30 Días de JavaScript
Autor:
Asabeneh Yetayeh
Enero de 2020
🇬🇧 [English](../readMe.md)
🇪🇸 [Spanish](./readme.md)
🇷🇺 [Russian](../RU/README.md)

[📔Día 1](#día-1)
- [📔Día 1](#día-1)
- [Introducción](#introducción)
- [Requerimientos](#requerimientos)
- [Preparación](#preparación)
- [Instala Node.js](#instala-nodejs)
- [Navegador](#navegador)
- [Instalando Google Chrome](#instalando-google-chrome)
- [Abriendo la consola de Google Chrome](#abriendo-la-consola-de-google-chrome)
- [Escribiendo el código en la consola del navegador](#escribiendo-el-código-en-la-consola-del-navegador)
- [Console.log](#consolelog)
- [Console.log con múltiples argumentos](#consolelog-con-múltiples-argumentos)
- [Comentario](#comentario)
- [Sintaxis](#sintaxis)
- [Aritmética](#aritmética)
- [Editor de código](#editor-de-código)
- [Instalando Visual Studio](#instalando-visual-studio)
- [Cómo usar Visual Studio Code](#cómo-usar-visual-studio-code)
- [Añadiendo JavaScript a una página web](#añadiendo-javascript-a-una-página-web)
- [Script en línea](#script-en-línea)
- [Script interno](#script-interno)
- [Script externo](#script-externo)
- [Múltiples Scripts externos](#múltiples-scripts-externos)
- [Introducción a los tipos de datos](#introducción-a-los-tipos-de-datos)
- [Números](#números)
- [Cadenas de texto](#cadenas-de-texto)
- [Booleanos](#booleanos)
- [Undefined](#undefined)
- [Null](#null)
- [Comprobando los tipos de datos](#comprobando-los-tipos-de-datos)
- [Comentarios](#comentarios)
- [Variables](#variables)
- [💻 Día 1: Ejercicios](#-día-1-ejercicios)
# 📔Día 1
## Introducción
**Felicidades** por decidir participar en el desafío de 30 días de JavaScript. En este desafío aprenderás todo lo que necesitas para ser un programador de JavaScript y los conceptos generales de la programación. Al final obtendrás un certificado de 30 días de JavaScript. Únete al [grupo de telegram](https://t.me/ThirtyDaysOfJavaScript).
**30 días de JavaScript** es una guía tanto para principiantes como para desarrolladores avanzados. Bienvenido a JavaScript. Disfruto de usarlo y enseñarlo y espero que tú también. JavaScript es el lenguaje del navegador.
En este tutorial de paso a paso, aprenderás JavaScript, el lenguaje de programación más popular de la historia de la humanidad. Se usa para **agregar interactividad a las páginas web, para desarrollar aplicaciones móviles, aplicaciones de desktop, juegos** y ahora también puede ser usado para el **aprendizaje automático** (machine learning) e **inteligencia artificial** (AI). Su popularidad ha incrementado en años recientes, siendo el lenguaje predominante por cuatro años consecutivos y el más usado en GitHub.
## Requerimientos
Ningún conocimiento previo es requerido para el siguiente desafío. Solo necesitarás:
1. Motivación
2. Una computadora
3. Internet
4. Un navegador
5. Un editor de texto
## Preparación
Asumo que tienes motivación, un fuerte deseo de convertirte en un desarrollador, una computadora e internet. Si tienes todo esto, entonces lo tienes todo.
### Instala Node.js
Tal vez no lo necesites ahora pero si más adelante. Asi que instala [node.js](https://nodejs.org/en/)

Luego de que se descargue, haz doble click e instálalo

Puedes comprobar si se ha instalado correctamente abriendo la terminal del ordenador
asabeneh $ node -v
v12.14.0
Para el desafío estaremos utilizando la versión 12.14.0, la cual es la recomendada por Node.
### Navegador
Existen muchos navegadores disponibles. Sin embargo, recomiendo especialmente Google Chrome.
#### Instalando Google Chrome
Instala [Google Chrome](https://www.google.com/chrome/) si aún no lo tienes. Podemos escribir un pequeño código JavaScript en la consola del navegador, pero no utilizamos la consola para desarrollar aplicaciones.

#### Abriendo la consola de Google Chrome
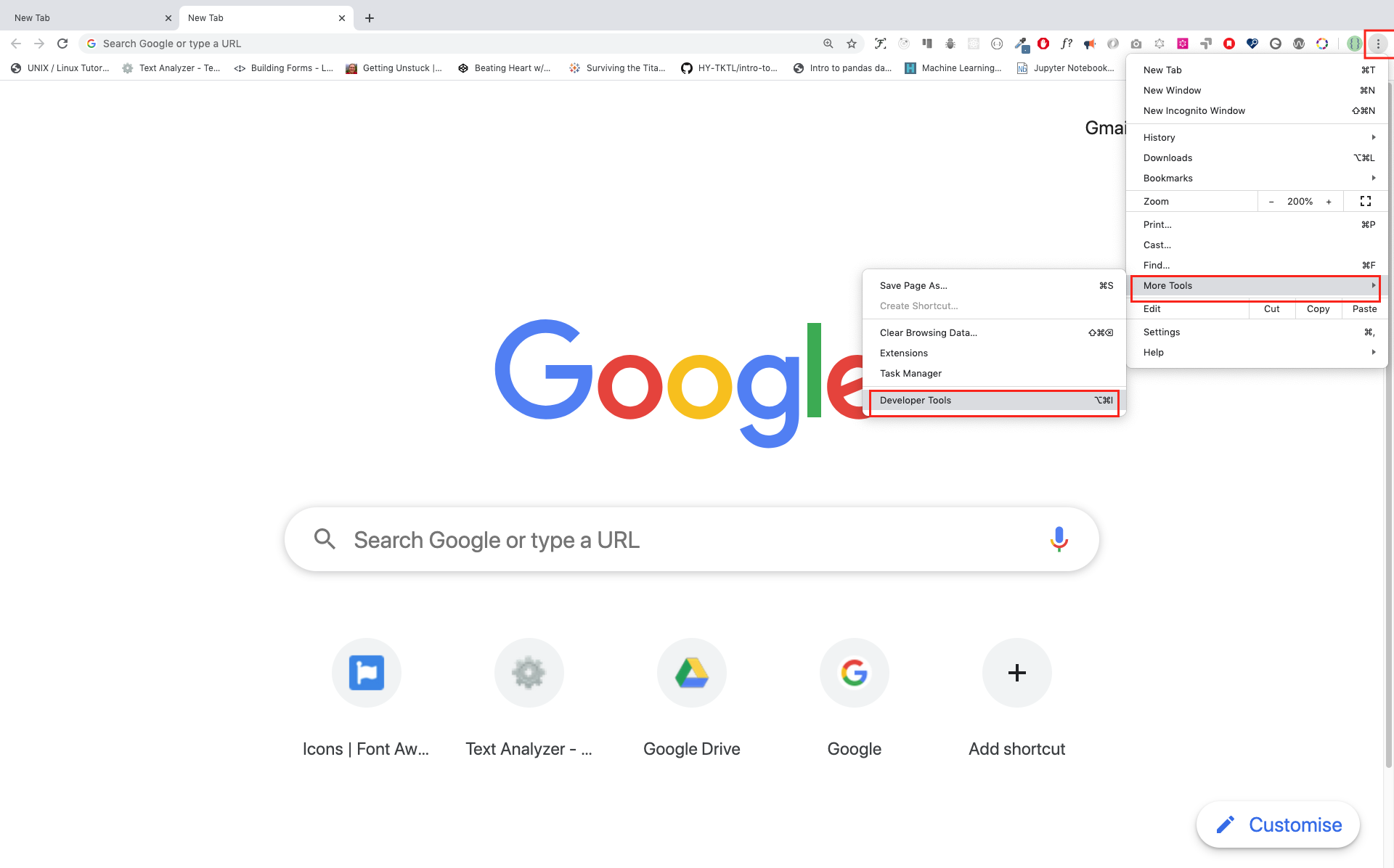
Puedes abrir la consola de Google Chrome haciendo click en los tres puntos de la esquina superior derecha del navegador Chrome o utilizando un acceso directo. Yo prefiero usar los atajos.

