|
|
4 years ago | |
|---|---|---|
| .. | ||
| README.md | 4 years ago | |
README.md
Học JavaScript trong 30 ngày
| # Ngày | Phần |
|---|---|
| 01 | Giới thiệu |
| 02 | Kiểu dữ liệu |
| 03 | Booleans, Toán tử, Date |
| 04 | Điều kiện |
| 05 | Mảng |
| 06 | Vòng lặp |
| 07 | Functions |
| 08 | Objects |
| 09 | Đào sâu vào Functions |
| 10 | Sets và Maps |
| 11 | Destructuring và Spreading |
| 12 | Biểu thức chính quy |
| 13 | Phương thức Console Object |
| 14 | Error Handling |
| 15 | Classes |
| 16 | JSON |
| 17 | Web Storages |
| 18 | Promises |
| 19 | Closure |
| 20 | Viết Clean Code |
| 21 | DOM |
| 22 | Thao tác với DOM Object |
| 23 | Event Listeners |
| 24 | Dự án nhỏ: Hệ mặt trời |
| 25 | Dự án nhỏ: Hiển thị dữ liệu các quốc gia trên thế giới 1 |
| 26 | Dự án nhỏ: Hiển thị dữ liệu các quốc gia trên thế giới 2 |
| 27 | Dự án nhỏ: Portfolio |
| 28 | Dự án nhỏ: Bảng xếp hạng |
| 29 | Dự án nhỏ:Nhân vật hoạt hình |
| 30 | Dự án cuối cùng |
🧡🧡🧡 CHÚC BẠN CODE VUI VẺ 🧡🧡🧡
Học JavaScript trong 30 ngày: Giới thiệu


Tác giả: Asabeneh Yetayeh
Tháng 1, 2020
🇬🇧 Tiếng Anh 🇪🇸 Tiếng Tây Ban Nha 🇷🇺 Tiếng Nga KR Tiếng Hàn
- Học JavaScript trong 30 ngày
- 📔 Ngày 1
- 💻 Ngày 1: Bài tập
📔 Ngày 1
Giới thiệu
Chúc mừng bạn đã quyết định tham gia học JavaScript trong 30 ngày. Trong thử thách này, bạn sẽ học mọi thứ bạn cần để trở thành một lập trình viên JavaScript, toàn bộ khái niệm về lập trình. Cuối thử thách, bạn sẽ nhận được chứng chỉ hoàn thành thử thách lập trình 30DaysOfJavaScript. Trong trường hợp bạn cần giúp đỡ hoặc nếu bạn muốn giúp đỡ người khác, bạn có thể tham gia nhóm Telegram.
Thử thách 30DaysOfJavaScript là để hướng dẫn cho cả người mới học và các lập trình viên JavaScript nâng cao. Chào bạn đến với JavaScript. JavaScript là ngôn ngữ lập trình của web. Tôi thích sử dụng và chia sẻ kiến thức về JavaScript và tôi hy vọng bạn cũng sẽ làm như vậy.
Trong các thử thách JavaScript này, bạn sẽ học JavaScript, ngôn ngữ lập trình phổ biến nhất thế giới đến thời điểm hiện tại. JavaScript sử dụng để thêm tính tương tác cho các trang web, để phát triển ứng dụng di động, ứng dụng máy tính để bàn, trò chơi và ngày nay JavaScript có thể được sử dụng cho machine learning and AI. JavaScript (JS) ngày càng phổ biến trong những năm gần đây và dẫn đầu các ngôn ngữ lập trình trong 6 năm liên tiếp và là ngôn ngữ lập trình được sử dụng nhiều nhất trên Github.
Yêu cầu
Bạn không cần phải có kiến thức về lập trình để bắt đầu thử thách này, bạn chỉ cần có:
- Động lực
- Máy tính (Laptop)
- Kết nối mạng
- Trình duyệt
- Code editor (VSCode)
Thiết lập
Tôi tin rằng bạn có động lực và muốn trở thành một lập trình viên, máy tính và kết nối mạng. Nếu bạn đã có đầy đủ thì chúng ta hãy bắt đầu.
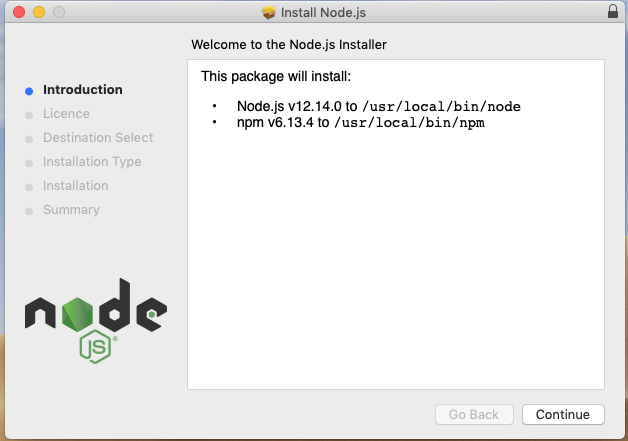
Cài Node.js
Bạn có thể không cần phải cài Node.js ngay bây giờ nhưng sau này thì có thể cần đến. Cài Node.js.
Sau khi tải xong, nhấn đúp để cài đặt
Chúng ta có thể kiểm tra xem Node đã cài hay chưa bằng cách mở terminal hoặc cmd trên máy tính.
$ node -v
v12.14.0
Khi làm bài hướng dẫn này tôi đang sử dụng phiên bản Node 12.14.0, nhưng hiện tại phiên bản Node.js được đề xuất để tải xuống là v17.6.0, bạn có thể sử dụng phiên bản Node mới nhất.
Trình duyệt
Hiện tại có rất nhiều trình duyệt web, tuy nhiên tôi đề xuất nên sử dụng Google Chrome.
Cài Google Chrome
Cài Google Chrome nếu bạn chưa cài nó. Chúng ta có thể viết code JavaScript trên console trình duyệt, nhưng chúng ta không sử dụng console trình duyệt để lập trình.
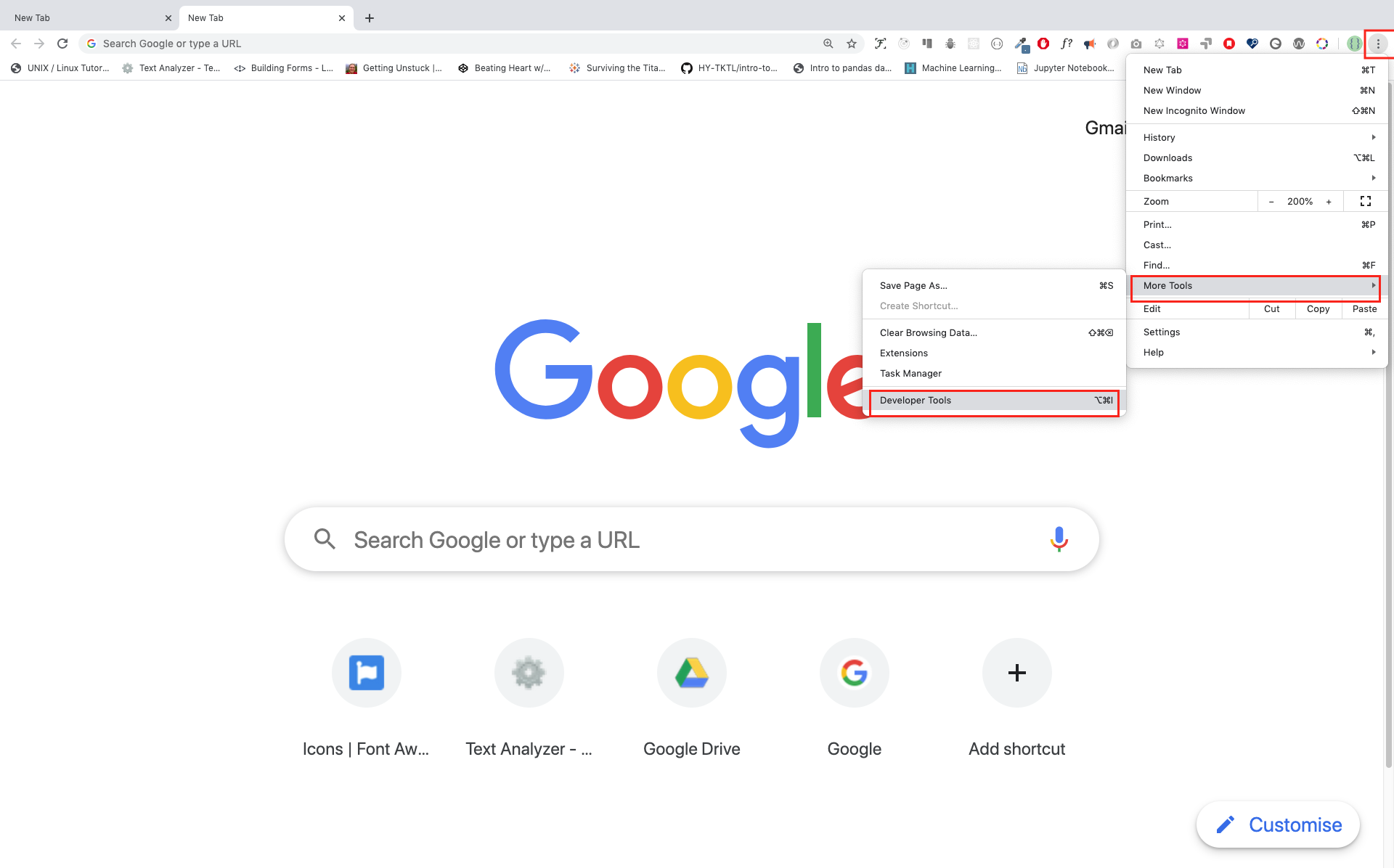
Mở Console Google Chrome
Bạn có thể mở console Google Chrome bằng cách nhấp vào ba dấu chấm ở trên cùng bên phải trình duyệt, chọn More tools -> Developer tools hoặc sử dụng phím tắt.
