30 Günde JavaScript: Giriş
Yazar:
Asabeneh Yetayeh
Ocak, 2020
🇬🇧 [English](../readMe.md)
🇪🇸 [Spanish](../Spanish/readme.md)
🇷🇺 [Russian](../RU/README.md)
🇦🇿 [Azerbaijan](../Azerbaijani/readMe.md)
🇰🇷 [Korean](../Korea/README.md)
🇻🇳 [Vietnamese](../Vietnamese/README.md)
🇵🇱 [Polish](../Polish/readMe.md)
[2. Gün >>](./02_Day_Data_types/02_day_data_types.md)

- [30 Günde JavaScript](#30-günde-javascript)
- [📔 1. Gün](#-1-gün)
- [Giriş](#giriş)
- [Gereksinimler](#gereksinimler)
- [Kurulum](#kurulum)
- [Node.js Kurulumu](#nodejs-kurulumu)
- [Tarayıcı](#tarayıcı)
- [Google Chrome Kurulumu](#google-chrome-kurulumu)
- [Google Chrome Konsolu Açmak](#google-chrome-konsolu-açmak)
- [Tarayıcı Konsolunda Kod Yazmak](#tarayıcı-konsolunda-kod-yazmak)
- [Console.log](#consolelog)
- [Çoklu Değişkenler ile Console.log ](#çoklu-değişkenler-ile-consolelog)
- [Yorumlar](#yorumlar)
- [Sözdizimi](#sözdizimi)
- [Aritmetik İşlemler](#aritmetik-i̇şlemler)
- [Kod Editörü](#kod-editörü)
- [Visual Studio Code Kurulumu](#visual-studio-code-Kurulumu)
- [Visual Studio Code Kullanımı](#visual-studio-code-kullanımı)
- [Bir Web Sayfasında JavaScript Kodları Oluşturma](#bir-web-sayfasında-javascript-kodları-oluşturma)
- [Satır İçi Oluşturma](#satır-İçi-oluşturma)
- [Sayfa İçi Oluşturma](#dahili-oluşturma)
- [Dış Dosyadan Oluşturma](#harici-oluşturma)
- [Birden Fazla Dış Dosyadan Oluşturma](#çoklu-harici-oluşturma)
- [Veri Türlerine Giriş](#veri-türlerine-giriş)
- [Sayılar](#sayılar)
- [String](#string)
- [Boolean](#boolean)
- [Tanımsız](#tanımsız)
- [Null(Boş)](#nullboş)
- [Veri Türlerini Konrol Etme](#veri-türlerini-kontrol-etme)
- [Tekrardan Yorumlar](#tekrardan-yorumlar)
- [Değişkenler](#değişkenler)
- [💻 1. Gün: Egzersizler](#-1-gün-egzersizler)
# 📔 1. Gün
## Giriş
30 Günlük JavaScript programlama kursuna katılmaya karar verdiğiniz için **tebrikler**. Bu kursta, bir JavaScript programcısı olmak için ihtiyacınız olan her şeyi ve genel olarak tüm programlama kavramınlarını öğreneceksiniz. Eğitimin sonunda 30 Günlük JavaScript programlama kursu tamamlama sertifikası alacaksınız. Yardıma ihtiyacınız olması veya başkalarına yardım etmek istemeniz durumunda [telegram grubuna](https://t.me/ThirtyDaysOfJavaScript) katılabilirsiniz.
**30GündeJavaScript** eğitimi, hem yeni başlayanlar için hem de uzman JavaScript geliştiricileri için rehber niteliği taşımaktadır. JavaScript'e Hoş Geldiniz. JavaScript web'in dilidir. JavaScript'i kullanmaktan ve öğretmekten zevk alıyorum, umuyorum siz de öğrenirken ve kullanırken zevk alacaksınız.
Bu adım adım JavaScript kursunda, insanlık tarihindeki en popüler programlama dili olan JavaScript'i öğreneceksininiz.
JavaScript **_web sitelerine interaktiflik katmak, mobil-masaüstü-oyun uygulamaları geliştirmek_** için, hatta günümüzde JavaScript ile **_makina öğrenimi_** ve **_Yapay Zeka_** uygulamaları da geliştirebilirsiniz.
**_JavaScript (JS)_** son yıllarda popülaritesi artırarak altı yıl üst üste lider ve Github'da en çok kullanılan programlama dili olmuştur.
## Gereksinimler
Bu kursu takip etmek için önceden programlama bilgisine sahip olmanıza gerek yoktur. Sadece ihtiyacınız olanlar şunlardır:
1. Motivasyon
2. Bir bilgisayar
3. İnternet
4. Bir tarayıcı
5. Bir kod editörü
## Kurulum
Bir geliştirici olmak için motivasyonunuz ve güçlü bir arzunuz olduğuna inanıyorum. Eğer bilgisayar ve İnternete sahipseniz, artık başlamak için her şeye sahipsiniz.
### Node.js Kurulumu
Şu aşamada belki Node.js'e ihtiyacınız olmayabilir, fakat ilerisi için ihtiyacınız olacaktır. Dilerseniz şuan [node.js](https://nodejs.org/en/) yükleyebilirsiniz.

Görseldeki web sitesinden son sürümü indirin ve çift tıklayarak bilgisayarınıza yükleyin.

Node.js'i başarılı bir şekilde yüklediğinizi kontrol etmek için komut satırı(cmd) ya da terminal ekranınızda aşağıdaki komutu kullanabilirsiniz.
```sh
asabeneh $ node -v
v12.14.0
```
Bu eğitimi hazırlarken Node.js'in 12.14.0 sürümünü kullanıyordum. Muhtemelen sizin kullanacağınız sürüm çok daha güncel olacaktır.
### Tarayıcı
Kullanabileceğiniz çok sayıda tarayıcı bulunmaktadır. Ancak, kesinlikle Google Chrome tarayıcısını kullanmanızı öneriyorum.
#### Google Chrome Kurulumu
[Google Chrome](https://www.google.com/chrome/) yükleyin. Tarayıcı konsoluna küçük JavaScript kodları yazabiliriz, ancak uygulamaları geliştirmek için tarayıcı konsolunu kullanmayız.

#### Google Chrome Konsolu Açmak
Tarayıcının sağ üst köşesindeki üç noktaya tıkladıktan sonra, _Diğer Araçlar -> Geliştirici Araçları_ öğesine ulaşarak veya F12 kısayolu kullanarak geliştirici araçlarını açabilirsiniz. Ben kısayolu kullanmayı tercih ediyorum.

