|
|
4 years ago | |
|---|---|---|
| .. | ||
| 01_Giriş | 4 years ago | |
| readMe.md | 4 years ago | |
readMe.md
30 Günlük JavaScript dərsləri
| # Gün | Mövzular |
|---|---|
| 01 | Giriş |
| 02 | Data Types |
| 03 | Booleans, Operators, Date |
| 04 | Conditionals |
| 05 | Arrays |
| 06 | Loops |
| 07 | Functions |
| 08 | Objects |
| 09 | Higher Order Functions |
| 10 | Sets and Maps |
| 11 | Destructuring and Spreading |
| 12 | Regular Expressions |
| 13 | Console Object Methods |
| 14 | Error Handling |
| 15 | Classes |
| 16 | JSON |
| 17 | Web Storages |
| 18 | Promises |
| 19 | Closure |
| 20 | Writing Clean Code |
| 21 | DOM |
| 22 | Manipulating DOM Object |
| 23 | Event Listeners |
| 24 | Mini Project: Solar System |
| 25 | Mini Project: World Countries Data Visulalization 1 |
| 26 | Mini Project: World Countries Data Visulalization 2 |
| 27 | Mini Project: Portfolio |
| 28 | Mini Project: Leaderboard |
| 29 | Mini Project:Animating characters |
| 30 | Final Projects |
🧡🧡🧡 Xoş kodlamalar 🧡🧡🧡
30 Günlük JavaScript: Giriş


Author:
Asabeneh Yetayeh
Yanvar, 2020
🇬🇧 English 🇪🇸 Spanish 🇷🇺 Russian Az Azerbaijan
- 30 Günlük JavaScript dərsləri
- 📔 Gün 1
- 💻 Gün 1: Tapşırıqlar
📔 Gün 1
Giriş
30 günlük JavaScript proqramlaşdırma müsabiqəsində iştirak etmək qərarına gəldiyiniz üçün sizi təbrik edirik. Bu çağırışda siz JavaScript proqramçısı olmaq üçün lazım olan hər şeyi və ümumiyyətlə, proqramlaşdırmanın bütün konsepsiyasını öyrənəcəksiniz. Müsabiqənin sonunda siz 30DaysOfJavaScript proqramlaşdırma testini tamamlama sertifikatı alacaqsınız. Yardıma ehtiyacınız olarsa və ya başqalarına kömək etmək istəyirsinizsə, rəsmi telegram qrupuna qoşula bilərsiniz
30GünlükJavaScript çağırışı həm yeni başlayanlar, həm də təcrübəli JavaScript proqramçıları üçün bələdçidir. JavaScript-ə xoş gəlmisiniz. JavaScript internetin dilidir. Mən JavaScript istifadə etməkdən və öyrətməkdən həzz alıram və ümid edirəm ki, siz də bunu edəcəksiniz.
Bu addım-addım JavaScript dərslərində siz bəşəriyyət tarixində ən populyar proqramlaşdırma dili olan JavaScript-i öyrənəcəksiniz.JavaScript veb-saytlara interaktivlik əlavə etmək, mobil proqramlar, masaüstü proqramlar, oyunlar hazırlamaq üçün istifadə olunur və bu gün JavaScript hətta maşın öyrənməsi və AI (süni intellekt) üçün istifadə edilə bilər. JavaScript (JS) son illərdə populyarlığı artıb və son altı ildir ki, ardıcıl olaraq ən məhşur və ən çox istifadə olunan proqramlaşdırma dilidir Mənbə: Github.
Tələblər
İlkin olaraq heç bir proqramlaşdırma biliyi tələb olunmur. Yalnız ehtiyacınız var:
- Motivasiya
- Kompüter
- Internet
- Brauzer
- Kod yazmaq üçün editor
Hazırlıq
İnanıram ki, sizdə proqramçı olmaq üçün kompüter, internet, motivasiya və güclü istək var. Bunlara sahibsinizsə, başlamaq üçün hər şeyiniz var.
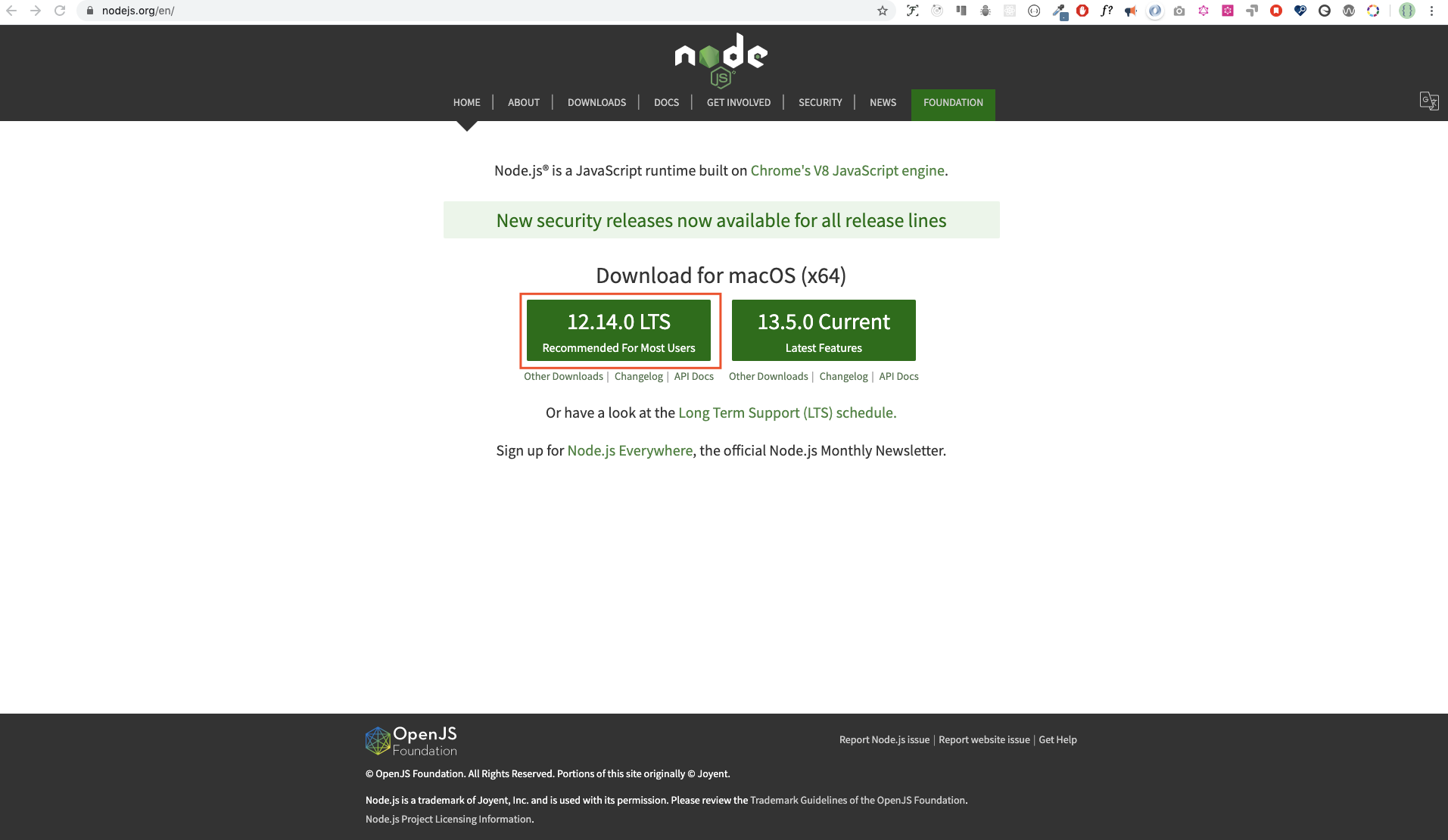
Node.js-in yüklənilməsi
İndi olmasa belə daha sonrakı addımlar üçün Node-a ehtiyaciniz var. Yükləmək üçün buraya istinad edin.
Yükləndikdən sonra quraşdırılma üçün
Əməliyyat sistemi terminalımızı açaraq maşınımızda node quraşdırılıb-quraşdırılmadığını yoxlaya bilərik.
asabeneh $ node -v
v12.14.0
Bu dərsliyi hazırlayarkən mən Node versiyası 12.14.0-dan istifadə edirdim, lakin indi yükləmək üçün Node.js-in tövsiyə olunan versiyası v14.17.6-dır.
Brauzer
Hazırda bir çox brauzer mövcud olsa da müəllif Google Chrome istifadəsini tövsiyə edir.
Google Chrome yükləmək
Google Chrome sizdə mövcud deyilsə bu linkə istinad edin. Biz brauzer konsolunda kiçik JavaScript kodu yaza bilərik, lakin ciddi proqramların hazırlanması üçün brauzer konsolundan istifadə etmirik.
