|
|
3 years ago | |
|---|---|---|
| .. | ||
| 02_Day_Data_types | 4 years ago | |
| 03_Day_Booleans_operators_date | 3 years ago | |
| README.md | 4 years ago | |
README.md
Học JavaScript trong 30 ngày
| # Ngày | Phần |
|---|---|
| 01 | Giới thiệu |
| 02 | Kiểu dữ liệu |
| 03 | Booleans, Toán tử, Date |
| 04 | Điều kiện |
| 05 | Mảng |
| 06 | Vòng lặp |
| 07 | Functions |
| 08 | Objects |
| 09 | Đào sâu vào Functions |
| 10 | Sets và Maps |
| 11 | Destructuring và Spreading |
| 12 | Biểu thức chính quy |
| 13 | Phương thức Console Object |
| 14 | Error Handling |
| 15 | Classes |
| 16 | JSON |
| 17 | Web Storages |
| 18 | Promises |
| 19 | Closure |
| 20 | Viết Clean Code |
| 21 | DOM |
| 22 | Thao tác với DOM Object |
| 23 | Event Listeners |
| 24 | Dự án nhỏ: Hệ mặt trời |
| 25 | Dự án nhỏ: Hiển thị dữ liệu các quốc gia trên thế giới 1 |
| 26 | Dự án nhỏ: Hiển thị dữ liệu các quốc gia trên thế giới 2 |
| 27 | Dự án nhỏ: Portfolio |
| 28 | Dự án nhỏ: Bảng xếp hạng |
| 29 | Dự án nhỏ:Nhân vật hoạt hình |
| 30 | Dự án cuối cùng |
🧡🧡🧡 CHÚC BẠN CODE VUI VẺ 🧡🧡🧡
Học JavaScript trong 30 ngày: Giới thiệu


Tác giả: Asabeneh Yetayeh
Tháng 1, 2020
🇬🇧 Tiếng Anh 🇪🇸 Tiếng Tây Ban Nha 🇷🇺 Tiếng Nga KR Tiếng Hàn
- Học JavaScript trong 30 ngày
- 📔 Ngày 1
- 💻 Ngày 1: Bài tập
📔 Ngày 1
Giới thiệu
Chúc mừng bạn đã quyết định tham gia học JavaScript trong 30 ngày. Trong thử thách này, bạn sẽ học mọi thứ bạn cần để trở thành một lập trình viên JavaScript, toàn bộ khái niệm về lập trình. Cuối thử thách, bạn sẽ nhận được chứng chỉ hoàn thành thử thách lập trình 30DaysOfJavaScript. Trong trường hợp bạn cần giúp đỡ hoặc nếu bạn muốn giúp đỡ người khác, bạn có thể tham gia nhóm Telegram.
Thử thách 30DaysOfJavaScript là để hướng dẫn cho cả người mới học và các lập trình viên JavaScript nâng cao. Chào bạn đến với JavaScript. JavaScript là ngôn ngữ lập trình của web. Tôi thích sử dụng và chia sẻ kiến thức về JavaScript và tôi hy vọng bạn cũng sẽ làm như vậy.
Trong các thử thách JavaScript này, bạn sẽ học JavaScript, ngôn ngữ lập trình phổ biến nhất thế giới đến thời điểm hiện tại. JavaScript sử dụng để thêm tính tương tác cho các trang web, để phát triển ứng dụng di động, ứng dụng máy tính để bàn, trò chơi và ngày nay JavaScript có thể được sử dụng cho machine learning and AI. JavaScript (JS) ngày càng phổ biến trong những năm gần đây và dẫn đầu các ngôn ngữ lập trình trong 6 năm liên tiếp và là ngôn ngữ lập trình được sử dụng nhiều nhất trên Github.
Yêu cầu
Bạn không cần phải có kiến thức về lập trình để bắt đầu thử thách này, bạn chỉ cần có:
- Động lực
- Máy tính (Laptop)
- Kết nối mạng
- Trình duyệt
- Code editor (VSCode)
Thiết lập
Tôi tin rằng bạn có động lực và muốn trở thành một lập trình viên, máy tính và kết nối mạng. Nếu bạn đã có đầy đủ thì chúng ta hãy bắt đầu.
Cài Node.js
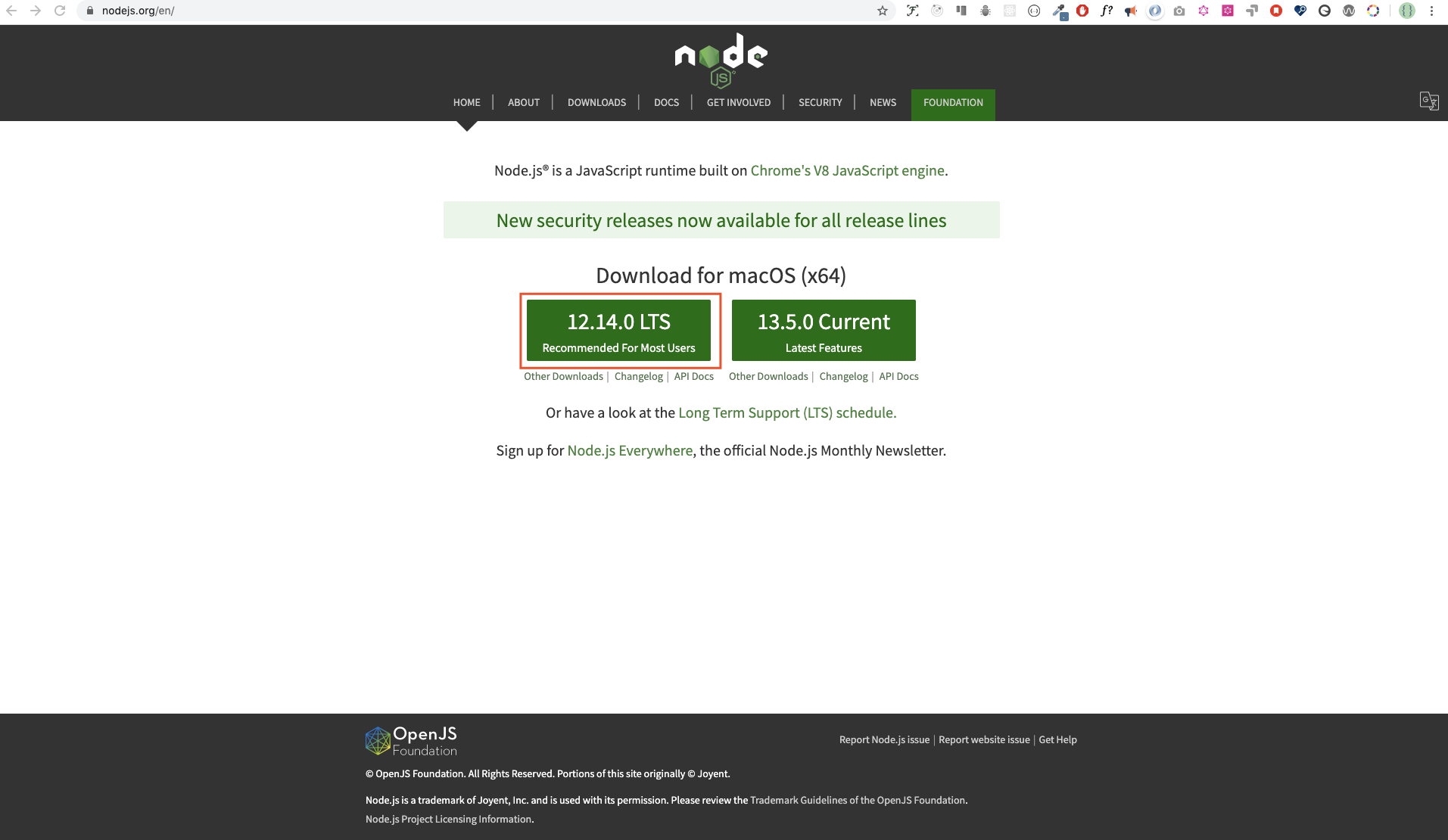
Bạn có thể không cần phải cài Node.js ngay bây giờ nhưng sau này thì có thể cần đến. Cài Node.js.
Sau khi tải xong, nhấn đúp để cài đặt
Chúng ta có thể kiểm tra xem Node đã cài hay chưa bằng cách mở terminal hoặc cmd trên máy tính.
$ node -v
v12.14.0
Khi làm bài hướng dẫn này tôi đang sử dụng phiên bản Node 12.14.0, nhưng hiện tại phiên bản Node.js được đề xuất để tải xuống là v17.6.0, bạn có thể sử dụng phiên bản Node mới nhất.
Trình duyệt
Hiện tại có rất nhiều trình duyệt web, tuy nhiên tôi đề xuất nên sử dụng Google Chrome.
Cài Google Chrome
Cài Google Chrome nếu bạn chưa cài nó. Chúng ta có thể viết code JavaScript trên console trình duyệt, nhưng chúng ta không sử dụng console trình duyệt để lập trình.
Mở Console Google Chrome
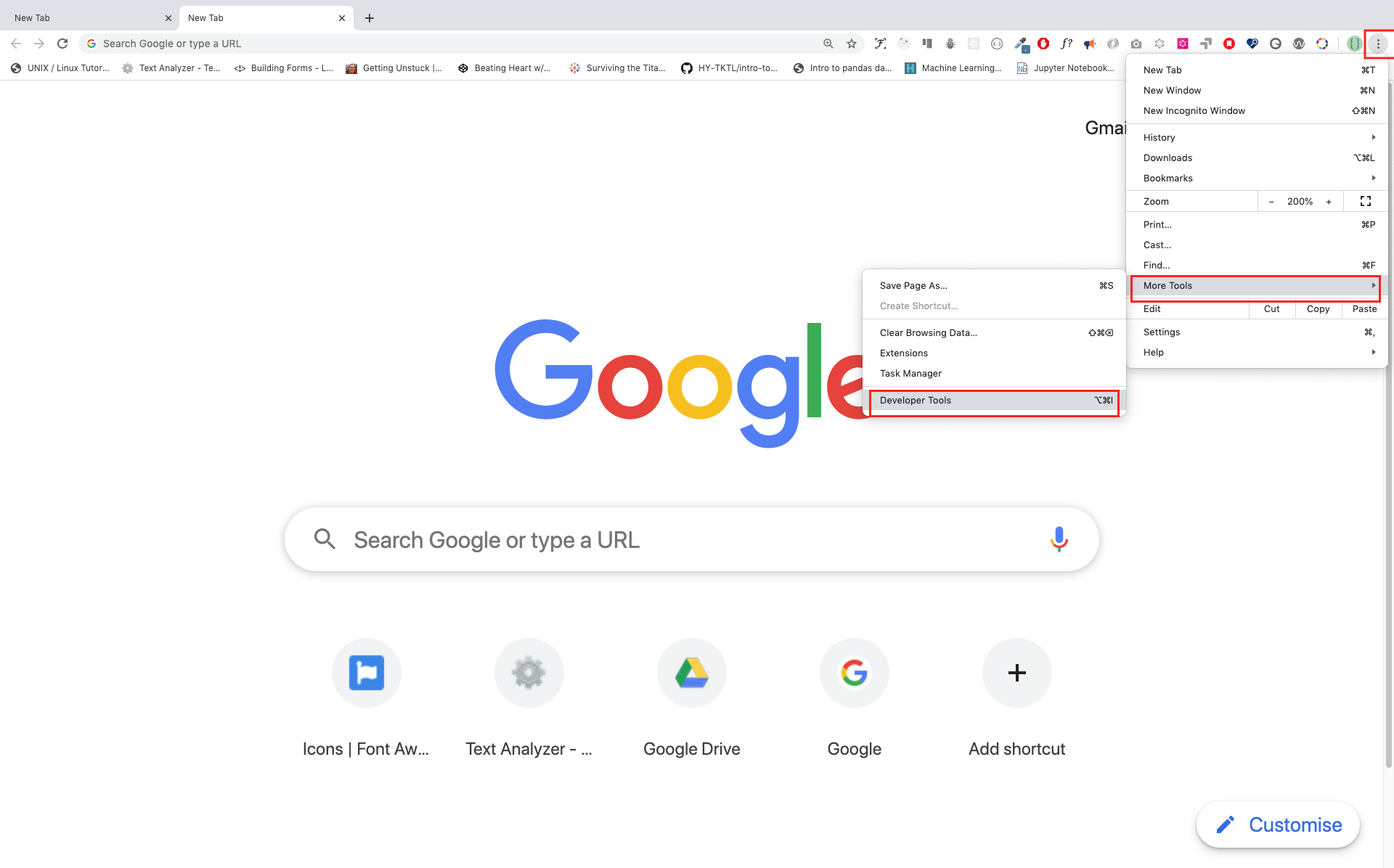
Bạn có thể mở console Google Chrome bằng cách nhấp vào ba dấu chấm ở trên cùng bên phải trình duyệt, chọn More tools -> Developer tools hoặc sử dụng phím tắt.
