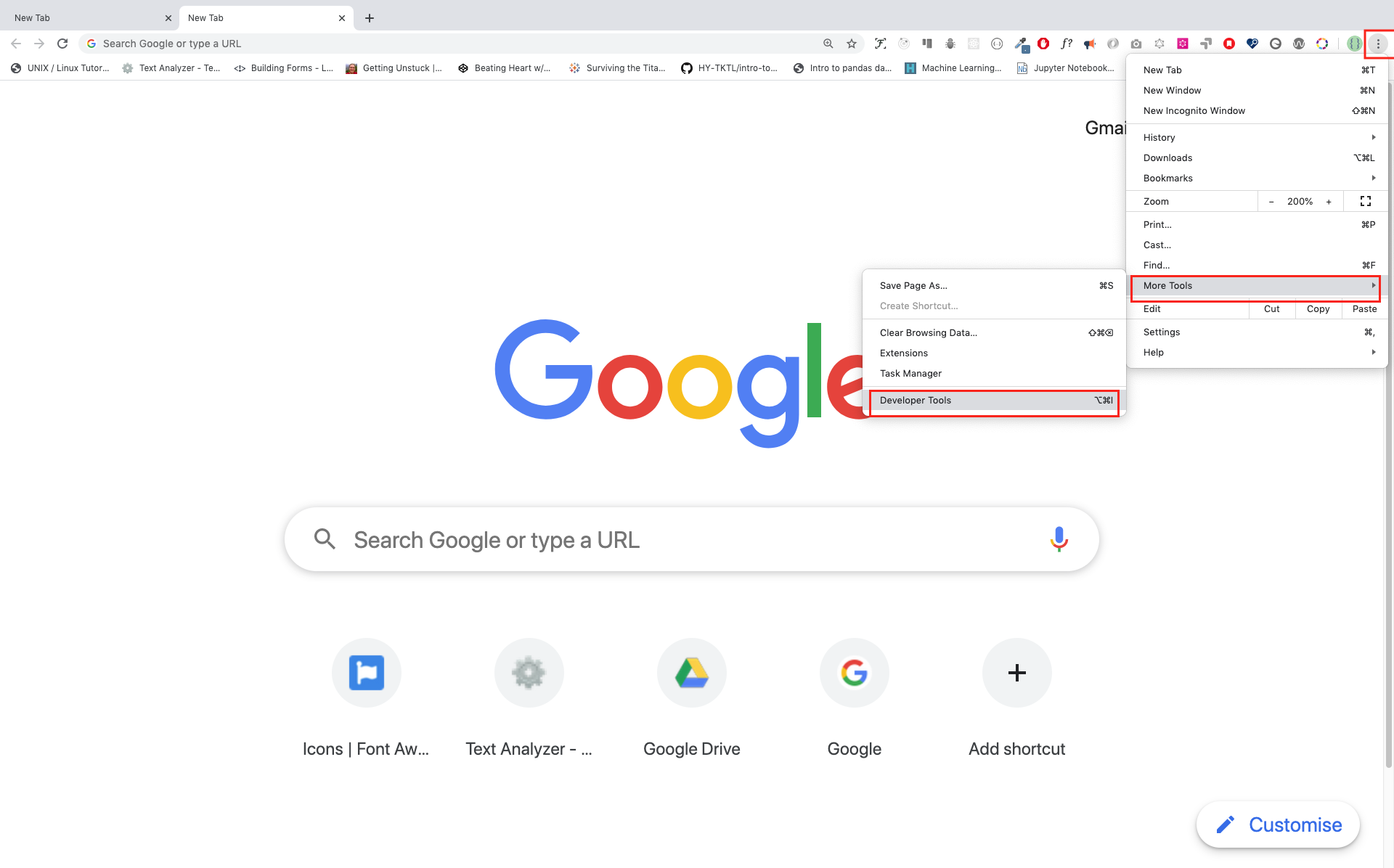
Tarayıcının sağ üst köşesindeki üç noktaya tıkladıktan sonra, Diğer Araçlar -> Geliştirici Araçları öğesine ulaşarak veya F12 kısayolu kullanarak geliştirici araçlarını açabilirsiniz. Ben kısayolu kullanmayı tercih ediyorum.
Geliştiri araçları kısmındaki consol sekmesine erişmek için aşağıdaki kısayolu kullanabilirsiniz.
Mac
Command+Option+J
Windows/Linux:
Ctl+Shift+J
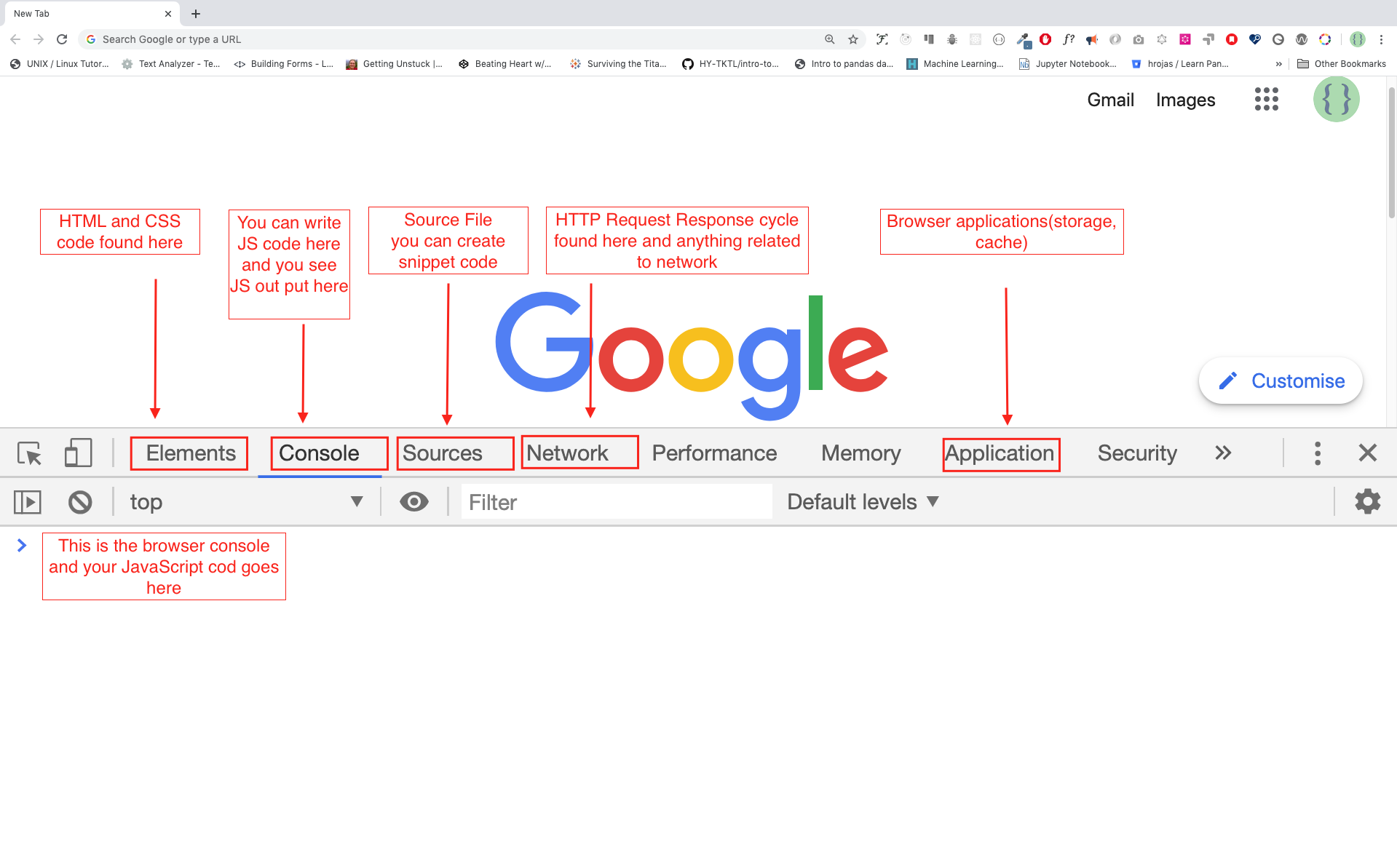
Google Chrome konsolunu açtıktan sonra görseldeki sekmeleri keşfetmeye çalışın. Zamanımızın çoğunu Konsolda geçireceğiz. Konsol, JavaScript kodlarımızı çalıştırabileceğimiz alandır. Google Console V8 motoru, JavaScript kodumuzu makine koduna Dönüştürerek makine ile iletişim kurmamızı sağlar. Google Chrome konsoluna bir JavaScript kodu yazalım:
Tarayıcı Konsolunda Kod Yazmak
Google konsoluna veya herhangi bir tarayıcı konsoluna, herhangi bir JavaScript kodu yazabiliriz. Fakat, bu eğitimde yalnızca Google Chrome konsoluna odaklanacağız. Aşağıdaki kısa yolları kullanarak konsolunuzu açın:
Mac
Command+Option+I
Windows:
Ctl+Shift+I
Console.log