Google Chrome konsola giriş
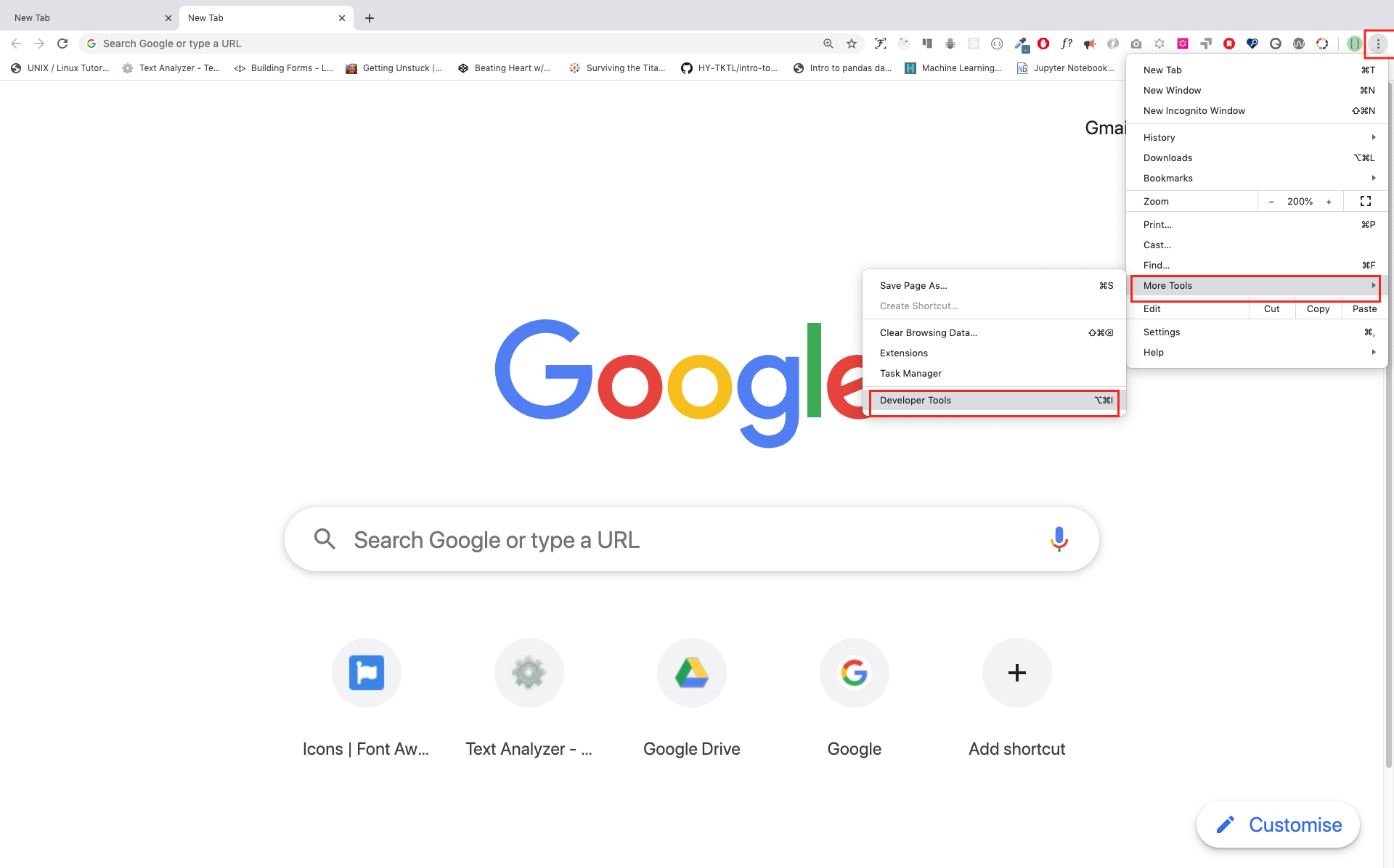
Siz Google Chrome konsolunu brauzerin yuxarı sağ küncündə üç nöqtəyə klikləməklə, Əlavə alətlər -> Tərtibatçı alətləri seçməklə və ya klaviatura qısa yolundan istifadə etməklə aça bilərsiniz. Mən qısayollardan istifadə etməyi üstün tuturam.
Klaviatura qısayolu ilə brauzer açmaq üçün
Mac
Command+Option+J
Windows/Linux:
Ctl+Shift+J
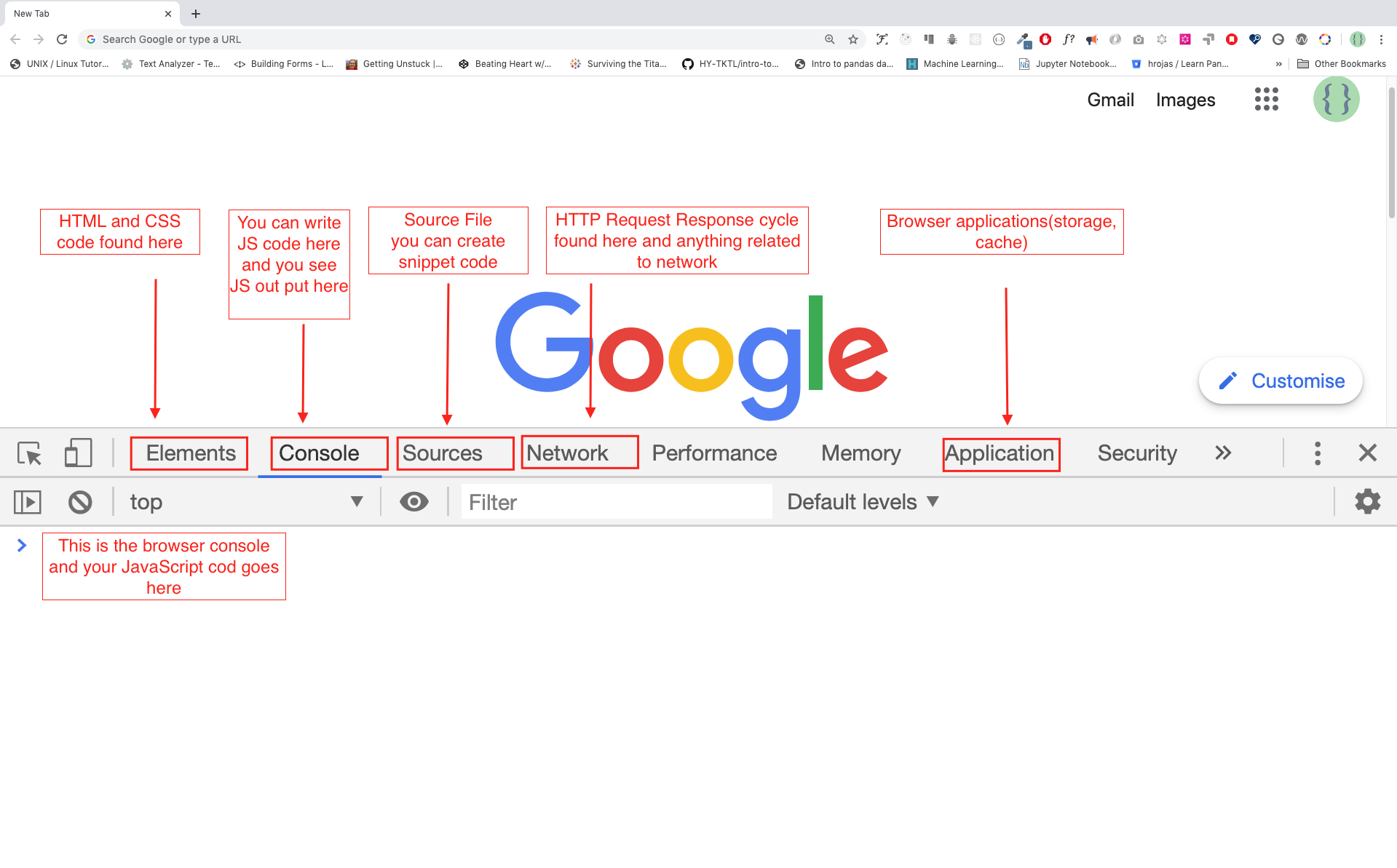
Google Chrome konsolunu açdıqdan sonra işarələnmiş düymələri araşdırmağa çalışın. Biz vaxtımızın çox hissəsini Konsolda keçirəcəyik. Konsol JavaScript kodunuzun mövcud olduğu yerdir. Google Console V8 mühərriki JavaScript kodunuzu maşın koduna tərcümə edir. Gəlin Google Chrome konsolunda JavaScript kodu yazaq:
Brauzer konsolunda kodun yazılması
Biz istənilən JavaScript kodunu Google konsolunda və ya istənilən brauzer konsolunda yaza bilərik. Bununla belə, bu problem üçün biz yalnız Google Chrome konsoluna diqqət yetiririk. Konsolu aşağıdakılardan istifadə edərək açın:
Mac
Command+Option+I
Windows:
Ctl+Shift+I
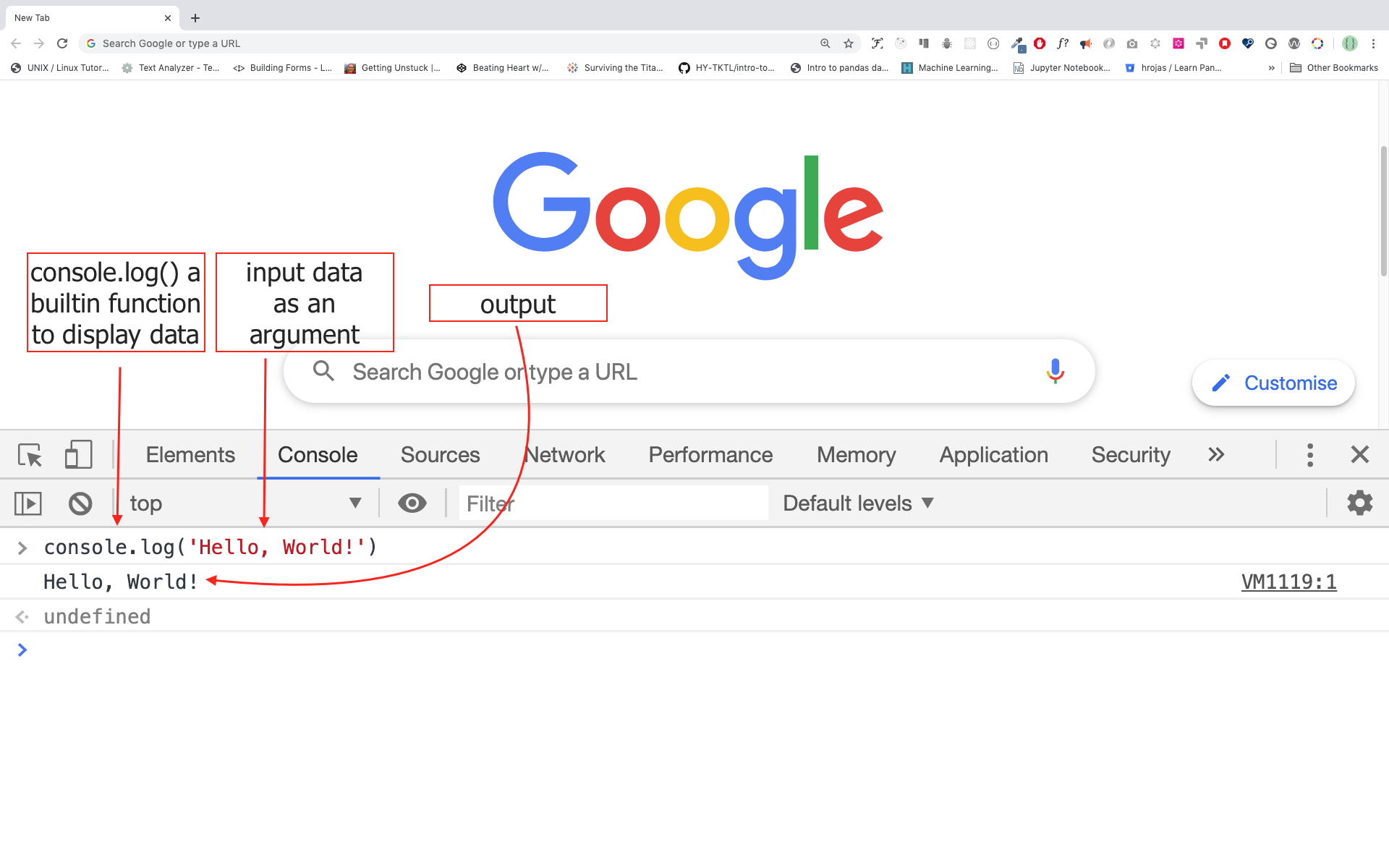
Console.log
İlk JavaScript kodumuzu yazmaq üçün biz daxili funksiyadan istifadə etdik console.log(). Biz arqumenti giriş məlumatları kimi ötürdük və funksiya çıxışı göstərir. Biz console.log() funksiyasında giriş məlumatı və ya arqument kimi "Salam, Dünya"nı ötürdük.
console.log('Salam, Dünya!')
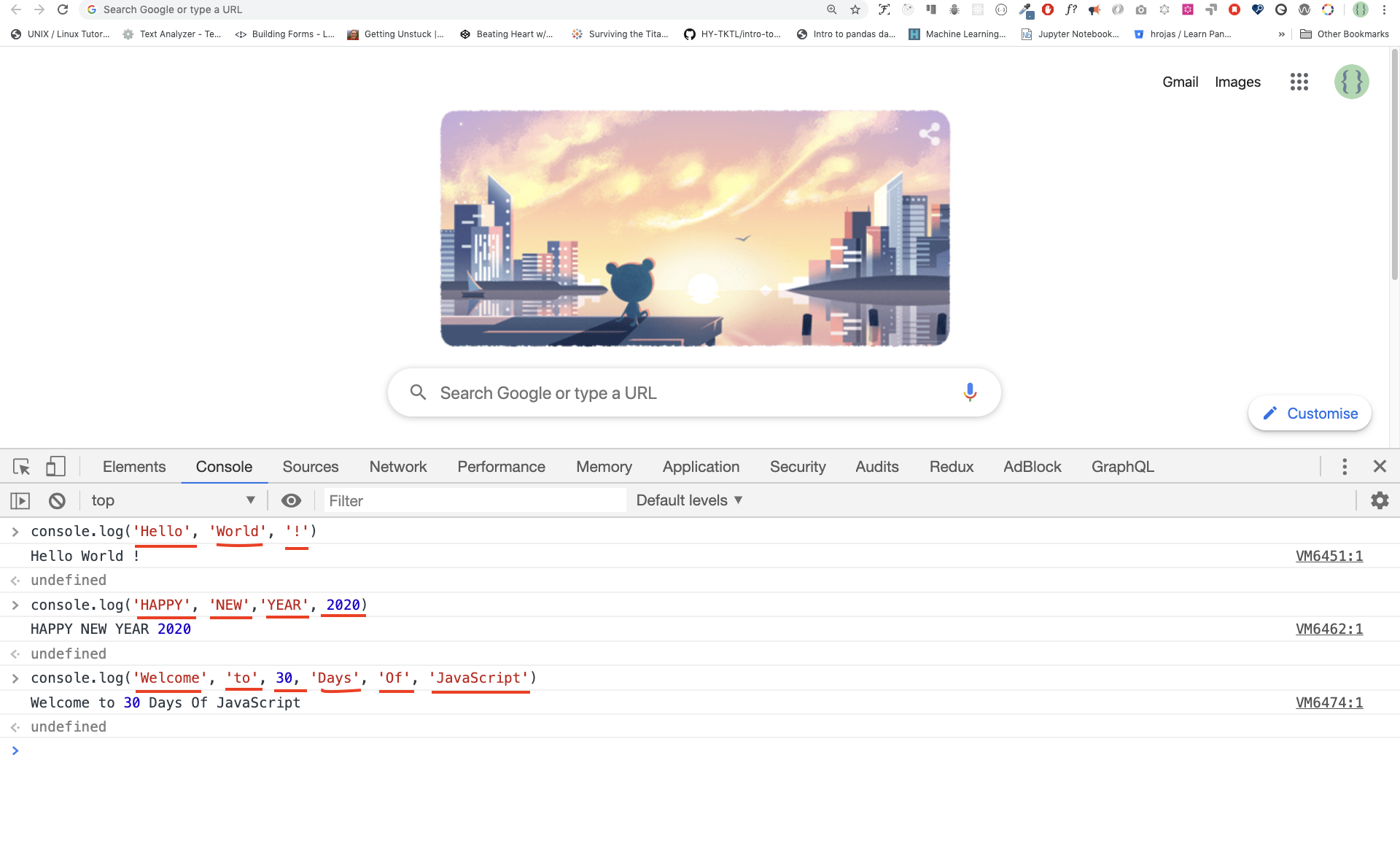
Console.log - birneçə arqument ilə
console.log() funksiyasi vergüllə ayrılmış istənilən sayda parametri qəbul edə bilər. Sintaksis: console.log(param1, param2, param3)