Geliştiri araçları kısmındaki consol sekmesine erişmek için aşağıdaki kısayolu kullanabilirsiniz.
```sh
Mac
Command+Option+J
Windows/Linux:
Ctl+Shift+J
```

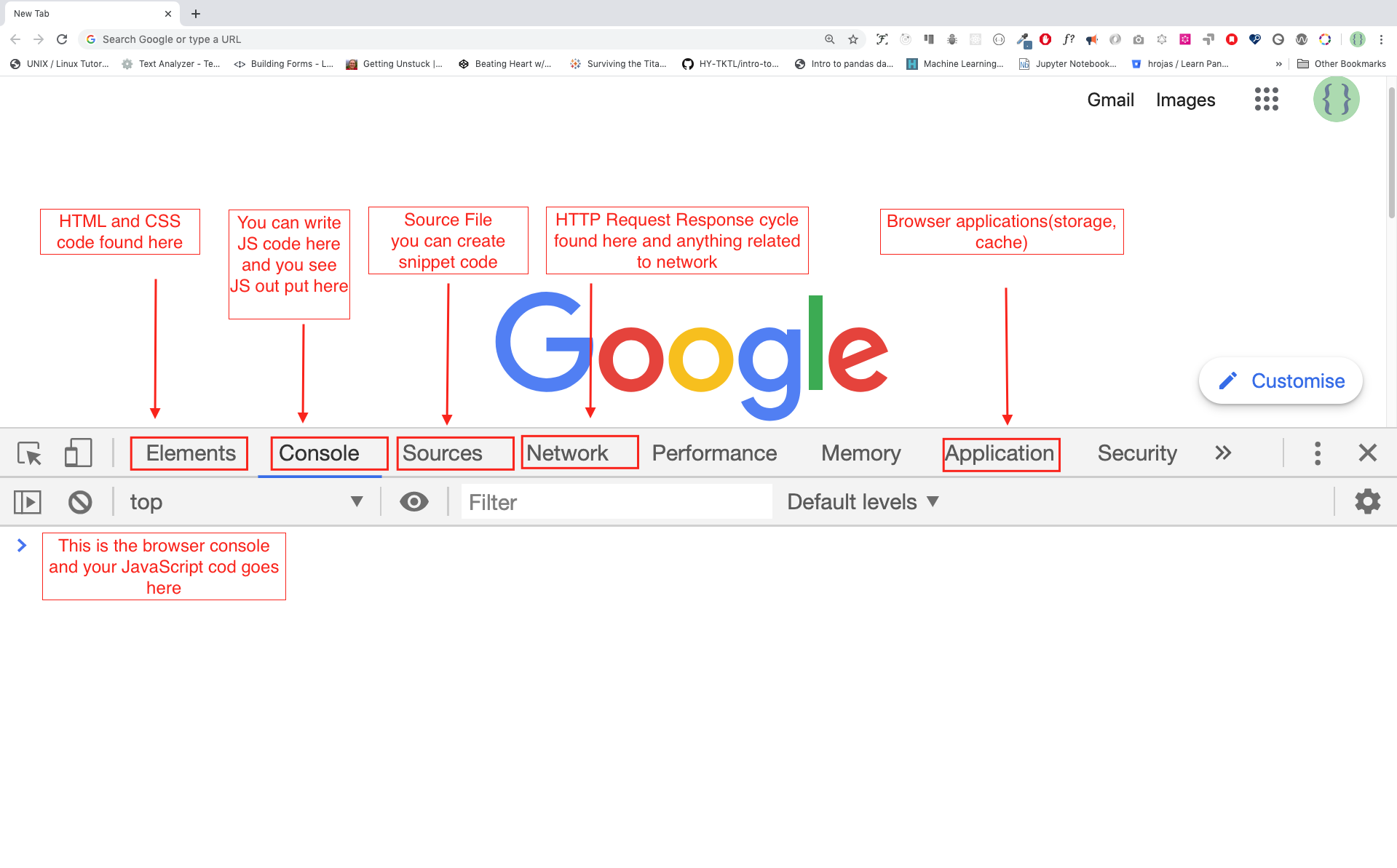
Google Chrome konsolunu açtıktan sonra görseldeki sekmeleri keşfetmeye çalışın. Zamanımızın çoğunu Konsolda geçireceğiz. Konsol, JavaScript kodlarımızı çalıştırabileceğimiz alandır. Google Console V8 motoru, JavaScript kodumuzu makine koduna Dönüştürerek makine ile iletişim kurmamızı sağlar. Google Chrome konsoluna bir JavaScript kodu yazalım:

#### Tarayıcı Konsolunda Kod Yazmak
Google konsoluna veya herhangi bir tarayıcı konsoluna, herhangi bir JavaScript kodu yazabiliriz. Fakat, bu eğitimde yalnızca Google Chrome konsoluna odaklanacağız. Aşağıdaki kısa yolları kullanarak konsolunuzu açın:
```sh
Mac
Command+Option+I