Để mở Console Google Chrome bằng phím tắt:
Mac
Command+Option+J
Windows/Linux:
Ctl+Shift+J (hoặc F12)
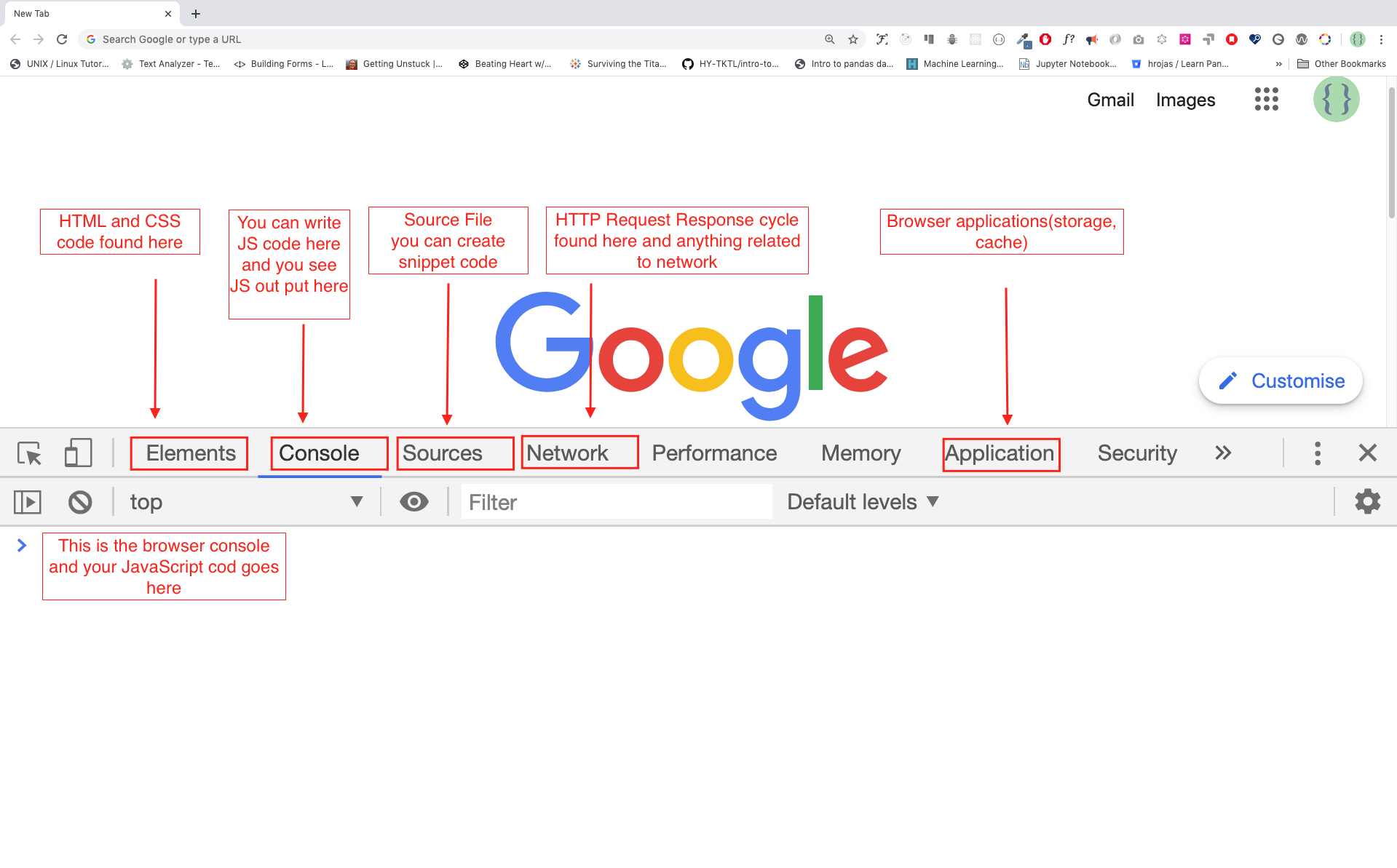
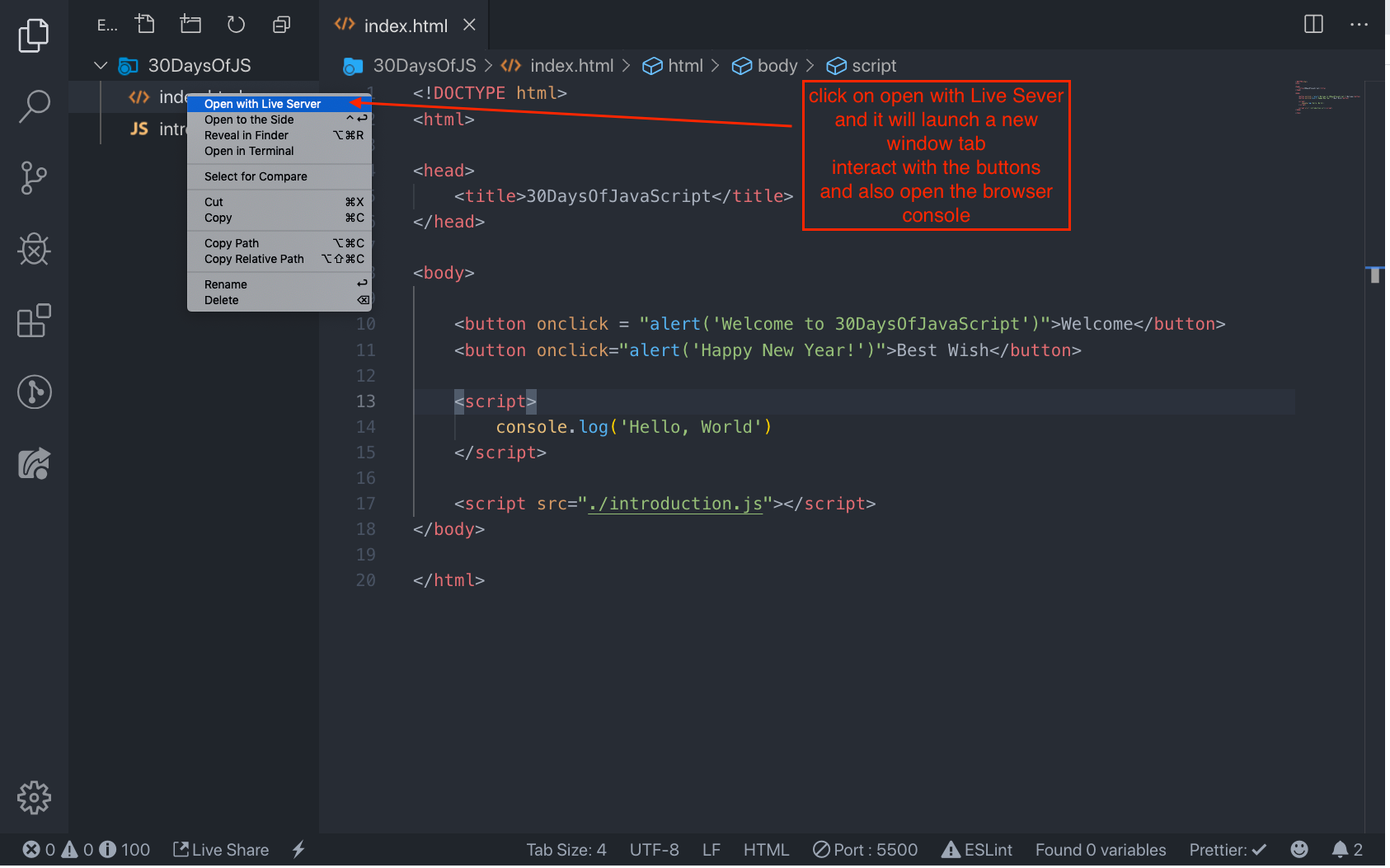
Sau khi bạn mở console Google Chrome, hãy thử khám phá các nút được đánh dấu bên dưới. Chúng ta sẽ dành phần lớn thời gian trên Console. Console là nơi bạn viết code JavaScript. Công cụ Google Console V8 sẽ chuyển code của bạn thành mã máy. Bây giờ chúng ta sẽ viết mã JavaScript trên console của Google Chrome:
Viết code trên Console của trình duyệt
Chúng ta có thể viết bất kỳ code JavaScript nào trên console của Google hoặc bất kỳ console của trình duyệt nào. Tuy nhiên, đối với thử thách này, chúng ta chỉ sử dụng console của Google Chrome. Mở console bằng cách sử dụng:
Mac
Command+Option+I
Windows:
Ctl+Shift+I (hoặc F12)
Console.log
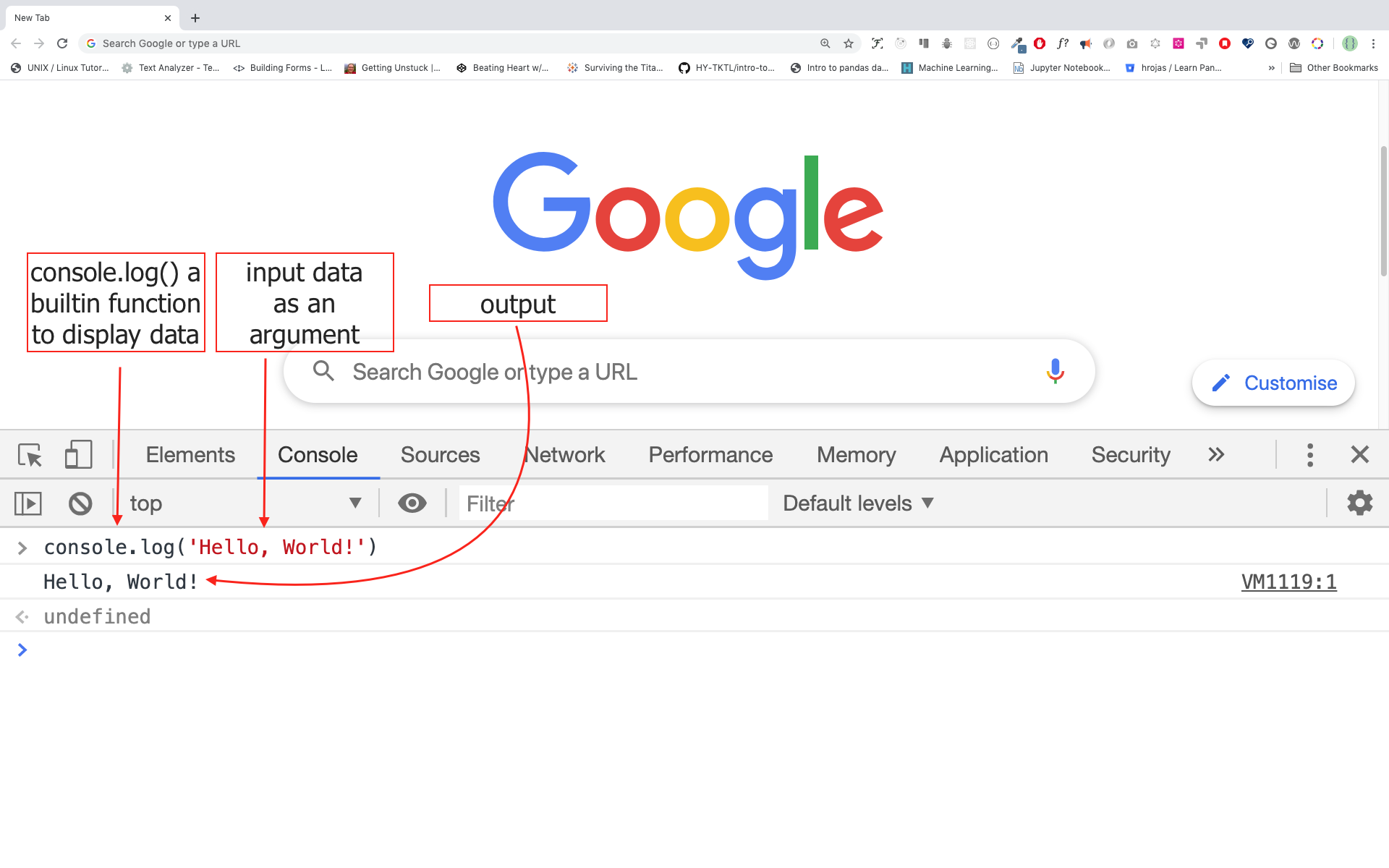
Để viết code JavaScript, chúng ta sẽ sử dụng 1 hàm có sẵn là console.log(). Chúng ta sẽ truyền vào một tham số và hàm sẽ hiển thị kết quả đã truyền vào. Chúng ta sẽ truyền 'Hello, World' dưới dạng là tham số vào hàm console.log().