Para abrir la consola Chrome usando un atajo.
Mac
Command+Option+I
Windows:
Ctl+Shift+I

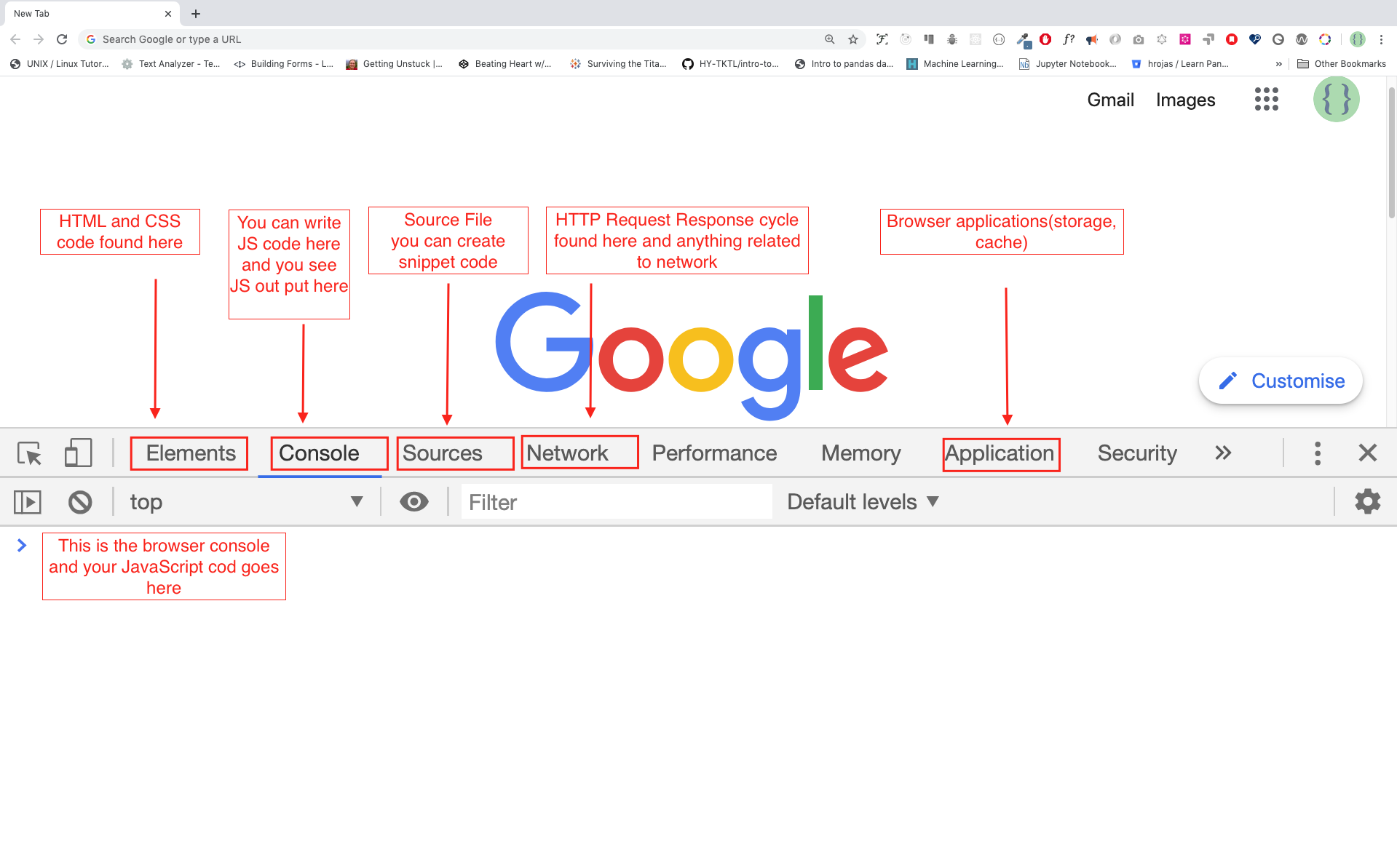
Después de abrir la consola de Google Chrome, intenta explorar los botones marcados. Pasaremos la mayor parte del tiempo aquí. La consola es el lugar donde va el código de JavaScript. El motor de la Consola de Google V8 cambia tu código JavaScript a código de máquina. Escribamos un código JavaScript en la consola de Google Chrome:

#### Escribiendo el código en la consola del navegador
Podemos escribir cualquier código de JavaScript en la consola de Google o en la de cualquier navegador. Sin embargo, para este desafío, sólo nos centramos en la consola de Google Chrome. Abre la consola usando:
Mac
Comando+Opción+I
Windows:
Ctl+Mayúsculas+I
##### Console.log
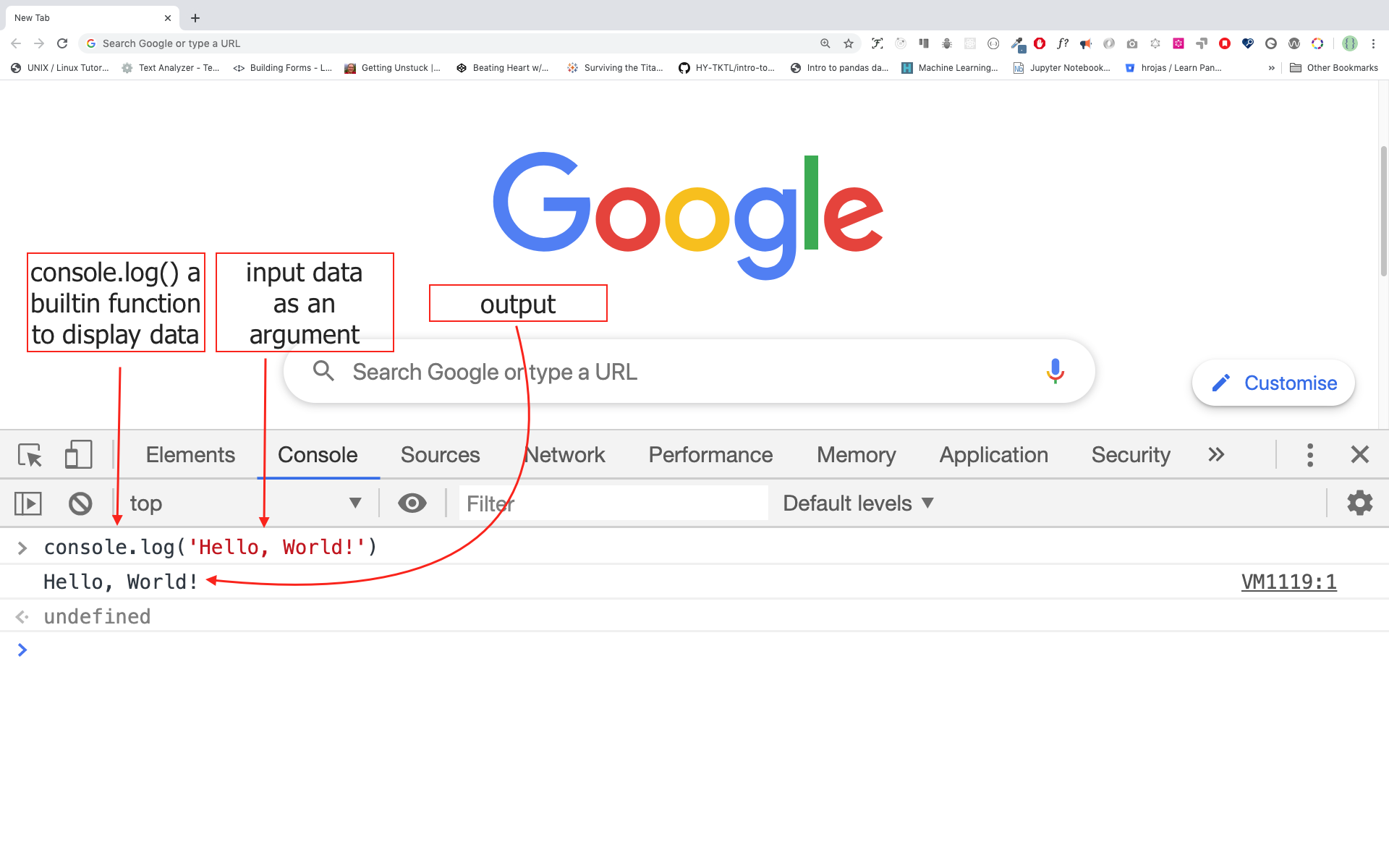
Para escribir nuestro primer código de JavaScript, usamos una función incorporada, **console.log()**. Pasamos un argumento como datos de entrada, y la función muestra la salida. Pasamos 'Hola, Mundo' como datos de entrada o argumento en la función console.log().
console.log('¡Hola, Mundo!')
##### Console.log con múltiples argumentos
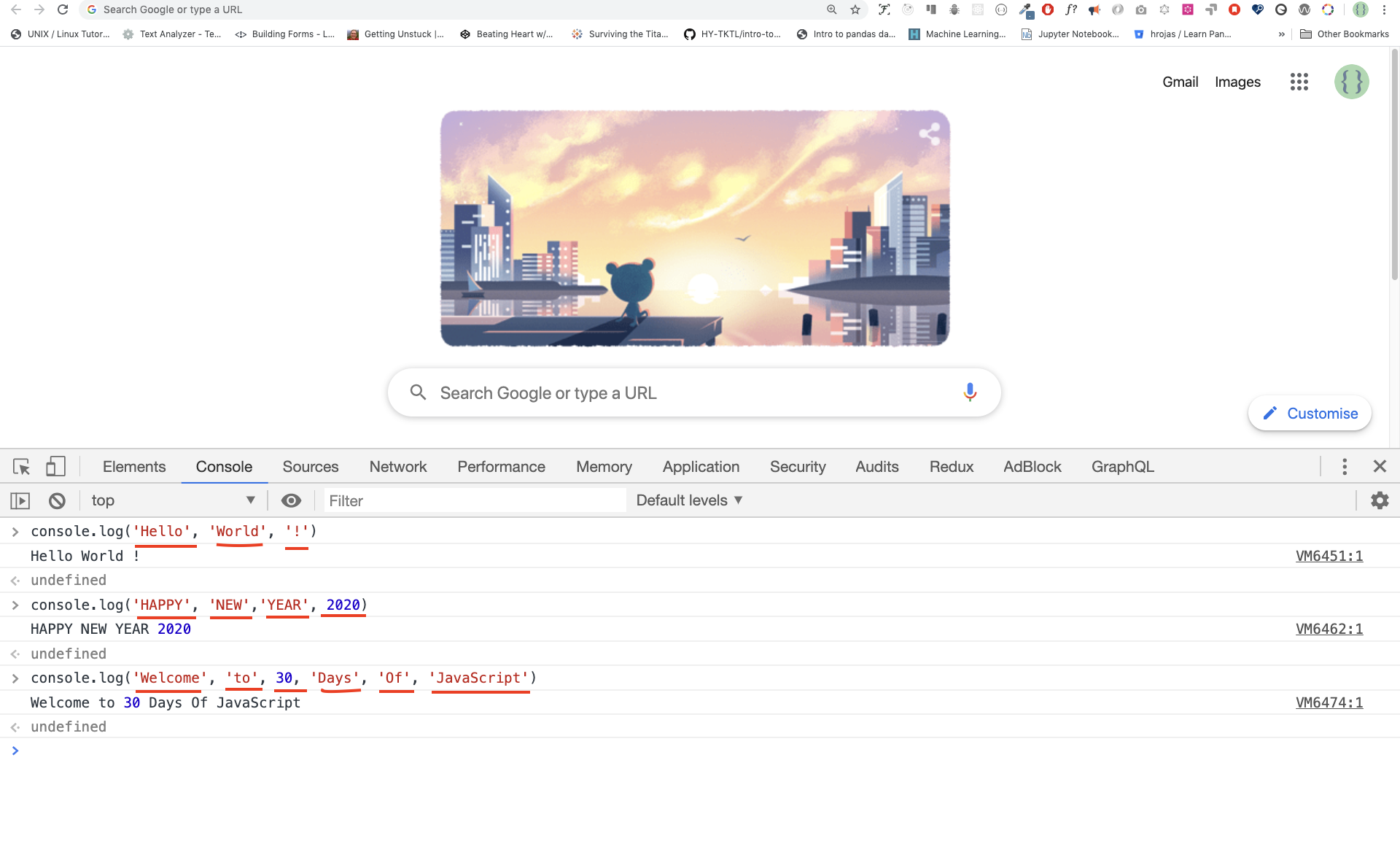
El console.log(param1, param2, param3), puede tomar múltiples argumentos.