Để mở Console Google Chrome bằng phím tắt:
Mac
Command+Option+J
Windows/Linux:
Ctl+Shift+J (hoặc F12)
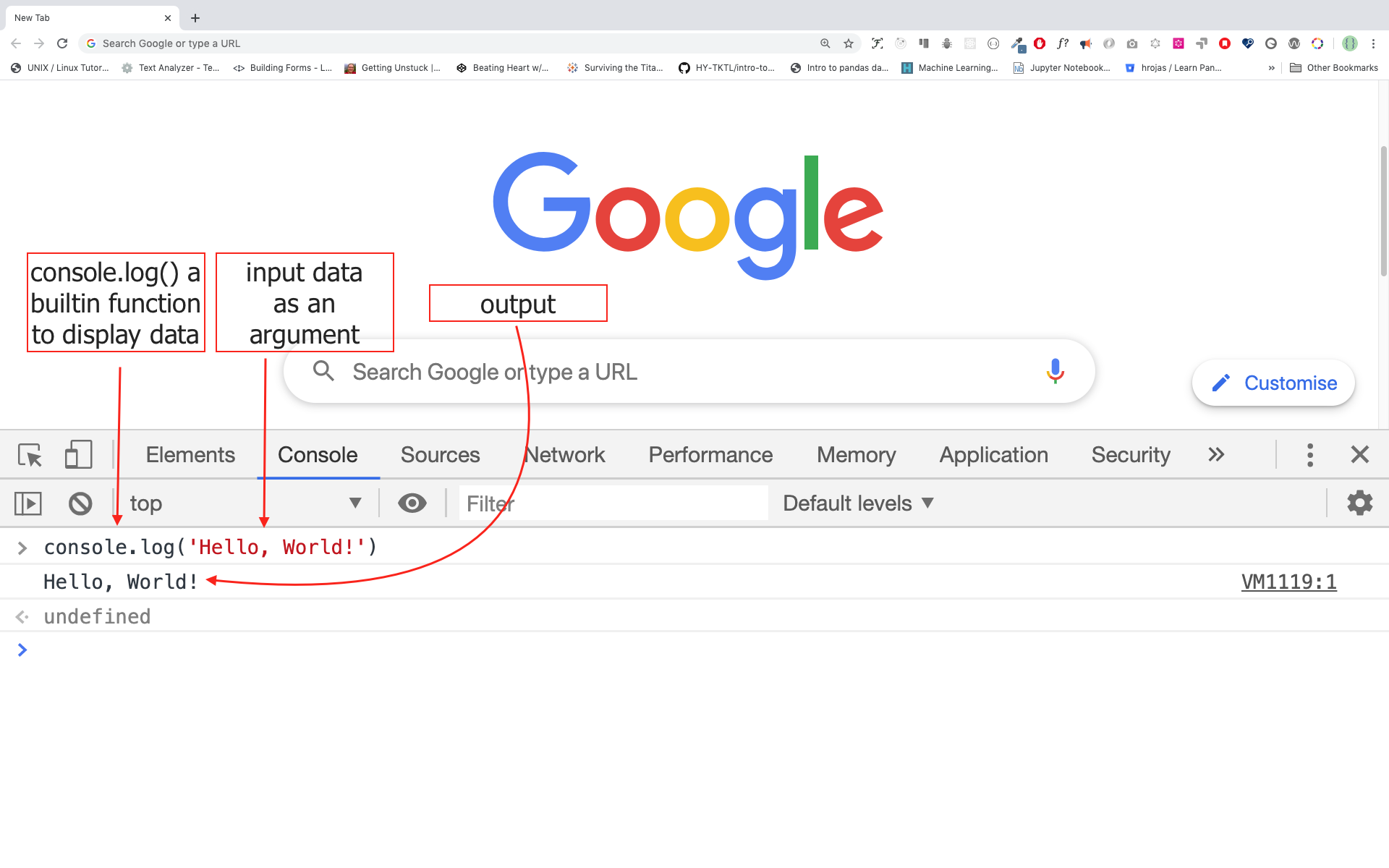
Sau khi bạn mở console Google Chrome, hãy thử khám phá các nút được đánh dấu bên dưới. Chúng ta sẽ dành phần lớn thời gian trên Console. Console là nơi bạn viết code JavaScript. Công cụ Google Console V8 sẽ chuyển code của bạn thành mã máy. Bây giờ chúng ta sẽ viết mã JavaScript trên console của Google Chrome:
Viết code trên Console của trình duyệt
Chúng ta có thể viết bất kỳ code JavaScript nào trên console của Google hoặc bất kỳ console của trình duyệt nào. Tuy nhiên, đối với thử thách này, chúng ta chỉ sử dụng console của Google Chrome. Mở console bằng cách sử dụng:
Mac
Command+Option+I
Windows:
Ctl+Shift+I (hoặc F12)
Console.log
Để viết code JavaScript, chúng ta sẽ sử dụng 1 hàm có sẵn là console.log(). Chúng ta sẽ truyền vào một tham số và hàm sẽ hiển thị kết quả đã truyền vào. Chúng ta sẽ truyền 'Hello, World' dưới dạng là tham số vào hàm console.log().
console.log('Hello, World!')