console.log('Hello, World!')
Console.log có nhiều tham số
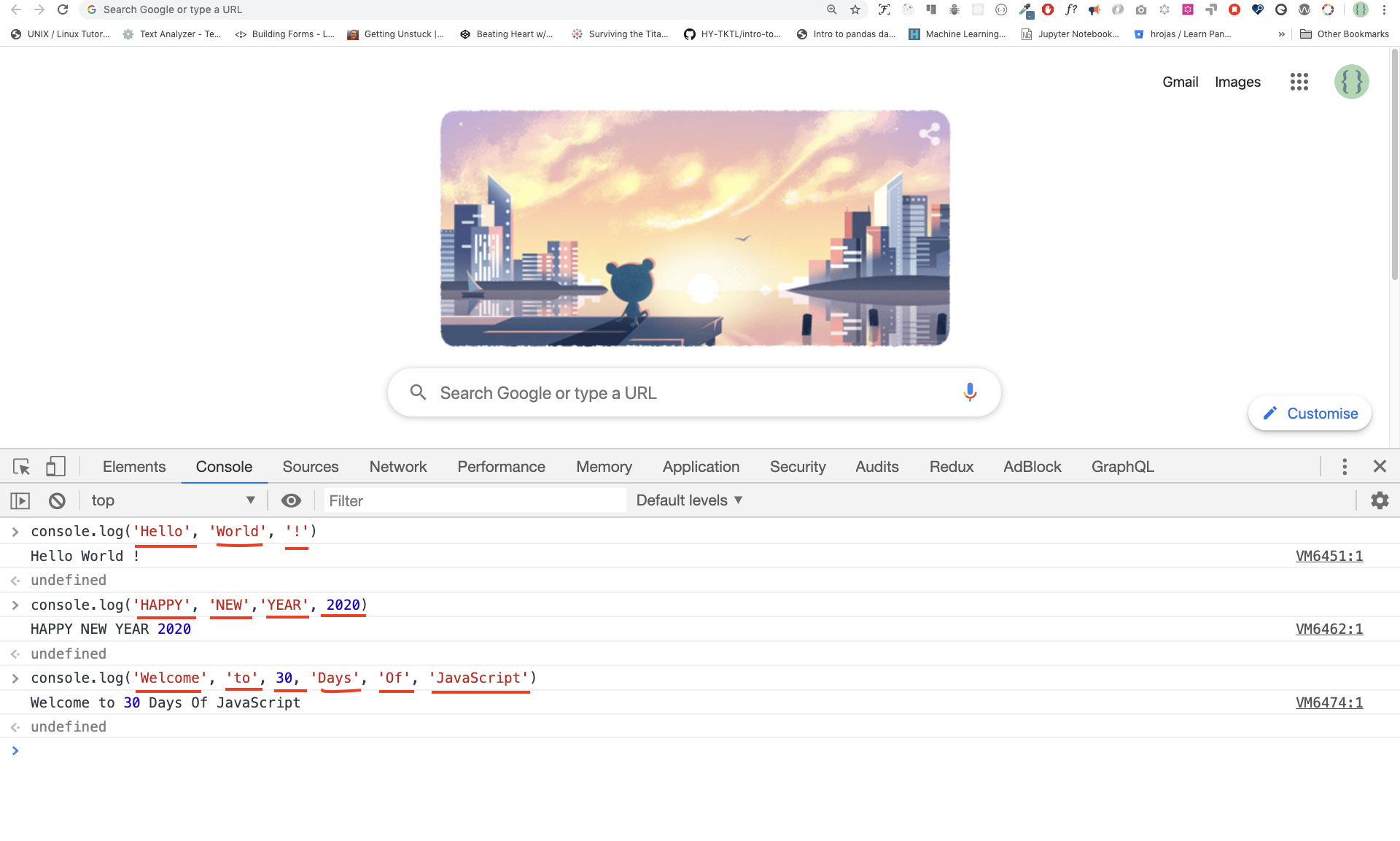
Hàm console.log() có thể nhận nhiều tham số được phân cách bằng dấu phẩy. Cú pháp sẽ giống như này:console.log(param1, param2, param3)
console.log('Hello', 'World', '!')
console.log('MỪNG', 'NGÀY', '8/3', 2022)
console.log('Chào bạn', 'đến với ', 30, 'Days', 'Of', 'JavaScript')
Bạn có thể thấy đoạn code bên trên, hàm console.log() có thể nhận nhiều tham số.
Chúc mừng! Bạn đã viết code JavaScript bằng cách sử dụng console.log().
Comments
Chúng ta có thể thêm comment vào code. Comment rất quan trọng để làm cho code dễ đọc hơn và để lại nhận xét trong code. JavaScript không chạy phần đã comment trong code. Trong JavaScript, bất kỳ dòng nào bắt đầu bằng // trong JavaScript đều là một comment, và bất kỳ cái gì kèm theo như thế này // đều là comment.
Ví dụ: Comment 1 dòng
// Đây là comment thứ nhất
// Đây là comment thứ hai
// Đây là comment 1 dòng
Ví dụ: Comment nhiều dòng
/*
Đây là comment nhiều dòng
Comment nhiều dòng có thể có nhiều dòng
JavaScript là ngôn ngữ của web
*/
Cú pháp
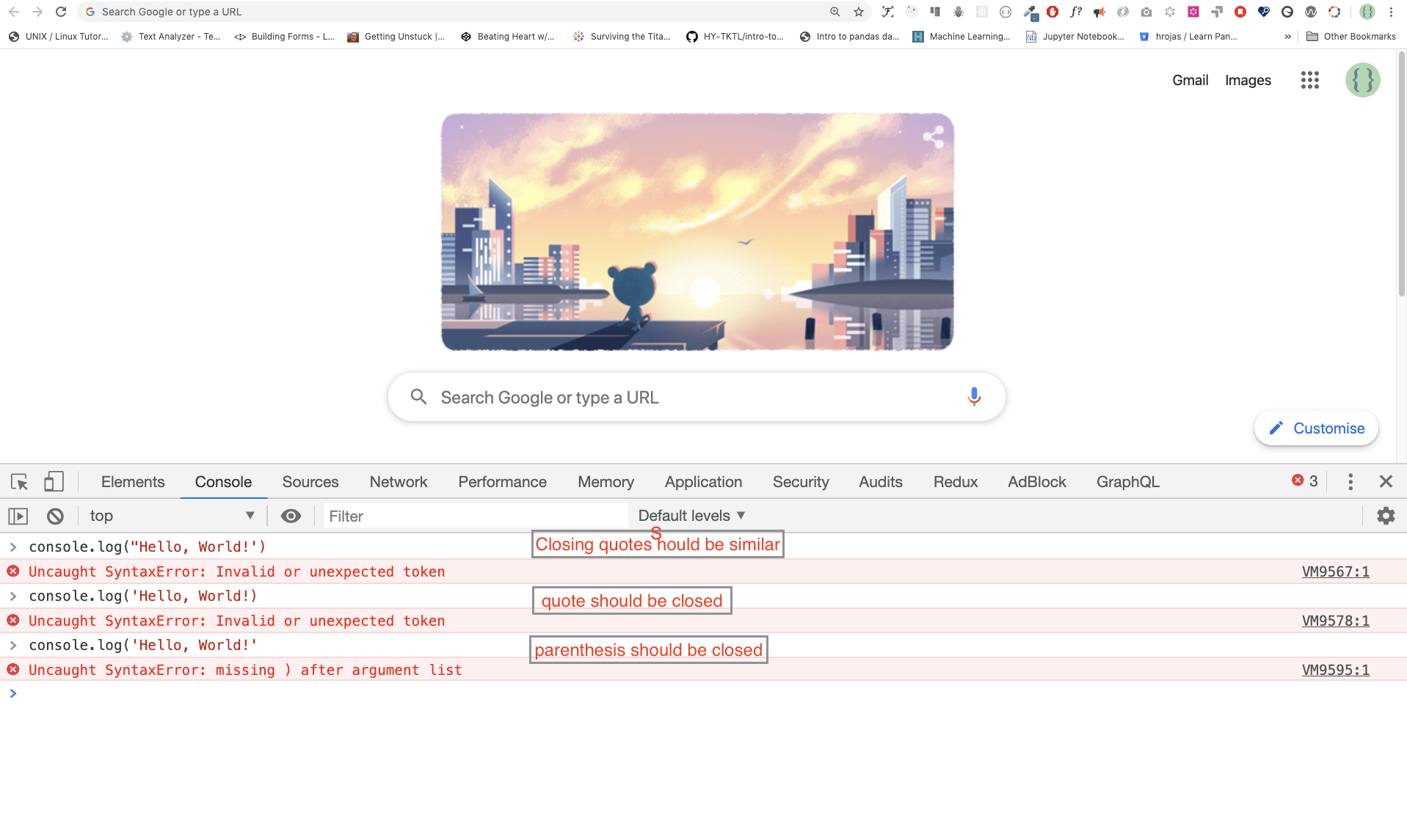
Ngôn ngữ lập trình tương tự như ngôn ngữ của con người. Tiếng Việt hoặc nhiều ngôn ngữ khác sử dụng các từ, cụm từ, câu, câu ghép và nhiều ngôn ngữ khác để truyền tải một thông điệp có ý nghĩa. Ý nghĩa cú pháp trong tiếng Việt là sự sắp xếp các từ và cụm từ để tạo ra các câu có cấu trúc trong một ngôn ngữ. Định nghĩa kỹ thuật của cú pháp là cấu trúc của các câu lệnh trong một ngôn ngữ máy tính. Ngôn ngữ lập trình cũng có cú pháp. JavaScript là một ngôn ngữ lập trình và giống như các ngôn ngữ lập trình khác, nó có cú pháp riêng. Nếu chúng ta không viết một cú pháp mà JavaScript hiểu, nó sẽ phát sinh các loại lỗi khác nhau. Chúng ta sẽ khám phá các loại lỗi trong JavaScript khác nhau ở phần sau. Bây giờ, hãy xem 1 cú pháp bị lỗi bên dưới.
