30 Günlük JavaScript: Giriş
Author:
Asabeneh Yetayeh
Yanvar, 2020
🇬🇧 [English](./readMe.md)
🇪🇸 [Spanish](./Spanish/readme.md)
🇷🇺 [Russian](./RU/README.md)
Az [Azerbaijan](./Azerbaijani/readMe.md)
[Gün 2 >>](./02_Day_Data_types/02_day_data_types.md)

- [30 Günlük JavaScript dərsləri](#30-days-of-javascript)
- [📔 Gün 1](#-day-1)
- [Giriş](#introduction)
- [İlkin tələblər](#requirements)
- [Hazırlıq](#setup)
- [Node.js yüklə](#install-nodejs)
- [Brauzer](#browser)
- [Google Chrome yüklənməsi](#installing-google-chrome)
- [Google Chrome brauzer konsolu açmaq](#opening-google-chrome-console)
- [Brauzer konsolunda kod yazılması](#writing-code-on-browser-console)
- [Console.log](#consolelog)
- [Console.log - birneçə arqument ilə](#consolelog-with-multiple-arguments)
- [Şərhlər](#comments)
- [Sintaksis](#syntax)
- [Riyazi əməliyyatlar](#arithmetics)
- [Kod editoru](#code-editor)
- [Visual Studio Code'un yüklənməsi](#installing-visual-studio-code)
- [Visual Studio Code istifadəsi](#how-to-use-visual-studio-code)
- [Veb səhifəyə JavaScript əlavə edilməsi](#adding-javascript-to-a-web-page)
- [Sətirdaxili (inline) skript](#inline-script)
- [Daxili (internal) skript](#internal-script)
- [Xarici skript](#external-script)
- [Birneçə xarici skript](#multiple-external-scripts)
- [Verilənlərin tiplərinə giriş](#introduction-to-data-types)
- [Ədəd tipləri](#numbers)
- [Sətir tipləri](#strings)
- [Məntiqi tiplər](#booleans)
- [Undefined](#undefined)
- [Null](#null)
- [Verilənlərin tiplərinin yoxlanılması](#checking-data-types)
- [Şərhlər (daha artıq)](#comments-again)
- [Dəyişənlər](#variables)
- [💻 Gün 1: Tapşırıqlar](#-day-1-exercises)
# 📔 Gün 1
## Giriş
30 günlük JavaScript proqramlaşdırma müsabiqəsində iştirak etmək qərarına gəldiyiniz üçün sizi **təbrik edirik**. Bu çağırışda siz JavaScript proqramçısı olmaq üçün lazım olan hər şeyi və ümumiyyətlə, proqramlaşdırmanın bütün konsepsiyasını öyrənəcəksiniz. Müsabiqənin sonunda siz 30DaysOfJavaScript proqramlaşdırma testini tamamlama sertifikatı alacaqsınız. Yardıma ehtiyacınız olarsa və ya başqalarına kömək etmək istəyirsinizsə, rəsmi [telegram qrupuna](https://t.me/ThirtyDaysOfJavaScript) qoşula bilərsiniz
**30GünlükJavaScript** çağırışı həm yeni başlayanlar, həm də təcrübəli JavaScript proqramçıları üçün bələdçidir. JavaScript-ə xoş gəlmisiniz. JavaScript internetin dilidir. Mən JavaScript istifadə etməkdən və öyrətməkdən həzz alıram və ümid edirəm ki, siz də bunu edəcəksiniz.
Bu addım-addım JavaScript dərslərində siz bəşəriyyət tarixində ən populyar proqramlaşdırma dili olan JavaScript-i öyrənəcəksiniz.JavaScript **_veb-saytlara interaktivlik əlavə etmək, mobil proqramlar, masaüstü proqramlar, oyunlar hazırlamaq_** üçün istifadə olunur və bu gün JavaScript hətta **_maşın öyrənməsi_** və **_AI (süni intellekt)_** üçün istifadə edilə bilər.
**_JavaScript (JS)_** son illərdə populyarlığı artıb və son altı ildir ki, ardıcıl olaraq ən məhşur və ən çox istifadə olunan proqramlaşdırma dilidir
Mənbə: Github.
## Tələblər
İlkin olaraq heç bir proqramlaşdırma biliyi tələb olunmur. Yalnız ehtiyacınız var:
1. Motivasiya
2. Kompüter
3. Internet
4. Brauzer
5. Kod yazmaq üçün editor
## Hazırlıq
İnanıram ki, sizdə proqramçı olmaq üçün kompüter, internet, motivasiya və güclü istək var. Bunlara sahibsinizsə, başlamaq üçün hər şeyiniz var.