console.log('Hello', 'World', '!')
console.log('HAPPY', 'NEW', 'YEAR', 2020)
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript')
Yuxarıdakı kod parçasından göründüyü kimi, console.log() çoxlu arqument qəbul edə bilər.
Təbrik edirik! Siz ilk JavaScript kodunuzu console.log() istifadə edərək yazdınız.
Şərhlər
Kodumuza şərhlər əlavə edirik. Kodu daha oxunaqlı etmək və kodumuzda qeydlər daxil etmək üçün şərhlər çox vacibdir. JavaScript kodumuzun şərh hissəsini qeydə almır və maşın dilinə tərcümə etmir. JavaScript-də // ilə başlayan hər hansı mətn sətiri şərhdir və həmçinin buna /* */ kimi əlavə edilən hər şey də şərhdir.
Nümunə: Tək sətirli şərhlər
// Bu bir şərhdir
// Bu da bir şərhdir
// Bu da həmçinin
Nümunə: Çoxsətirli şərhlər
/*
Çoxsətirli şərhlər
Çoxsətirli şərhlər bir neçə sətiri ehtiva edə bilir
JavaScript web-in dilidir
*/
Sintaksis
Proqramlaşdırma dilləri insan dillərinə bənzəyir. İngilis və ya bir çox başqa dil mənalı mesajı çatdırmaq üçün sözlər, ifadələr, cümlələr, mürəkkəb cümlələr və sair istifadə edir. Sintaksisin ingiliscə mənası dildə yaxşı formalaşmış cümlələr yaratmaq üçün söz və ifadələrin düzülüşüdür. Sintaksisin texniki tərifi kompüter dilində ifadələrin strukturudur. Proqramlaşdırma dillərində sintaksis var. JavaScript proqramlaşdırma dilidir və digər proqramlaşdırma dilləri kimi onun da öz sintaksisi var. JavaScript-in başa düşdüyü sintaksisi yazmasaq, o, müxtəlif növ xətaları bizə qaytaracaq. Müxtəlif növ JavaScript xətalarını daha sonra araşdıracağıq. Hələlik gəlin sintaksis səhvlərinə baxaq.