Tôi đã phạm một sai lầm có chủ ý. Kết quả là console làm tăng lỗi cú pháp. Trên thực tế, cú pháp rất nhiều thông tin. Nó thông báo loại sai lầm đã được thực hiện. Bằng cách đọc hướng dẫn phản hồi lỗi, chúng ta có thể sửa cú pháp và khắc phục sự cố. Quá trình xác định và loại bỏ lỗi khỏi chương trình được gọi là gỡ lỗi (debug). Bây giờ chúng ta sẽ gỡ lỗi:
console.log('Hello, World!')
console.log('Hello, World!')
Hiện tại, chúng ta đã thấy cách hiển thị văn bản bằng cách sử dụng console.log(). Nếu chúng ta in văn bản hoặc chuỗi bằng cách sử dụng console.log(), văn bản phải nằm trong dấu nháy đơn, dấu ngoặc kép hoặc que ngược.
Ví dụ:
console.log('Hello, World!')
console.log("Hello, World!")
console.log(`Hello, World!`)
Toán tử
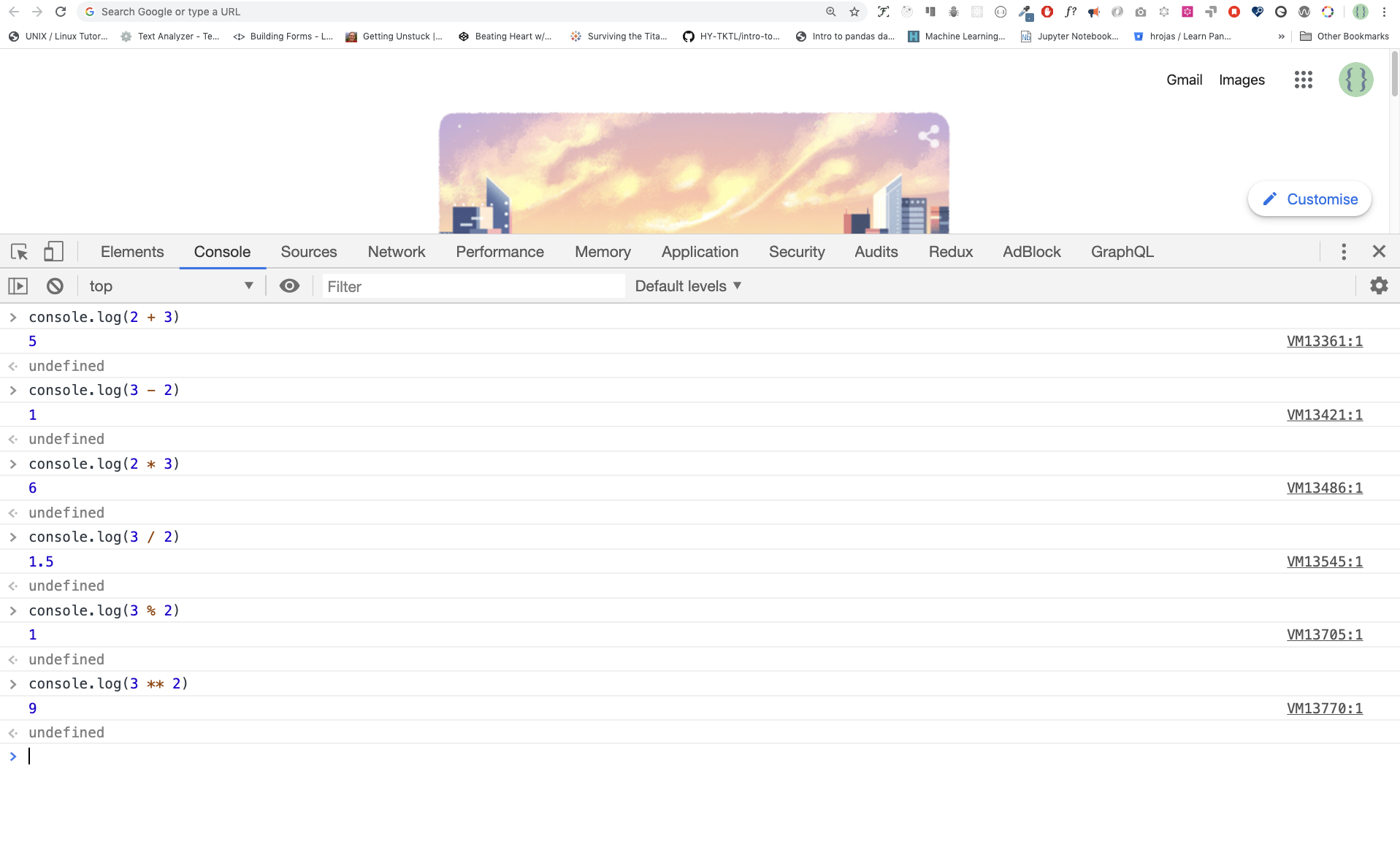
Bây giờ, chúng ta sẽ viết code JavaScript nhiều hơn bằng cách sử dụng console.log() trên console của Google Chrome cho các kiểu dữ liệu số. Ngoài văn bản, chúng ta cũng có thể thực hiện các phép tính toán bằng JavaScript. Chúng ta sẽ thực hiện các phép tính đơn giản sau. Có thể viết code JavaScript trên console Google Chrome trực tiếp mà không cần hàm console.log(). Tuy nhiên, nó được đưa vào phần này vì hầu hết thử thách này sẽ diễn ra trong code editor, nơi việc sử dụng hàm là bắt buộc.
console.log(2 + 3) // Cộng
console.log(3 - 2) // Trừ
console.log(2 * 3) // Nhân
console.log(3 / 2) // Chia
console.log(3 % 2) // Chia lấy dư
console.log(3 ** 2) // Luỹ thừa 3 ** 2 == 3 * 3
Code Editor
Chúng ta có thể viết code trên console của trình duyệt, nhưng nó sẽ không dành cho các dự án lớn hơn. Trong môi trường làm việc thực tế, các lập trình viên sử dụng các code editor khác nhau để viết code. Trong thử thách Học JavaScript trong 30 ngày này, chúng ta sẽ sử dụng Visual Studio Code.
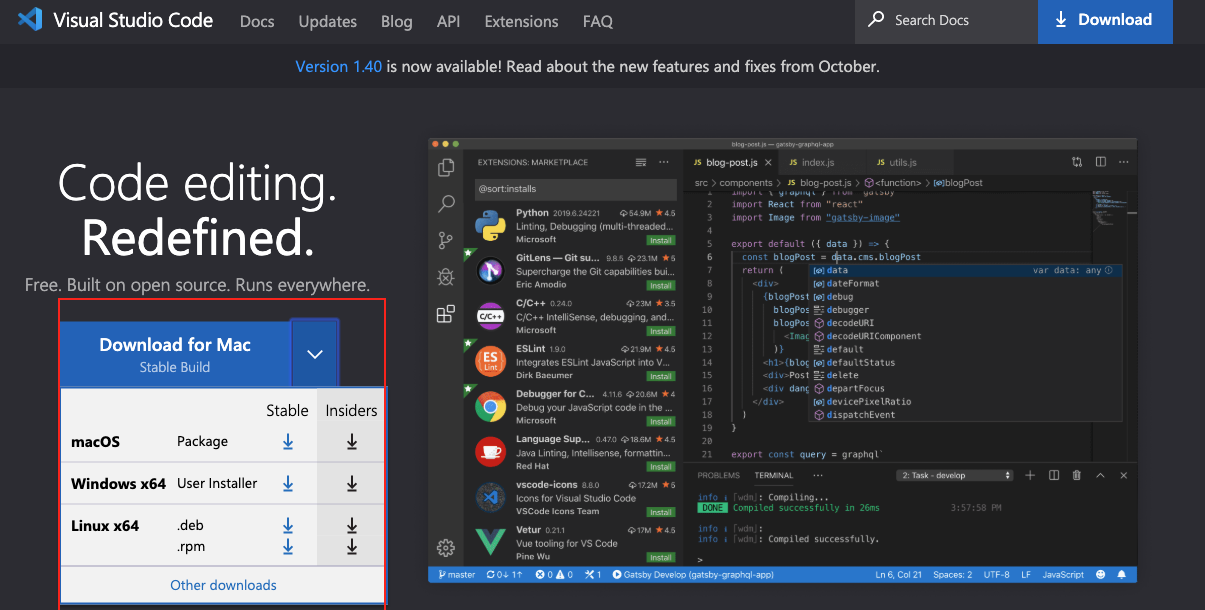
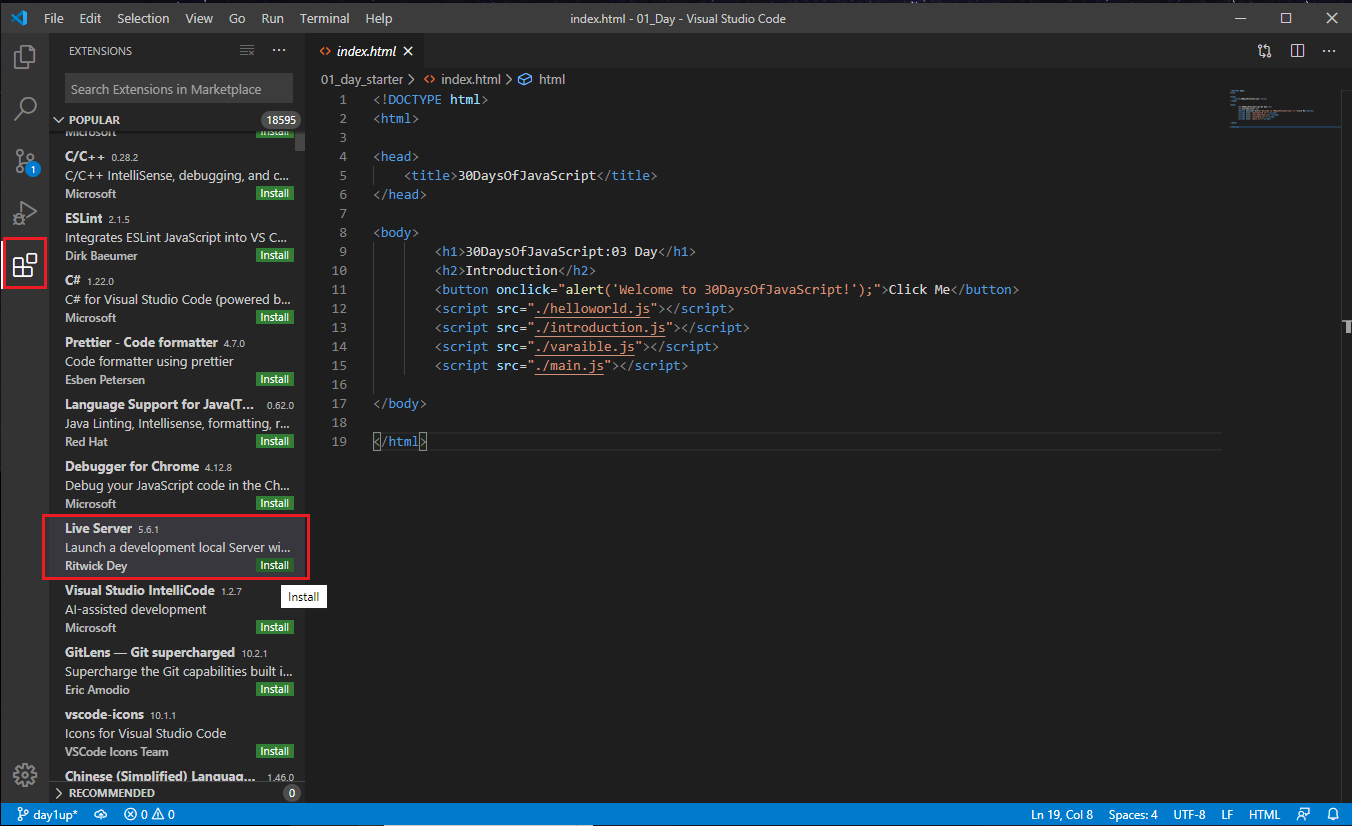
Cài Visual Studio Code
Visual Studio Code là một trình soạn thảo văn bản nguồn mở rất phổ biến. Tôi muốn giới thiệu bạn tải Visual Studio Code, nhưng nếu bạn muốn sử dụng các editor, hãy thoải mái làm theo những gì bạn có.