console.log('Hola', 'Mundo', '!')
console.log('FELIZ', 'AÑO', 'NUEVO', 2020)
console.log('Bienvenido', 'a', 30, 'Días', 'de', 'JavaScript')
Como pueden ver, en el código del fragmento de arriba, console.log() puede tomar múltiples argumentos.
¡Felicidades! Escribiste tu primer código JavaScript usando _console.log()_.
##### Comentario
Podemos añadir comentarios a nuestro código. Los comentarios son muy importantes para hacer el código más legible y para dejar recordatorios en nuestro código. JavaScript no ejecuta la parte de comentarios de nuestro código. Cualquier texto que empiece con // en JavaScript es un comentario o cualquier cosa que encierre como esta /\* \*/ es un comentario.
**Ejemplo: Comentario en una sola línea**
// Este es el primer comentario
// Este es el segundo comentario
// Soy un comentario de una sola línea
**Ejemplo: Comentario multilínea**
/* Este es un comentario de varias líneas.
Los comentarios multilínea pueden tomar múltiples líneas.
JavaScript es el lenguaje de la web
*/
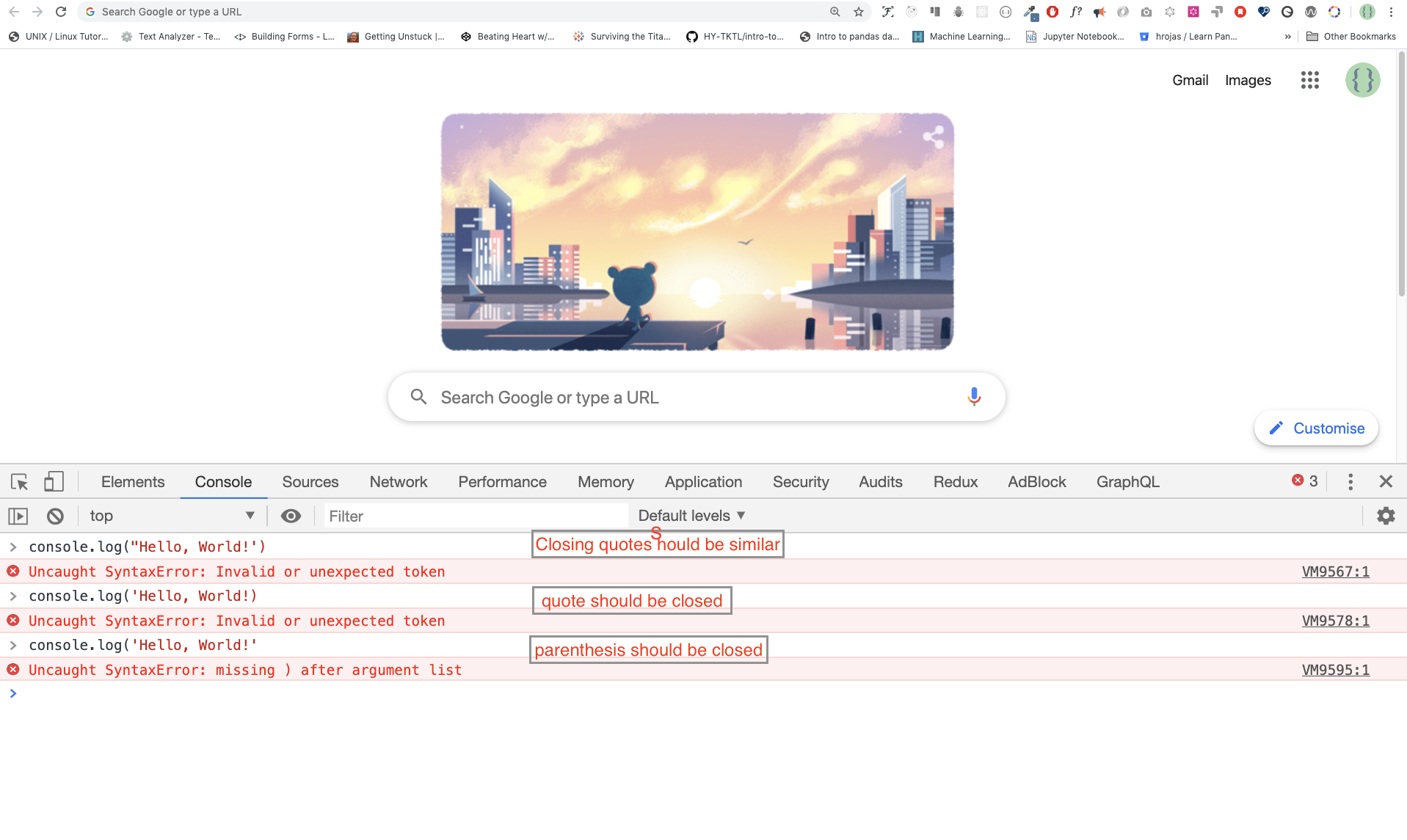
##### Sintaxis
JavaScript es un lenguaje de programación. Como resultado, tiene su sintaxis como otros lenguajes. Si no escribimos una sintaxis que JavaScript entienda, se producirán diferentes tipos de errores. Exploraremos diferentes tipos de errores de JavaScript más adelante. Por ahora, veamos los errores de sintaxis.

Cometí un error deliberado. Como resultado, la consola produce un error de sintaxis. En realidad, la sintaxis es muy informativa. Informa sobre el tipo de error que cometimos. Leyendo la guía de retroalimentación de errores, podemos corregir la sintaxis y arreglar el problema. El proceso de identificar y eliminar errores de un programa se llama 'debugging'. Corrijamos los errores:
console.log("¡Hola, Mundo!")
console.log('¡Hola, Mundo!')
