## Table of Contents

- [📔 Day 1](#%f0%9f%93%94-day-1)
- [Introduction](#introduction)
- [Requirements](#requirements)
- [Setup](#setup)
- [Install Node.js](#install-nodejs)
- [Browser](#browser)
- [Installing Google Chrome](#installing-google-chrome)
- [Opening Google Chrome Console](#opening-google-chrome-console)
- [Writing Code on browser Console](#writing-code-on-browser-console)
- [Console.log](#consolelog)
- [Console.log with multiple arguments](#consolelog-with-multiple-arguments)
- [Comment](#comment)
- [Syntax](#syntax)
- [Arithmetics](#arithmetics)
- [Code Editor](#code-editor)
- [Installing Visual Studio Code](#installing-visual-studio-code)
- [How to use visual studio code](#how-to-use-visual-studio-code)
- [Adding JavaScript to a web page](#adding-javascript-to-a-web-page)
- [Inline Script](#inline-script)
- [Internal script](#internal-script)
- [External script](#external-script)
- [Multiple External scripts](#multiple-external-scripts)
- [Introduction to Data types](#introduction-to-data-types)
- [Number](#number)
- [String](#string)
- [Booleans](#booleans)
- [Undefined](#undefined)
- [Null](#null)
- [Checking Data types](#checking-data-types)
- [Comments](#comments)
- [Variables](#variables)
- [💻 Day 1: Exercises](#-day-1-exercises)
# 📔 Day 1
# Introduction
**Congratulations** for deciding to participate in a 30 days of JavaScript programming challenge . In this challenge you will learn everything you need to be a JavaScript programmer and in general the whole concepts of programming. In the end of the challenge you will get a 30DaysOfJavaScript programming challenge certificate. Join the [telegram group](https://t.me/ThirtyDaysOfJavaScript).
**A 30DaysOfJavaScript** challenge is a guide for both beginners and advanced JavaScript developers. Welcome to JavaScript. I enjoy using and teaching JavaScript and I hope you will do so. JavaScript is the language of the browser.
In this step by step tutorial, you will learn JavaScript, the most popular programming language in the history of mankind.
You use JavaScript **_to add interactivity to websites, to develop mobile apps, desktop applications, games_** and nowadays JavaScript can be used for **_machine learning_** and **_AI_**.
**_JavaScript (JS)_** has increased in popularity in recent years and has been the leading
programming language for four consecutive years and is the most used programming language on
Github.
# Requirements
No prior knowledge of programming is required to follow this challenge. You need only:
1. Motivation
2. Computer
3. Internet
4. Browser
5. Code Editor
# Setup
I believe you have the motivation and a strong desire to be a developer, computer and internet. If you have those you have everything.
## Install Node.js
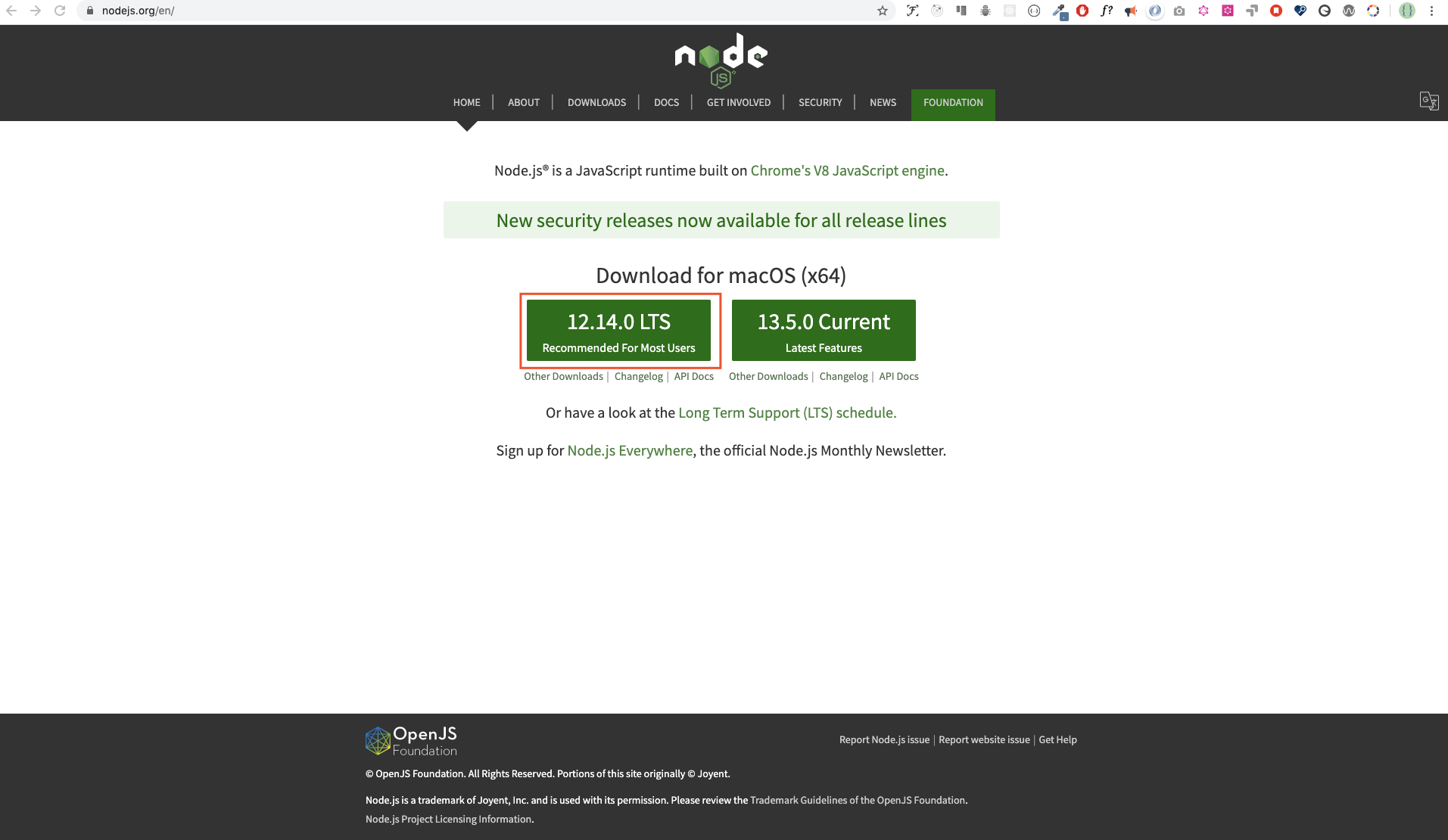
You may not need it right now but you may need it for later. Install [node.js](https://nodejs.org/en/).