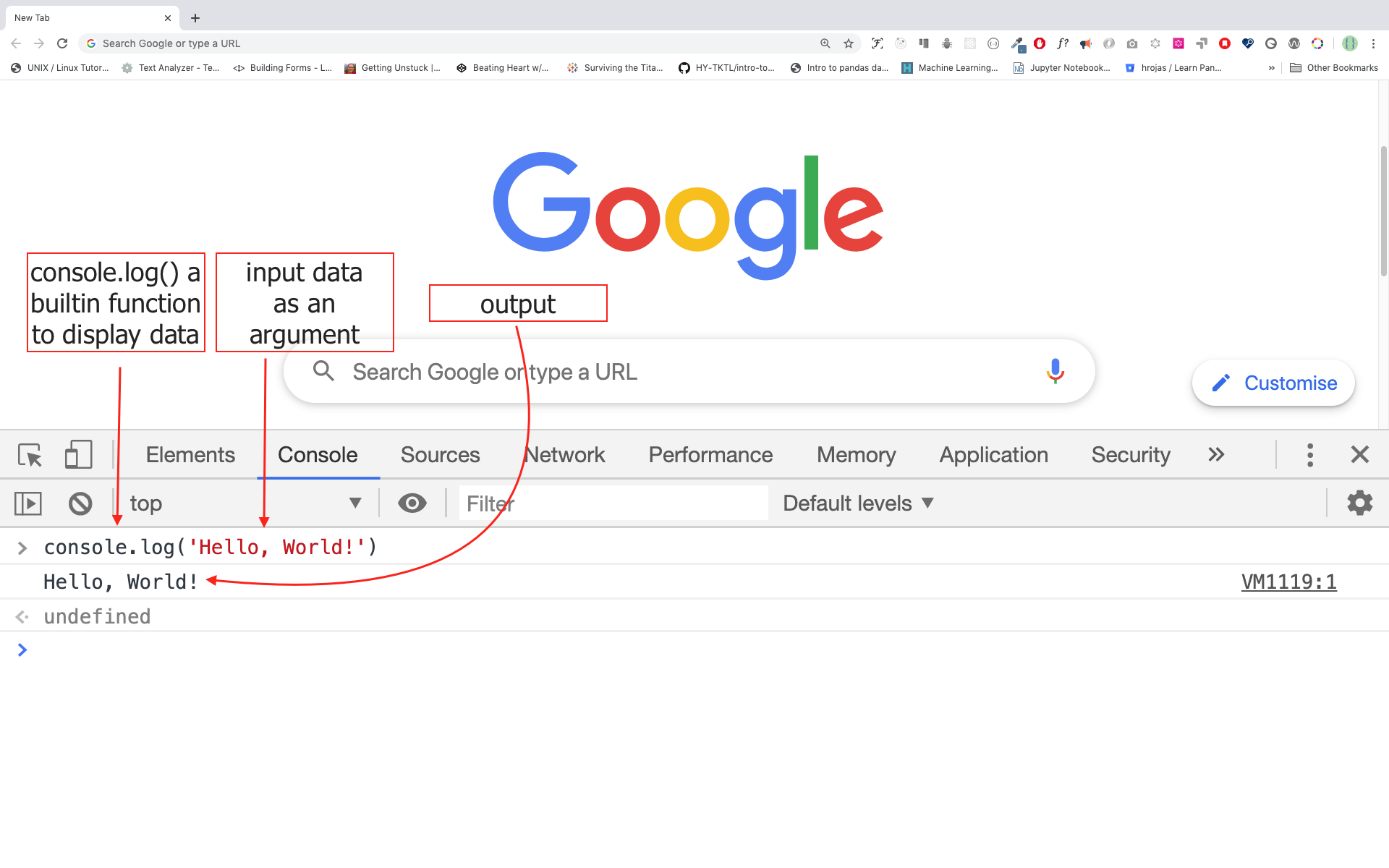
İlk JavaScript kodumuzu yazmak için, yerleşik bir fonksiyon olan console.log() fonksiyonunu kullandık. Çıktı ekranına 'Hello, World!' cümlesini console.log() fonksiyonu kullanarak yazırdık.
console.log("Hello, World!");
Çoklu Değişkenler ile Console.log
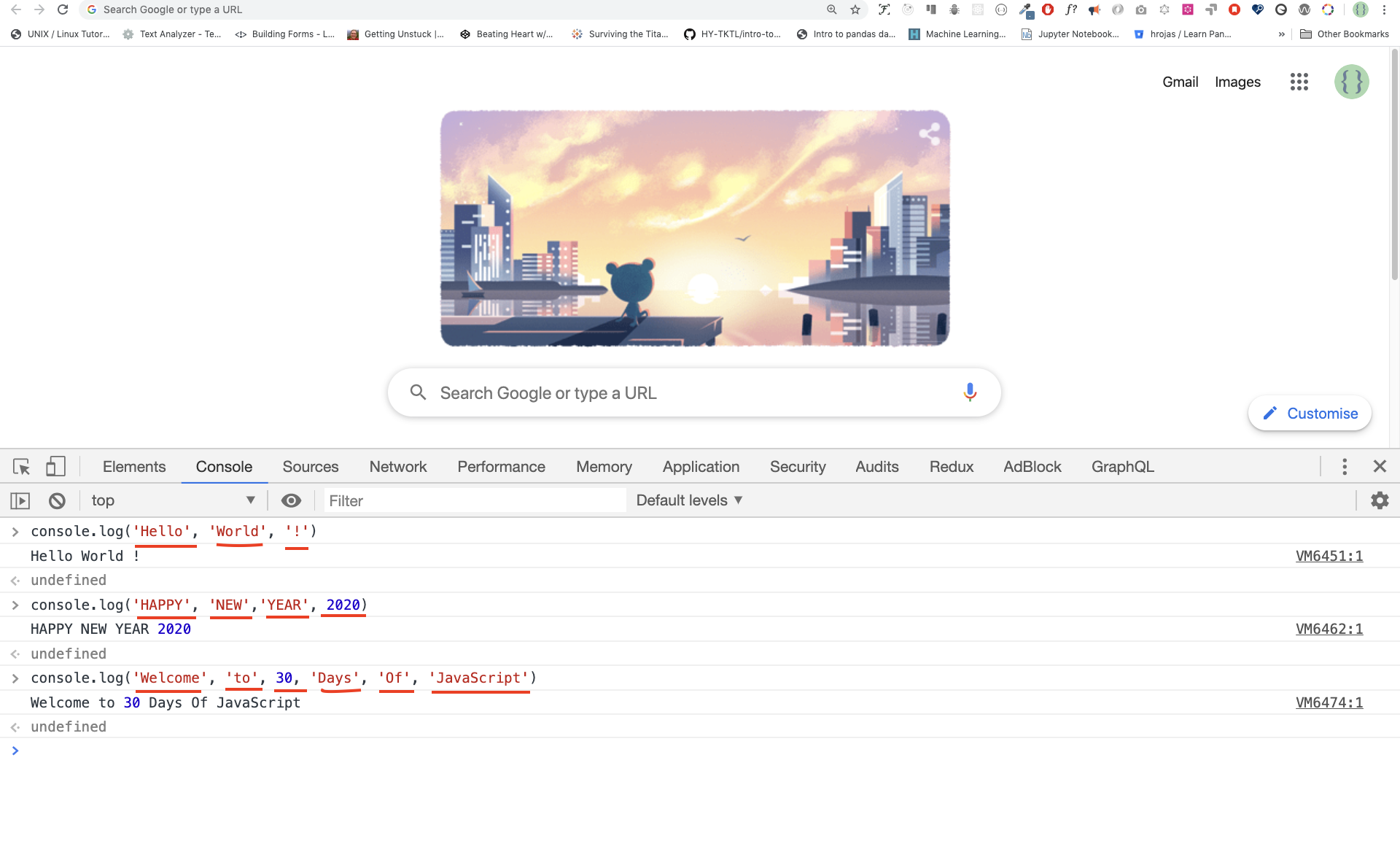
console.log() fonksiyonu virgülle ayrılmış birden fazla parametre alabilir. Kullanımı şu şekildedir:console.log(param1, param2, param3)
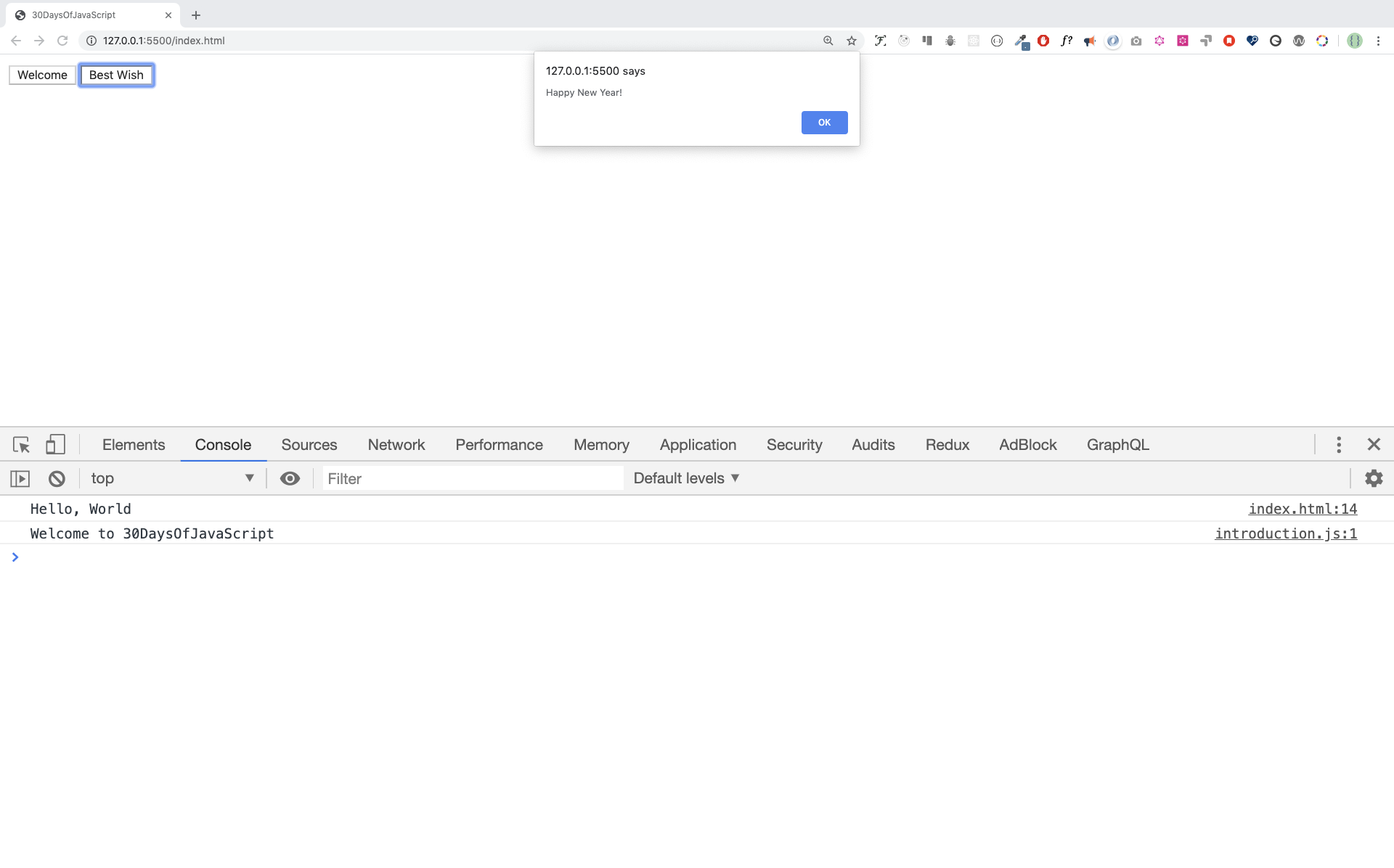
console.log("Hello", "World", "!");
console.log("HAPPY", "NEW", "YEAR", 2020);
console.log("Welcome", "to", 30, "Days", "Of", "JavaScript");
Yukarıdaki kod parçacığından da görebileceğiniz gibi, console.log() birden çok değişken veri türü alabilir.
Tebrikler! İlk JavaScript kodunuzu console.log() kullanarak yazdınız.
Yorumlar
Kodumuza yorum ekleyebiliriz. Yorumlar, kodu daha okunabilir hale getirmek ve kodumuzda açıklamalar bırakmak için çok önemlidir. JavaScript, kodumuzun yorum bölümünü çalıştırmaz. JavaScript'te // ile başlayan satırlar ve /*...*/ işaretler arasında yer alan herhangi metinler yorum olarak algılanır.