Nếu bạn đã cài đặt Visual Studio Code, bây giờ chúng ta sẽ sử dụng nó.
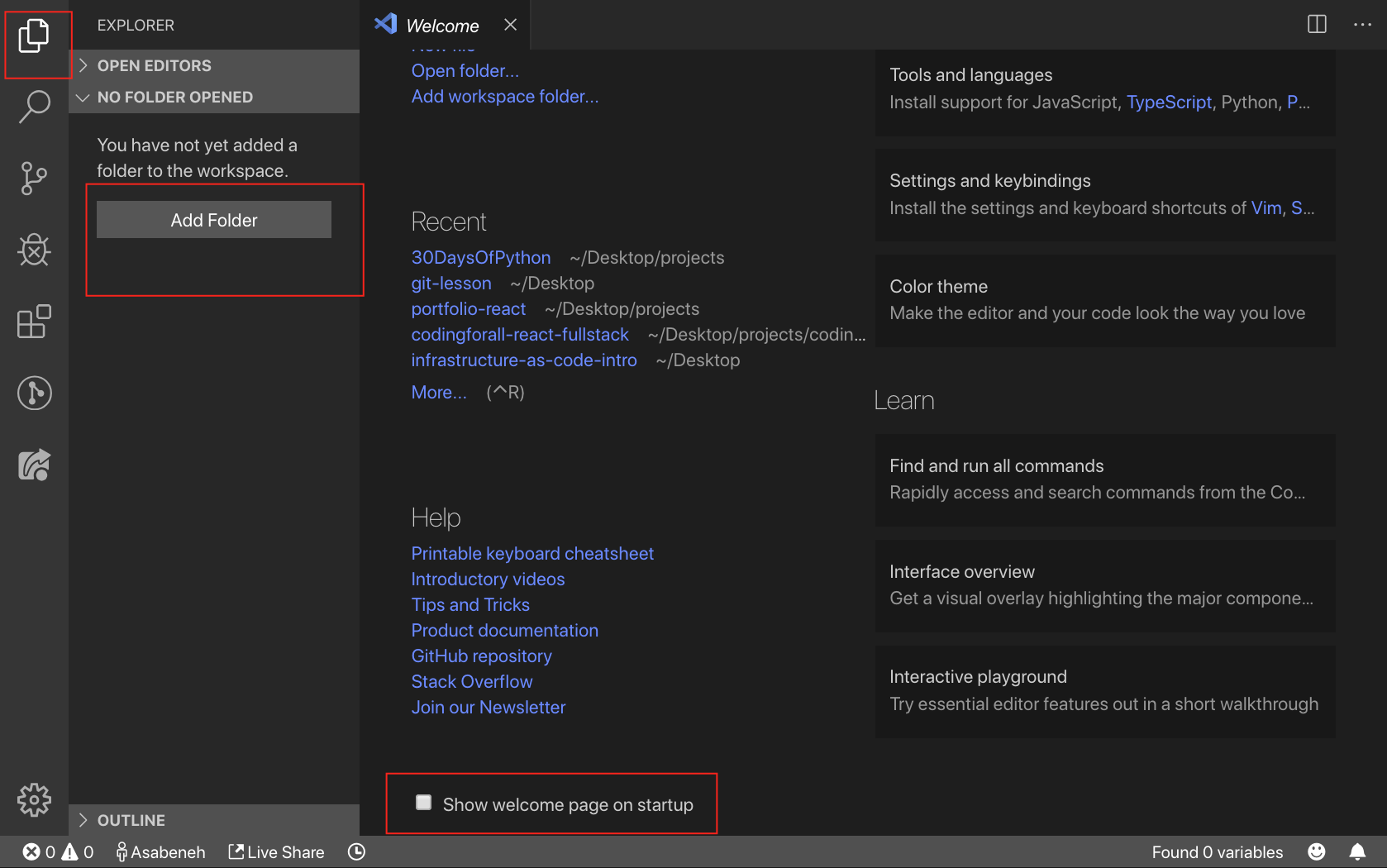
Cách sử dụng Visual Studio Code
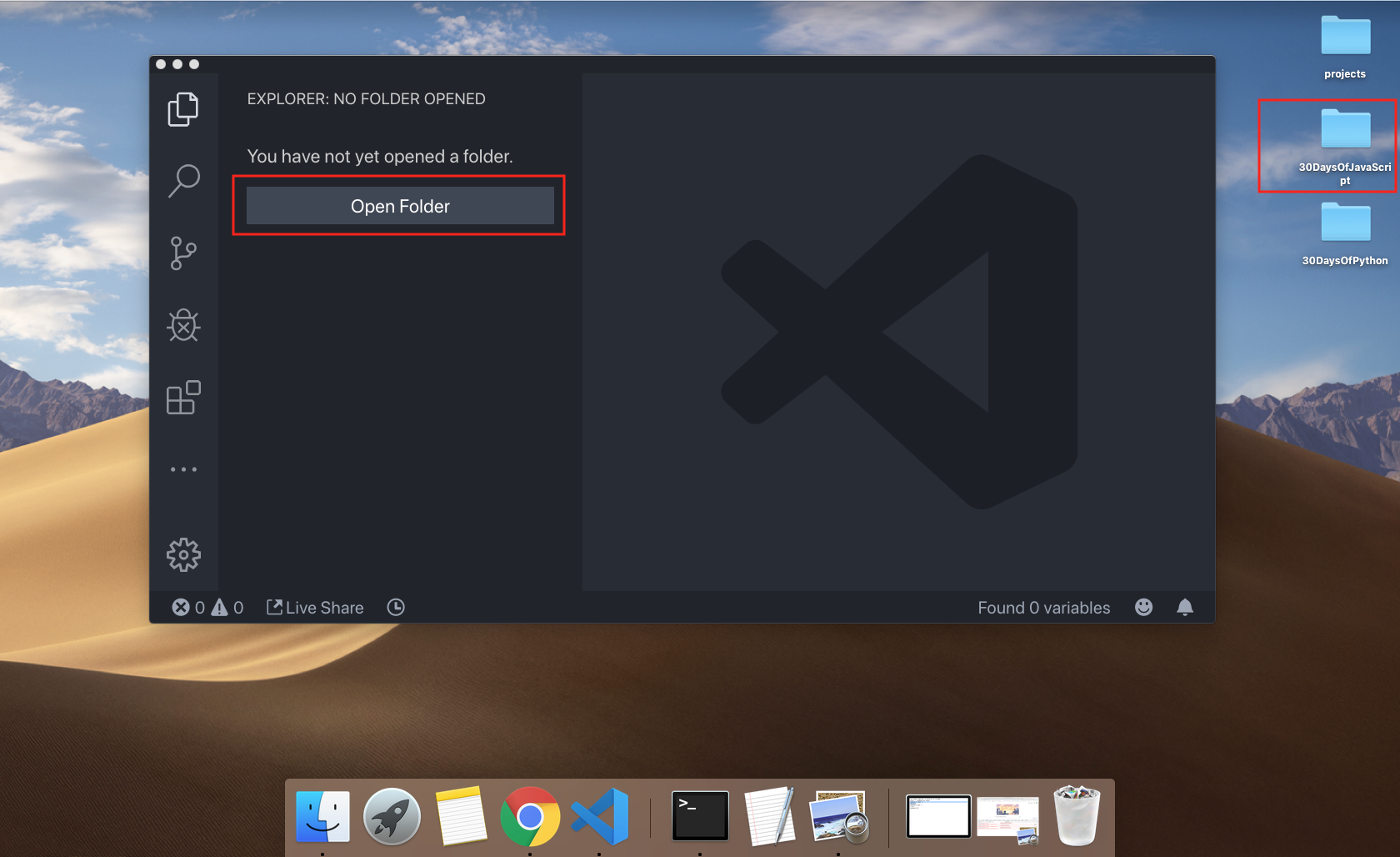
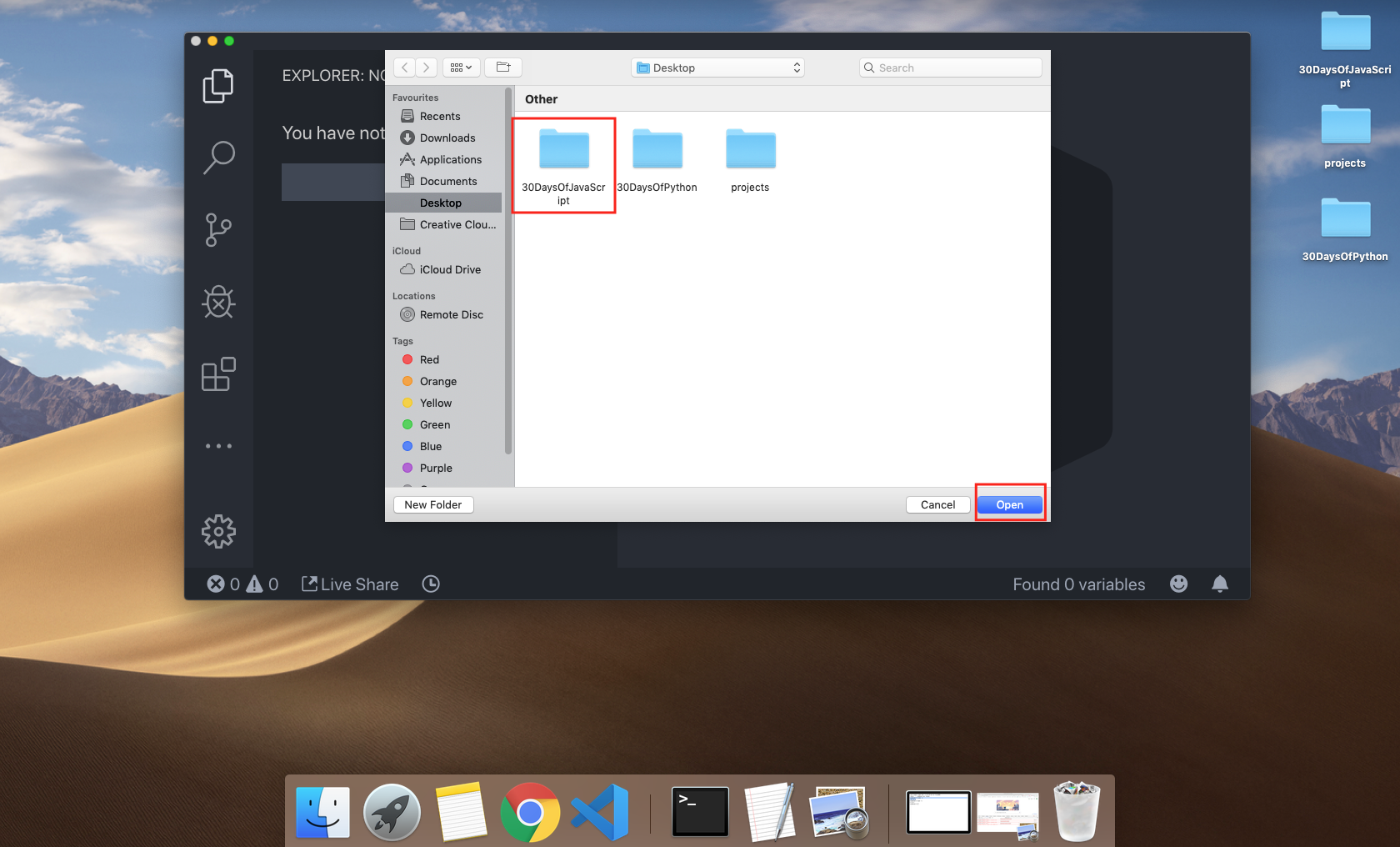
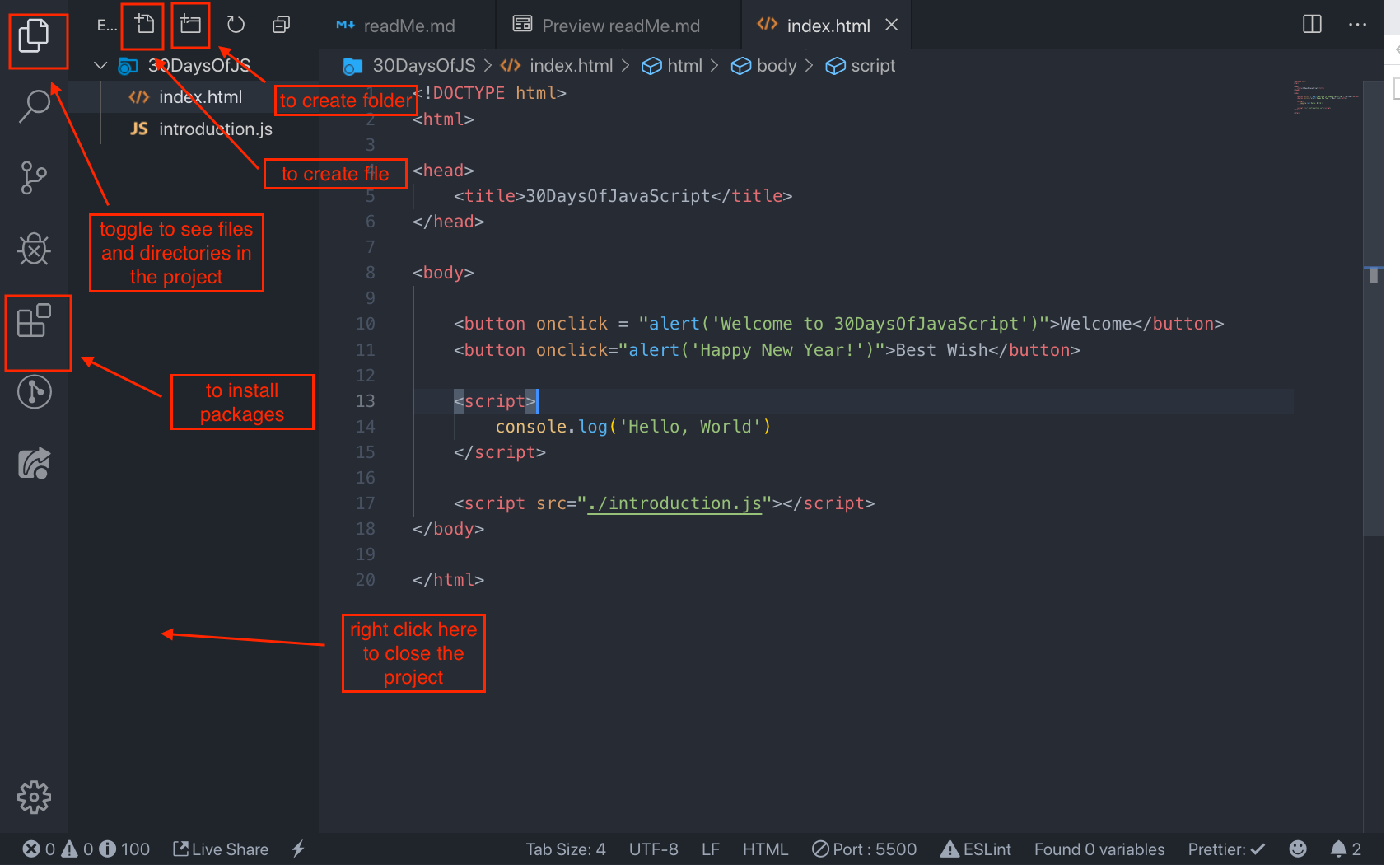
Mở Visual Studio Code bằng cách nhấp đúp vào biểu tượng. Khi đã mở, bạn sẽ thấy giao diện như này. Hãy làm quen với các phần mà được đánh dấu.
Thêm JavaScript vào trang web
JavaScript có thể thêm vào trang web bằng 3 cách:
- Inline script
- Internal script
- External script
- Multiple External scripts
Các phần sau đây sẽ hướng dẫn các cách khác nhau để thêm code JavaScript vào trang web.
Inline Script
Tạo thư mục trên màn hình hoặc ở bất kỳ vị trí nào, đặt tên là 30DaysOfJS và tạo tệp có tên index.html. Sau đó, dán mã sau và mở nó trong trình duyệt, ví dụ Chrome.
<!DOCTYPE html>
<html lang="vi">
<head>
<title>30DaysOfScript:Inline Script</title>
</head>
<body>
<button onclick="alert('Chào bạn đến với 30DaysOfJavaScript!')">Nhấp vàod đây</button>
</body>
</html>