Windows:
Ctl+Shift+I
```
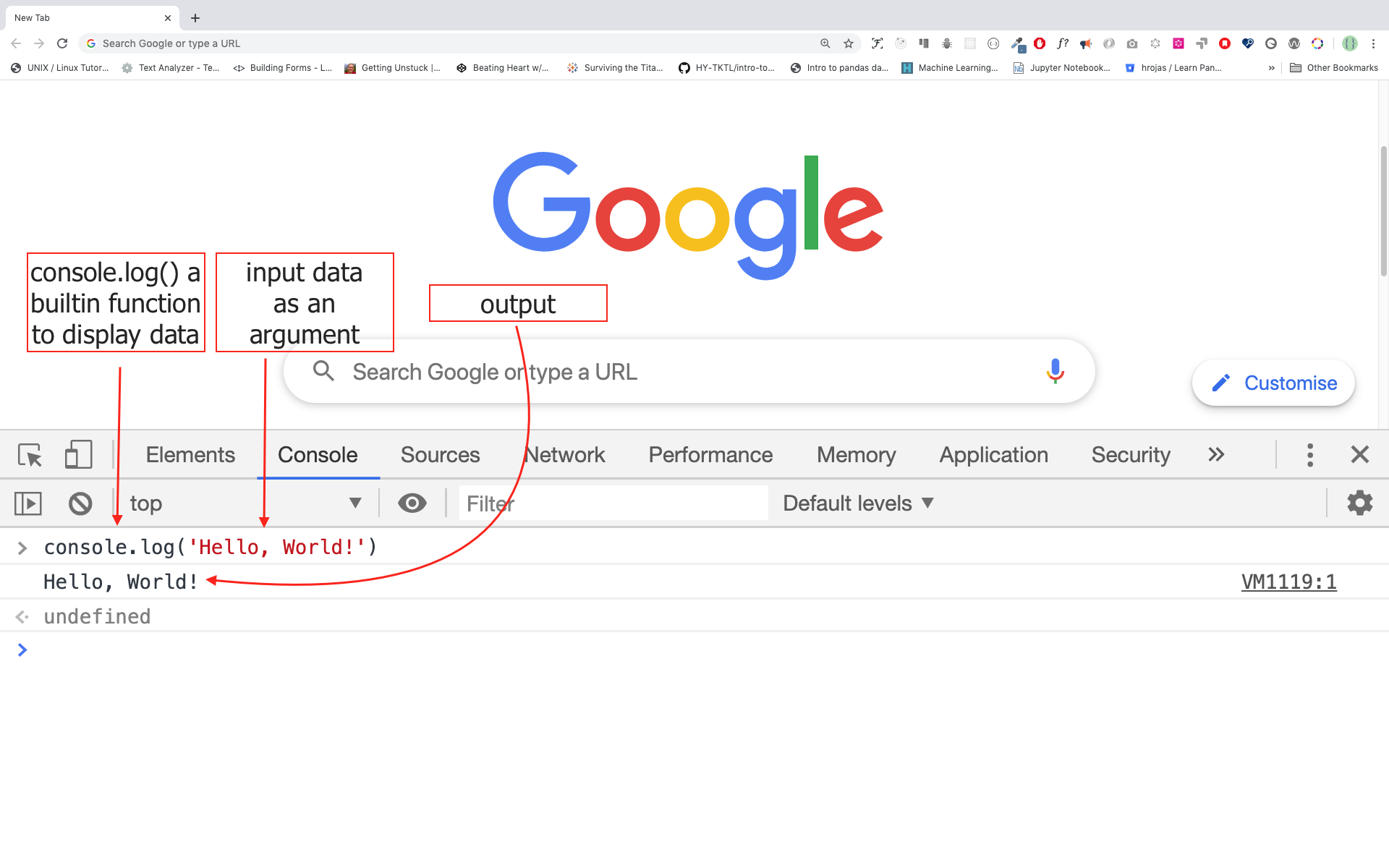
##### Console.log
İlk JavaScript kodumuzu yazmak için, yerleşik bir fonksiyon olan **console.log()** fonksiyonunu kullandık. Çıktı ekranına `'Hello, World!'` cümlesini console.log() fonksiyonu kullanarak yazırdık.
```js
console.log("Hello, World!");
```
##### Çoklu Değişkenler ile Console.log
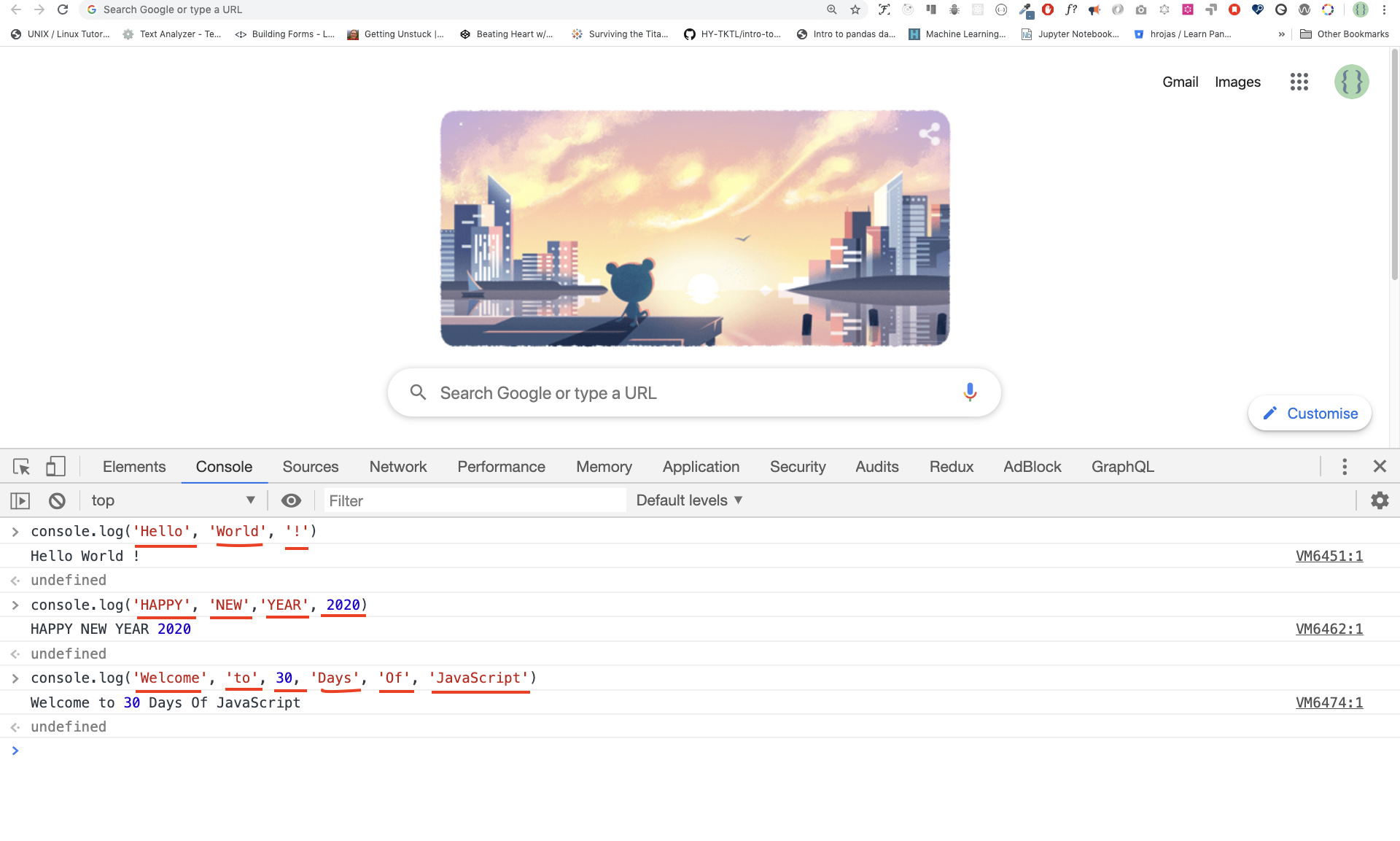
**console.log()** fonksiyonu virgülle ayrılmış birden fazla parametre alabilir. Kullanımı şu şekildedir:**`console.log(param1, param2, param3)`**

```js
console.log("Hello", "World", "!");
console.log("HAPPY", "NEW", "YEAR", 2020);
console.log("Welcome", "to", 30, "Days", "Of", "JavaScript");
```
Yukarıdaki kod parçacığından da görebileceğiniz gibi, _`console.log()`_ birden çok değişken veri türü alabilir.