Örnek: Tek Satırlı Açıklama
// Bu ilk yorum
// Bu ikinci yorum
// Ben tek satırlık bir yorumum
Örnek: Çok Satırlı Açıklama
/*
Bu çok satırlı bir yorumdur
Çok satırlı yorumlar birden çok satır alabilir
JavaScript web'in dilidir
*/
Sözdizimi
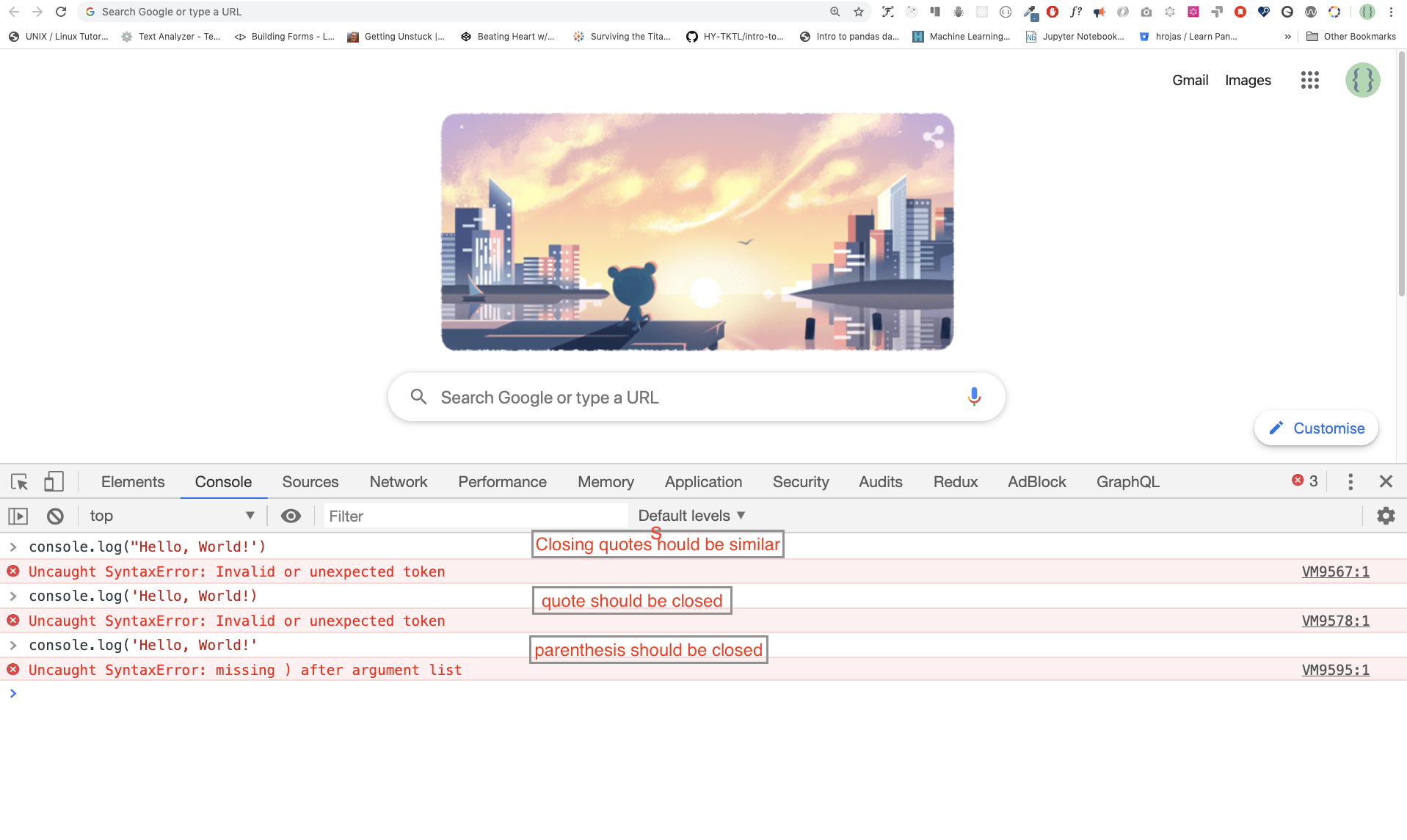
Programlama dilleri insan dillerine benzer. Türkçe veya diğer birçok dil, anlamlı bir mesaj iletmek için kelimeler, deyimler, cümleler, birleşik cümleler ve daha fazlasını kullanır. Sözdiziminin Türkçedeki anlamı, bir dilde cümleler oluşturmak için sözcüklerin dilbilgisi kurallarına göre dizilişi, sıralanışıdır. Sözdiziminin teknik tanımına baktığımızda, bir bilgisayar dilindeki ifadelerin yapısıdır. Programlama dillerinin kendilerine özgü sözdizimleri vardır. JavaScript bir programlama dilidir ve diğer programlama dilleri gibi kendi sözdizimine sahiptir. Kodlarımızı JavaScript'in anladığı sözdizimi kuralları çerçevesinde yazmaz isek, farklı türde hatalar ortaya çıkar. Farklı JavaScript hata türlerini daha sonra keşfedeceğiz ve açıklayacağız. Şimdilik sözdizimi hatalarını basitçe görelim.