Hasta ahora, hemos visto cómo mostrar el texto usando un console.log(). Si imprimimos texto o cadena usando console.log(), el texto tiene que estar entre comillas simples, dobles o 'backtick' (``). **Ejemplo:**
console.log("¡Hola, Mundo!")
console.log('¡Hola, Mundo!')
console.log(`Hola, Mundo!`)
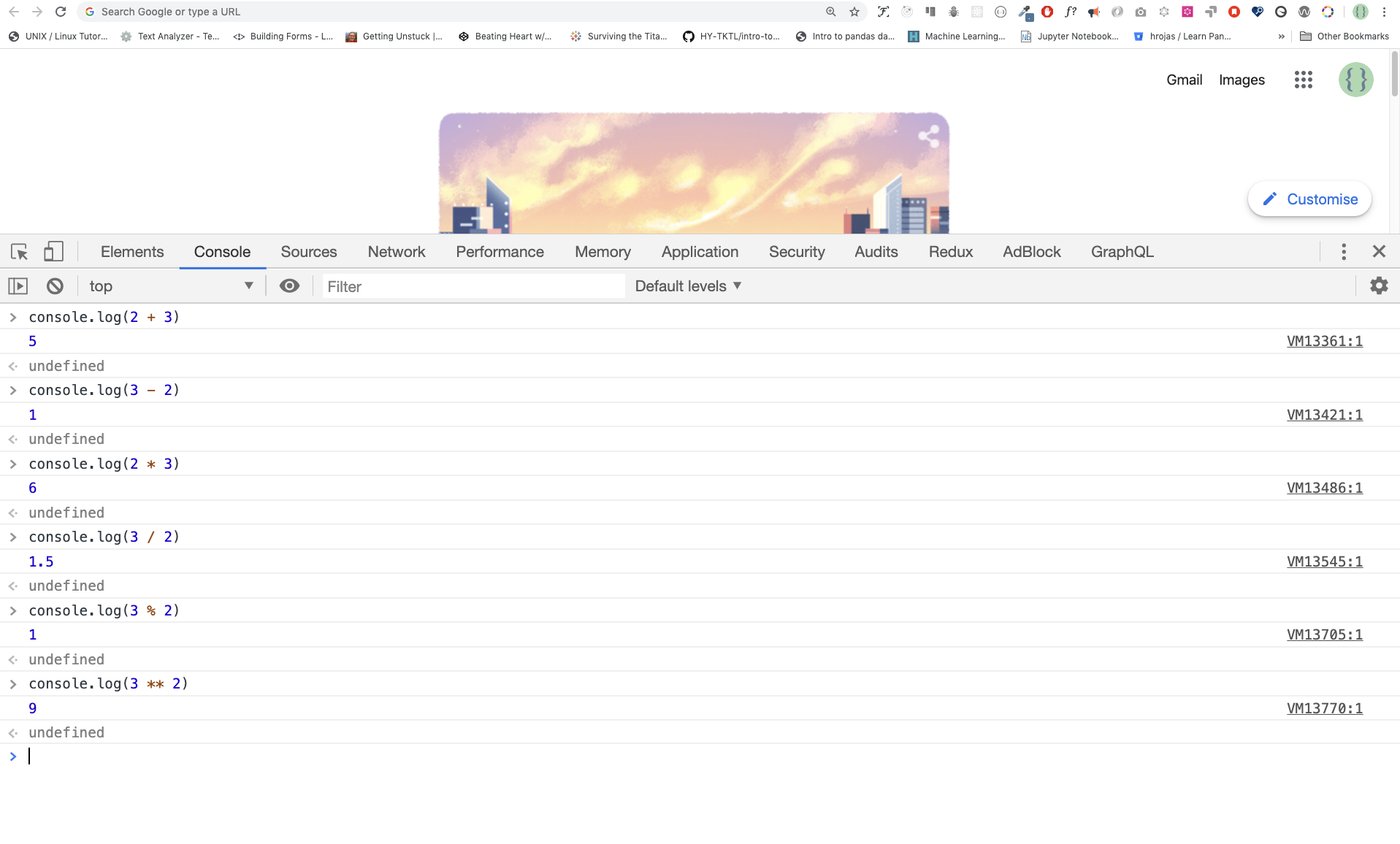
#### Aritmética
Ahora, practiquemos más la escritura de códigos JavaScript usando console.log() en la consola de Google Chrome para los tipos de datos numéricos. Además del texto, también podemos hacer cálculos matemáticos usando JavaScript. Hagamos los siguientes cálculos sencillos.

console.log(2 + 3) // Adición
console.log(3 - 2) // Sustracción
console.log(2 * 3) // Multiplicación
console.log(3 / 2) // División
console.log(3 % 2) // Módulo - encontrar el resto
console.log(3 ** 2) // Exponencial
### Editor de código
Podemos escribir nuestros códigos en la consola del navegador, pero no será para proyectos más grandes. En un entorno de trabajo real, los desarrolladores utilizan diferentes editores para escribir sus códigos. En este desafío de 30 días de JavaScript, usaremos Visual Studio Code.
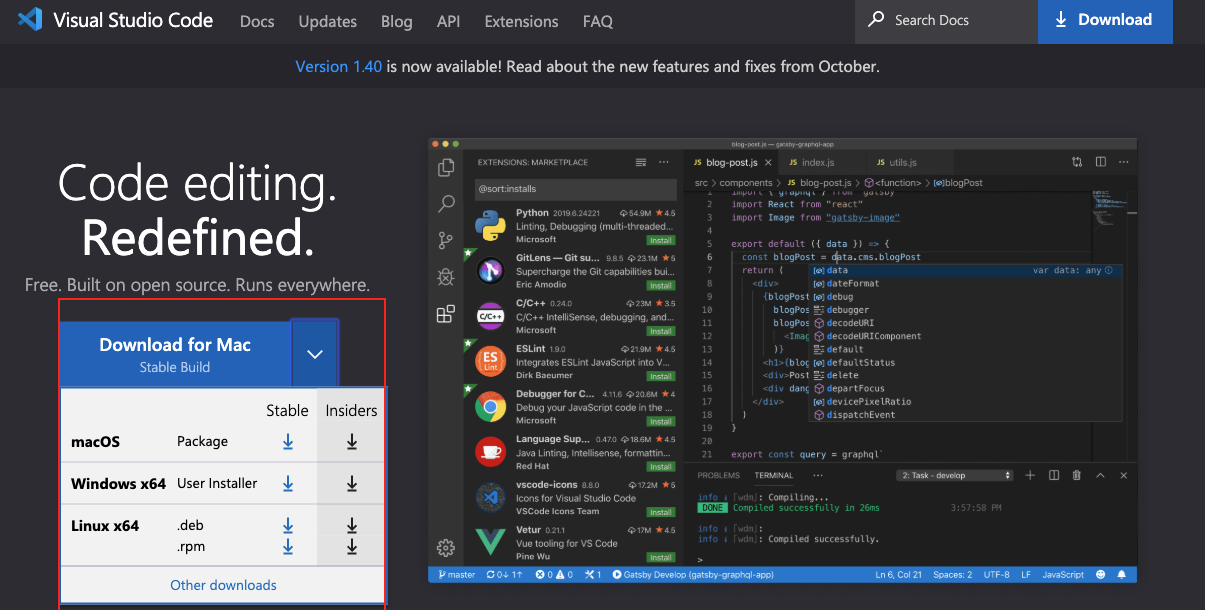
#### Instalando Visual Studio
Visual Studio es un editor de texto de código abierto muy popular. Recomendaría descargarlo, pero si estás a favor de otros editores, siéntete libre de seguir con lo que tienes.