Tebrikler! İlk JavaScript kodunuzu _`console.log()`_ kullanarak yazdınız.
##### Yorumlar
Kodumuza yorum ekleyebiliriz. Yorumlar, kodu daha okunabilir hale getirmek ve kodumuzda açıklamalar bırakmak için çok önemlidir. JavaScript, kodumuzun yorum bölümünü çalıştırmaz. JavaScript'te `//` ile başlayan satırlar ve `/*...*/` işaretler arasında yer alan herhangi metinler yorum olarak algılanır.
**Örnek: Tek Satırlı Açıklama**
```js
// Bu ilk yorum
// Bu ikinci yorum
// Ben tek satırlık bir yorumum
```
**Örnek: Çok Satırlı Açıklama**
```js
/*
Bu çok satırlı bir yorumdur
Çok satırlı yorumlar birden çok satır alabilir
JavaScript web'in dilidir
*/
```
##### Sözdizimi
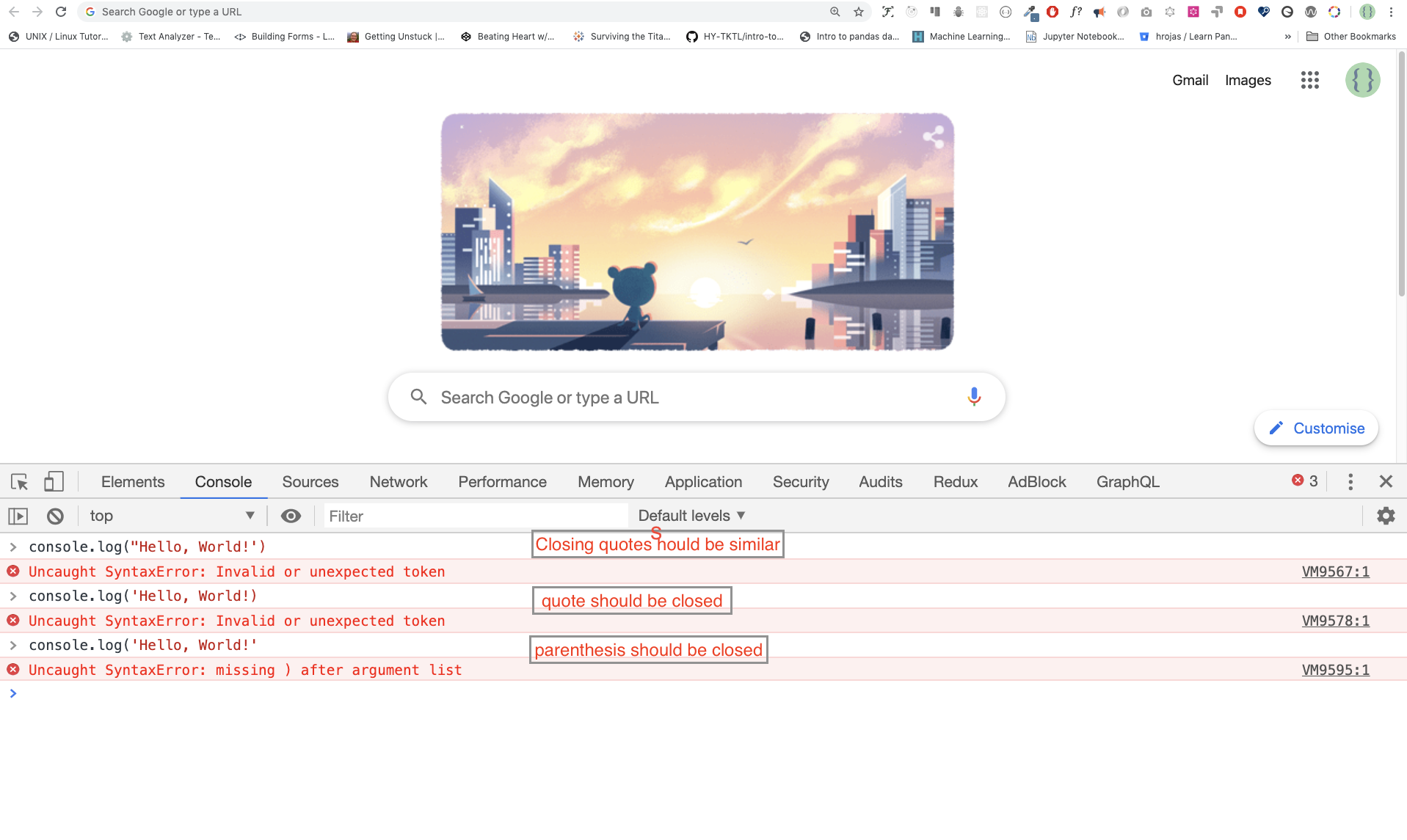
Programlama dilleri insan dillerine benzer. Türkçe veya diğer birçok dil, anlamlı bir mesaj iletmek için kelimeler, deyimler, cümleler, birleşik cümleler ve daha fazlasını kullanır. Sözdiziminin Türkçedeki anlamı, bir dilde cümleler oluşturmak için sözcüklerin dilbilgisi kurallarına göre dizilişi, sıralanışıdır. Sözdiziminin teknik tanımına baktığımızda, bir bilgisayar dilindeki ifadelerin yapısıdır. Programlama dillerinin kendilerine özgü sözdizimleri vardır. JavaScript bir programlama dilidir ve diğer programlama dilleri gibi kendi sözdizimine sahiptir. Kodlarımızı JavaScript'in anladığı sözdizimi kuralları çerçevesinde yazmaz isek, farklı türde hatalar ortaya çıkar. Farklı JavaScript hata türlerini daha sonra keşfedeceğiz ve açıklayacağız. Şimdilik sözdizimi hatalarını basitçe görelim.