Görselde görülen şekilde kasıtlı olarak hatalar yaptım. Hatalar sonucunda konsol bize sözdizimi hataları verdi. Aslında, uyarı metinleri bilgilendiricidir. Ne tür bir hata yapıldığını bildiririrler. Bu hata mesajlarını okuyarak yapmış olduğumuz sözdizim hatasını düzeltebilir ve sorunları çözebiliriz. Bir programdaki hataları tanımlama ve kaldırma işlemine hata ayıklama denir(debugging). Hataları düzeltelim:
console.log("Hello, World!");
console.log("Hello, World!");
Şimdiye kadar,console.log() kullanarak metnin nasıl görüntüleneceğini gördük. Eğer console.log() kullanarak metin yazdırmak istiyor isek, metni tek tırnak, çift tırnak veya ters tırnak işaretleri içiresine almamız gerekir.
Örnek:
console.log("Hello, World!");
console.log("Hello, World!");
console.log(`Hello, World!`);
Aritmetik İşlemler
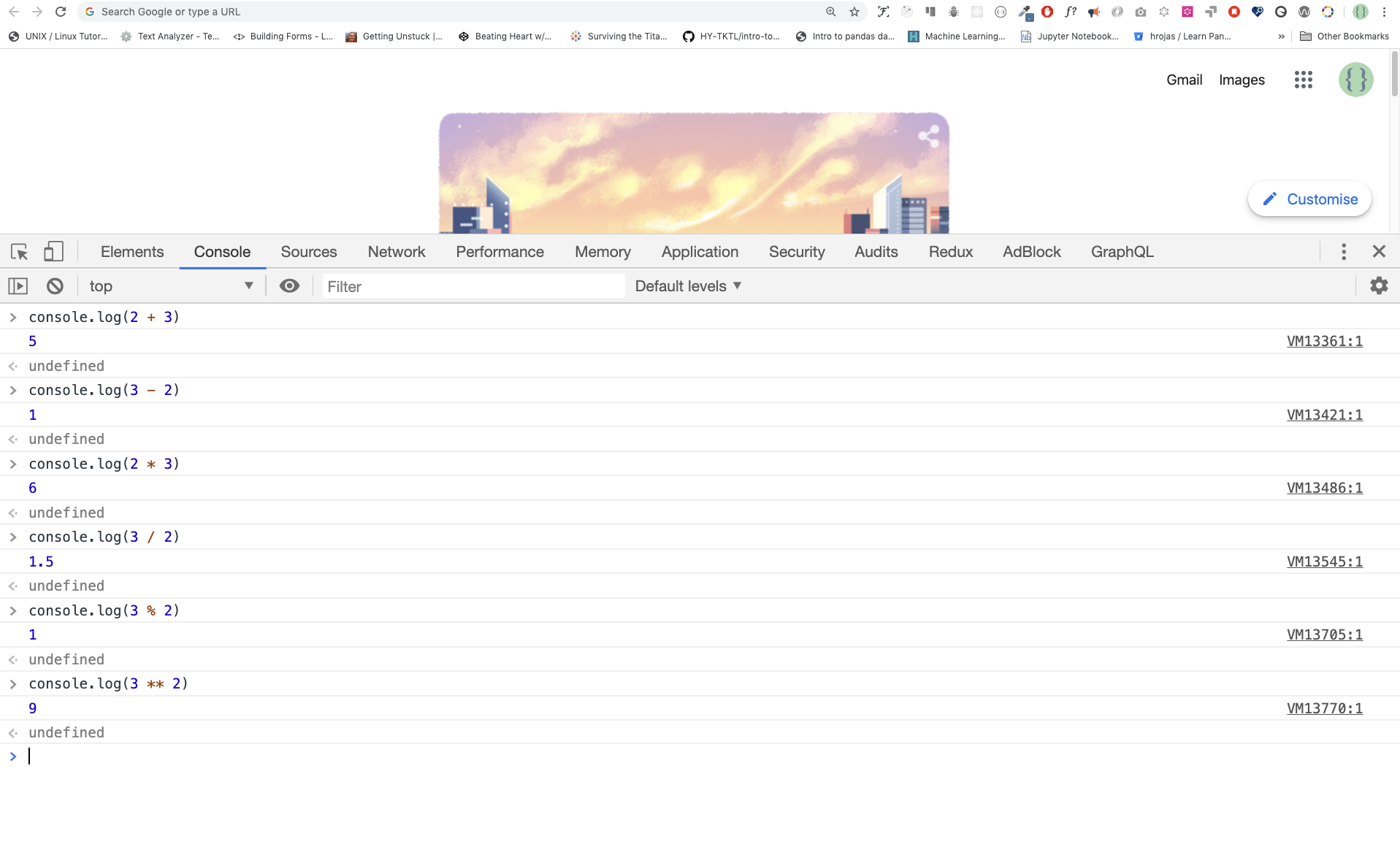
Şimdi, Google Chrome konsolunda sayı veri türleri için console.log() kullanarak JavaScript kodları yazma konusunda daha fazla pratik yapalım.
JavaScript kullanarak matematiksel hesaplamalar da yapabiliriz. Aşağıdaki basit hesaplamaları yapalım.
Konsolda console.log() işlevi olmadan doğrudan işlemler yaptırabiliriz. Ancak, buna ilişkin kullanımlar, bu eğitimde açıklanmamıştır, çünkü eğitimimiz boyuncu biz bu fonksiyonları hep bir kod editöründe kullanacağız. Dilerseniz konsola doğrudan sayıları yazarak da işlemleri gerçekleştirebilirsiniz.
console.log(2 + 3); // Toplama
console.log(3 - 2); // Çıkarma
console.log(2 * 3); // Çarpma
console.log(3 / 2); // Bölme
console.log(3 % 2); // Mod Alma
console.log(3 ** 2); // ;Üs Alma 3 ** 2 == 3 * 3
Kod Editörü
Kodlarımızı tarayıcı konsoluna yazabiliriz, ancak daha büyük projeler için böyle bir şey yapmamız mümkün olamaz. Gerçek bir çalışma ortamında, geliştiriciler kodlarını yazmak için farklı kod düzenleyicileri kullanırlar. Bu 30günlükJavaScript eğitiminde Visual Studio Code editörünü kullanacağız.