Console.log có nhiều tham số
Hàm console.log() có thể nhận nhiều tham số được phân cách bằng dấu phẩy. Cú pháp sẽ giống như này:console.log(param1, param2, param3)
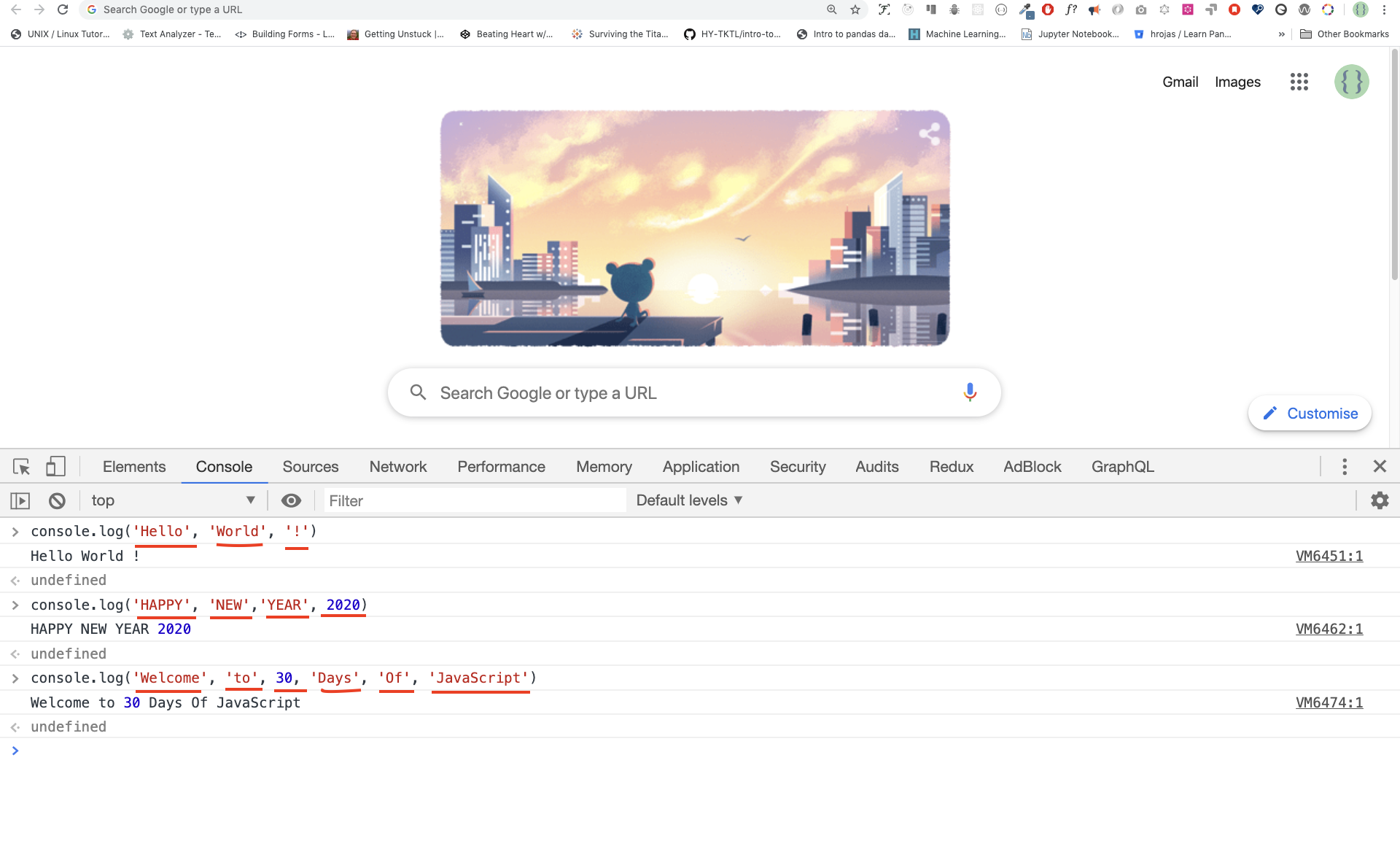
console.log('Hello', 'World', '!')
console.log('MỪNG', 'NGÀY', '8/3', 2022)
console.log('Chào bạn', 'đến với ', 30, 'Days', 'Of', 'JavaScript')
Bạn có thể thấy đoạn code bên trên, hàm console.log() có thể nhận nhiều tham số.
Chúc mừng! Bạn đã viết code JavaScript bằng cách sử dụng console.log().
Comments
Chúng ta có thể thêm comment vào code. Comment rất quan trọng để làm cho code dễ đọc hơn và để lại nhận xét trong code. JavaScript không chạy phần đã comment trong code. Trong JavaScript, bất kỳ dòng nào bắt đầu bằng // trong JavaScript đều là một comment, và bất kỳ cái gì kèm theo như thế này // đều là comment.
Ví dụ: Comment 1 dòng
// Đây là comment thứ nhất
// Đây là comment thứ hai
// Đây là comment 1 dòng
Ví dụ: Comment nhiều dòng
/*
Đây là comment nhiều dòng
Comment nhiều dòng có thể có nhiều dòng
JavaScript là ngôn ngữ của web
*/
Cú pháp
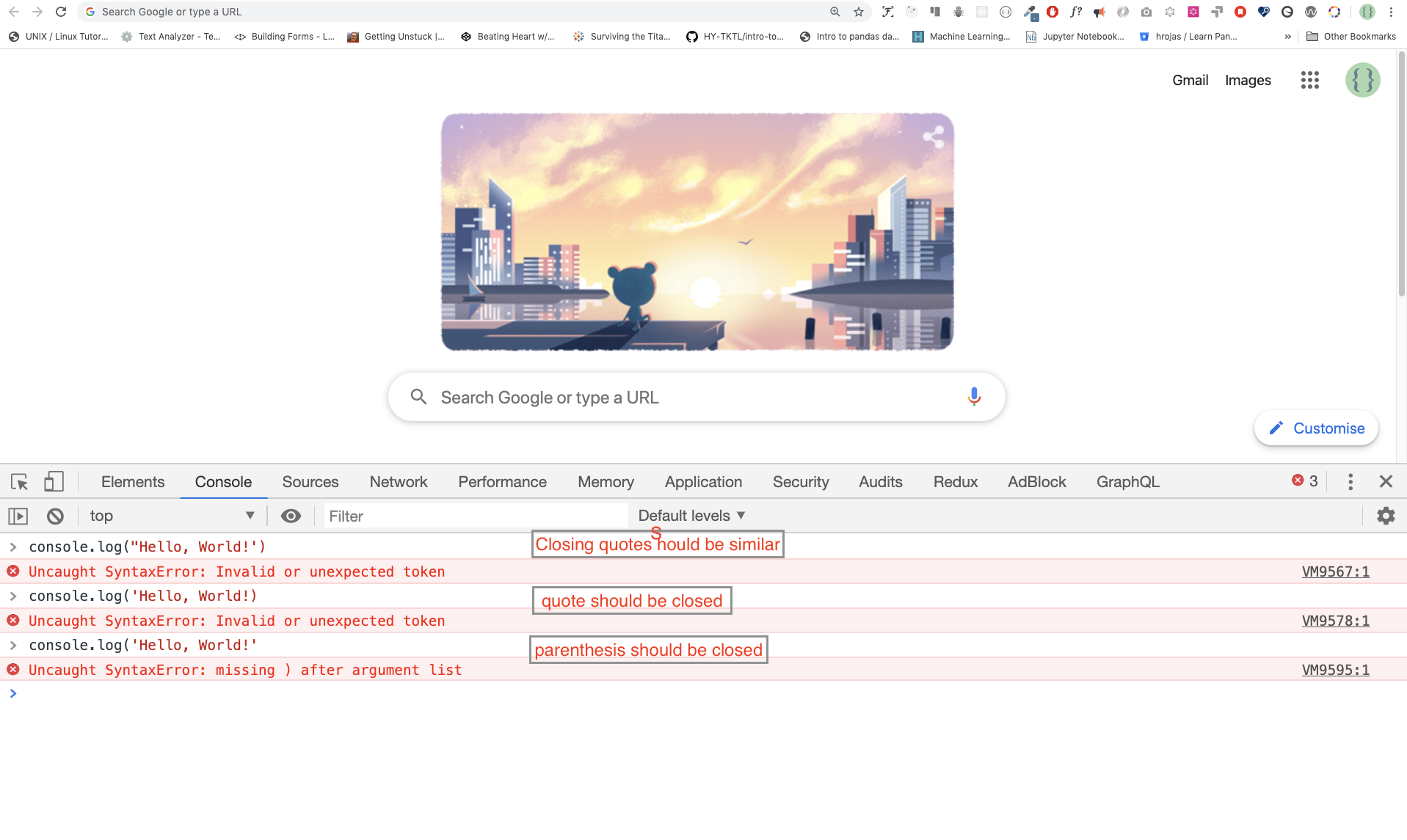
Ngôn ngữ lập trình tương tự như ngôn ngữ của con người. Tiếng Việt hoặc nhiều ngôn ngữ khác sử dụng các từ, cụm từ, câu, câu ghép và nhiều ngôn ngữ khác để truyền tải một thông điệp có ý nghĩa. Ý nghĩa cú pháp trong tiếng Việt là sự sắp xếp các từ và cụm từ để tạo ra các câu có cấu trúc trong một ngôn ngữ. Định nghĩa kỹ thuật của cú pháp là cấu trúc của các câu lệnh trong một ngôn ngữ máy tính. Ngôn ngữ lập trình cũng có cú pháp. JavaScript là một ngôn ngữ lập trình và giống như các ngôn ngữ lập trình khác, nó có cú pháp riêng. Nếu chúng ta không viết một cú pháp mà JavaScript hiểu, nó sẽ phát sinh các loại lỗi khác nhau. Chúng ta sẽ khám phá các loại lỗi trong JavaScript khác nhau ở phần sau. Bây giờ, hãy xem 1 cú pháp bị lỗi bên dưới.