Görselde görülen şekilde kasıtlı olarak hatalar yaptım. Hatalar sonucunda konsol bize sözdizimi hataları verdi. Aslında, uyarı metinleri bilgilendiricidir. Ne tür bir hata yapıldığını bildiririrler. Bu hata mesajlarını okuyarak yapmış olduğumuz sözdizim hatasını düzeltebilir ve sorunları çözebiliriz. Bir programdaki hataları tanımlama ve kaldırma işlemine hata ayıklama denir(debugging). Hataları düzeltelim:
```js
console.log("Hello, World!");
console.log("Hello, World!");
```
Şimdiye kadar,_`console.log()`_ kullanarak metnin nasıl görüntüleneceğini gördük. Eğer _`console.log()`_ kullanarak metin yazdırmak istiyor isek, metni tek tırnak, çift tırnak veya ters tırnak işaretleri içiresine almamız gerekir.
**Örnek:**
```js
console.log("Hello, World!");
console.log("Hello, World!");
console.log(`Hello, World!`);
```
#### Aritmetik İşlemler
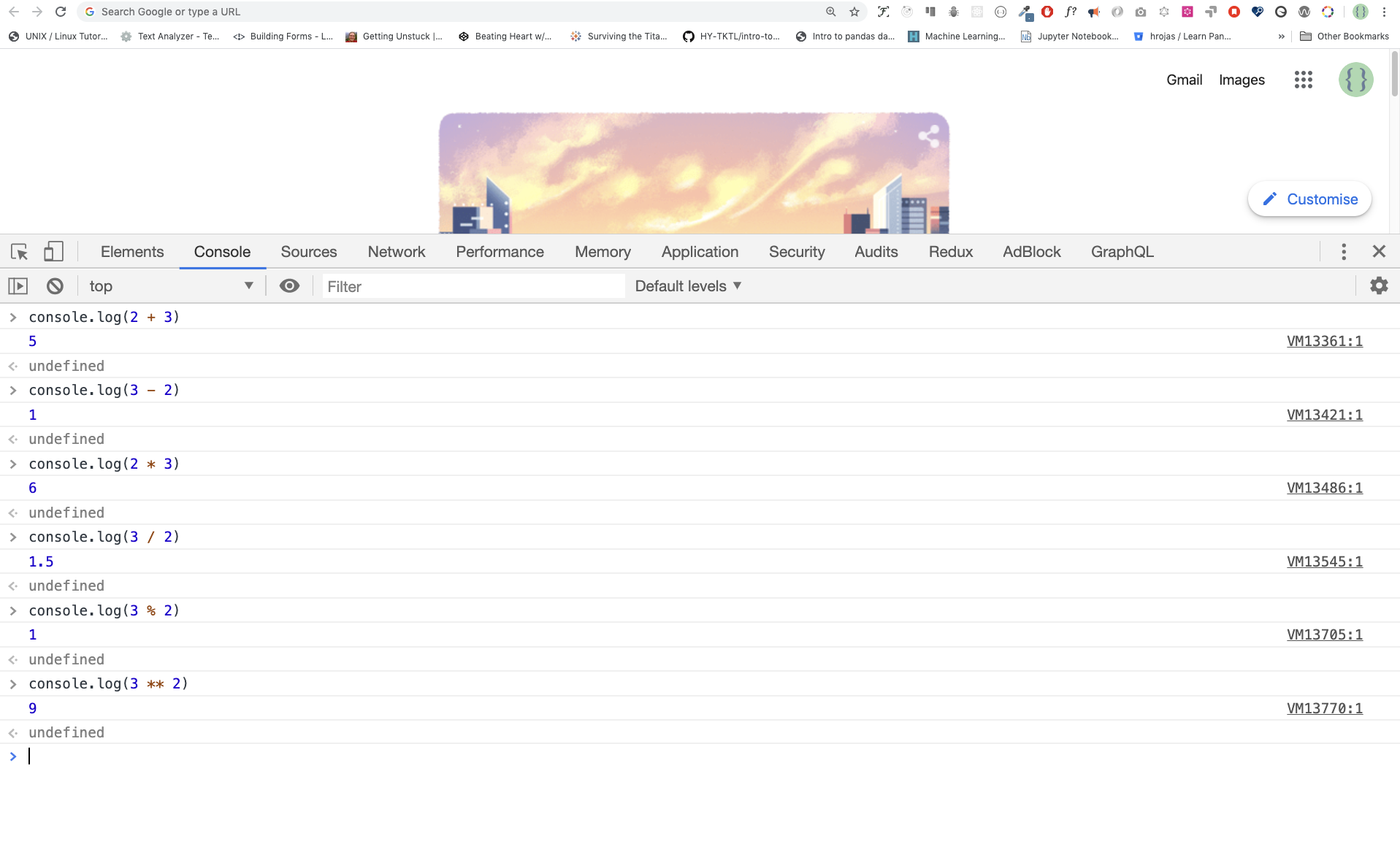
Şimdi, Google Chrome konsolunda sayı veri türleri için _`console.log()`_ kullanarak JavaScript kodları yazma konusunda daha fazla pratik yapalım.
JavaScript kullanarak matematiksel hesaplamalar da yapabiliriz. Aşağıdaki basit hesaplamaları yapalım.
Konsolda **_console.log()_** işlevi olmadan doğrudan işlemler yaptırabiliriz. Ancak, buna ilişkin kullanımlar, bu eğitimde açıklanmamıştır, çünkü eğitimimiz boyuncu biz bu fonksiyonları hep bir kod editöründe kullanacağız. Dilerseniz konsola doğrudan sayıları yazarak da işlemleri gerçekleştirebilirsiniz.

```js
console.log(2 + 3); // Toplama
console.log(3 - 2); // Çıkarma
console.log(2 * 3); // Çarpma
console.log(3 / 2); // Bölme
console.log(3 % 2); // Mod Alma
console.log(3 ** 2); // ;Üs Alma 3 ** 2 == 3 * 3
```
### Kod Editörü
Kodlarımızı tarayıcı konsoluna yazabiliriz, ancak daha büyük projeler için böyle bir şey yapmamız mümkün olamaz. Gerçek bir çalışma ortamında, geliştiriciler kodlarını yazmak için farklı kod düzenleyicileri kullanırlar. Bu 30günlükJavaScript eğitiminde Visual Studio Code editörünü kullanacağız.