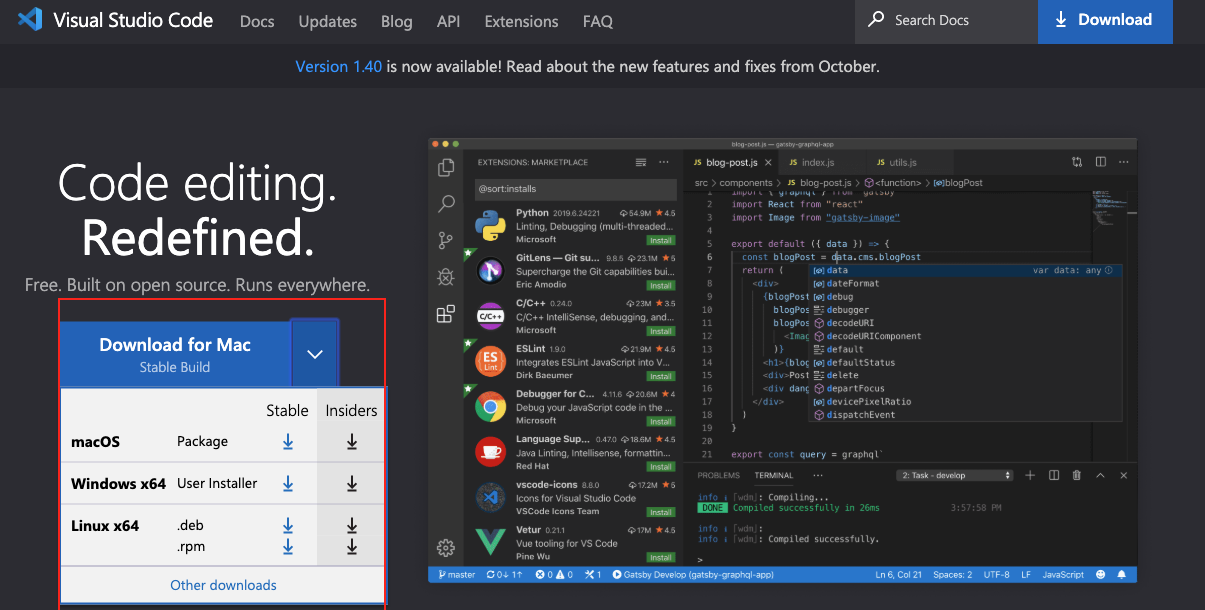
Visual Studio Code Kurulumu
Çok popüler ve açık kaynak kodlu olan Visual Studio Code(Metin Düzenleyicisi)'u tavsiye ederim. download Visual Studio Code, Fakat başka editörler kullanıyorsanız, kullanıdığınız editör ile devam edebilirsin.
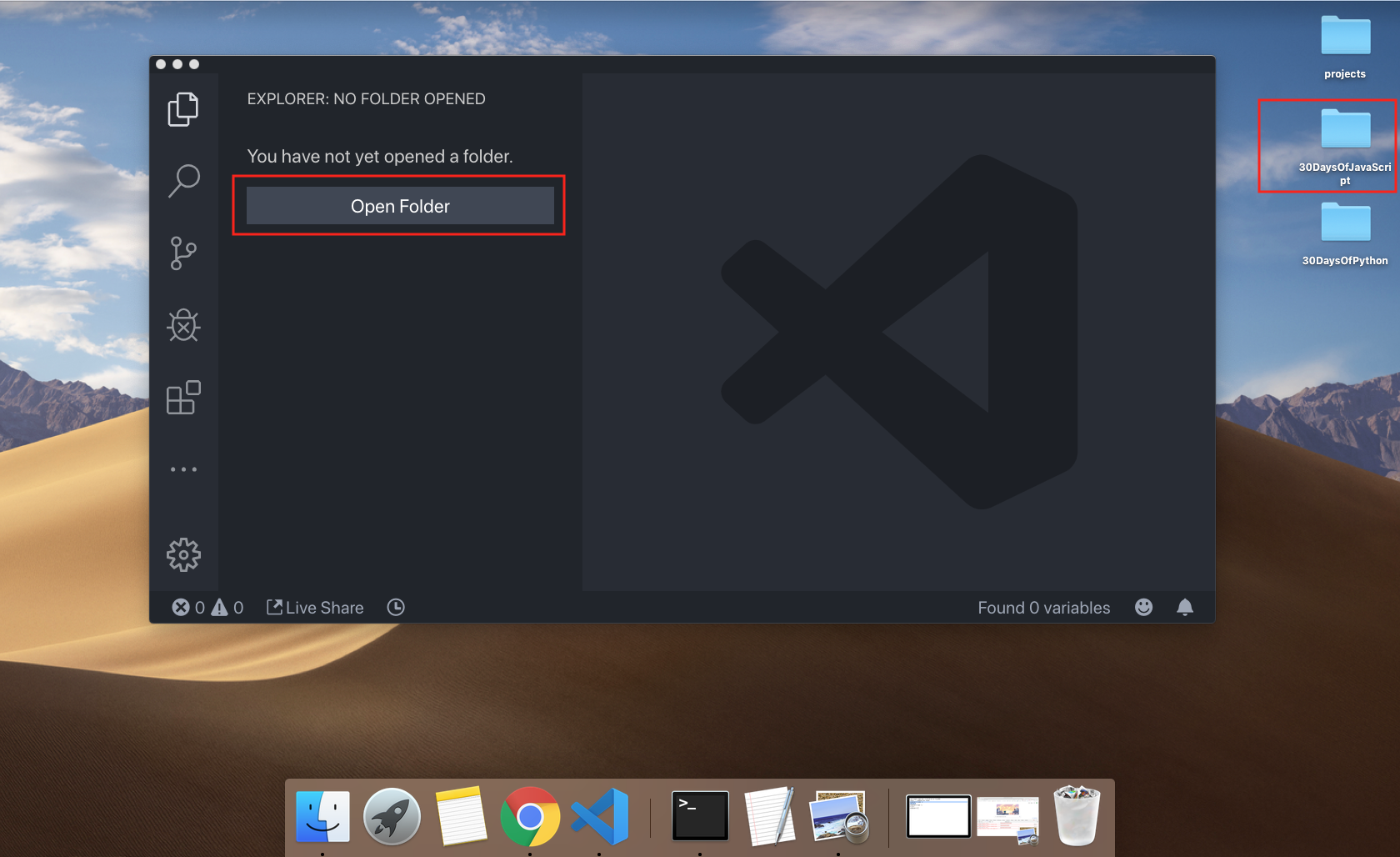
Visual Studio Code yüklediyseniz, kullanmaya başlayalım.
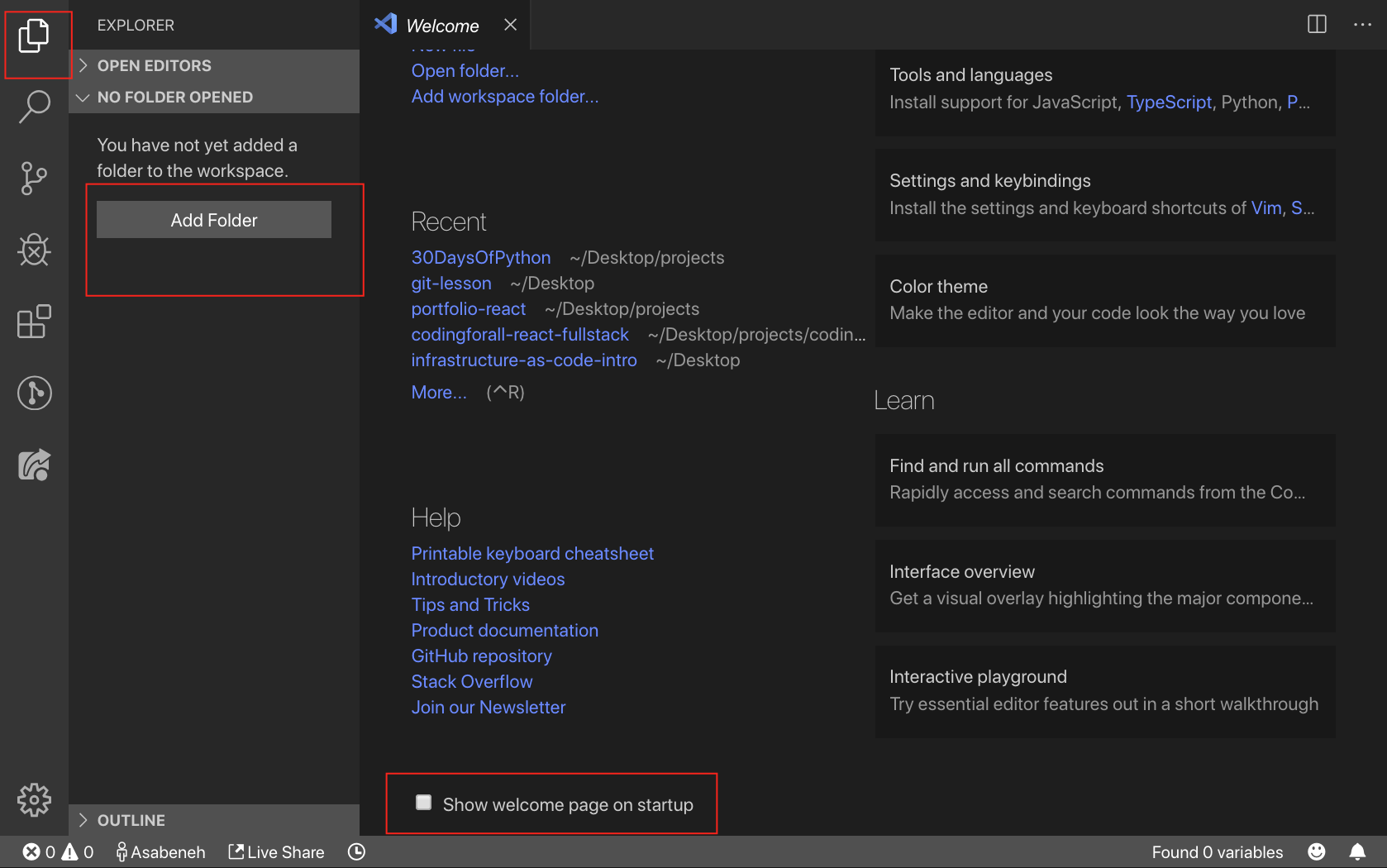
Visual Studio Code Kullanımı
Visual Studio Kodunu açtığınızda, görseldeki gibi bir arayüz açılacaktır. Görsellerde belrtilen simgelerle uğraşarak özellikleri hakkında deneyim edinebilirsiniz.