Si ya instalaste Visual Studio Code, empezaremos a usarlo.
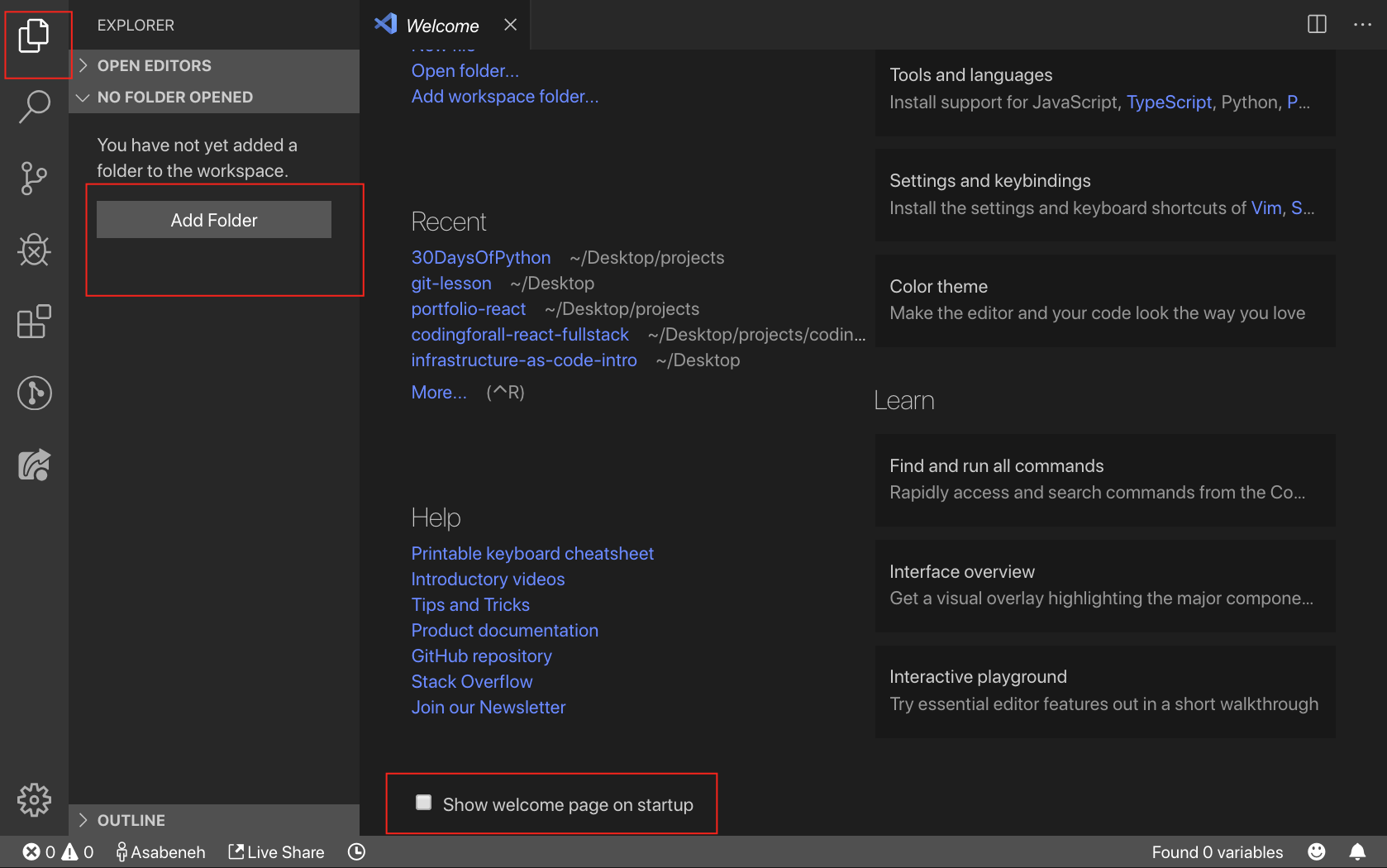
#### Cómo usar Visual Studio Code
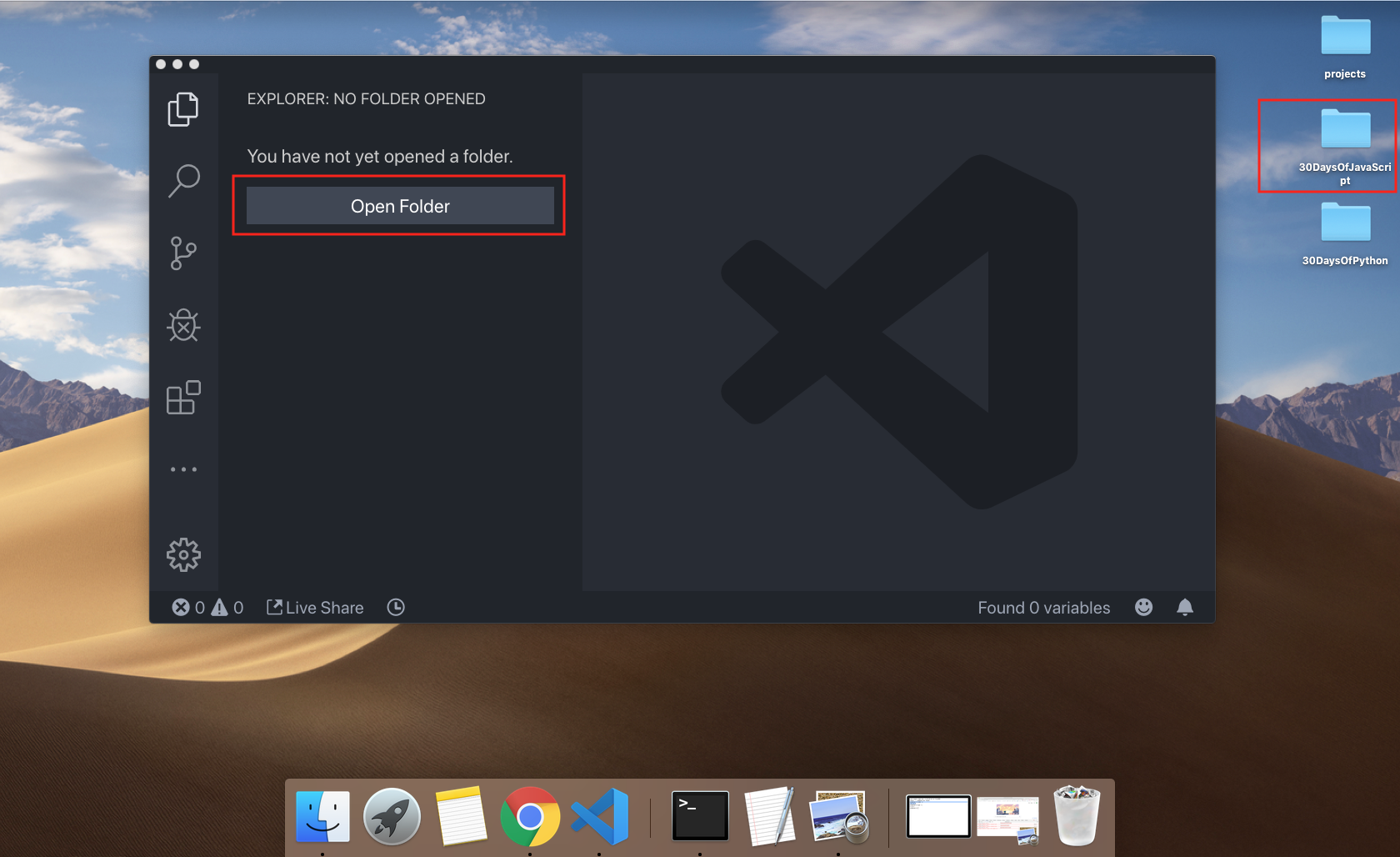
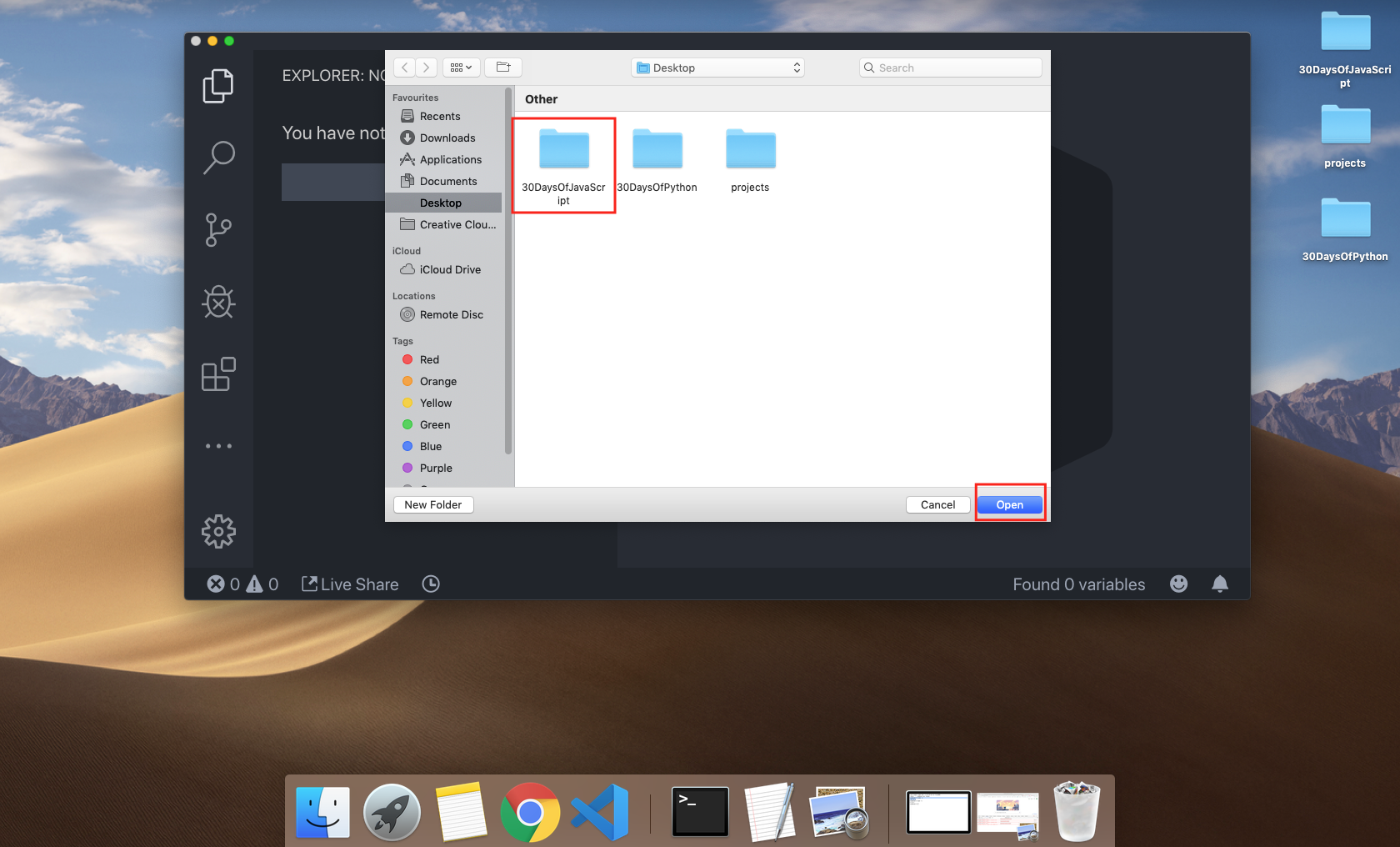
Abre Visual Studio Code haciendo doble clic en el ícono de Visual Studio. Cuando lo abras, obtendrás este tipo de interfaz. Intenta interactuar con los iconos etiquetados.






## Añadiendo JavaScript a una página web
JavaScript puede ser añadido a una página web de tres maneras diferentes:
- **_Script en línea ('Inline script')_**
- **_Script interno_**
- **_Script externo_**
- **_Múltiples scripts_**
Las siguientes secciones muestran diferentes formas de añadir código JavaScript a nuestra página web.