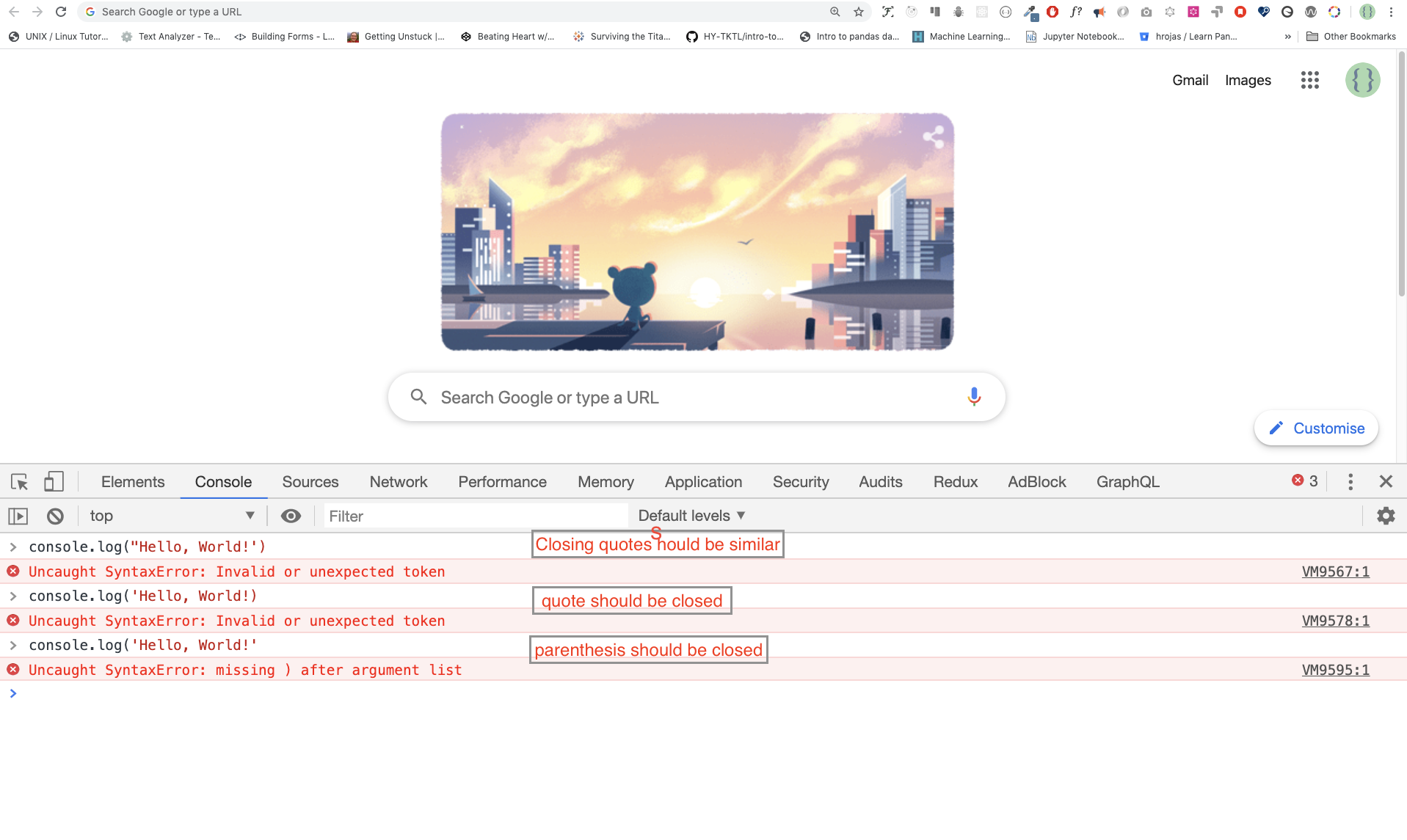
Mən qəsdən səhv etdim. Nəticədə, konsol sintaksis səhvlərini qaytarır. Əslində, sintaksis çox informativdir. Hansı növ səhvə yol verildiyini bildirir. Səhv rəyi təlimatını oxumaqla biz sintaksisi düzəldə və problemi həll edə bilərik. Proqramdakı xətaların müəyyən edilməsi və aradan qaldırılması prosesi "debugging" adlanır. Gəlin səhvləri düzəldək:
console.log('Hello, World!')
console.log('Hello, World!')
İndiyə qədər biz console.log() istifadə edərək mətnin necə göstərildiyini gördük. Əgər biz console.log() istifadə edərək mətni və ya sətri çap ediriksə, mətn tək dırnaqlar, qoşa dırnaqlar və ya əks dırnaqlar (backtick) içərisində olmalıdır.
Nümunə:
console.log('Hello, World!')
console.log("Hello, World!")
console.log(`Hello, World!`)
Riyazi əməliyyatlar
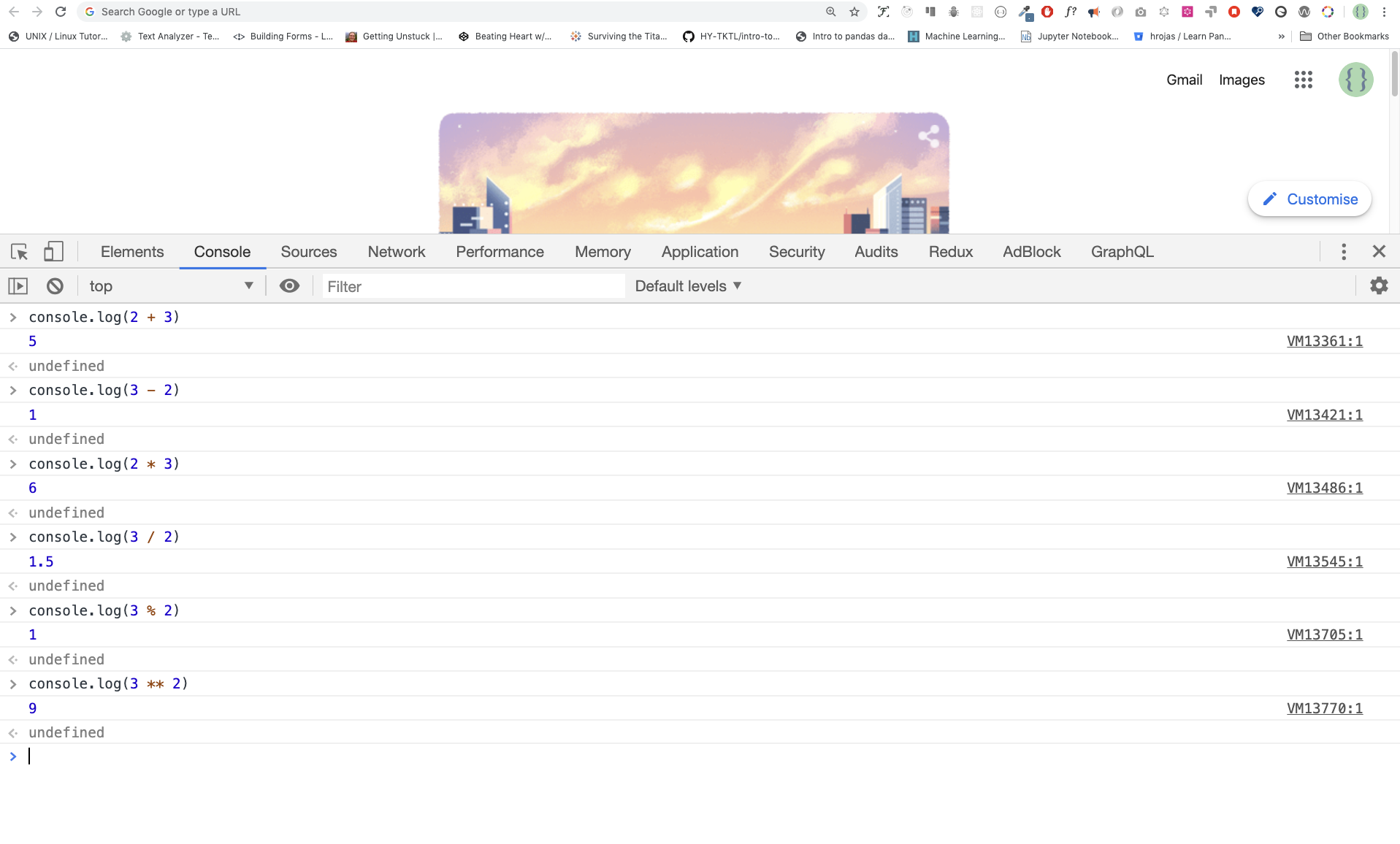
İndi gəlin ədəd tipli dəyişənlər üzərində Google Chrome konsolunda console.log() istifadə edərək JavaScript kodlarının yazılmasına aid nümunələri məşq edək.
Mətnə əlavə olaraq JavaScript-dən istifadə edərək riyazi hesablamalar da edə bilərik. Aşağıdakı sadə hesablamaları aparaq. Konsol console.log() funksiyası olmadan birbaşa arqumentlər qəbul edə bilər. Bununla belə, o, dərslikdə daha əvvəldə daxil edilmişdir, çünki bu nümunələrin əksəriyyəti funksiyadan istifadənin məcburi olduğu mətn redaktorunda baş verəcəkdir. Konsoldakı təlimatlarlı birbaşa nəzərdən keçirə bilərsiniz.
console.log(2 + 3) // Toplama
console.log(3 - 2) // Çıxma
console.log(2 * 3) // Vurma
console.log(3 / 2) // Bölmə
console.log(3 % 2) // Qalığın tapılması
console.log(3 ** 2) // Qüvvət üstü. Yəni, 3 ** 2 == 3 * 3
Mətn redaktoru
Kodlarımızı brauzer konsoluna yaza bilərik, lakin bu, daha böyük layihələr üçün əlverişli deyil və ya bəzi hallarda mümkünsüzdür. Real iş mühitində proqramçılar kodlarını yazmaq üçün müxtəlif kod/mətn redaktorlarından istifadə edirlər. Bu 30 günlük JavaScript dərsliyində biz Visual Studio Code-dan istifadə edəcəyik.