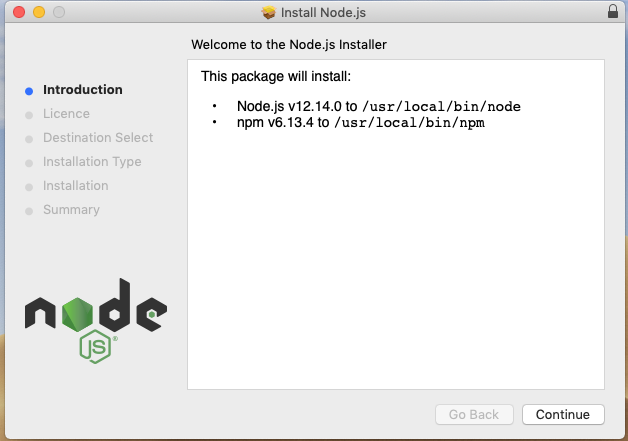
After downloading double click and install

We can check if node is installed in our local machine by opening our device terminal or command prompt.
```sh
asabeneh $ node -v
v12.14.0
```
I am using node version 12.14.0 which is the recommended version of node.
## Browser
There are many browsers out there but I strongly recommend Google Chrome.
### Installing Google Chrome
Install [google chrome](https://www.google.com/chrome/) if you do not have one yet. We can write small JavaScript code on the browser console but we do not use the browser console to develop applications.