Tôi đã phạm một sai lầm có chủ ý. Kết quả là console làm tăng lỗi cú pháp. Trên thực tế, cú pháp rất nhiều thông tin. Nó thông báo loại sai lầm đã được thực hiện. Bằng cách đọc hướng dẫn phản hồi lỗi, chúng ta có thể sửa cú pháp và khắc phục sự cố. Quá trình xác định và loại bỏ lỗi khỏi chương trình được gọi là gỡ lỗi (debug). Bây giờ chúng ta sẽ gỡ lỗi:
console.log('Hello, World!')
console.log('Hello, World!')
Hiện tại, chúng ta đã thấy cách hiển thị văn bản bằng cách sử dụng console.log(). Nếu chúng ta in văn bản hoặc chuỗi bằng cách sử dụng console.log(), văn bản phải nằm trong dấu nháy đơn, dấu ngoặc kép hoặc que ngược.
Ví dụ:
console.log('Hello, World!')
console.log("Hello, World!")
console.log(`Hello, World!`)
Toán tử
Bây giờ, chúng ta sẽ viết code JavaScript nhiều hơn bằng cách sử dụng console.log() trên console của Google Chrome cho các kiểu dữ liệu số. Ngoài văn bản, chúng ta cũng có thể thực hiện các phép tính toán bằng JavaScript. Chúng ta sẽ thực hiện các phép tính đơn giản sau. Có thể viết code JavaScript trên console Google Chrome trực tiếp mà không cần hàm console.log(). Tuy nhiên, nó được đưa vào phần này vì hầu hết thử thách này sẽ diễn ra trong code editor, nơi việc sử dụng hàm là bắt buộc.
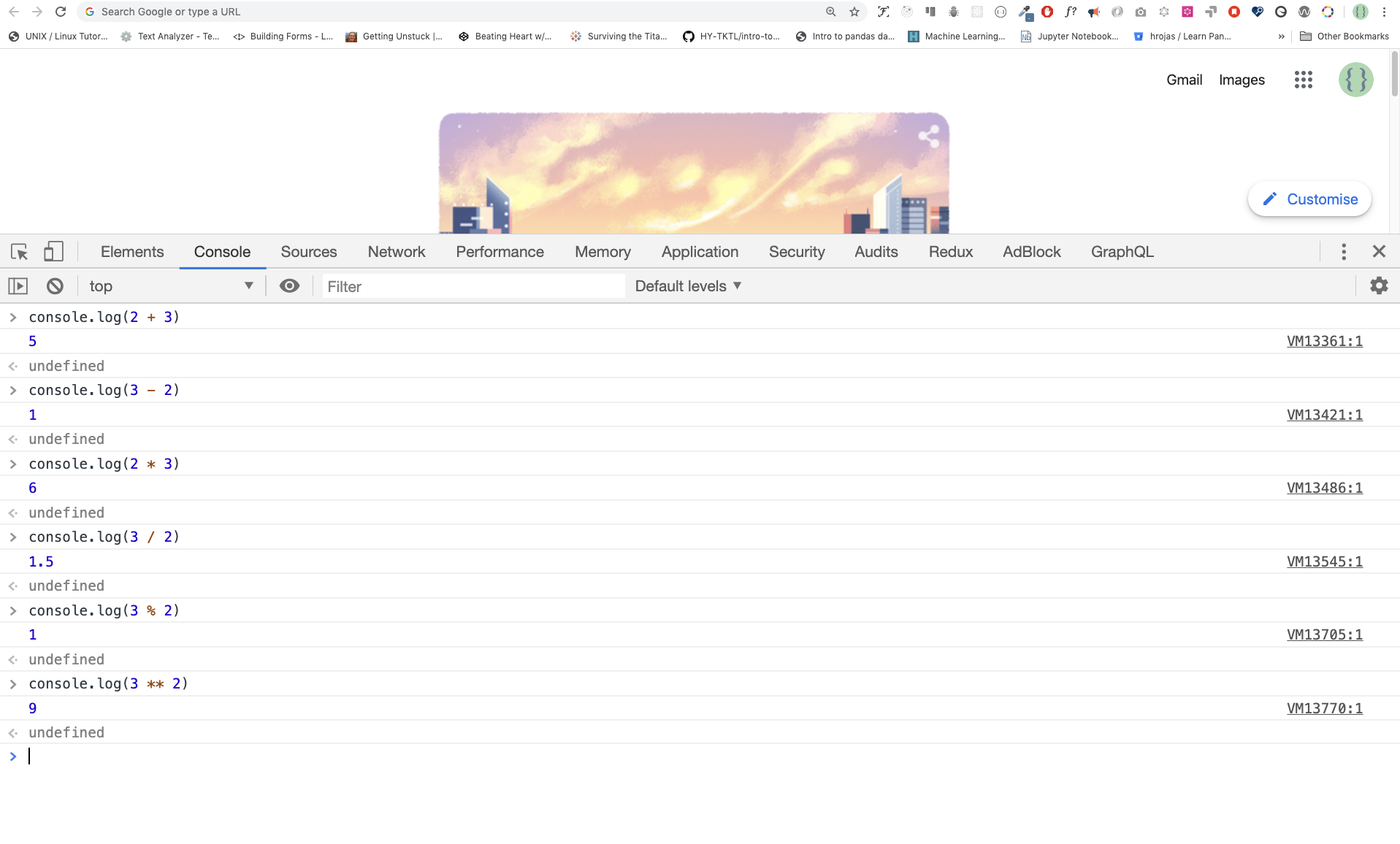
console.log(2 + 3) // Cộng
console.log(3 - 2) // Trừ
console.log(2 * 3) // Nhân
console.log(3 / 2) // Chia
console.log(3 % 2) // Chia lấy dư
console.log(3 ** 2) // Luỹ thừa 3 ** 2 == 3 * 3
Code Editor
Chúng ta có thể viết code trên console của trình duyệt, nhưng nó sẽ không dành cho các dự án lớn hơn. Trong môi trường làm việc thực tế, các lập trình viên sử dụng các code editor khác nhau để viết code. Trong thử thách Học JavaScript trong 30 ngày này, chúng ta sẽ sử dụng Visual Studio Code.
Cài Visual Studio Code
Visual Studio Code là một trình soạn thảo văn bản nguồn mở rất phổ biến. Tôi muốn giới thiệu bạn tải Visual Studio Code, nhưng nếu bạn muốn sử dụng các editor, hãy thoải mái làm theo những gì bạn có.
Nếu bạn đã cài đặt Visual Studio Code, bây giờ chúng ta sẽ sử dụng nó.