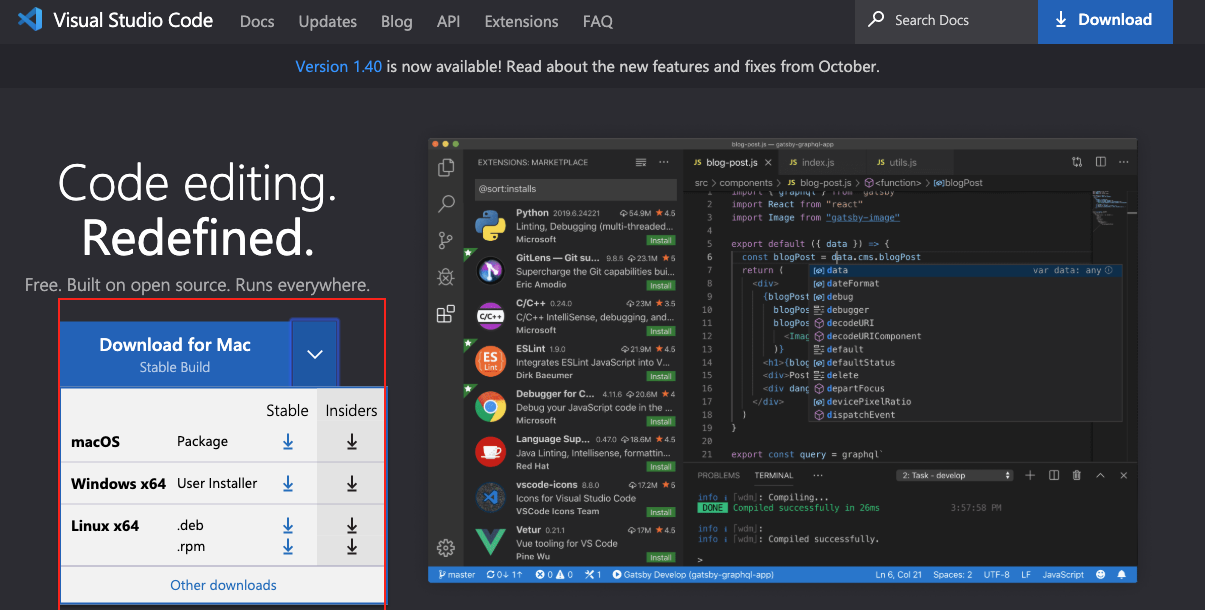
#### Visual Studio Code Kurulumu
Çok popüler ve açık kaynak kodlu olan Visual Studio Code(Metin Düzenleyicisi)'u tavsiye ederim. [download Visual Studio Code](https://code.visualstudio.com/), Fakat başka editörler kullanıyorsanız, kullanıdığınız editör ile devam edebilirsin.

Visual Studio Code yüklediyseniz, kullanmaya başlayalım.
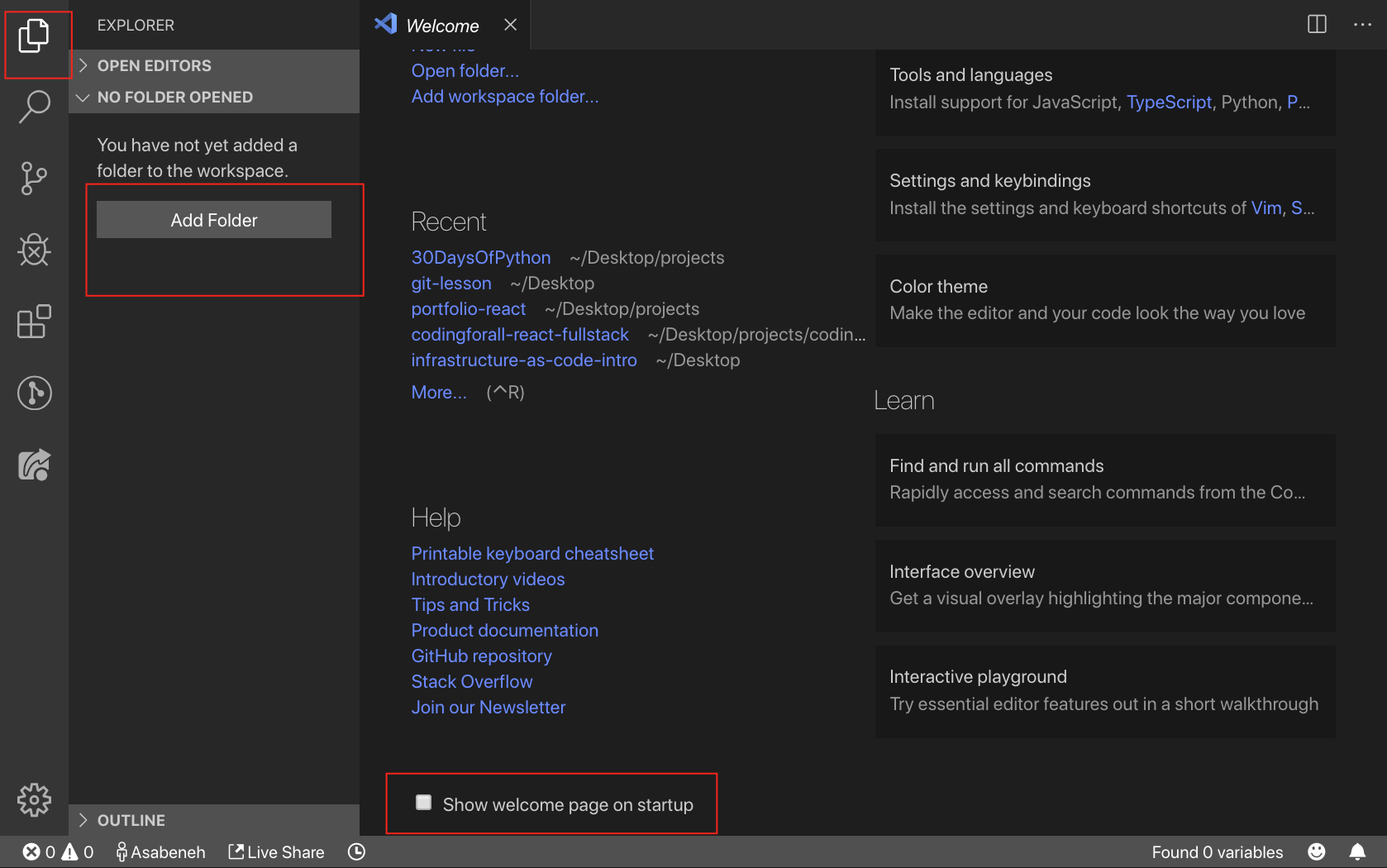
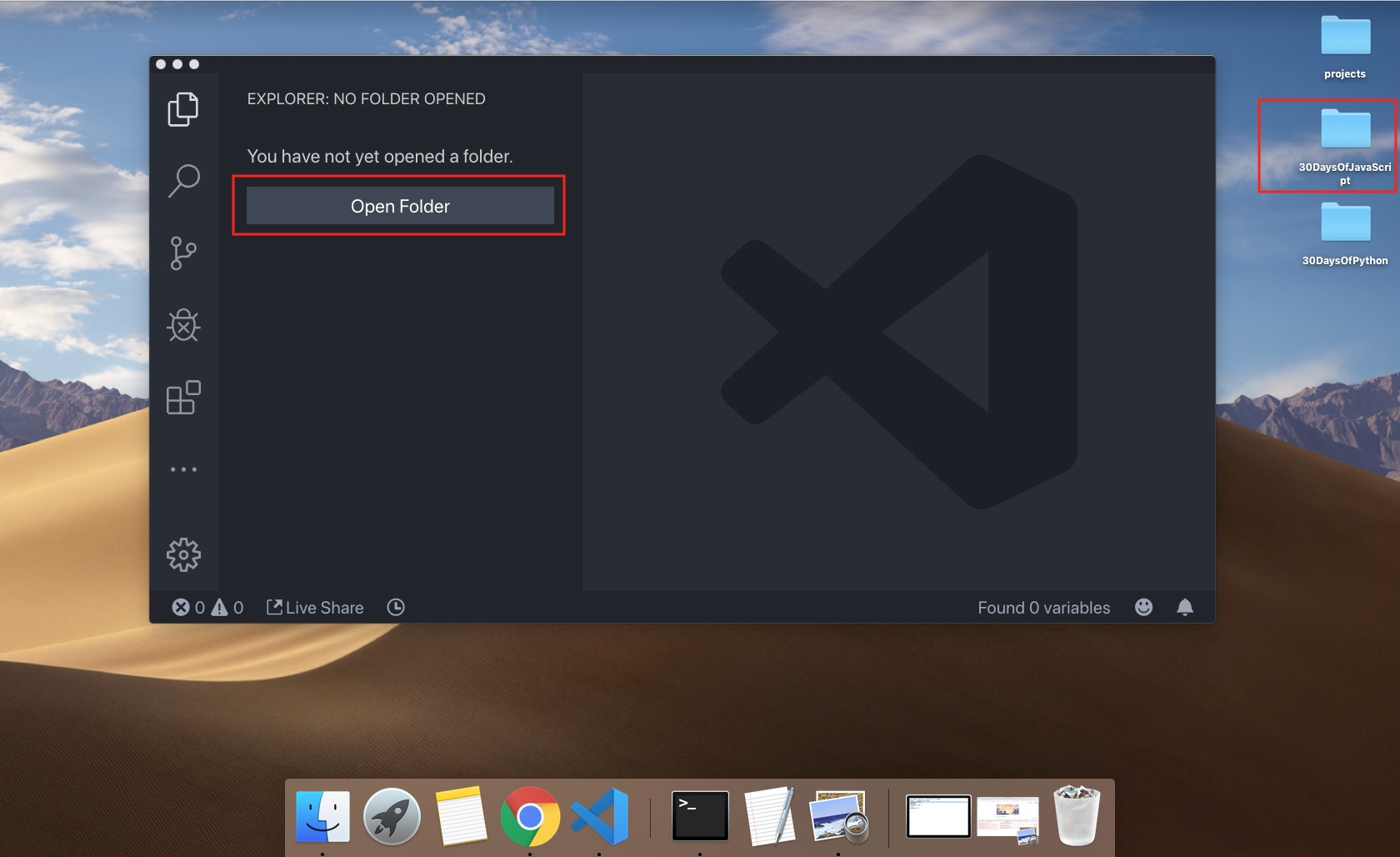
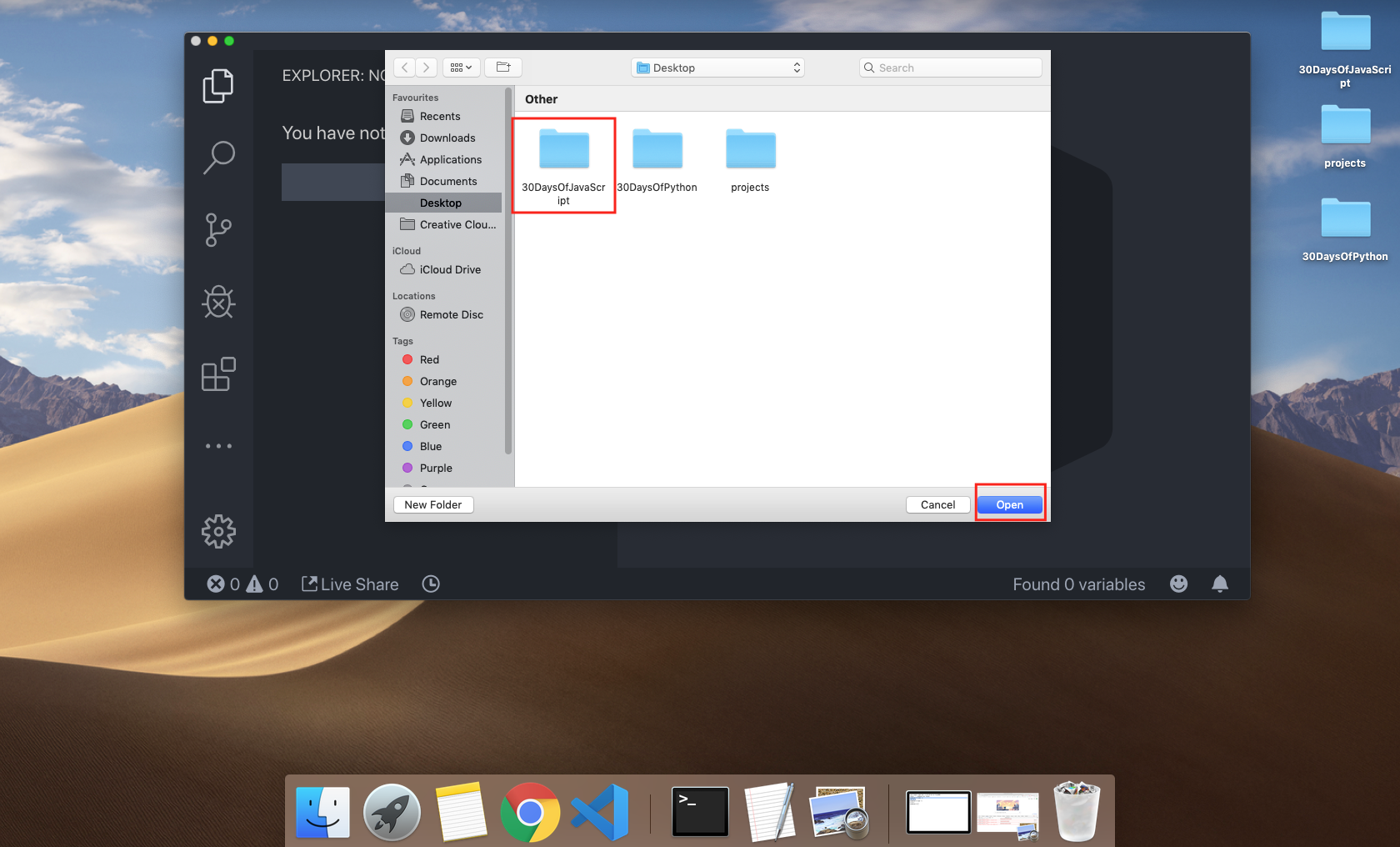