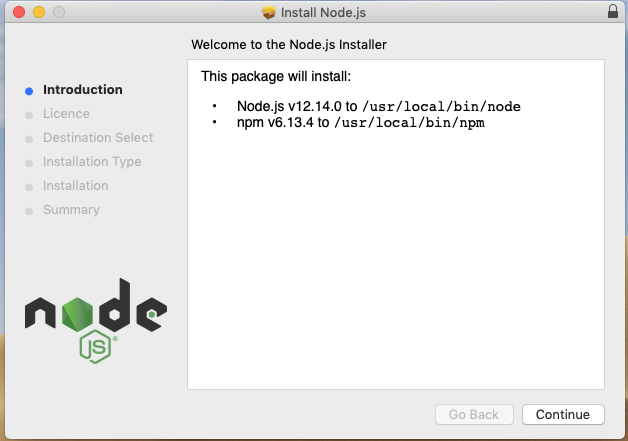
### Node.js-in yüklənilməsi
İndi olmasa belə daha sonrakı addımlar üçün Node-a ehtiyaciniz var. Yükləmək üçün [buraya](https://nodejs.org/en/) istinad edin.

Yükləndikdən sonra quraşdırılma üçün

Əməliyyat sistemi terminalımızı açaraq maşınımızda node quraşdırılıb-quraşdırılmadığını yoxlaya bilərik.
```sh
asabeneh $ node -v
v12.14.0
```
Bu dərsliyi hazırlayarkən mən Node versiyası 12.14.0-dan istifadə edirdim, lakin indi yükləmək üçün Node.js-in tövsiyə olunan versiyası v14.17.6-dır.
### Brauzer
Hazırda bir çox brauzer mövcud olsa da müəllif Google Chrome istifadəsini tövsiyə edir.
#### Google Chrome yükləmək
Google Chrome sizdə mövcud deyilsə bu [linkə](https://www.google.com/chrome/) istinad edin. Biz brauzer konsolunda kiçik JavaScript kodu yaza bilərik, lakin ciddi proqramların hazırlanması üçün brauzer konsolundan istifadə etmirik.

#### Google Chrome konsola giriş
Siz Google Chrome konsolunu brauzerin yuxarı sağ küncündə üç nöqtəyə klikləməklə, _Əlavə alətlər -> Tərtibatçı alətləri_ seçməklə və ya klaviatura qısa yolundan istifadə etməklə aça bilərsiniz. Mən qısayollardan istifadə etməyi üstün tuturam.

Klaviatura qısayolu ilə brauzer açmaq üçün
```sh
Mac
Command+Option+J
Windows/Linux:
Ctl+Shift+J
```

Google Chrome konsolunu açdıqdan sonra işarələnmiş düymələri araşdırmağa çalışın. Biz vaxtımızın çox hissəsini Konsolda keçirəcəyik. Konsol JavaScript kodunuzun mövcud olduğu yerdir. Google Console V8 mühərriki JavaScript kodunuzu maşın koduna tərcümə edir.
