[<< Day 21](https://github.com/Asabeneh/30DaysOfJavaScript/blob/master/21_Day/21_day_dom.md) | [Day 23 >>](https://github.com/Asabeneh/30DaysOfJavaScript/blob/master/23_Day/23_day_dom_day_3.md)

- [Day 22](#day-22)
- [DOM(Document Object Model)-Day 2](#domdocument-object-model-day-2)
- [Creating an Element](#creating-an-element)
- [Creating elements](#creating-elements)
- [Appending child to a parent element](#appending-child-to-a-parent-element)
- [Removing a child element from a parent node](#removing-a-child-element-from-a-parent-node)
- [Exercises](#exercises)
- [Exercises: Level 1](#exercises-level-1)
- [Exercises: Level 2](#exercises-level-2)
- [Exercises: Level 3](#exercises-level-3)
# Day 22
## DOM(Document Object Model)-Day 2
### Creating an Element
To create an HTML element we use tag name. Creating an HTML element using JavaScript is very simple and straight forward. We use the method _document.createElement()_. The method takes an HTML element tag name as a string parameter.
```js
// syntax
document.createElement('tagname')
```
```html
Document Object Model:30 Days Of JavaScript
```
### Creating elements
To create multiple elements we should use loop. Using loop we can create as many HTML elements as we want.
After we create the element we can assign value to the different properties of the HTML object.
```html
Document Object Model:30 Days Of JavaScript
```
### Appending child to a parent element
To see a created element on the HTML document we should append it to the parent as a child element. We can access the HTML document body using *document.body*. The *document.body* support the *appendChild()* method. See the example below.
```html
Document Object Model:30 Days Of JavaScript
```
### Removing a child element from a parent node
After creating an HTML, we may want to remove element or elements and we can use the *removeChild()* method.
**Example:**
```html
Document Object Model:30 Days Of JavaScript
Removing child Node
Asabeneh Yetayeh challenges in 2020
- 30DaysOfPython Challenge Done
- 30DaysOfJavaScript Challenge Done
- 30DaysOfReact Challenge Coming
- 30DaysOfFullStack Challenge Coming
- 30DaysOfDataAnalysis Challenge Coming
- 30DaysOfReactNative Challenge Coming
- 30DaysOfMachineLearning Challenge Coming
```
As we have see in the previous section there is a better way to eliminate all the inner HTML elements or the children of a parent element using the method *innerHTML* properties.
```html
Document Object Model:30 Days Of JavaScript
Removing child Node
Asabeneh Yetayeh challenges in 2020
- 30DaysOfPython Challenge Done
- 30DaysOfJavaScript Challenge Done
- 30DaysOfReact Challenge Coming
- 30DaysOfFullStack Challenge Coming
- 30DaysOfDataAnalysis Challenge Coming
- 30DaysOfReactNative Challenge Coming
- 30DaysOfMachineLearning Challenge Coming
```
The above snippet of code cleared all the child elements.
---
🌕 You are so special, you are progressing everyday. Now, you knew how to destroy a created DOM element when it is needed. You learned DOM and now you have the capability to build and develop applications. You are left with only eight days to your way to greatness. Now do some exercises for your brain and for your muscle.
## Exercises
### Exercises: Level 1
1. Create a div container on HTML document and create 100 to 100 numbers dynamically and append to the container div.
- Even numbers background is green
- Odd numbers background is yellow
- Prime numbers background is red