Cách sử dụng Visual Studio Code
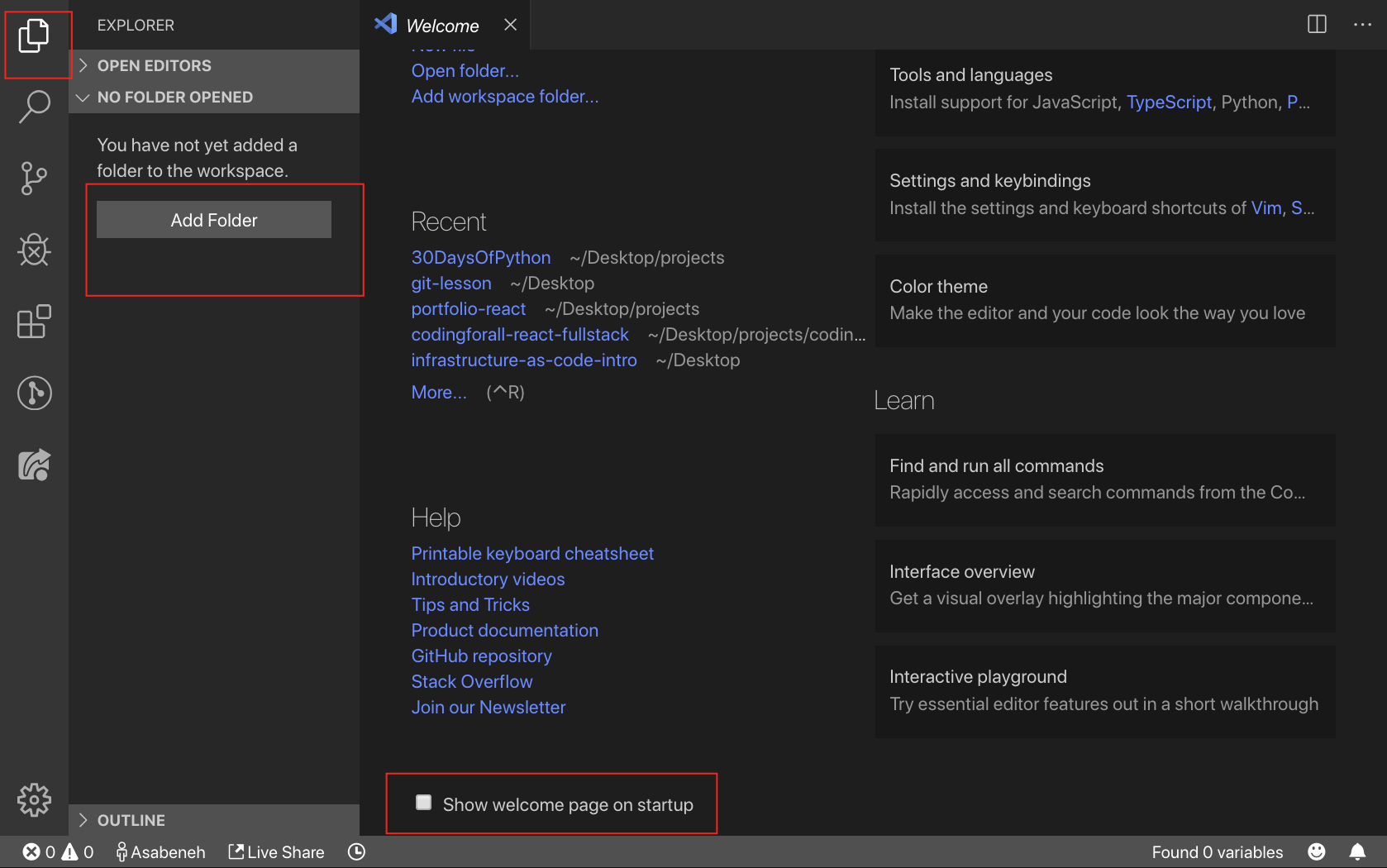
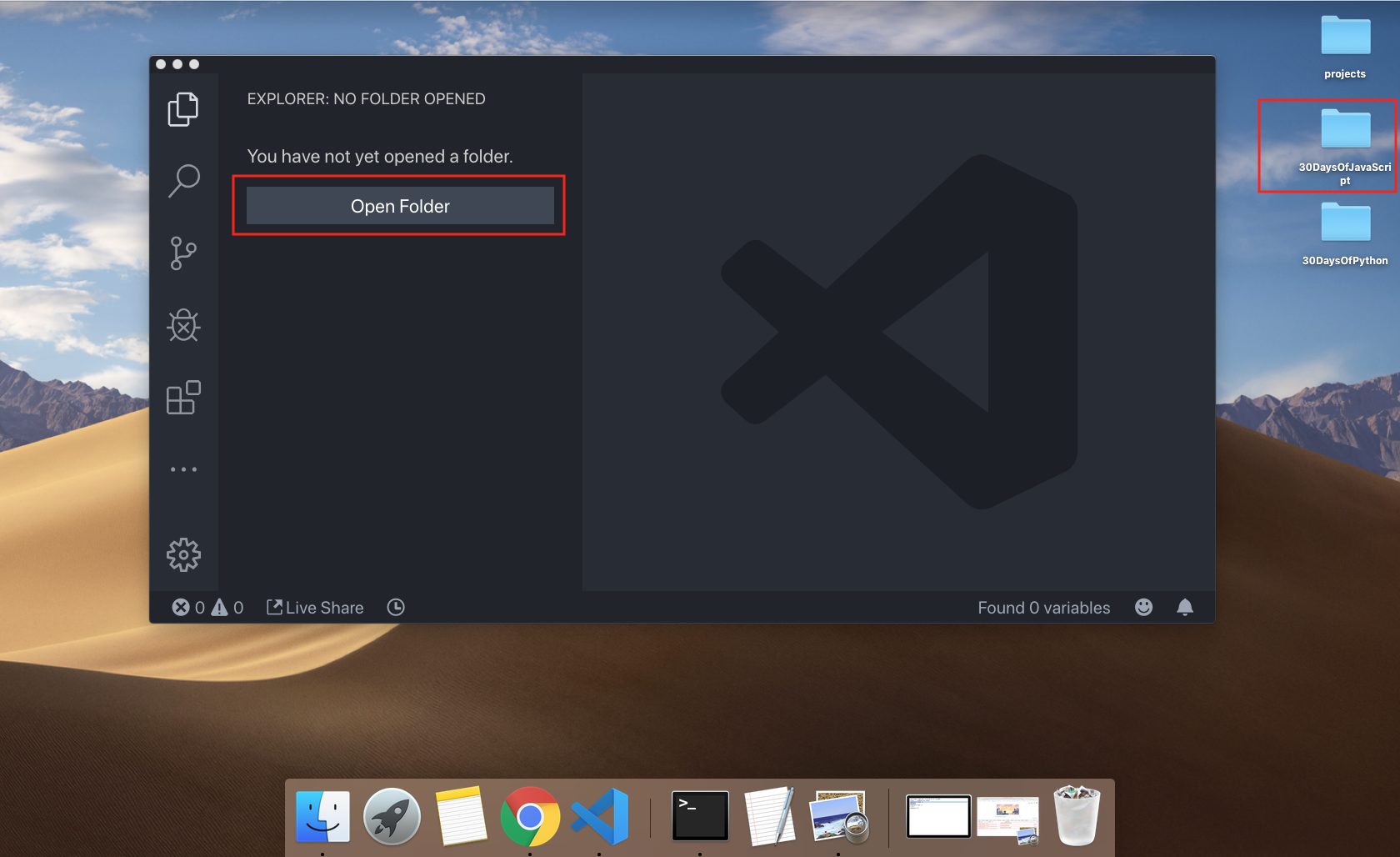
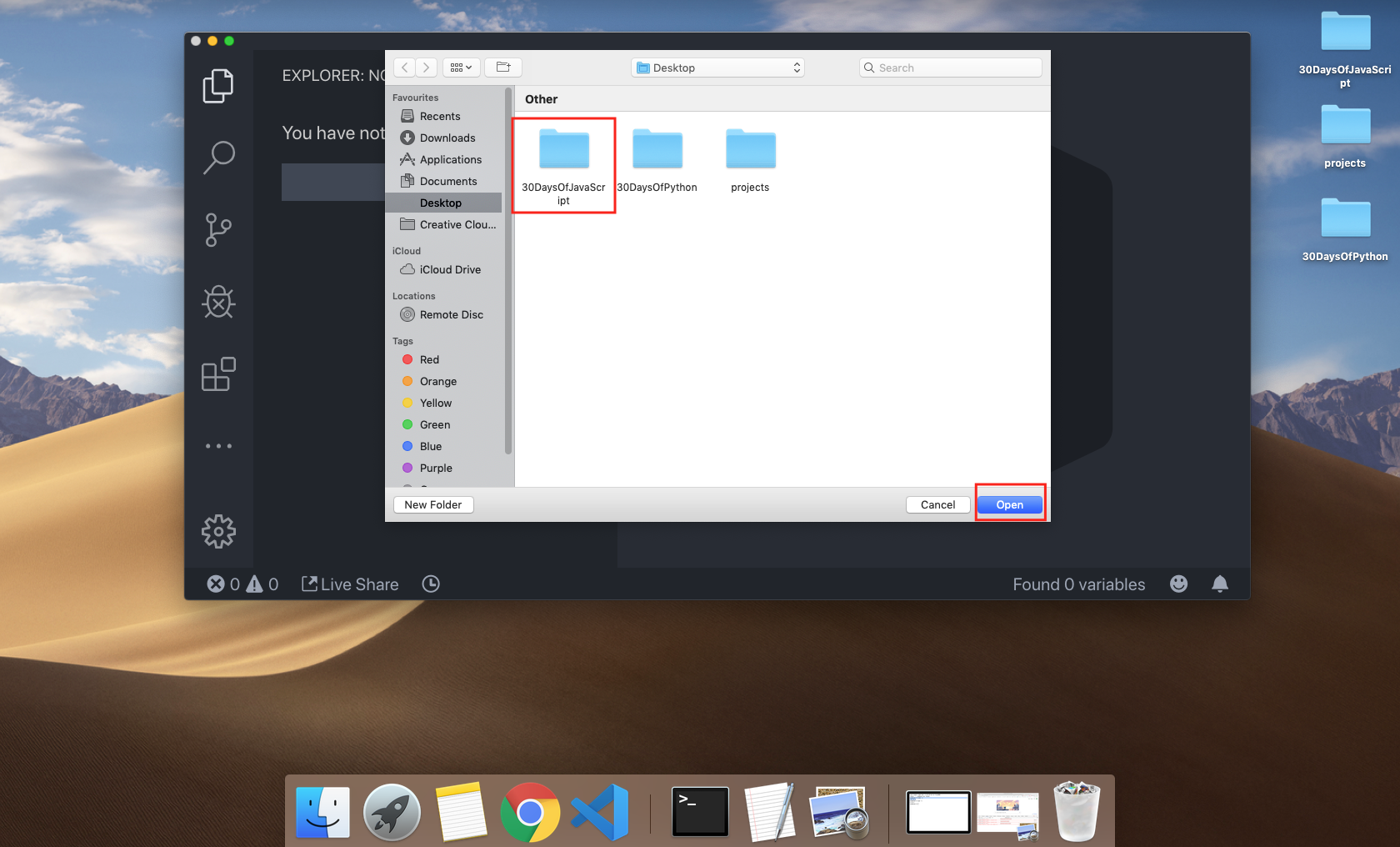
Mở Visual Studio Code bằng cách nhấp đúp vào biểu tượng. Khi đã mở, bạn sẽ thấy giao diện như này. Hãy làm quen với các phần mà được đánh dấu.