Gəlin Google Chrome konsolunda JavaScript kodu yazaq:

#### Brauzer konsolunda kodun yazılması
Biz istənilən JavaScript kodunu Google konsolunda və ya istənilən brauzer konsolunda yaza bilərik. Bununla belə, bu problem üçün biz yalnız Google Chrome konsoluna diqqət yetiririk. Konsolu aşağıdakılardan istifadə edərək açın:
```sh
Mac
Command+Option+I
Windows:
Ctl+Shift+I
```
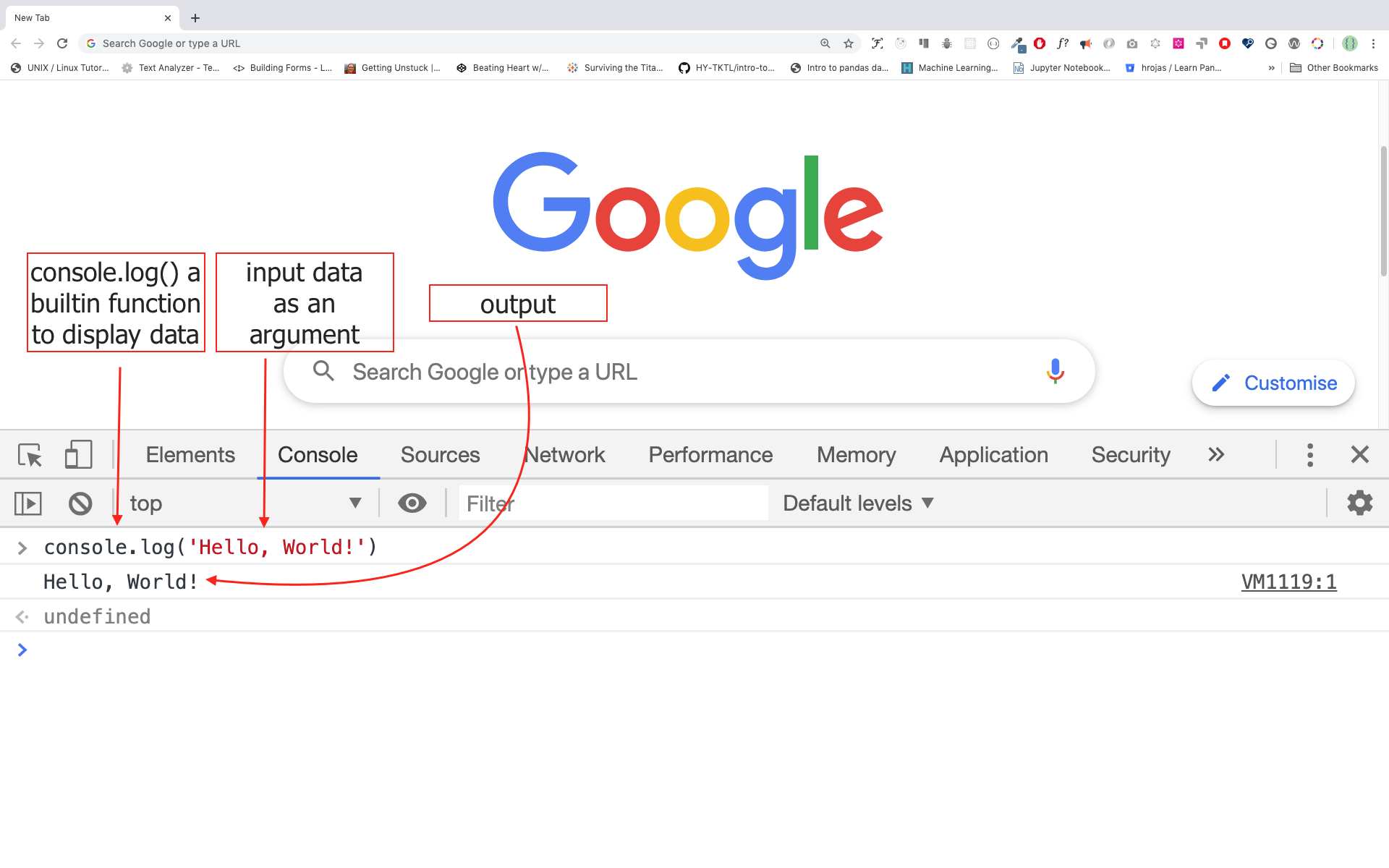
##### Console.log
İlk JavaScript kodumuzu yazmaq üçün biz daxili funksiyadan istifadə etdik **console.log()**. Biz arqumenti giriş məlumatları kimi ötürdük və funksiya çıxışı göstərir. Biz console.log() funksiyasında giriş məlumatı və ya arqument kimi "Salam, Dünya"nı ötürdük.
```js
console.log('Salam, Dünya!')
```
##### Console.log - birneçə arqument ilə
**console.log()** funksiyasi vergüllə ayrılmış istənilən sayda parametri qəbul edə bilər.
Sintaksis: **console.log(param1, param2, param3)**

```js
console.log('Hello', 'World', '!')
console.log('HAPPY', 'NEW', 'YEAR', 2020)
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript')
```
Yuxarıdakı kod parçasından göründüyü kimi, _console.log()_ çoxlu arqument qəbul edə bilər.
Təbrik edirik! Siz ilk JavaScript kodunuzu _console.log()_ istifadə edərək yazdınız.
##### Şərhlər
Kodumuza şərhlər əlavə edirik. Kodu daha oxunaqlı etmək və kodumuzda qeydlər daxil etmək üçün şərhlər çox vacibdir. JavaScript kodumuzun şərh hissəsini qeydə almır və maşın dilinə tərcümə etmir. JavaScript-də // ilə başlayan hər hansı mətn sətiri şərhdir və həmçinin buna /\* \*/ kimi əlavə edilən hər şey də şərhdir.