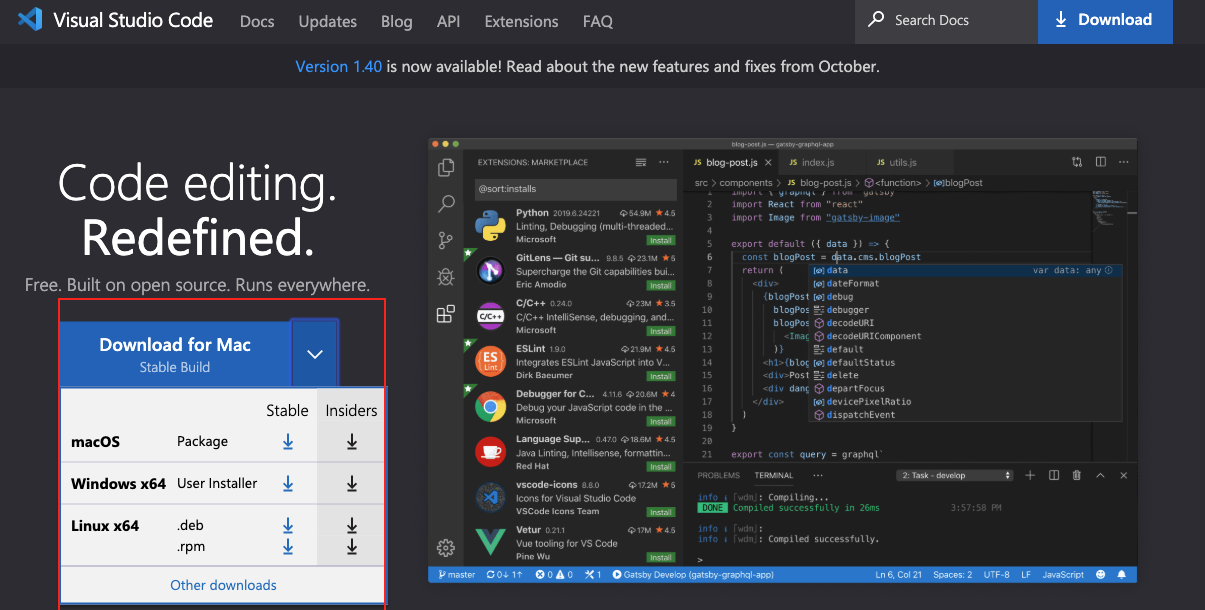
Visual Studio Code-un yüklənməsi
Visual Studio Code çox məşhur açıq mənbəli mətn redaktorudur. Visual Studio Code-u yükləmə tövsiyə edərdim, lakin başqa redaktorların tərəfdarısınızsa, əlinizdə olanları istifadə etməkdən çəkinməyin.
Yüklədikdən sonra mətn redaktoru artıq istifadəyə hazırdır.
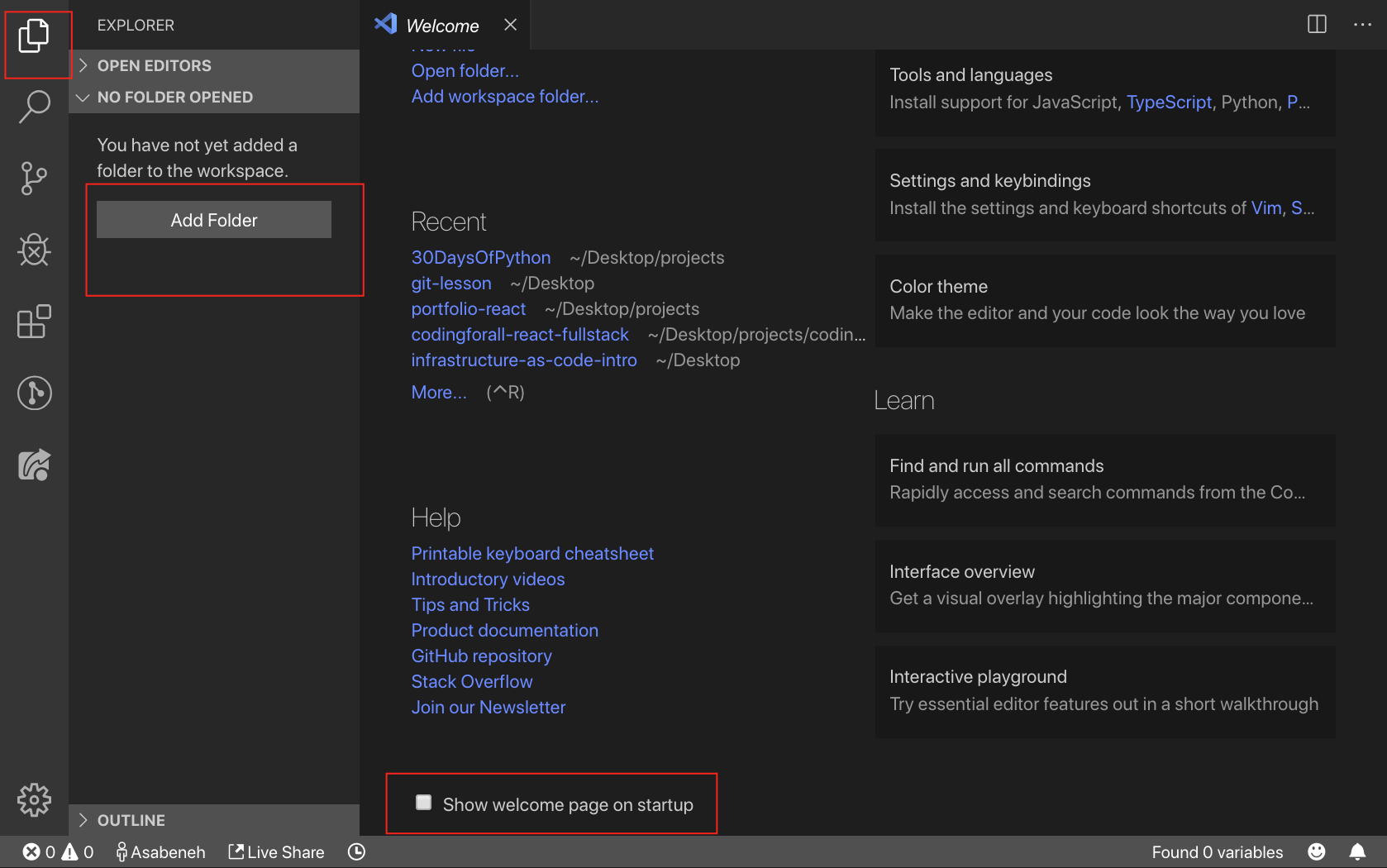
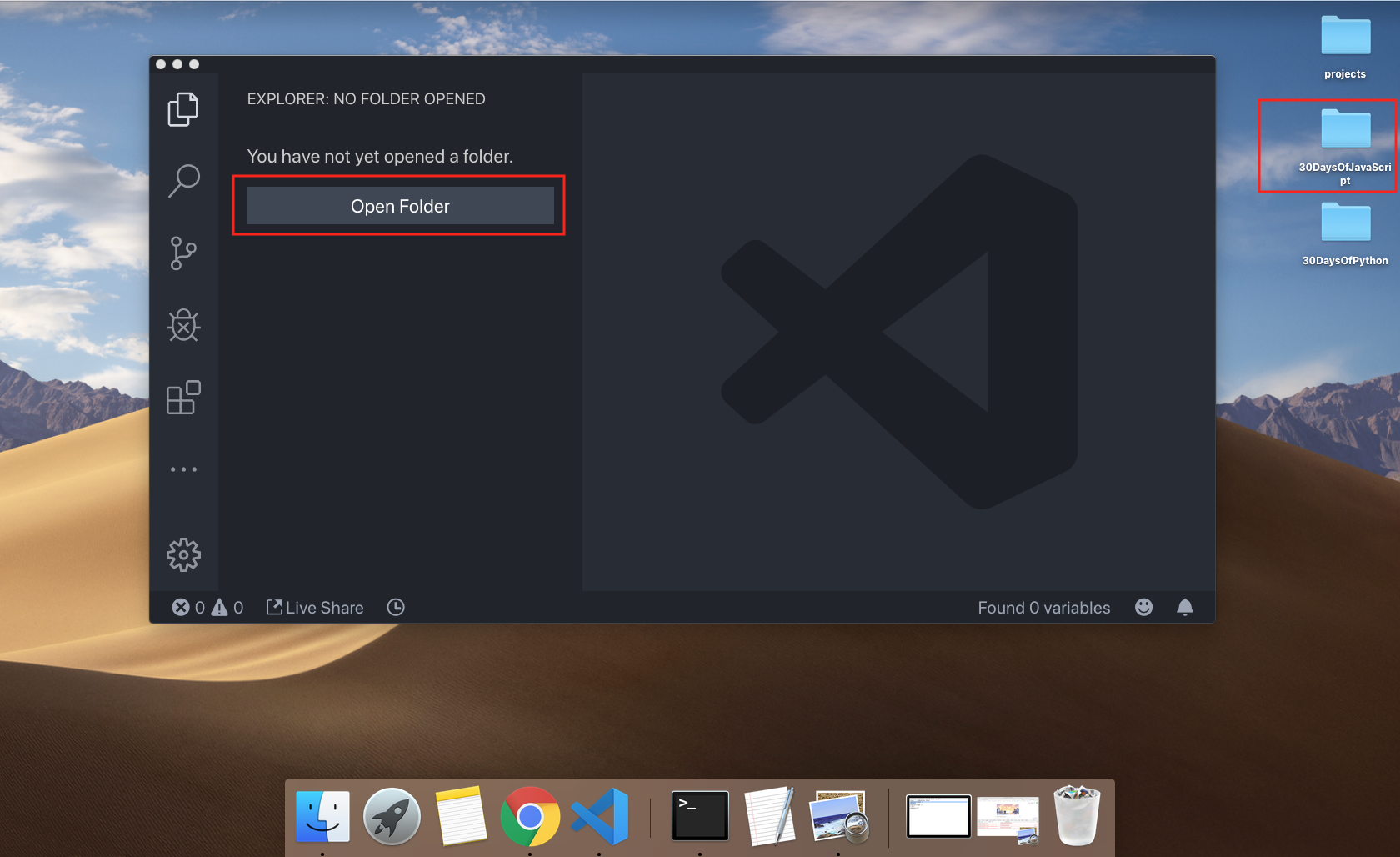
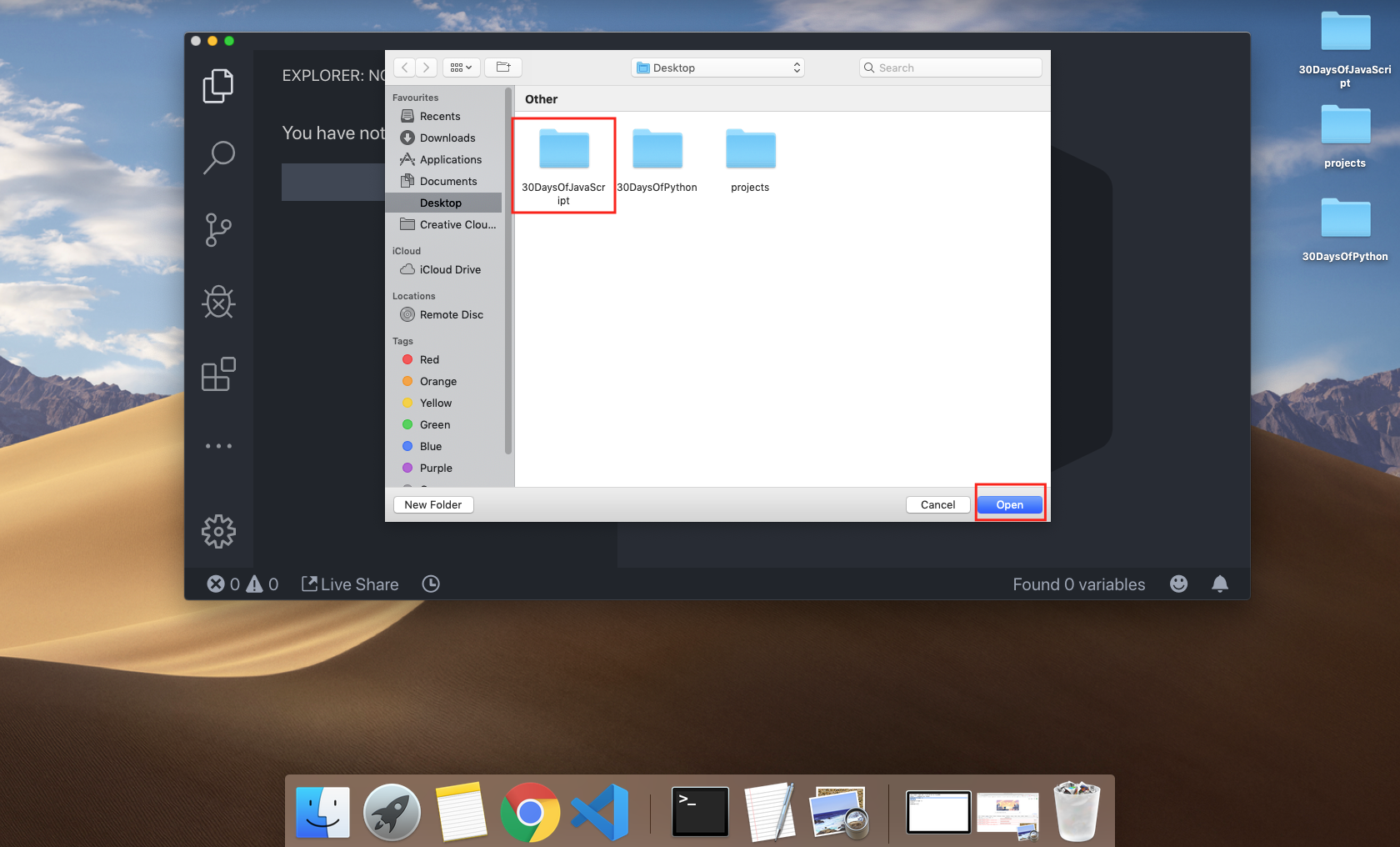
Visual Studio Code-u necə istifadə etməli
Yüklənmə uğurla başa çatdıqdan sonra Visual Studio Code ikonuna 2 ardıcıl klik edərək onu başlada bilərsiniz
Veb səhifəyə JavaScript əlavə olunması
JavaScript kodu veb səhifəyə 3 üsulla əlavə edilə bilər:
- Sətirdaxili skript
- Daxili skript