Thêm JavaScript vào trang web
JavaScript có thể thêm vào trang web bằng 3 cách:
- Inline script
- Internal script
- External script
- Multiple External scripts
Các phần sau đây sẽ hướng dẫn các cách khác nhau để thêm code JavaScript vào trang web.
Inline Script
Create a project folder on your desktop or in any location, name it 30DaysOfJS and create an index.html file in the project folder. Then paste the following code and open it in a browser, for example Chrome.
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript:Inline Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript!')">Click Me</button>
</body>
</html>
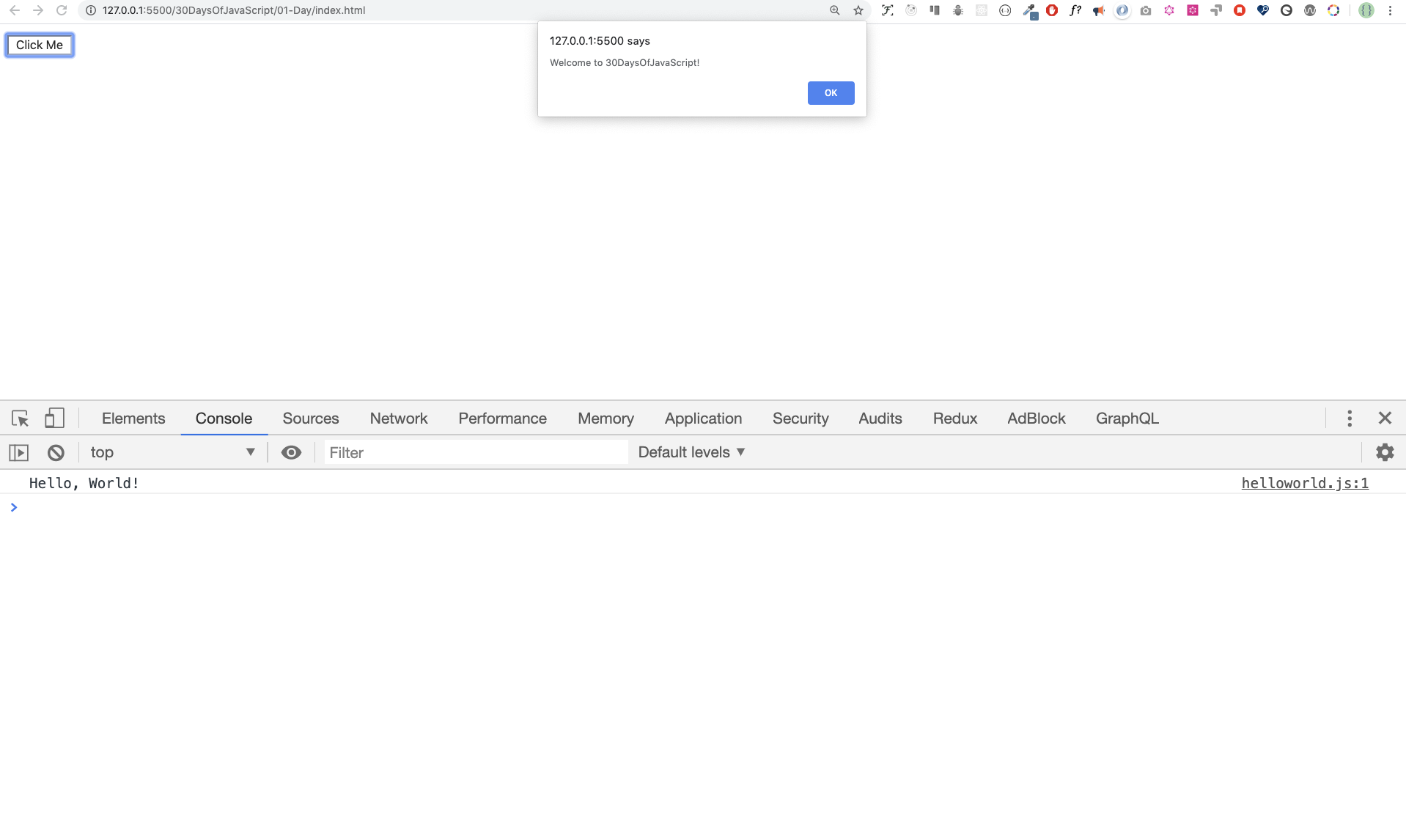
Now, you just wrote your first inline script. We can create a pop up alert message using the alert() built-in function.
Internal Script
The internal script can be written in the head or the body, but it is preferred to put it on the body of the HTML document.
First, let us write on the head part of the page.
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript:Internal Script</title>
<script>
console.log('Welcome to 30DaysOfJavaScript')
</script>
</head>
<body></body>
</html>
This is how we write an internal script most of the time. Writing the JavaScript code in the body section is the most preferred option. Open the browser console to see the output from the console.log().