**Nümunə: Tək sətirli şərhlər**
// Bu bir şərhdir
// Bu da bir şərhdir
// Bu da həmçinin
**Nümunə: Çoxsətirli şərhlər**
/*
Çoxsətirli şərhlər
Çoxsətirli şərhlər bir neçə sətiri ehtiva edə bilir
JavaScript web-in dilidir
*/
##### Sintaksis
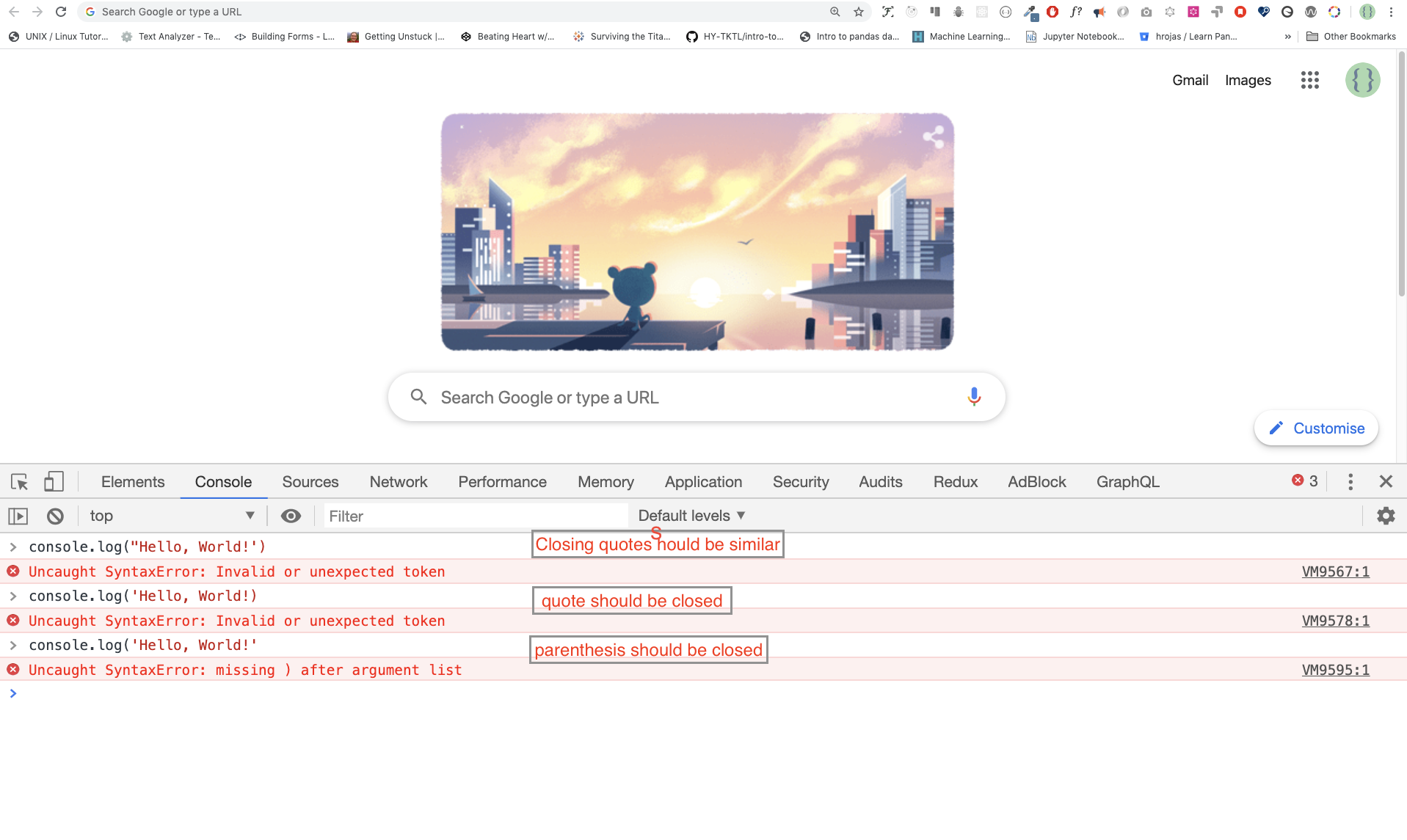
Proqramlaşdırma dilləri insan dillərinə bənzəyir. İngilis və ya bir çox başqa dil mənalı mesajı çatdırmaq üçün sözlər, ifadələr, cümlələr, mürəkkəb cümlələr və sair istifadə edir. Sintaksisin ingiliscə mənası _dildə yaxşı formalaşmış cümlələr yaratmaq üçün söz və ifadələrin düzülüşüdür_. Sintaksisin texniki tərifi kompüter dilində ifadələrin strukturudur. Proqramlaşdırma dillərində sintaksis var. JavaScript proqramlaşdırma dilidir və digər proqramlaşdırma dilləri kimi onun da öz sintaksisi var. JavaScript-in başa düşdüyü sintaksisi yazmasaq, o, müxtəlif növ xətaları bizə qaytaracaq. Müxtəlif növ JavaScript xətalarını daha sonra araşdıracağıq. Hələlik gəlin sintaksis səhvlərinə baxaq.