Bir Web Sayfasında JavaScript Kodları Oluşturma
JavaScript bir web sayfasına üç farklı şekilde eklenebilir:
- Satır İçi oluşturma
- Dahili oluşturma
- Harici oluşturma
- Çoklu Harici oluşturma
Aşağıdaki bölümlerde web sayfanıza JavaScript kodu eklemenin farklı yolları gösterilmektedir.
Satır İçi Oluşturma
Masaüstünüzde veya istediğiniz herhangi bir yerde, bir proje klasörü oluşturun. Klasör adına 30GundeJS adını verebilirsiniz, klasör içerisinde index.html dosyası oluşturun. Sonrasında aşağıdaki kodu yapıştırın ve bu .html uzantılı dosyayı Chrome gibi bir tarayıcıda açın.
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript: Satır İçi script</title>
</head>
<body>
<button onclick="alert('30GündeJavaScripte hoş geldiniz')">Bana Tıkla</button>
</body>
</html>
Şimdi, ilk satır içi script dosyanızı yazdınız. JavaScript yerleşik fonksiyon olan alert () kullanarak,bir açılır uyarı mesajı oluşturabiliriz
Dahili Oluşturma
Dahili scripti head veya body etiketleri arasına yazılabilir, ancak bunun HTML belgesinin body kısmına yazılması tercih edilir. Öncelikle sayfanın head kısmına yazalım.
<!DOCTYPE html>
<html lang="en">
<head>
<title>30GündeScript:Dahili Script</title>
<script>
console.log("30GündeJavaScript'e hoş geldiniz");
</script>
</head>
<body></body>
</html>
Çoğu zaman dahili bir scripti bu şekilde yazarız. JavaScript kodunun, html sayfamızın body kısmına yazılması en çok tercih edilen seçenektir. Console.log() çıktısını görmek için tarayıcınızın konsolunu açınız.
<!DOCTYPE html>
<html lang="en">
<head>
<title>30GündeScript:Dahili Script</title>
</head>
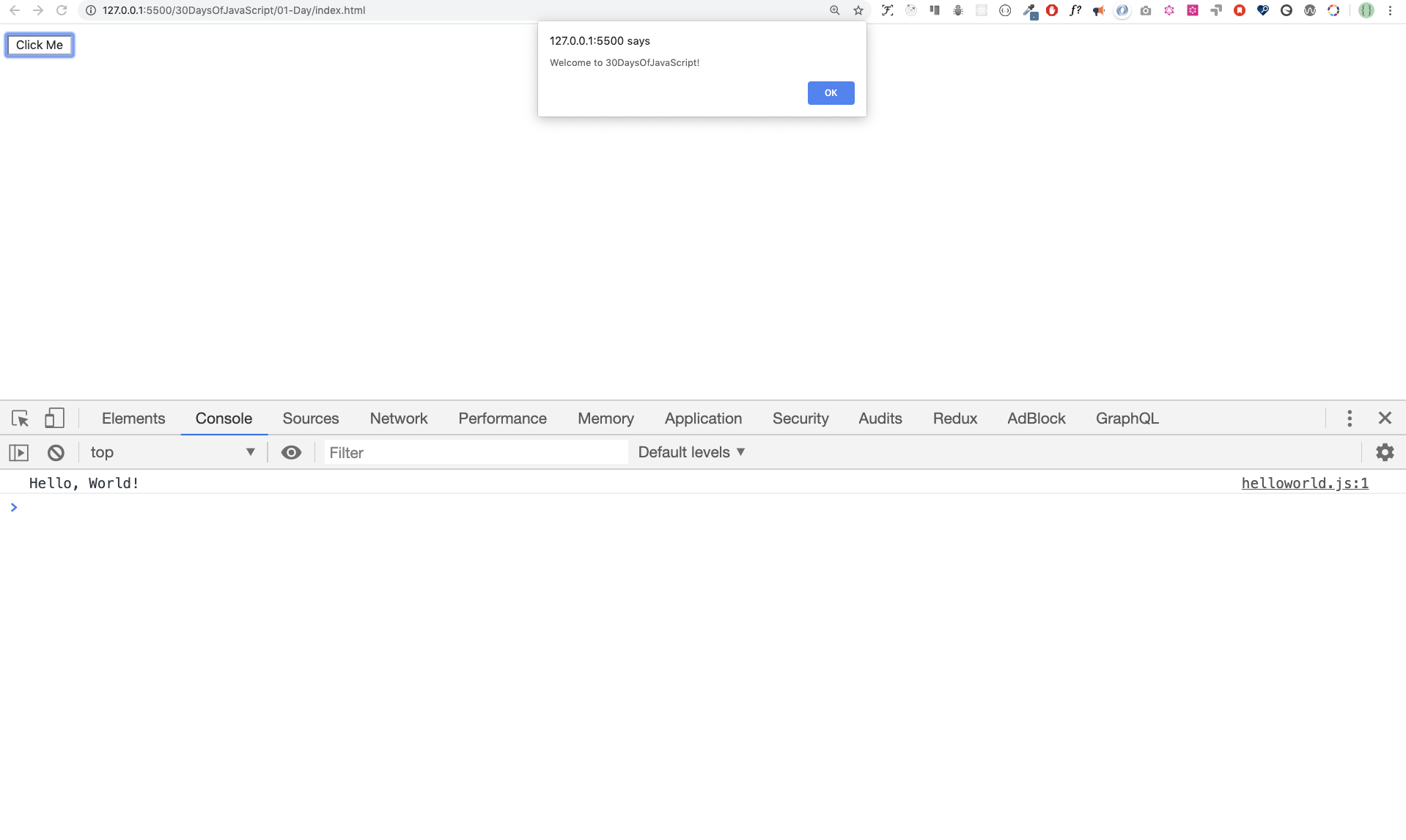
<body>
<button onclick="alert('30GündeJavaScripte hoş geldiniz!');">
Bana Tıkla
</button>
<script>
console.log("30GündeJavaScript'e hoş geldiniz!");
</script>
</body>
</html>
console.log() çıktısını görmek için tarayıcı konsolunu açın.
Harici Oluşturma
Dahili scripte benzer şekilde, harici sicript bağlantısı da head etiketleri arasında veya body etiketleri arasında olabilir, ancak body etiketleri arasına eklenmesi tercih edilir. Öncelikle '.js' uzantılı harici bir JavaScript dosyası oluşturmalıyız. '.js' uzantılı tüm dosyalar JavaScript dosyalarıdır. Proje klasörü içersine 'introdiction.js' adında bir dosya oluşturun ve içine aşağıdaki kodu yazın. Ardından bu oluşturduğunuz 'introdiction.js' dosyanızı, html sayfanızdaki head veya body etiketinin arasına ekleyerek, 'introdiction.js' adlı JavaScript dosyamızı tanıtalım.
console.log("30GündeJavaScript'e hoş geldiniz!");
Harici script dosyasının head etiketi arasında tanımlama:
<!DOCTYPE html>
<html lang="en">
<head>
<title>30GündeJavaScript:Harici script</title>
<script src="introdiction.js"></script>
</head>
<body></body>
</html>
Harici script dosyasının body etiketi arasında tanımlama:
<!DOCTYPE html>
<html lang="en">
<head>
<title>30GündeJavaScript:Harici script</title>
</head>
<body>
<!-- JavaScript harici script linki, head veya body etiketleri arasında olabilir -->
<!-- Body kapanış etiketinden önce harici Javascript dosyanızı eklemeniz önerilir -->
<script src="introdiction.js"></script>
</body>
</html>
console.log() çıktısını görmek için tarayıcı konsolunu açın.