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript:Internal Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript!');">Click Me</button>
<script>
console.log('Welcome to 30DaysOfJavaScript')
</script>
</body>
</html>
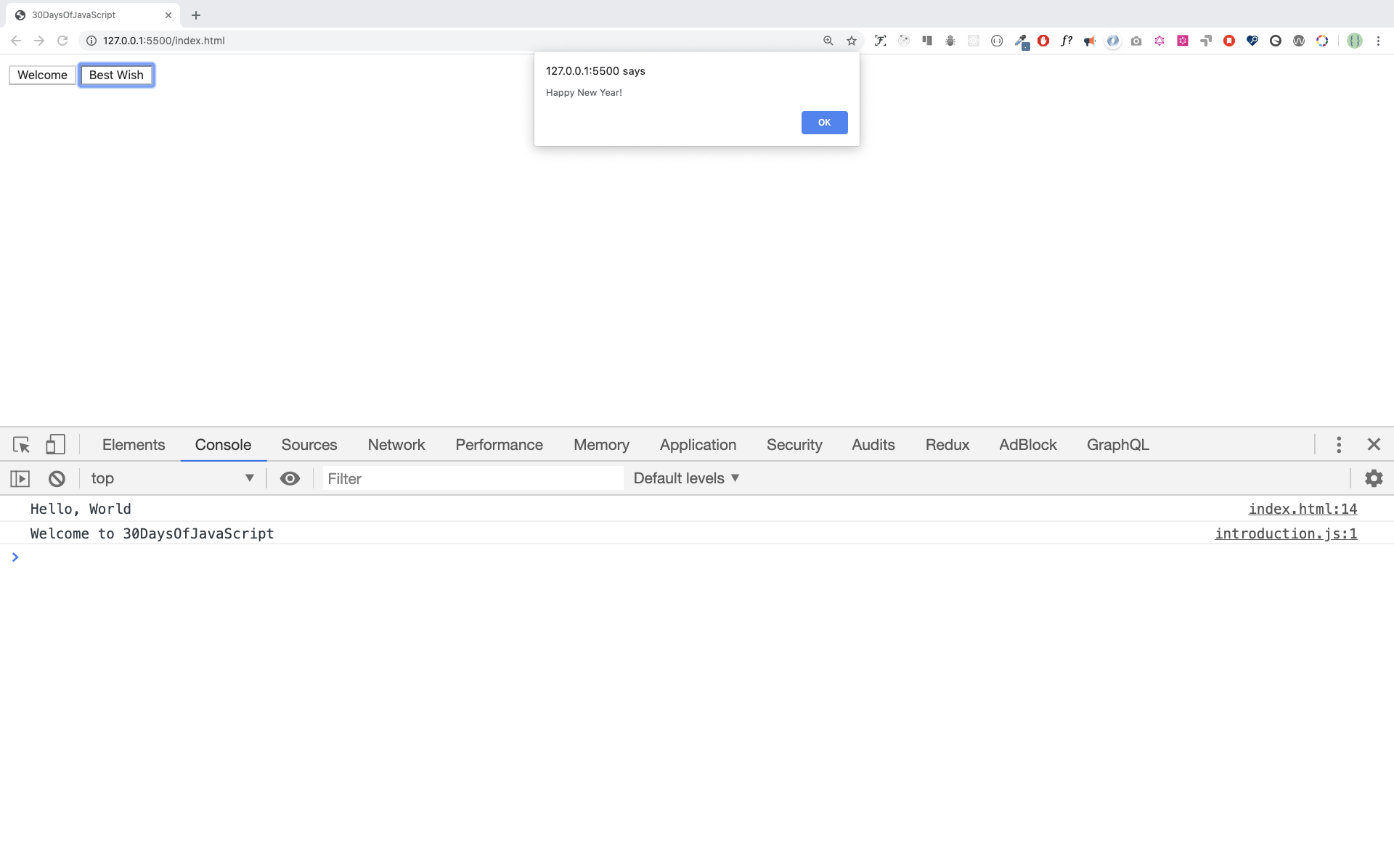
Open the browser console to see the output from the console.log().
External Script
Similar to the internal script, the external script link can be on the header or body, but it is preferred to put it in the body. First, we should create an external JavaScript file with .js extension. All files ending with .js extension are JavaScript files. Create a file named introduction.js inside your project directory and write the following code and link this .js file at the bottom of the body.
console.log('Welcome to 30DaysOfJavaScript')
External scripts in the head:
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfJavaScript:External script</title>
<script src="introduction.js"></script>
</head>
<body></body>
</html>
External scripts in the body:
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfJavaScript:External script</title>
</head>
<body>
<!-- JavaScript external link could be in the header or in the body -->
<!-- Before the closing tag of the body is the recommended place to put the external JavaScript script -->
<script src="introduction.js"></script>
</body>
</html>
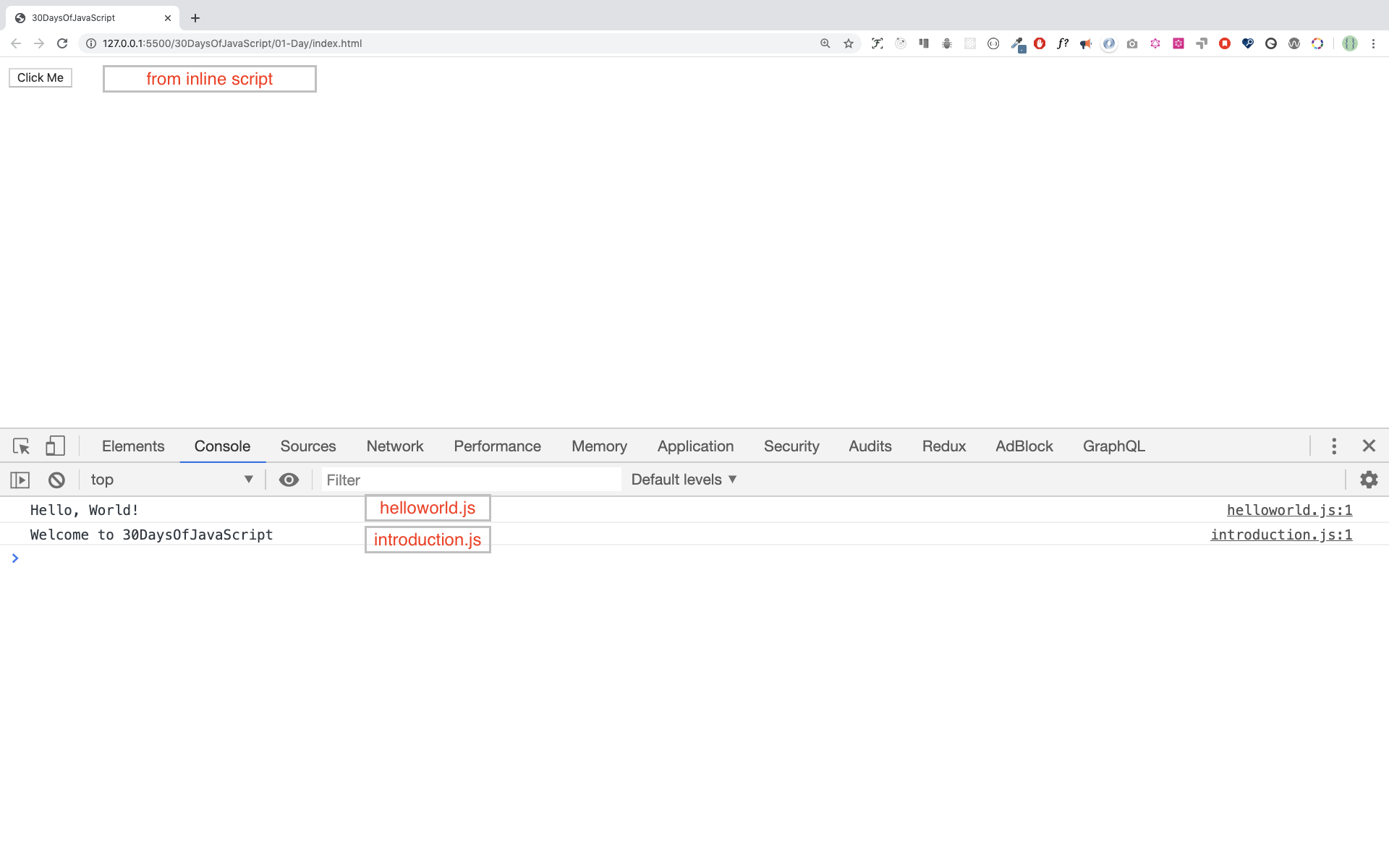
Open the browser console to see the output of the console.log().
Multiple External Scripts
We can also link multiple external JavaScript files to a web page.
Create a helloworld.js file inside the 30DaysOfJS folder and write the following code.
console.log('Hello, World!')
<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple External Scripts</title>
</head>
<body>
<script src="./helloworld.js"></script>
<script src="./introduction.js"></script>
</body>
</html>
Your main.js file should be below all other scripts. It is very important to remember this.
Introduction to Data types
In JavaScript and also other programming languages, there are different types of data types. The following are JavaScript primitive data types: String, Number, Boolean, undefined, Null, and Symbol.
Numbers
- Integers: Integer (negative, zero and positive) numbers Ví dụ: ... -3, -2, -1, 0, 1, 2, 3 ...
- Float-point numbers: Decimal number Example ... -3.5, -2.25, -1.0, 0.0, 1.1, 2.2, 3.5 ...
Strings
A collection of one or more characters between two single quotes, double quotes, or backticks.
Ví dụ:
'a'
'Asabeneh'
"Asabeneh"
'Finland'
'JavaScript is a beautiful programming language'
'I love teaching'
'I hope you are enjoying the first day'
`We can also create a string using a backtick`
'A string could be just as small as one character or as big as many pages'
'Any data type under a single quote, double quote or backtick is a string'
Booleans
A boolean value is either True or False. Any comparisons returns a boolean value, which is either true or false.
A boolean data type is either a true or false value.