Bây giờ, bạn vừa viết inline script (nhúng trực tiếp) đầu tiên của mình. Chúng tôi có thể tạo một popup cảnh báo bằng cách sử dụng hàm có sẵn alert() .
Internal Script
Internal Script có thể được viết trong thẻ head hoặc body, nhưng nó sẽ được ưu tiên chạy trước khi viết trong phần body của tệp HTML.
Trước tiên, chúng ta hãy viết trên phần head của trang.
<!DOCTYPE html>
<html lang="vi">
<head>
<title>30DaysOfScript:Internal Script</title>
<script>
console.log('Chào bạn đến với 30DaysOfJavaScript')
</script>
</head>
<body></body>
</html>
Đây là cách chúng ta sẽ viết Inernal Script trong thử thách này. Viết code JavaScript trong phần body là tùy chọn ưu tiên nhất. Mở console của trình duyệt để xem kết quả từ console.log().
<!DOCTYPE html>
<html lang="vi">
<head>
<title>30DaysOfScript:Internal Script</title>
</head>
<body>
<button onclick="alert('Chào bạn đến với 30DaysOfJavaScript!');">Click Me</button>
<script>
console.log('Chào bạn đến với 30DaysOfJavaScript')
</script>
</body>
</html>
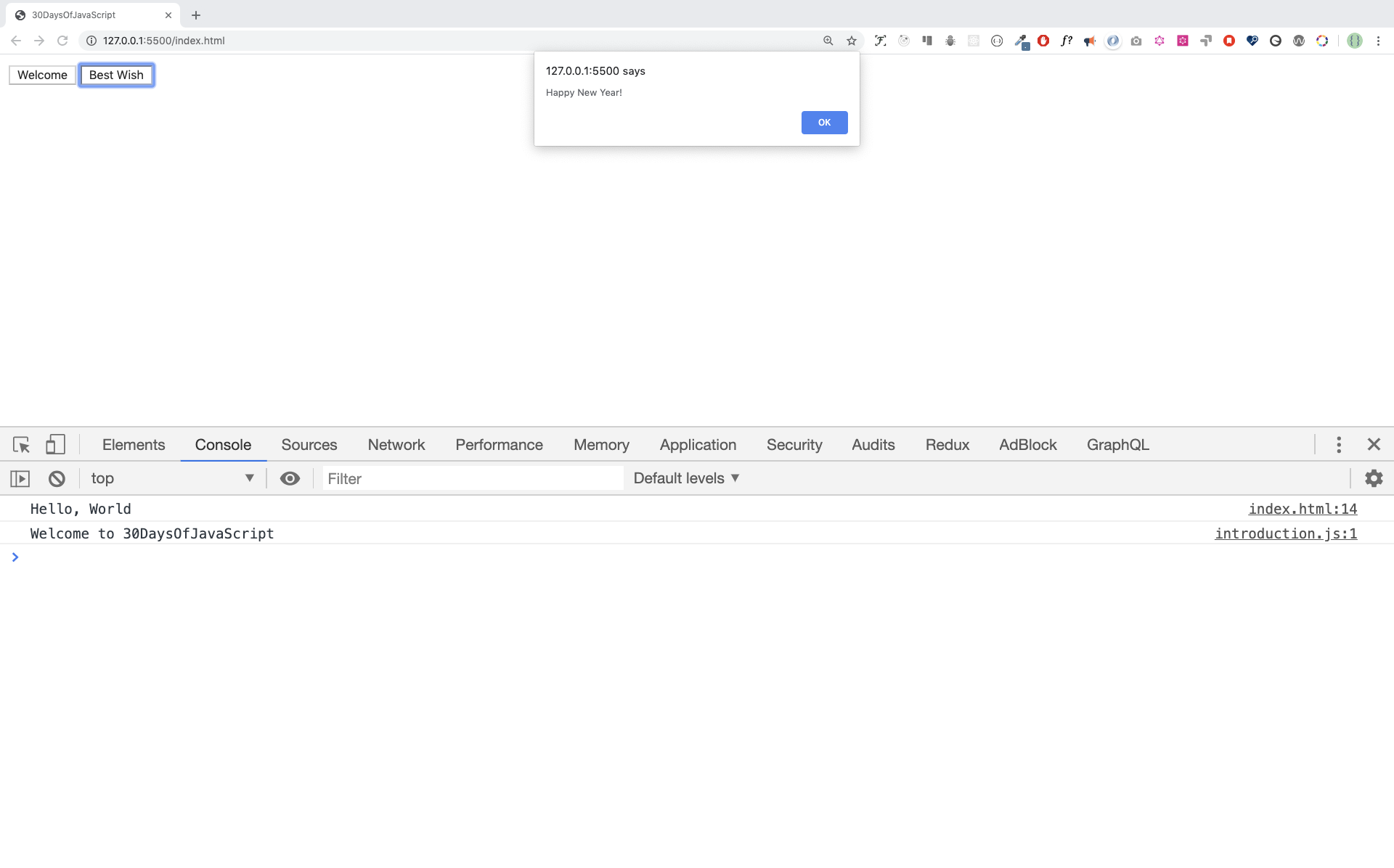
Mở console của trình duyệt để xem kết quả từ console.log().