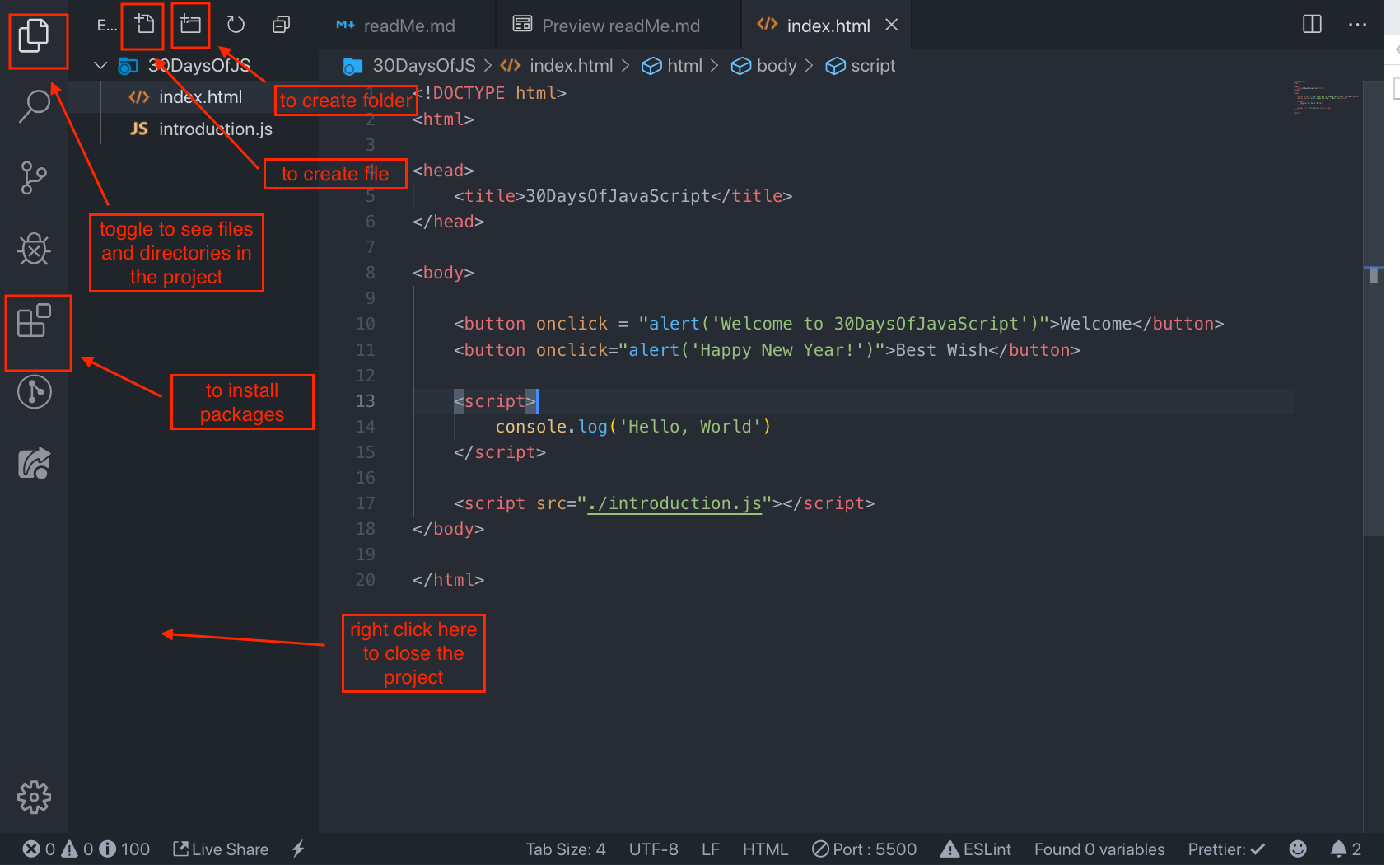
#### Visual Studio Code Kullanımı
Visual Studio Kodunu açtığınızda, görseldeki gibi bir arayüz açılacaktır. Görsellerde belrtilen simgelerle uğraşarak özellikleri hakkında deneyim edinebilirsiniz.







## Bir Web Sayfasında JavaScript Kodları Oluşturma
JavaScript bir web sayfasına üç farklı şekilde eklenebilir:
- **_Satır İçi oluşturma_**
- **_Dahili oluşturma_**
- **_Harici oluşturma_**
- **_Çoklu Harici oluşturma_**
Aşağıdaki bölümlerde web sayfanıza JavaScript kodu eklemenin farklı yolları gösterilmektedir.
### Satır İçi Oluşturma
Masaüstünüzde veya istediğiniz herhangi bir yerde, bir proje klasörü oluşturun. Klasör adına 30GundeJS adını verebilirsiniz, klasör içerisinde _`index.html`_ dosyası oluşturun. Sonrasında aşağıdaki kodu yapıştırın ve bu _.html_ uzantılı dosyayı [Chrome](https://www.google.com/chrome/) gibi bir tarayıcıda açın.
```html


 Yazar:
Asabeneh Yetayeh
Yazar:
Asabeneh Yetayeh