Mən qəsdən səhv etdim. Nəticədə, konsol sintaksis səhvlərini qaytarır. Əslində, sintaksis çox informativdir. Hansı növ səhvə yol verildiyini bildirir. Səhv rəyi təlimatını oxumaqla biz sintaksisi düzəldə və problemi həll edə bilərik. Proqramdakı xətaların müəyyən edilməsi və aradan qaldırılması prosesi "debugging" adlanır. Gəlin səhvləri düzəldək:
```js
console.log('Hello, World!')
console.log('Hello, World!')
```
İndiyə qədər biz _console.log()_ istifadə edərək mətnin necə göstərildiyini gördük. Əgər biz _console.log()_ istifadə edərək mətni və ya sətri çap ediriksə, mətn tək dırnaqlar, qoşa dırnaqlar və ya əks dırnaqlar (backtick) içərisində olmalıdır.
**Nümunə:**
```js
console.log('Hello, World!')
console.log("Hello, World!")
console.log(`Hello, World!`)
```
#### Riyazi əməliyyatlar
İndi gəlin ədəd tipli dəyişənlər üzərində Google Chrome konsolunda _console.log()_ istifadə edərək JavaScript kodlarının yazılmasına aid nümunələri məşq edək.
Mətnə əlavə olaraq JavaScript-dən istifadə edərək riyazi hesablamalar da edə bilərik. Aşağıdakı sadə hesablamaları aparaq.
Konsol **_console.log()_** funksiyası olmadan birbaşa arqumentlər qəbul edə bilər. Bununla belə, o, dərslikdə daha əvvəldə daxil edilmişdir, çünki bu nümunələrin əksəriyyəti funksiyadan istifadənin məcburi olduğu mətn redaktorunda baş verəcəkdir. Konsoldakı təlimatlarlı birbaşa nəzərdən keçirə bilərsiniz.

```js
console.log(2 + 3) // Toplama
console.log(3 - 2) // Çıxma
console.log(2 * 3) // Vurma
console.log(3 / 2) // Bölmə
console.log(3 % 2) // Qalığın tapılması
console.log(3 ** 2) // Qüvvət üstü. Yəni, 3 ** 2 == 3 * 3
```
### Mətn redaktoru
Kodlarımızı brauzer konsoluna yaza bilərik, lakin bu, daha böyük layihələr üçün əlverişli deyil və ya bəzi hallarda mümkünsüzdür. Real iş mühitində proqramçılar kodlarını yazmaq üçün müxtəlif kod/mətn redaktorlarından istifadə edirlər. Bu 30 günlük JavaScript dərsliyində biz Visual Studio Code-dan istifadə edəcəyik.
#### Visual Studio Code-un yüklənməsi
Visual Studio Code çox məşhur açıq mənbəli mətn redaktorudur. [Visual Studio Code-u yükləmə](https://code.visualstudio.com/) tövsiyə edərdim, lakin başqa redaktorların tərəfdarısınızsa, əlinizdə olanları istifadə etməkdən çəkinməyin.

Yüklədikdən sonra mətn redaktoru artıq istifadəyə hazırdır.