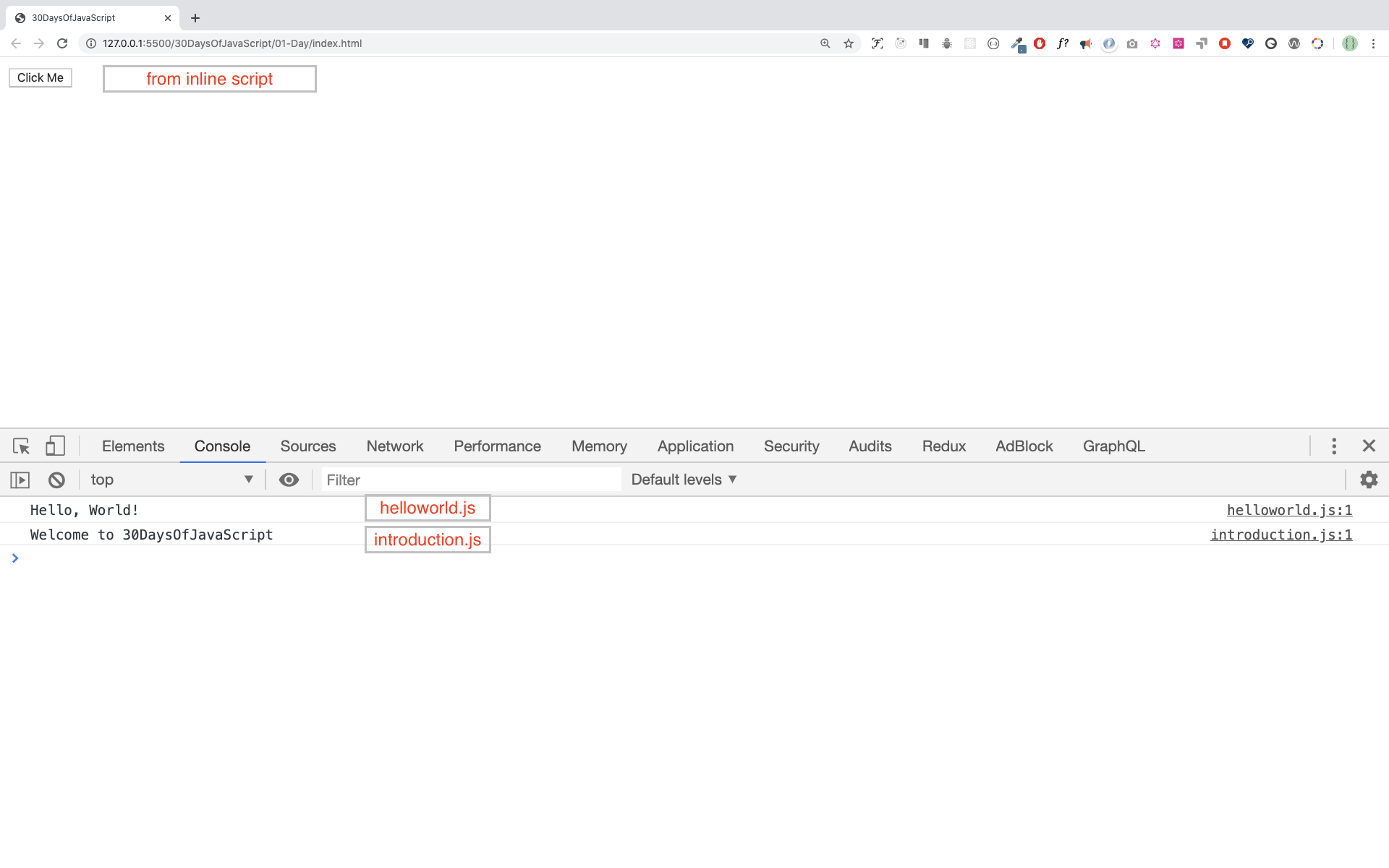
Çoklu Harici Oluşturma
Ayrıca birden çok harici JavaScript dosyasını da bir web sayfası içerisine bağlayabiliriz.
Oluşturduğumuz proje klasörü içerisine yeniden helloworld.js isimli bir JavaScript dosyası oluşturalım.
console.log("Hello, World!");
<!DOCTYPE html>
<html lang="en">
<head>
<title>Çoklu Harici Scriptler</title>
</head>
<body>
<script src="./helloworld.js"></script>
<script src="./introdiction.js"></script>
</body>
</html>
ana.js dosyanız, diğer tüm .js dosyalarınızın altında olmalıdır. Derleme yapılırken satırlar yukarıdan aşağıya okunduğu için ana JavaScript dosyanınız en son okunması önem taşımaktadır.
Veri Türlerine Giriş
JavaScript'te ve diğer programlama dillerinde, farklı tiplerde veri türleri vardır. JavaScript ilkel veri tipleri şunlardır: String(metin), Number(sayı), Boolean(T-F), undefined(tanımsız), NulL(boş), ve Symbol(sembol).
Sayılar
- Tam sayılar: Integer (sıfır dahil negatif ve pozitif) Örnek: ... -3, -2, -1, 0, 1, 2, 3 ...
- Ondalıklı sayılar: (Float / Decimal) Example ... -3.5, -2.25, -1.0, 0.0, 1.1, 2.2, 3.5 ...
String
Tek tırnak, çift tırnak veya ters tırnak(backtick) arasında yer alan, bir veya daha fazla karakterden oluşan metinsel değerlerdir.(Her tür karakterleri içerisinde barındırabilir.)
Örnek:
"a";
"Asabeneh";
'YusufAgca';
"Turkey-ATATÜRK";
'JavaScript güzel bir programlama dilidir';
"Öğrenmeyi seviyorum";
`Unutma, ayrıca bir ters tırnak kullanarak bir dize de oluşturabiliriz`;
("string veri türü, bir karakter kadar küçük, sayfalar kadar büyük olabilir.");
Boolean
Boolean veri türü, yalnızca True(doğru) veya False(yanlış) bir değer alır-dönderir.
Örnek:
true; // ışık yanıyorsa, değer doğrudur
false; // ışık kapalıysa, değer yanlıştır
Tanımsız
JavaScript'te, bir değişkene bir değer atamaz isek, değeri undefined olarak alır. Buna ek olarak, bir fonksiyon hiçbir şey döndürmüyorsa, döndereceği tanım 'undefined' tır.
let ismim;
console.log(ismim); // undefined, çünkü henüz değişkene bir değer atanmamış.
Null(Boş)
JavaScript'te 'null' boş bir değer anlamına gelir.
let bosDeger = null;
Veri Türlerini Kontrol Etme
Bir değişkenin veri türünü kontrol etmek için typeof operatörünü kullanırız. Aşağıdaki örneğe bakın.
console.log(typeof "Asabeneh"); // string
console.log(typeof 5); // number
console.log(typeof true); // boolean
console.log(typeof null); // object type
console.log(typeof undefined); // undefined
Tekrardan Yorumlar
JavaScript'te yorum yapmanın diğer programlama dillerine benzer olduğunu unutmayın. Kodunuzu daha okunabilir hale getirmek için yorumlar önemlidir. Yorum yapmanın iki yolu vardır:
- Tek satırlı yorum
- Çok satırlı yorum
// Bu satırda istediğiniz yorumu bırakabilirsiniz.
// Bu fonksiyonun amacı sayıları hesaplar.
// İlerde kodunuzu rahat anlayabilmek için yorumlar bırakmaya özen gösterin.
Çok satırlı yorum:
/*
let konum = 'İstabul';
let age = "34";
let evliMi = true;
Bu kısım çok satırlı yorum bloğudur.
*/
Değişkenler
Değişkenlere veri kapsayıcılar diyebiliriz. Unutmayınız ki değişkenler, verileri belleklerde(Ram) saklar. Bir değişken atandığında belleklerde kendisi için yer ayrılır. Bir değişkene bir değer(veri) atandığında, bellek alanı bu verilerle doldurulur. Değişken tanımlamak için, var, let, veya const Anahtar kelimelerini(keywords) kullanırız.
Değişken değerinin kodumuzun farklı yerlerinde değiştirilmesi gerekiyorsa, let kullanırız. Eğer değişken verisi hiçbir yerde değişmeyecek ise bu durumda const kullanırız. Örneğin, Pi sayısı, ülke adları veya yerçekimi ivmesi gibi değişmeyen, sabit değerler için const kullanırız. Bu eğitimde var kullanmayacağız ve kullanmanızı tavsiye etmiyorum. Çok fazla sızıntısı olduğundan dolayı var değişken tanımlayıcısını kullanmanız hatalara sebep olacaktır. Var, let ve const hakkında diğer bölümlerde(Scope) ayrıntılı olarak konuşacağız. Şimdilik, yukarıdaki açıklama işimizi görecektir.