External Script
Tương tự như Internal Script, External Script có thể nằm trên header hoặc body, nhưng tốt hơn là đặt nó trong phần body.
Đầu tiên, chúng ta sẽ tạo một tệp JavaScript có đuôi là .js. Tất cả tệp JavaScript đều có đuôi là .js. Tạo một tệp có tên là Introduction.js bên trong thư mục vừa nảy bạn đã tạo và viết code sau và nhúng tệp .js này vào cuối phần body.
console.log('Chào bạn đến với 30DaysOfJavaScript')
Nhúng External scripts trong thẻ head:
<!DOCTYPE html>
<html lang="vi">
<head>
<title>30DaysOfJavaScript:External script</title>
<script src="introduction.js"></script>
</head>
<body></body>
</html>
Nhúng External scripts trong thẻ body:
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfJavaScript:External script</title>
</head>
<body>
<!-- Liên kết bên ngoài JavaScript có thể nằm trong header hoặc trong body -->
<!-- Trước thẻ đóng của phần body là nơi được khuyến nghị để nhúng các tệp JavaScript bên ngoài -->
<script src="introduction.js"></script>
</body>
</html>
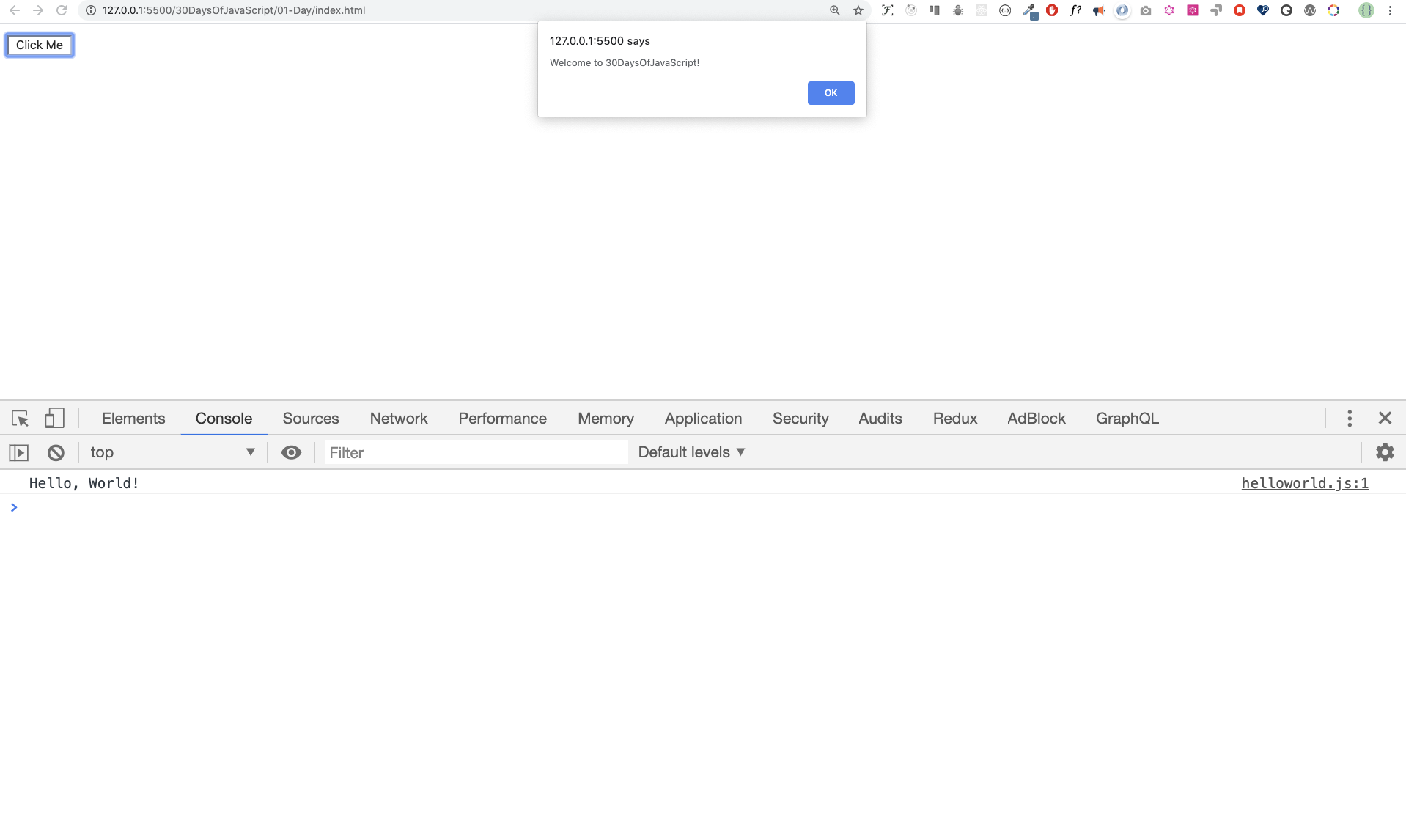
Mở console trình duyệt để xem kết quả của console.log().
Nhúng nhiều External Scripts
Chúng ta cũng có thể nhúng nhiều tệp JavaScript bên ngoài trong một trang web.
Tạo tệp helloworld.js trong thư mục 30DaysOfJS và viết theo code bên dưới.
console.log('Hello, World!')
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Multiple External Scripts</title>
</head>
<body>
<script src="./helloworld.js"></script>
<script src="./introduction.js"></script>
</body>
</html>
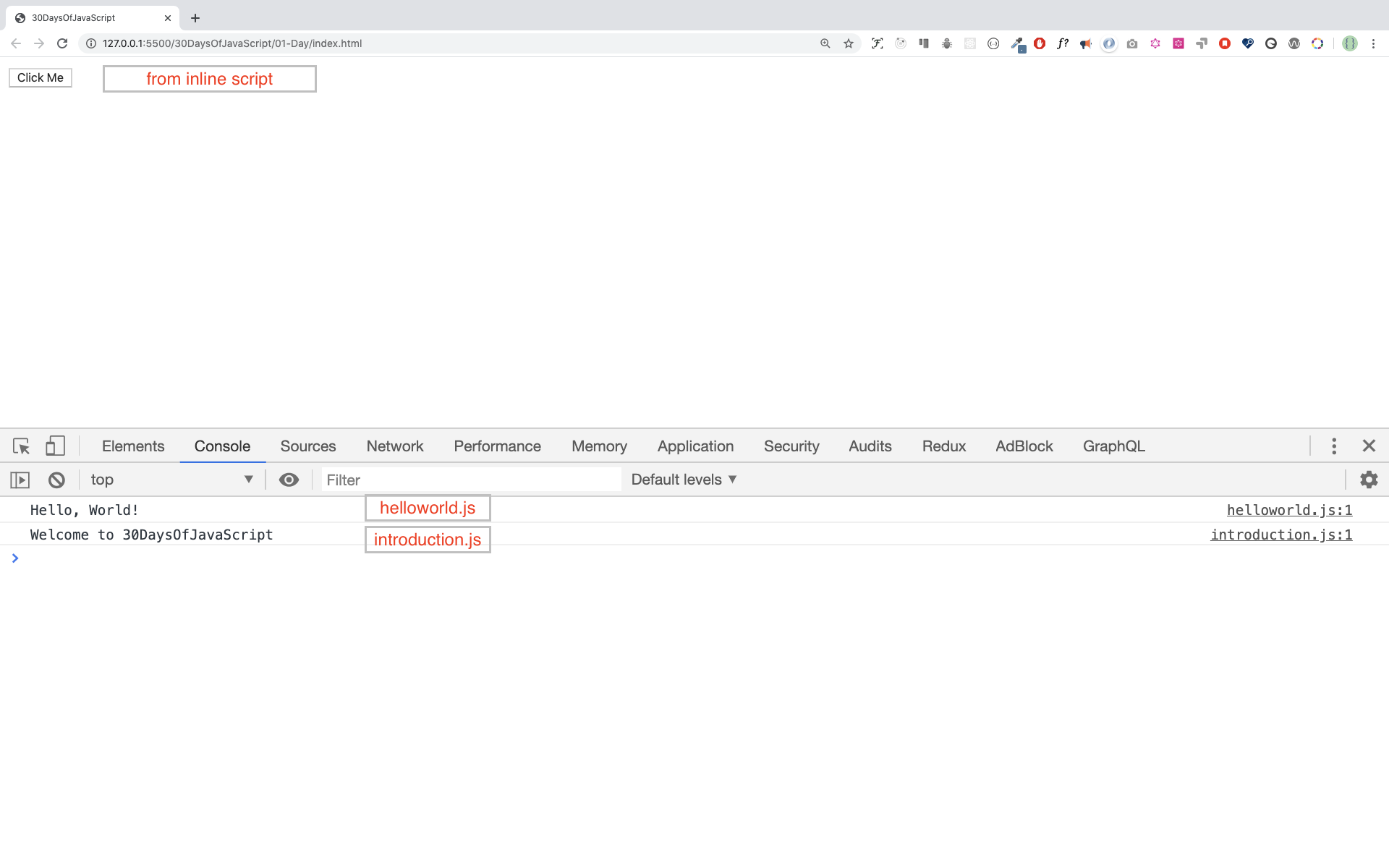
Tệp main.js của bạn phải nằm bên dưới tất cả các script khác. Điều rất quan trọng là phải nhớ điều này.
Giới thiệu các kiểu các dữ liệu
Trong JavaScript và các ngôn ngữ lập trình khác, có nhiều kiểu dữ liệu khác nhau. Sau đây là các kiểu dữ liệu nguyên thủy của JavaScript: String, Number, Boolean, undefined, Null, và Symbol.
Numbers (số)
- Số nguyên: Số nguyên (âm, 0 và dương) Ví dụ: ... -3, -2, -1, 0, 1, 2, 3 ...
- Số thập phân Ví dụ ... -3.5, -2.25, -1.0, 0.0, 1.1, 2.2, 3.5 ...
Strings (Chuỗi)
Tập hợp một hoặc nhiều ký tự nằm giữa hai nháy đơn, dấu nháy kép hoặc gạch chéo.