Ví dụ:
true // if the light is on, the value is true
false // if the light is off, the value is false
Undefined
In JavaScript, if we don't assign a value to a variable, the value is undefined. In addition to that, if a function is not returning anything, it returns undefined.
let firstName
console.log(firstName) // undefined, because it is not assigned to a value yet
Null
Null in JavaScript means an empty value.
let emptyValue = null
Checking Data Types
To check the data type of a certain variable, we use the typeof operator. See the following example.
console.log(typeof 'Asabeneh') // string
console.log(typeof 5) // number
console.log(typeof true) // boolean
console.log(typeof null) // object type
console.log(typeof undefined) // undefined
Comments Again
Remember that commenting in JavaScript is similar to other programming languages. Comments are important in making your code more readable. There are two ways of commenting:
- Single line commenting
- Multiline commenting
// commenting the code itself with a single comment
// let firstName = 'Asabeneh'; single line comment
// let lastName = 'Yetayeh'; single line comment
Multiline commenting:
/*
let location = 'Helsinki';
let age = 100;
let isMarried = true;
This is a Multiple line comment
*/
Variables
Variables are containers of data. Variables are used to store data in a memory location. When a variable is declared, a memory location is reserved. When a variable is assigned to a value (data), the memory space will be filled with that data. To declare a variable, we use var, let, or const keywords.
For a variable that changes at a different time, we use let. If the data does not change at all, we use const. For example, PI, country name, gravity do not change, and we can use const. We will not use var in this challenge and I don't recommend you to use it. It is error prone way of declaring variable it has lots of leak. We will talk more about var, let, and const in detail in other sections (scope). For now, the above explanation is enough.
A valid JavaScript variable name must follow the following rules:
- A JavaScript variable name should not begin with a number.
- A JavaScript variable name does not allow special characters except dollar sign and underscore.
- A JavaScript variable name follows a camelCase convention.
- A JavaScript variable name should not have space between words.
The following are examples of valid JavaScript variables.
firstName
lastName
country
city
capitalCity
age
isMarried
first_name
last_name
is_married
capital_city
num1
num_1
_num_1
$num1
year2020
year_2020
The first and second variables on the list follows the camelCase convention of declaring in JavaScript. In this material, we will use camelCase variables(camelWithOneHump). We use CamelCase(CamelWithTwoHump) to declare classes, we will discuss about classes and objects in other section.
Example of invalid variables:
first-name
1_num
num_#_1
Let us declare variables with different data types. To declare a variable, we need to use let or const keyword before the variable name. Following the variable name, we write an equal sign (assignment operator), and a value(assigned data).
// Syntax
let nameOfVariable = value
The nameOfVriable is the name that stores different data of value. See below for detail examples.
Examples of declared variables
// Declaring different variables of different data types
let firstName = 'Asabeneh' // first name of a person
let lastName = 'Yetayeh' // last name of a person
let country = 'Finland' // country
let city = 'Helsinki' // capital city
let age = 100 // age in years
let isMarried = true
console.log(firstName, lastName, country, city, age, isMarried)
Asabeneh Yetayeh Finland Helsinki 100 true
// Declaring variables with number values
let age = 100 // age in years
const gravity = 9.81 // earth gravity in m/s2
const boilingPoint = 100 // water boiling point, temperature in °C
const PI = 3.14 // geometrical constant
console.log(gravity, boilingPoint, PI)
9.81 100 3.14
// Variables can also be declaring in one line separated by comma, however I recommend to use a seperate line to make code more readble
let name = 'Asabeneh', job = 'teacher', live = 'Finland'
console.log(name, job, live)
Asabeneh teacher Finland
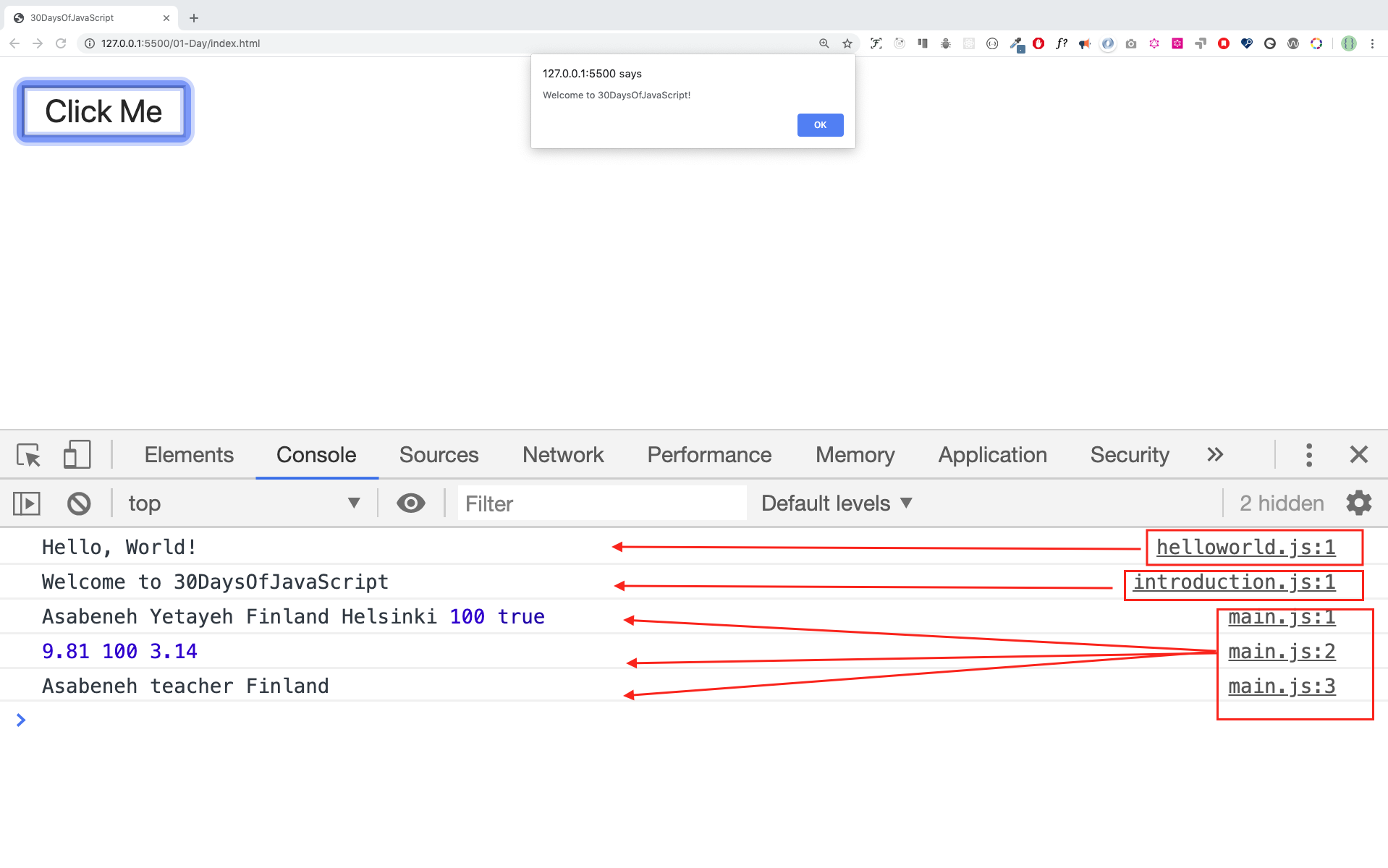
When you run index.html file in the 01-Day folder you should get this:
🌕 You are amazing! You have just completed day 1 challenge and you are on your way to greatness. Now do some exercises for your brain and muscle.
💻 Ngày 1: Exercises
-
Write a single line comment which says, comments can make code readable
-
Write another single comment which says, Welcome to 30DaysOfJavaScript
-
Write a multiline comment which says, comments can make code readable, easy to reuse and informative
-
Create a variable.js file and declare variables and assign string, boolean, undefined and null data types
-
Create datatypes.js file and use the JavaScript typeof operator to check different data types. Check the data type of each variable
-
Declare four variables without assigning values
-
Declare four variables with assigned values
-
Declare variables to store your first name, last name, marital status, country and age in multiple lines
-
Declare variables to store your first name, last name, marital status, country and age in a single line
-
Declare two variables myAge and yourAge and assign them initial values and log to the browser console.
I am 25 years old.
You are 30 years old.
🎉 CONGRATULATIONS ! 🎉