- Xarici fayl ilə skript
- Birneçə xarici faylla skript
Aşağıdakı bölmələr veb səhifənizə JavaScript kodu əlavə etməyin müxtəlif yollarını göstərir.
Sətirdaxili skript
İş masanızda və ya istənilən yerdə layihə qovluğu yaradın, onu 30DaysOfJS adlandırın və layihə qovluğunda index.html faylı yaradın. Sonra aşağıdakı kodu fayla əlavə edib onu brauzerdə açın, məsələn Chrome ilə.
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfScript: Sətirdaxili skript</title>
</head>
<body>
<button onclick="alert('30DaysOfJavaScript dərsliyinə xoş gəlmişsiniz')">Kliklə</button>
</body>
</html>
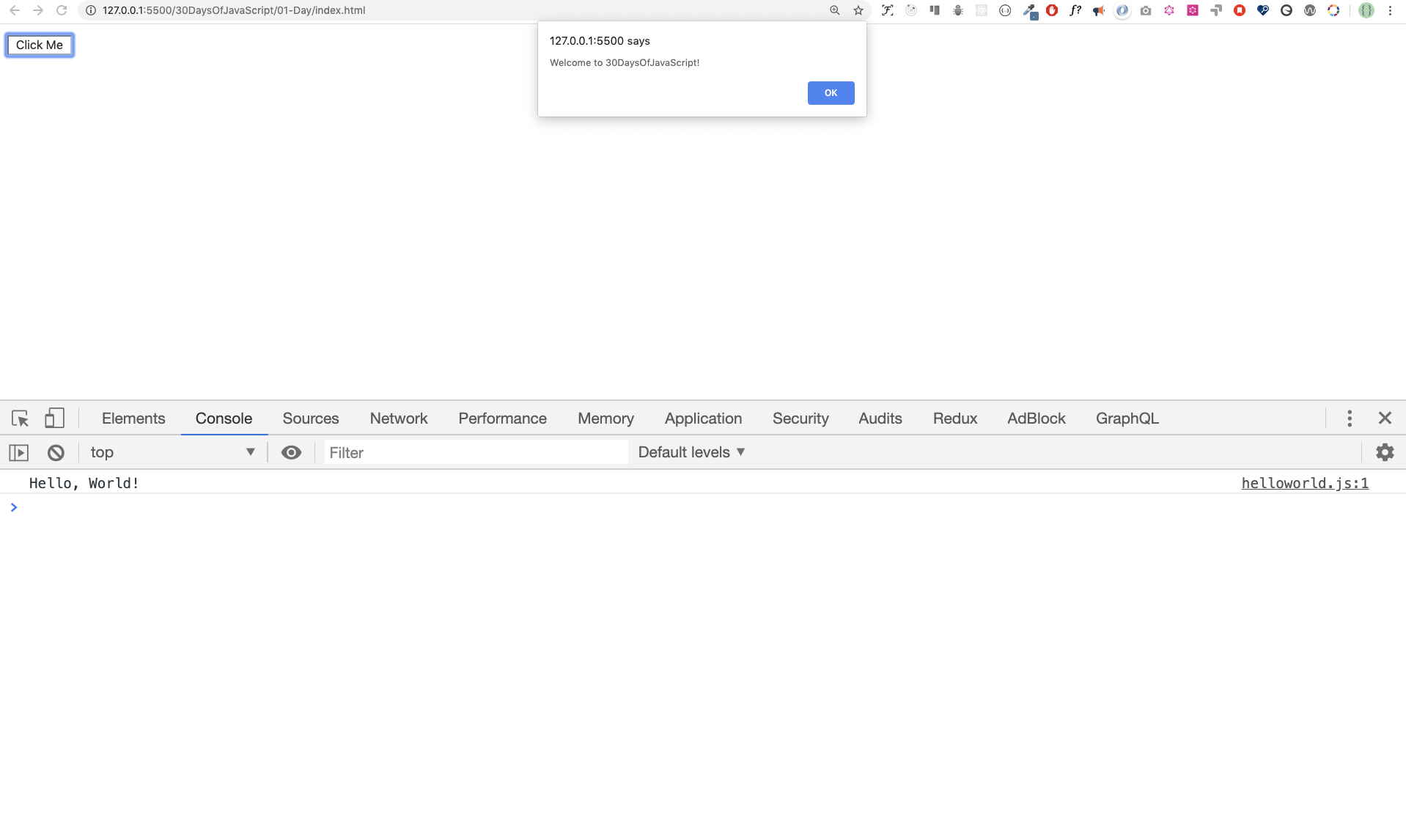
İndi siz ilk daxili skriptinizi yazdınız. Biz alert() daxili funksiyasından istifadə edərək pop-up xəbərdarlıq mesajı yarada bilərik.