Ví dụ:
'a'
'Asabeneh'
"Asabeneh"
'Việt Nam'
'JavaScript là ngôn ngữ lập trình tuyệt nhất'
'Tôi thích chia sẻ'
'Tôi hy vọng bạn đang tận hưởng ngày đầu tiên'
`Chúng ta cũng có thể tạo một chuỗi bằng cách sử dụng một gạch chéo`
'Một chuỗi có thể chỉ nhỏ bằng một ký tự hoặc lớn bằng nhiều trang'
'Bất kỳ loại dữ liệu nào dưới dấu nháy đơn, dấu nháy kép hoặc gạch chéo đều là một chuỗi'
Booleans
Giá trị boolean là True hoặc False. Mọi phép so sánh đều trả về giá trị boolean, đúng hoặc sai.
Kiểu dữ liệu boolean là giá trị true hoặc false.
Ví dụ:
true // nếu đèn sáng, giá trị là true
false // nếu đèn tắt, giá trị là false
Undefined
Trong JavaScript, nếu chúng ta không gán giá trị cho một biến thì giá trị đó không được xác định. Ngoài ra, nếu một hàm không trả về bất cứ thứ gì, nó sẽ trả về không xác định.
let firstName
console.log(firstName) // undefined, bởi vì nó chưa được gán cho một giá trị nào
Null
Null trong JavaScript có nghĩa là một biến rỗng.
let emptyValue = null
Xác định kiểu dữ liệu
Để kiểm tra kiểu dữ liệu của một biến, chúng ta sử dụng typeof. Xem ví dụ bên dưới.
console.log(typeof 'Asabeneh') // string
console.log(typeof 5) // number
console.log(typeof true) // boolean
console.log(typeof null) // object type
console.log(typeof undefined) // undefined
Comments lần nữa
Hãy nhớ rằng comment trong JavaScript cũng tương tự như các ngôn ngữ lập trình khác. Comment rất quan trọng trong việc làm cho code của bạn dễ đọc hơn. Có hai cách comment:
- Comment 1 dòng
- Comment nhiều dòng
// comment chính nó là một comment 1 dòng
// let firstName = 'Asabeneh'; comment 1 dòng
// let lastName = 'Yetayeh'; comment 1 dòng
Comment nhiều dòng:
/*
let location = 'Helsinki';
let age = 100;
let isMarried = true;
Đây là comment nhiều dòng
*/
Biến
Biến là vùng chứa của dữ liệu. Các biến được sử dụng để lưu trữ dữ liệu trong vị trí bộ nhớ. Khi một biến được khai báo, một vị trí bộ nhớ được dành riêng. Khi gán giá trị (dữ liệu) cho một biến, không gian bộ nhớ sẽ được lấp đầy bởi dữ liệu đó. Để khai báo một biến, chúng ta sử dụng các từ khóa var, let, hoặc const.
Đối với một biến chúng ta cần thay đổi dữ liệu sau này, chúng ta sử dụng let. Nếu dữ liệu của biến đó không cần thay đổi thì chúng ta sử dụng const. Ví dụ, PI, tên quốc gia, trọng lực, các đối tượng này không thay đổi dữ liệu thì dùng const. Chúng ta sẽ không sử dụng var trong thử thách này và tôi không khuyên bạn nên sử dụng nó. Đây là cách dễ bị lỗi khi khai báo biến, nó có rất nhiều lỗ hổng. Chúng ta sẽ nói chi tiết hơn về var, let và const trong các phần khác. Còn bây giờ, lời giải thích trên là đủ.
Tên biến JavaScript hợp lệ phải tuân theo các quy tắc sau:
- Tên biến JavaScript không được bắt đầu bằng một số.
- Tên biến JavaScript không được có ký tự đặc biệt ngoại trừ ký tự $ và dấu gạch dưới _.
- Tên biến JavaScript tuân theo quy ước camelCase.
- Tên biến JavaScript không được có khoảng trắng giữa các từ.
Sau đây là các ví dụ về các biến JavaScript hợp lệ.
firstName
lastName
country
city
capitalCity
age
isMarried
first_name
last_name
is_married
capital_city
num1
num_1
_num_1
$num1
year2020
year_2020
Hai biến đầu tiên bên trên tuân theo quy ước camelCase về khai báo trong JavaScript. Trong tài liệu này, chúng tôi sẽ sử dụng các biến camelCase (camelWithOneHump). Chúng ta sử dụng CamelCase (CamelWithTwoHump) để khai báo các lớp, chúng ta sẽ thảo luận về các lớp và đối tượng trong phần khác.
Ví dụ về các biến không hợp lệ:
first-name
1_num
num_#_1
Chúng ta hãy khai báo các biến với các kiểu dữ liệu khác nhau. Để khai báo 1 biến, sử dụng từ khoá let hoặc const trước tên biến. Theo sau tên biến, chúng ta viết một dấu bằng (toán tử gán) và một giá trị (dữ liệu được gán).
// Cú pháp
let tenBien = giatri
Tên biến là tên lưu trữ các dữ liệu có giá trị khác nhau. Xem bên dưới để biết các ví dụ chi tiết.
Ví dụ về khai báo biến
// Khai báo biến với các kiểu dữ liệu các nhau
let firstName = 'Đạt' // tên của 1 người
let lastName = 'Ngô Quốc' // họ của 1 người
let country = 'Việt Nam' // quốc gia
let city = 'Hà Nội' // thủ đô
let age = 19 // tuổi
let isMarried = false // đã cưới hay chưa
console.log(firstName, lastName, country, city, age, isMarried)
Đạt Ngô Quốc Việt Nam Hà Nội 19 false
// Khai báo biến với kiểu dữ liệu số
let age = 100 // tuổi
const gravity = 9.81 // trọng lực trái đất m/s2
const boilingPoint = 100 // độ sôi của nước, nhiệt độ tính bằng °C
const PI = 3.14 // số PI
console.log(gravity, boilingPoint, PI)
9.81 100 3.14
// Bạn cũngc có thể khai báo biến trên 1 dòng phân cách bằng dấu phẩy, tuy nhiên, tôi khuyên bạn nên sử dụng một dòng riêng biệt để làm cho code dễ đọc hơn
let name = 'Ngô Quốc Đạt', job = 'developer', live = 'Việt Nam'
console.log(name, job, live)
Ngô Quốc Đạt developer Việt Nam
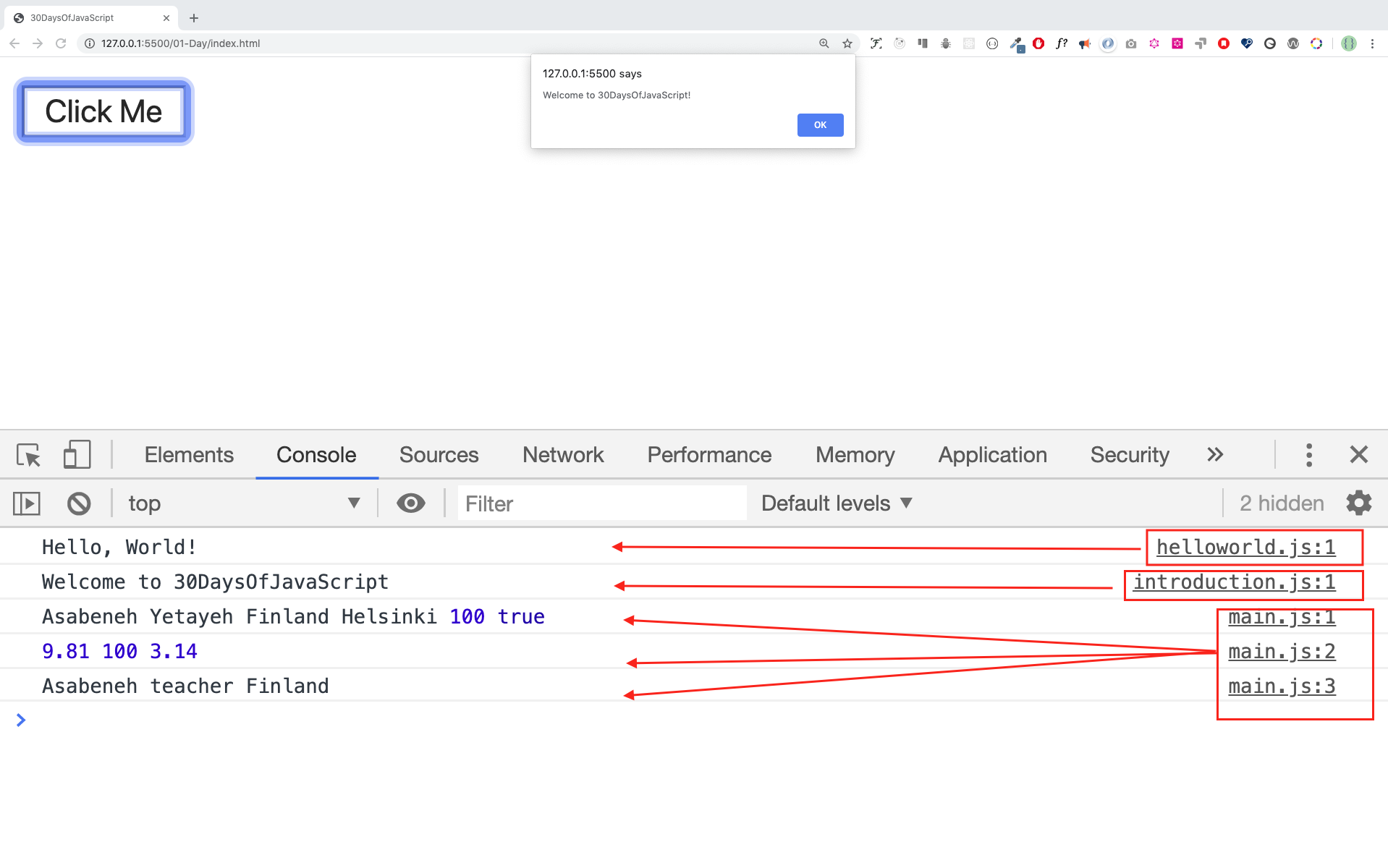
Khi bạn chạy tệp index.html trong thư mục 01-Day bạn sẽ thấy như này:
🌕 Bạn thật tuyệt! Bạn vừa hoàn thành thử thách ngày 1 và bạn đang trên đường vươn tới sự vĩ đại. Bây giờ hãy thực hiện một số bài tập cho não và cơ bắp của bạn.
💻 Ngày 1: Bài tập
- Viết 1 dòng comment nói là, comment làm code dễ đọc hơn
- Viết 1 dòng comment khác nói là, Chào mừng bạn đến với 30DaysOfJavaScript
- Viết comment nhiều dòng nói là, comment làm code dễ đọc hơn, dễ sử dụng lại và chi tiết
- Tạo tệp
variable.jsvà khai báo các biến và gán các kiểu dữ liệustring,boolean,undefinedvànull. - Tạo tệp
datatypes.jsvà sử dụng typeof để kiểm tra các kiểu dữ liệu khác nhau. Kiểm tra kiểu dữ liệu của từng biến. - Khai báo 4 biến không gán giá trị
- Khai báo 4 biến có gán giá trị
- Khai báo các biến để lưu trữ họ, tên, tình trạng hôn nhân, quốc gia và tuổi của bạn trong nhiều dòng
- Khai báo các biến để lưu trữ họ, tên, tình trạng hôn nhân, quốc gia và tuổi của bạn trong một dòng duy nhất
- Khai báo 2 biến myAge và yourAge và gán giá trị cho nó, và xuất nó ra trên console của trình duyệt.
I am 25 years old.
You are 30 years old.
🎉 CHÚC MỪNG ! 🎉