Geçerli bir JavaScript değişken adı aşağıdaki kurallara uymalıdır:
- JavaScript değişken adı bir sayı ile başlamamalıdır.
- JavaScript değişken adı, dolar işareti ve alt çizgi dışında özel karakterlere izin vermez.(Türkçe karakterlere özellike dikkat ediniz.)
- JavaScript değişken adı, camelCase kuralına uymalı.
- JavaScript değişken adı sözcükler arasında boşluk olmamalıdır.
Aşağıda geçerli JavaScript değişkenlerine örnekler verilmiştir.
ad;
soyAd;
ulke;
sehir;
anneAdi;
age;
evliMi;
soy_ad;
evli_mi;
anne_adi;
sayi1;
sayi_1;
_sayi_1;
$sayi1;
yil2020;
yil_2020;
Listenin ilk bölümünde belirtilen değişken isimleri JavaScript'te camelCase bildirim kuralına uyularak yazılmıştır. Bu eğitimde, camelCase değişken adı yazım kurallarını uygulayacağız.
Geçersiz değişken adlarına örnek:
first-name
1_num
num_#_1
Şimdi değişkenleri farklı veri tipleriyle birlikte tanımlayalım. Bir değişken tanımlamak için değişken adından önce let veya const anahtar kelimelerini kullanmamız gerekir. Değişken adının ardından eşittir işareti (atama operatörü) ve bir değer (atanmış veri) yazarız.
// Sözdizimi
let degiskenAdi = degeri;
Değişkenin adı, farklı değer verilerini depolayabilir. Ayrıntılı örnekler için aşağıya bakın.
Değişken tanımlama örnekleri
// Farklı veri türlerinin, farklı değişkenlerini tanımlama
let ad = "Yusuf"; // bir kişinin adı
let soyAd = 'Agca'; // bir kişinni soyadı
let ulke = "Türkiye"; // ülke
let sehir = "Ankara"; // başkent
let yas = 27; // yaş
let instagram = "@yusuffagcaa" // instagram adresi
let evliMi = false;
console.log(ad, soyAd, ulke, sehir, yas, instagram, evliMi);
Yusuf Agca Türkiye İstanbul 27 @yusuffagcaa false
// Değişkenlere sayı değerleri tanımlama
let yas = 100; // yas
const yerCekim = 9.81; // m/s2 cinsinden yer çekimi değeri
const kaynamaNoktasi = 100; // °C cinsinden suyun kaynama noktası
const PI = 3.14; // geometrik sabit
console.log(yerCekim, kaynamaNoktasi, PI);
9.81 100 3.14
// Birden fazla değişkenleri virgül ile ayırarak tek satırda tanımlayabiliriz. Ancak ayrı satırlarda tanımlamak, kodu daha okunabilir kıldığı için tavsiye ederim.
let isim = "YunusKaraman",
is = "Lokmacı",
konum = "Bagcılar";
console.log(isim, is, konum);
YunusKaraman Lokmacı Bagcılar
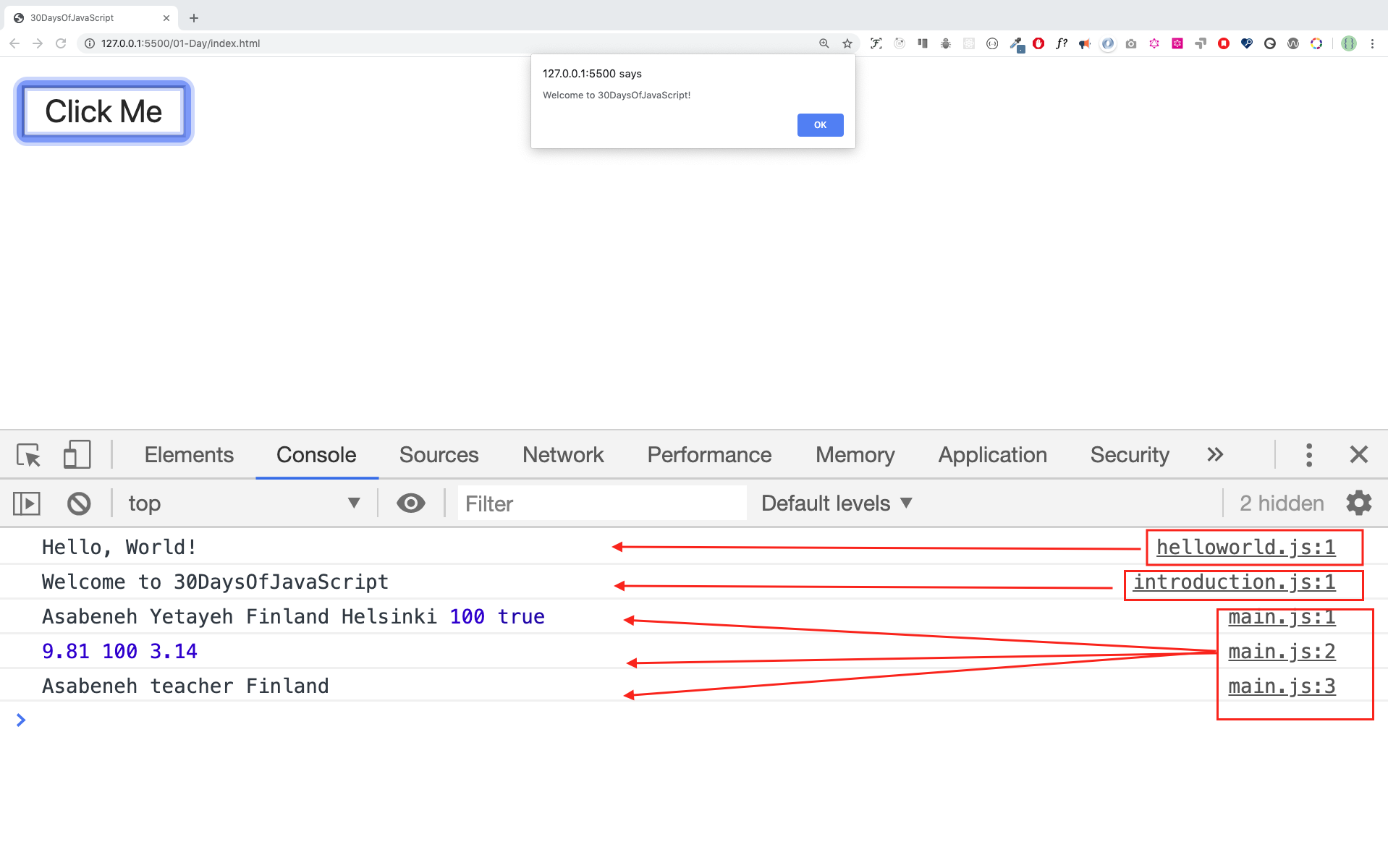
01-Day klasörü içindeki index.html dosyasını tarayıcınızda açtığınızda, şu sonucu alıyor olacaksınız:
🌕 Harikasınız! 1. gün eğitimini tamamladınız ve mükemmel olma yolundasınız. Şimdi beyniniz ve kasınız için bazı egzersizler yapın.
💻 1. Gün: Egzersizler
-
"Yorumlar kodu okunabilir hale getirmeye yardımcı olur" yazan tek satırlı bir yorum yazın
-
"30GundeJavaScript eğitimine hoş geldiniz" yazan başka bir yorum satırı oluşturun
-
"Yorumlar kodu okunabilir, yeniden kullanımı kolay ve bilgilendirici bir hale getirir." yazılı, birden çok satıra yayılmış çok satırlı bir yorum yazın
-
Bir degisken.js isimli dosya oluşturun ve bu .js dosyasında string, boolean, undefined ve null veri türlerinde değişkenler oluşturun
-
Bir veriturleri.js isimli dosya oluşturun farklı veri türlerindeki verileri kontrol etmek için JavaScript typeof operatörünü kullanın.
-
Herhangi bir değer ataması yapmadan dört adet değişken yazın
-
Oluşturduğunuz değişkenlere değer ataması yapın
-
Adınızı, soyadınızı, medeni durumunuzu, ülkenizi ve yaşınızı birden çok satırda olacak şekilde saklamak için değişkenleri ve değerlerini oluşturun
-
Adınızı, soyadınızı, medeni durumunuzu, ülkenizi ve yaşınızı tek bir satırda olacak şekilde saklamak için değişkenleri ve değerlerini oluşturun
-
benimYasim ve seninYasin adlı iki değişken oluşturun ve bunlara aşağıdaki değerleri atayın. Ardından bunları tarayıcının konsolunda çalıştırın
Ben 25 Yaşındayım.
Sen 30 Yaşındasın.
🎉 TEBRİKLER ! 🎉