Daxili skript
Daxili skript head və ya body ilə yazıla bilər, lakin onu HTML sənədinin gövdəsinə yerləşdirməyə üstünlük verilir. Əvvəlcə səhifənin baş hissəsinə yazaq.
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfScript: Daxili skript</title>
<script>
console.log('30DaysOfJavaScript-ə xoş gəlmişsiniz')
</script>
</head>
<body></body>
</html>
Çox vaxt daxili skripti belə yazırıq. JavaScript kodunun faylın gövdəsinə (body) bölməsinə yazılması ən çox üstünlük verilən seçimdir. console.log() saytından çıxışı görmək üçün brauzer konsolunu açın
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfScript: Daxili skript</title>
</head>
<body>
<button onclick="alert('30DaysOfJavaScript-ə xoş gəlmişsiniz');">Kliklə</button>
<script>
console.log('30DaysOfJavaScript-ə xoş gəlmişsiniz')
</script>
</body>
</html>
console.log() saytından çıxışı görmək üçün brauzer konsolunu açın
Xarici kod skripti
Daxili skriptə bənzər şəkildə, xarici skript bağlantısı başlıqda (head) və ya gövdədə (body) ola bilər, lakin onun gövdəyə yerləşdirilməsinə üstünlük verilir. Əvvəlcə .js uzantılı xarici JavaScript faylı yaratmalıyıq. .js uzantısı ilə bitən bütün fayllar JavaScript fayllarıdır. Layihə qovluğunda introduction.js adlı fayl yaradın və aşağıdakı kodu yazın və bu .js faylını gövdənin aşağı hissəsində əlaqələndirin.
console.log('30 Günlük JS dərsləri')
head hissəsində JavaScript faylına istinad:
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfJavaScript: Xarici skript faylı</title>
<script src="introduction.js"></script>
</head>
<body></body>
</html>
body hissəsində JavaScript faylına istinad:
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfJavaScript: Xarici skript faylı</title>
</head>
<body>
<!-- Əvvəldə vurğuladığımız kimi həm head həm body hissəsində ola bilər -->
<!-- Lakin aşağıda göstərilən kimi (body hissəsində) olması arzuolunandır -->
<script src="introduction.js"></script>
</body>
</html>
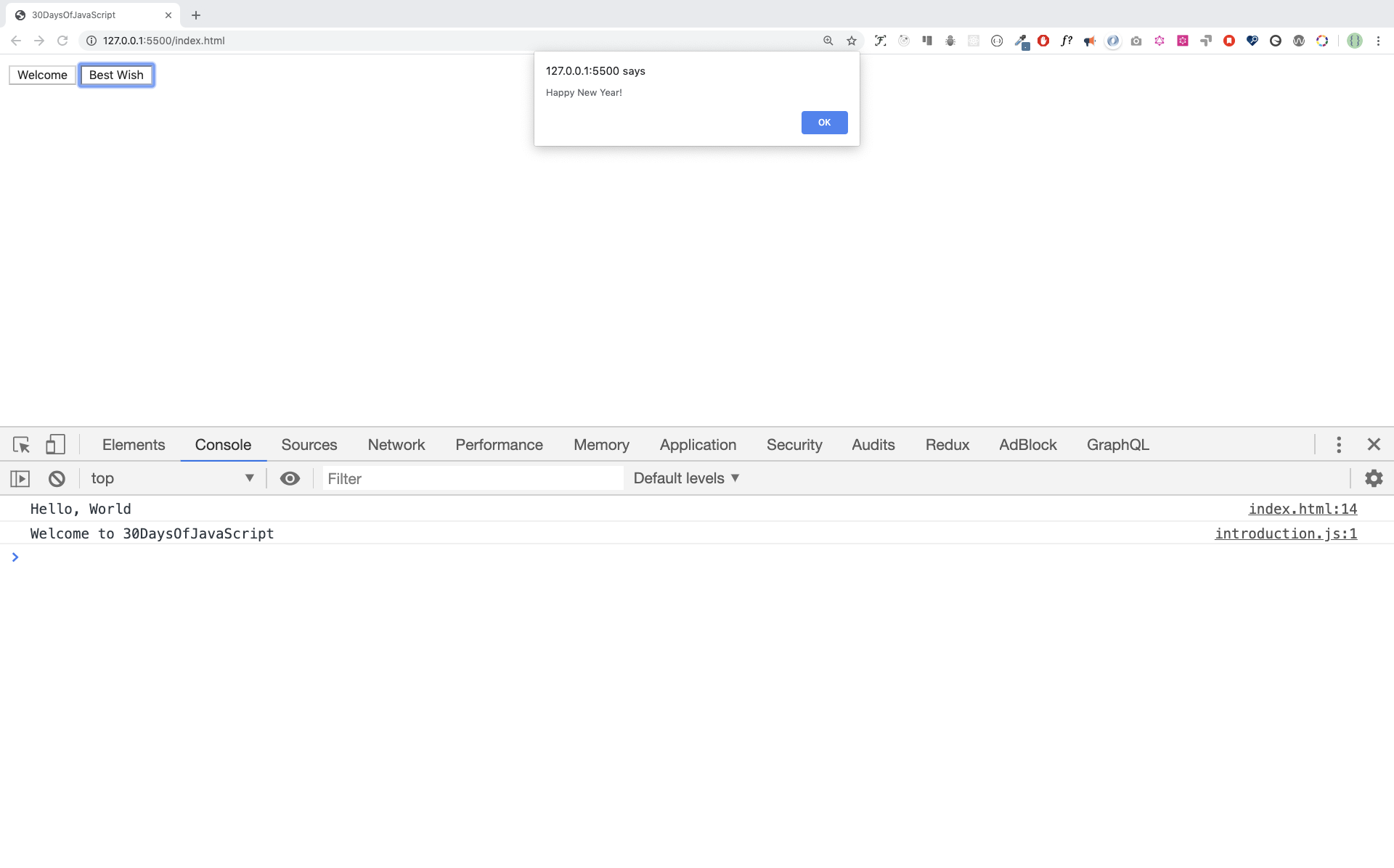
console.log() nəticəsini görmək üçün brauzer konsolunu açın.
Birneçə xarici skript faylına istinad
Biz həmçinin bir neçə xarici JavaScript faylına veb səhifədə istinad edə bilərik. 30DaysOfJS qovluğunda helloworld.js faylı yaradın və aşağıdakı kodu yazın.
console.log('Salam, dünya!')
<!DOCTYPE html>
<html>
<head>
<title>Birneçə xarici skript faylına istinad</title>
</head>
<body>
<script src="helloworld.js"></script>
<script src="introduction.js"></script>
</body>
</html>
Main.js faylınız bütün digər skriptlərdən sonra daxil edilməlidir. Bunu xatırlamaq çox vacibdir.
Verilənlər tiplərinə giriş
JavaScript-də və digər proqramlaşdırma dillərində müxtəlif növ məlumat növləri mövcuddur. Aşağıdakılar JavaScript primitiv verilən tipləridir:String, Number, Boolean, undefined, Null və Symbol.
Ədədlər (Numbers)
- İnteger: Integer (mənfi, sıfır və müsbət) ədədlər Nümunə: ... -3, -2, -1, 0, 1, 2, 3 ...
- Tam hissəli ədədlər: Onluq (Decimal) ədədlər Nümunə: ... -3.5, -2.25, -1.0, 0.0, 1.1, 2.2, 3.5 ...
Sətir (String) tipli verilənlər
İki tək dırnaq, qoşa dırnaq və ya əks istiqamətli dırnaqlar arasında bir və ya daha çox simvol çoxluğudur.
Nümunə:
'Asabeneh'
'Finland'
'JavaScript is a beautiful programming language'
'I love teaching'
'I hope you are enjoying the first day'
`We can also create a string using a backtick`
'A string could be just as small as one character as big as many pages'
Məntiqi ifadələr
Məntiqi tiplər yalnız iki mümkün qiymətdən birini ala bilən ifadələrdir. İstənilən müqayisə əməliyyatı true və ya false qiymətlərinin birindən ibarət nəticə qaytarır.
Nümunə:
true
false
Undefined
JavaScript-də dəyişənə ilkin qiymət təyin etməsək, undefined tipi verilir. Bundan əlavə, funksiya heç nə qaytarmırsa, susmaya görə undefined qaytarır.
let firstName
console.log(firstName) // undefined, çünki dəyişənə ilkin qiymət təyin edilməyib
Null
JavaScript-də null boş dəyər deməkdir.
let emptyValue = null
Verilənlər tiplərinin yoxlanılması
Hər hansi müəyyən olunmuş dəyişənin tipini tapmaq üçün typeof operatoru istifadə oluna bilər. Nümunəyə nəzər yetirin.
console.log(typeof 'Asabeneh') // string
console.log(typeof 5) // number
console.log(typeof true) // boolean
console.log(typeof null) // object type
console.log(typeof undefined) // undefined
Şərhlər (daha artıq)
Bildiyimiz kimi JavaScript-də şərh yazmaq digər proqramlaşdırma dillərinə olduğu kimidir. Kodunuzu daha oxunaqlı etmək üçün şərhlər vacibdir. Şərh əlavə etməyin iki yolu var:
- Təksətirli şərhlər
- Çoxsətirli şərhlər
// let firstName = 'Asabeneh'; tək sətirli şərh
// let lastName = 'Yetayeh'; tək sətirli şərh
Çoxsətirli şərhlər:
/*
let location = 'Helsinki';
let age = 100;
let isMarried = true;
This is a Multiple line comment
*/
Dəyişıənlər
Dəyişənlər məlumatların yaddaşda saxlanması üçün istifadə olunur. Dəyişən elan edildikdə, yaddaş yeri rezerv olunur. Dəyişən təyin edildikdə, yaddaş sahəsində həmin verilənlər saxlanılır. Dəyişən elan etmək üçün biz var, let və ya const açar sözlərindən istifadə edirik.