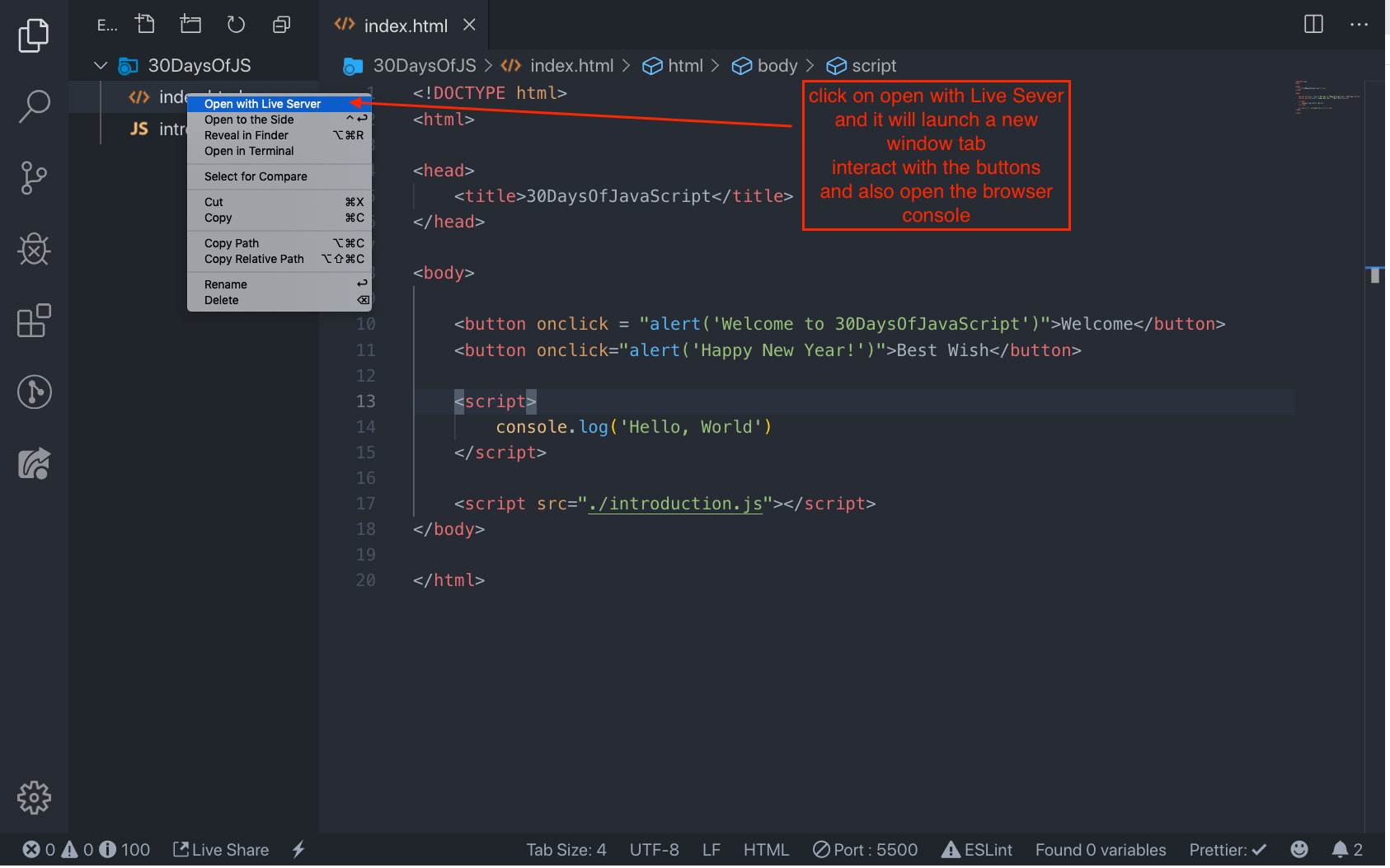
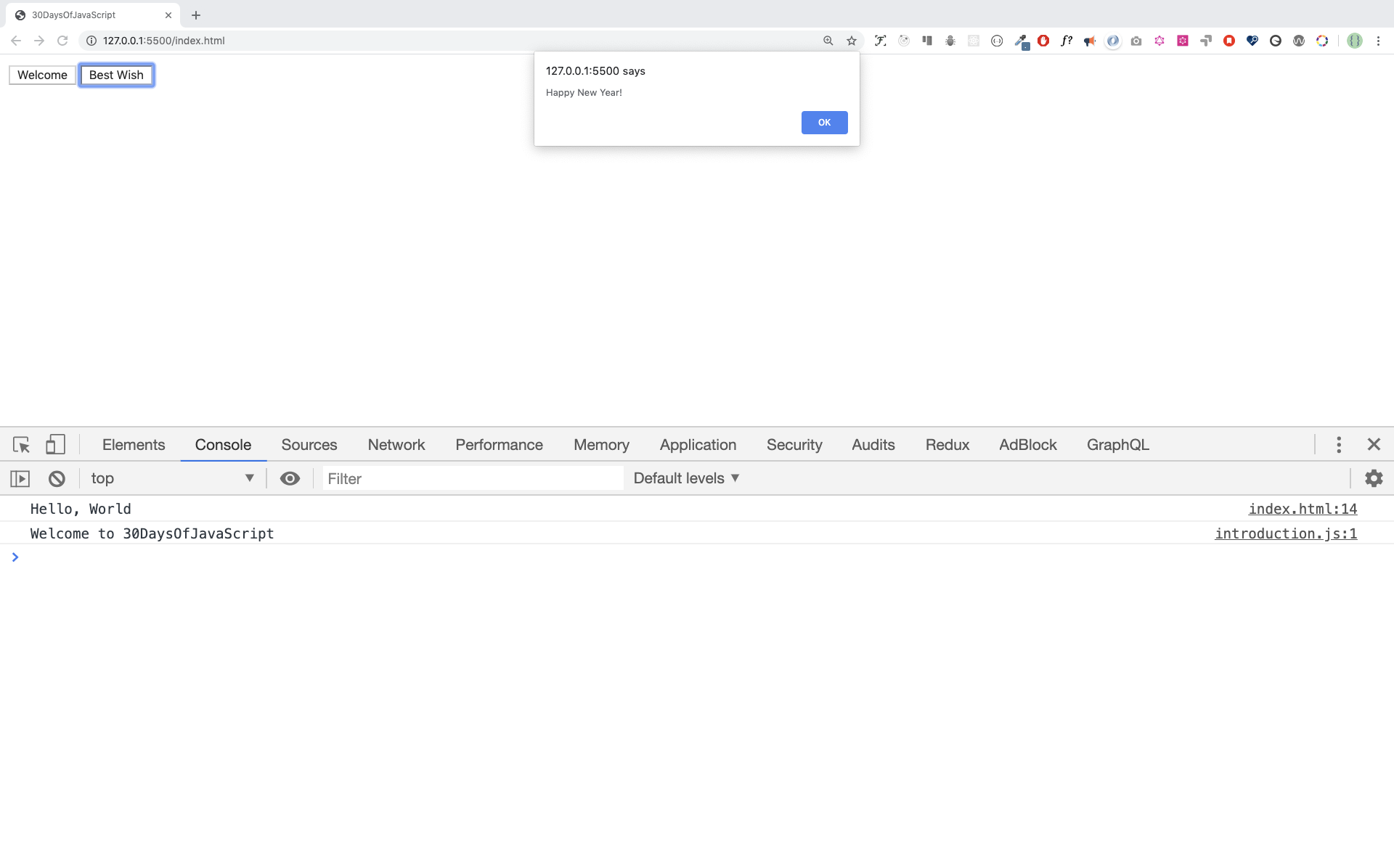
### Script en línea
Crea una carpeta en tu escritorio y llámala 30DíasDeJS o en cualquier lugar y crea un archivo **_index.html_** en la carpeta del proyecto. Luego pega el siguiente código y ábrelo en un navegador, ya sea en [Chrome](https://www.google.com/chrome/).

 Autor:
Asabeneh Yetayeh
Autor:
Asabeneh Yetayeh
 Autor:
Asabeneh Yetayeh
Autor:
Asabeneh Yetayeh