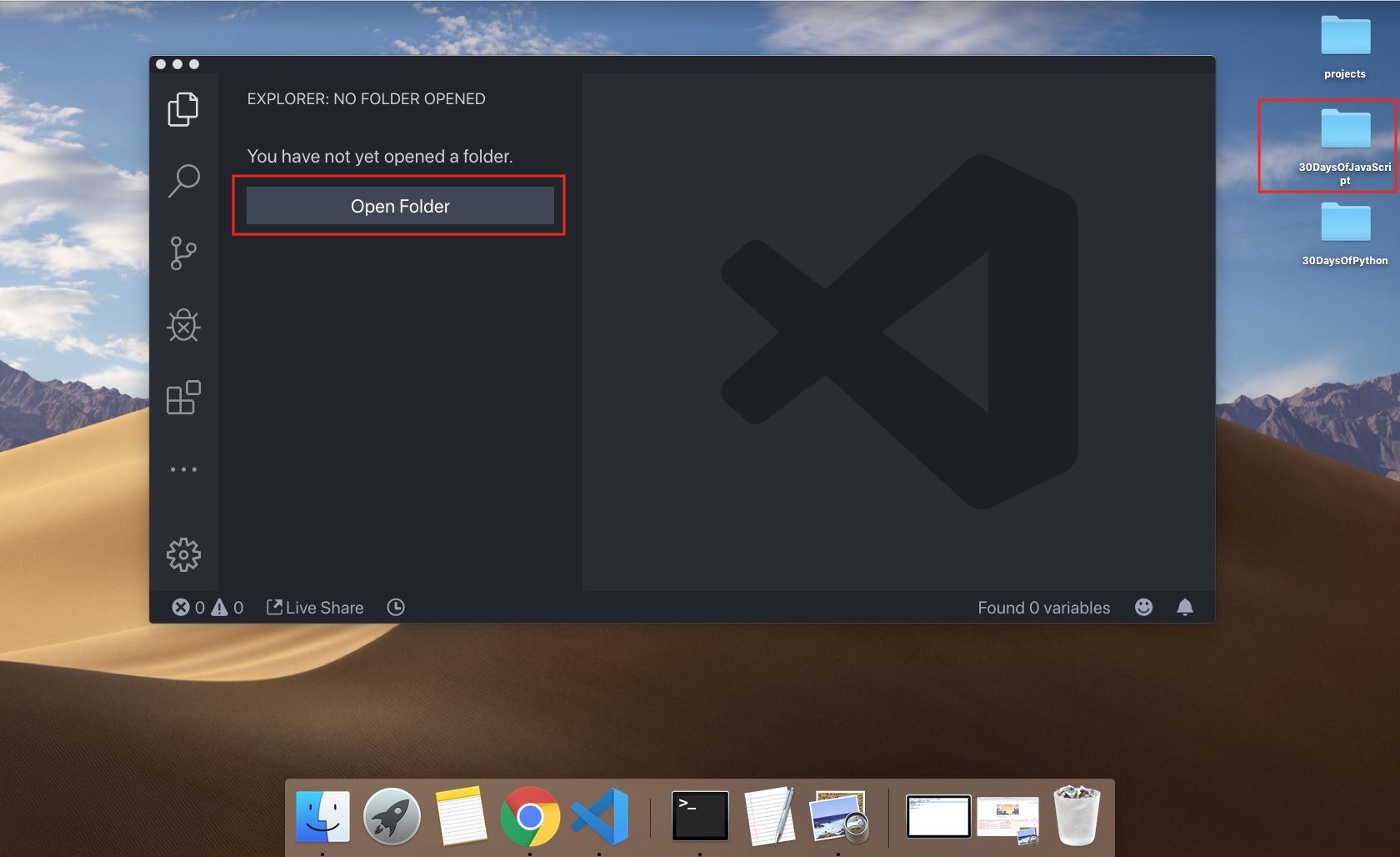
#### Visual Studio Code-u necə istifadə etməli
Yüklənmə uğurla başa çatdıqdan sonra Visual Studio Code ikonuna 2 ardıcıl klik edərək onu başlada bilərsiniz







## Veb səhifəyə JavaScript əlavə olunması
JavaScript kodu veb səhifəyə 3 üsulla əlavə edilə bilər:
- **_Sətirdaxili skript_**
- **_Daxili skript_**
- **_Xarici fayl ilə skript_**
- **_Birneçə xarici faylla skript_**
Aşağıdakı bölmələr veb səhifənizə JavaScript kodu əlavə etməyin müxtəlif yollarını göstərir.
### Sətirdaxili skript
İş masanızda və ya istənilən yerdə layihə qovluğu yaradın, onu 30DaysOfJS adlandırın və layihə qovluğunda **_index.html_** faylı yaradın. Sonra aşağıdakı kodu fayla əlavə edib onu brauzerdə açın, məsələn [Chrome](https://www.google.com/chrome/) ilə.
```html


 Author:
Asabeneh Yetayeh
Author:
Asabeneh Yetayeh