Qİyməti proqram daxilində dəyişən dəyişənlər üçün biz let istifadə edirik. Məlumatlar ümumiyyətlə dəyişməzsə, yəni sabitlər üçün biz const istifadə edirik. Məsələn, PI sabiti üçün biz const istifadə edə bilərik. Bu dərslikdə var istifadə etməyəcəyik və mən sizə ondan istifadə etməyi tövsiyə etmirəm. Bu, tövsiyə edilən yol deyil və təhlükəli məqamlara yol aça bilər. Var, let və const haqqında digər bölmələrdə ətraflı danışacağıq. Hələlik yuxarıdakı izahat kifayətdir.
Düzgün JavaScript dəyişən adı aşağıdakı qaydalara əməl etməlidir:
- Rəqəmlə başlaya bilməz.
- $ və _ istisna olmaqla xüsusi simvolların istifadəsinə icazə verilmir.
- Adətən camelCase konvensiyasına əsaslanaraq adlandırılır.
- Sözlər və ya dəyişən adının hissələri arasında boşluq olmaz.
Düzgün dəyişən adları nümunələri:
firstName
lastName
country
city
capitalCity
age
isMarried
first_name
last_name
is_married
capital_city
num1
num_1
_num_1
$num1
year2020
year_2020
Siyahıdakı birinci və ikinci dəyişənlər JavaScript-də elan etmək üçün camelCase konvensiyasına uyğundur. Bu dərslikdə biz camelCase dəyişənlərindən istifadə edəcəyik.
Yalnış elan olunmuş dəyişənlər:
first-name
1_num
num_#_1
Müxtəlif verilən tipləri ilə dəyişənləri elan edək. Dəyişən elan etmək üçün dəyişən adından əvvəl let və ya const açar sözündən istifadə etməliyik. Dəyişən adından sonra bərabər işarəsi (təyinat operatoru) və dəyəri (təyin edilmiş verilənlər) yazırıq.
// Sintaksis
let nameOfVariable = value
Nümunələr
// Müxtəlif verilənlər tipindən istifadə edərək dəyişənlərin yaradılmasə
let firstName = 'Asabeneh' // ad
let lastName = 'Yetayeh' // soyad
let country = 'Finland' // ölkə
let city = 'Helsinki' // paytaxt
let age = 100 // yaş
let isMarried = true
console.log(firstName, lastName, country, city, age, isMarried)
Asabeneh Yetayeh Finland Helsinki 100 true
// ədəd tipli dəyişənlərin sabit açar sözü ilə yaradılması
let age = 100 // yaş
const gravity = 9.81 // Fizikada istifadə olunan qravitasiya sabiti
const boilingPoint = 100 // Normal atmosfer təzyiqində suyun qaynama tempraturu
const PI = 3.14 // Geometrik sabit
console.log(gravity, boilingPoint, PI)
9.81 100 3.14
// Yalnız bir açar sözü istifadə etməklə müxtəlif dəyişənlər vergüllə ayrılmış şəkildə yaradıla bilər
let name = 'Asabeneh', //ad
job = 'teacher', // vəzifə
live = 'Finland' // ölkə
console.log(name, job, live)
Asabeneh teacher Finland
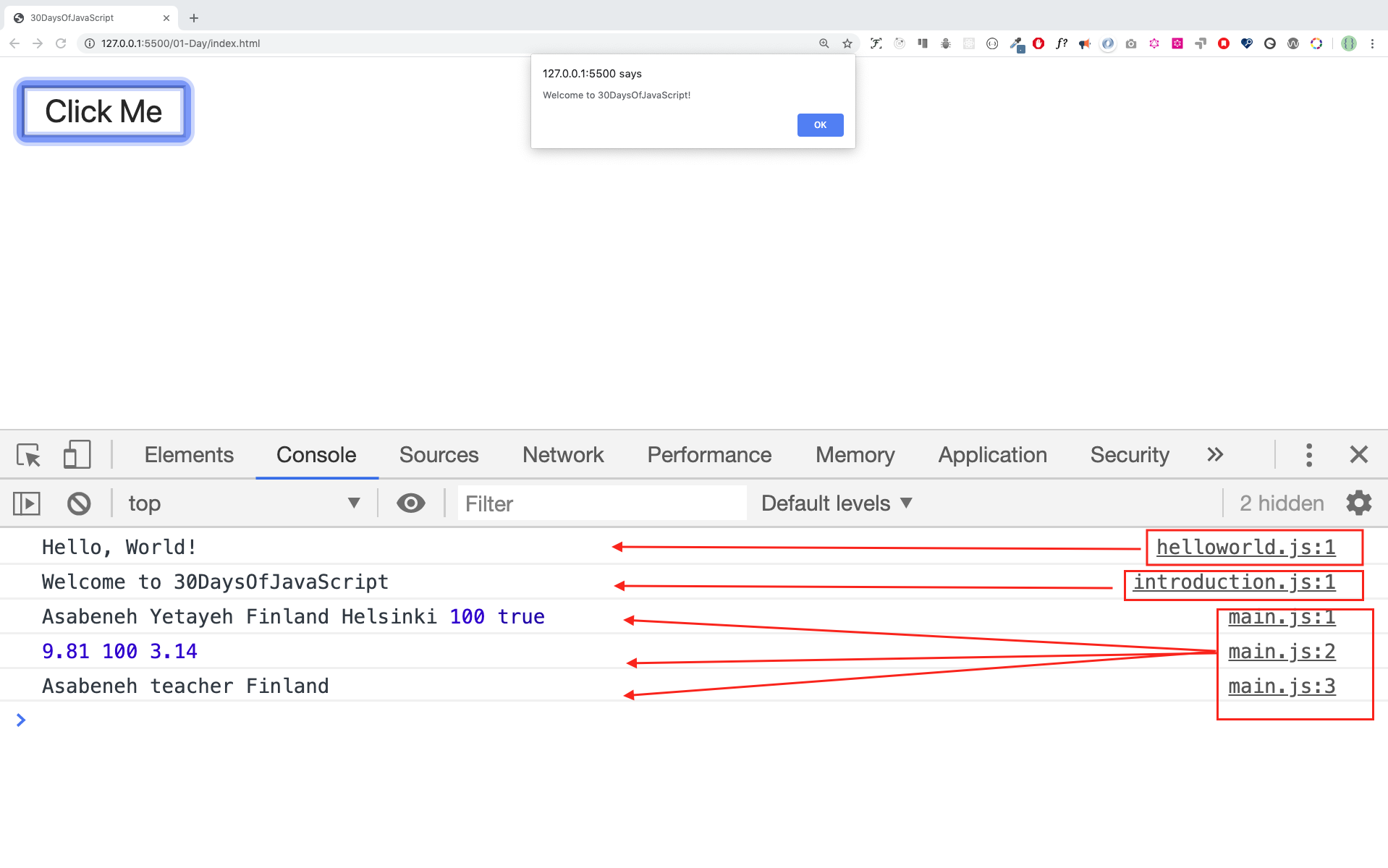
01_Giriş qovluqda index.html faylını işə saldığınız zaman bunu əldə etməlisiniz:
🌕 Təbrik edirik! Siz 1-ci günü yenicə tamamladınız. İndi beyniniz və əzələniz üçün bəzi fiziki hərəkətlər edin.
💻 Gün 1: Tapşırıqlar
-
şərhlər kodu oxunaqlı edə bilər mətnini özündə ehtiva edən tək sətirli şərh yazın.
-
30DaysOfJavaScript-ə xoş gəlmisiniz deyən başqa bir şərh yazın.
-
Şərhlərin kodu oxunaqlı, təkrar istifadəsi asan və məlumatlandırıcı edə biləcəyini deyən çoxsətirli şərh yazın
-
Variables.js faylı yaradın və dəyişənləri elan edin və sətir, boolean, undefined və null dəyişən tiplərini təyin edin
-
datatypes.js faylı yaradın və müxtəlif dəyişən tiplərini yoxlamaq üçün JavaScript typeof operatorundan istifadə edin.
-
İlkin qiymət təyin etmədən dörd dəyişəni elan edin
-
Təyin edilmiş ilkin qiymət olan dörd dəyişəni elan edin
-
Adınızı, soyadınızı, ailə vəziyyətinizi, ölkənizi və yaşınızı bir neçə sətirdə saxlamaq üçün dəyişənləri elan edin
-
Adınızı, soyadınızı, ailə vəziyyətinizi, ölkənizi və yaşınızı bir sətirdə saxlamaq üçün dəyişənləri elan edin
-
İki myAge və yourAge dəyişənini elan edin və onlara ilkin qiymətlər təyin edin və brauzer konsoluna daxil olun.
I am 25 years old.
You are 30 years old.
🎉 TƏBRİK EDİRİK ! 🎉