### Exercises: Level 2
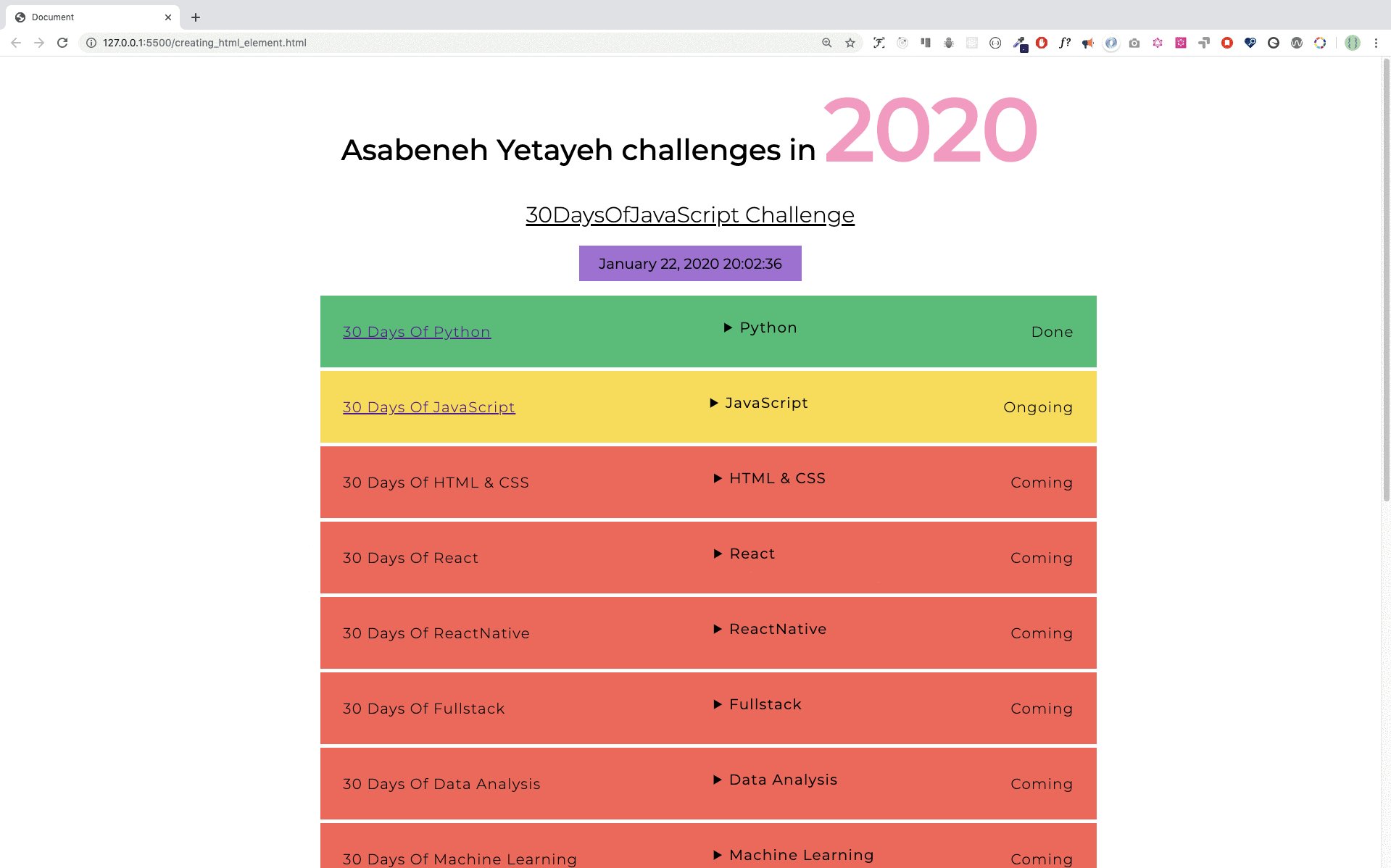
1. Use the countries array to display all the countries.See the design

### Exercises: Level 3
Check the requirement of this project from both images(jpg and gif). All the data and CSS has been implemented using JavaScript only. The data is found on starter folder project_3.


🎉 CONGRATULATIONS ! 🎉
[<< Day 21](https://github.com/Asabeneh/30DaysOfJavaScript/blob/master/21_Day/21_day_dom.md) | [Day 23 >>](https://github.com/Asabeneh/30DaysOfJavaScript/blob/master/23_Day/23_day_dom_day_3.md)

 Author:
Asabeneh Yetayeh
Author:
Asabeneh Yetayeh