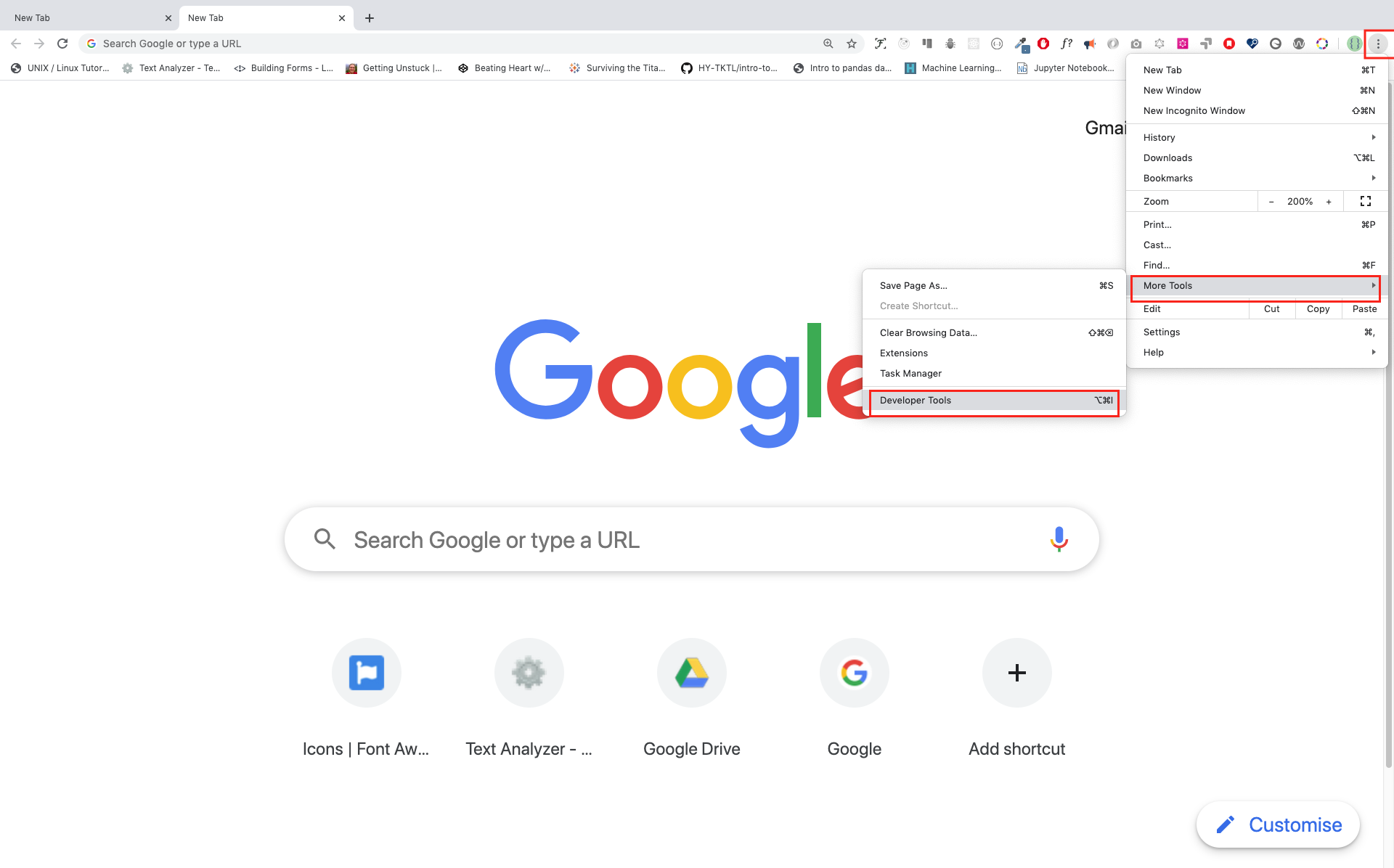
### Opening Google Chrome Console
You can open the google chrome either by clicking three dots at the top right corner of chrome browser or using a shortcut. I prefer using shortcuts.

To open chrome console using short cut.
```sh
Mac
Command+Option+I
Windows:
Ctl+Shift+I
```

After you open the google chrome console try to explore the marked buttons. We will spend most of the time on the Console part. The Console is the place where your JavaScript code goes. The google console V8 engine change your JavaScript code to machine code.
Let us write a JavaScript code on google chrome console:

### Writing Code on browser Console
We can write any JavaScript code on google console or any browser console but for this challenge we only focus on google chrome console. Open the console using:
```sh
Mac
Command+Option+I
Windows:
Ctl+Shift+I
```
#### Console.log
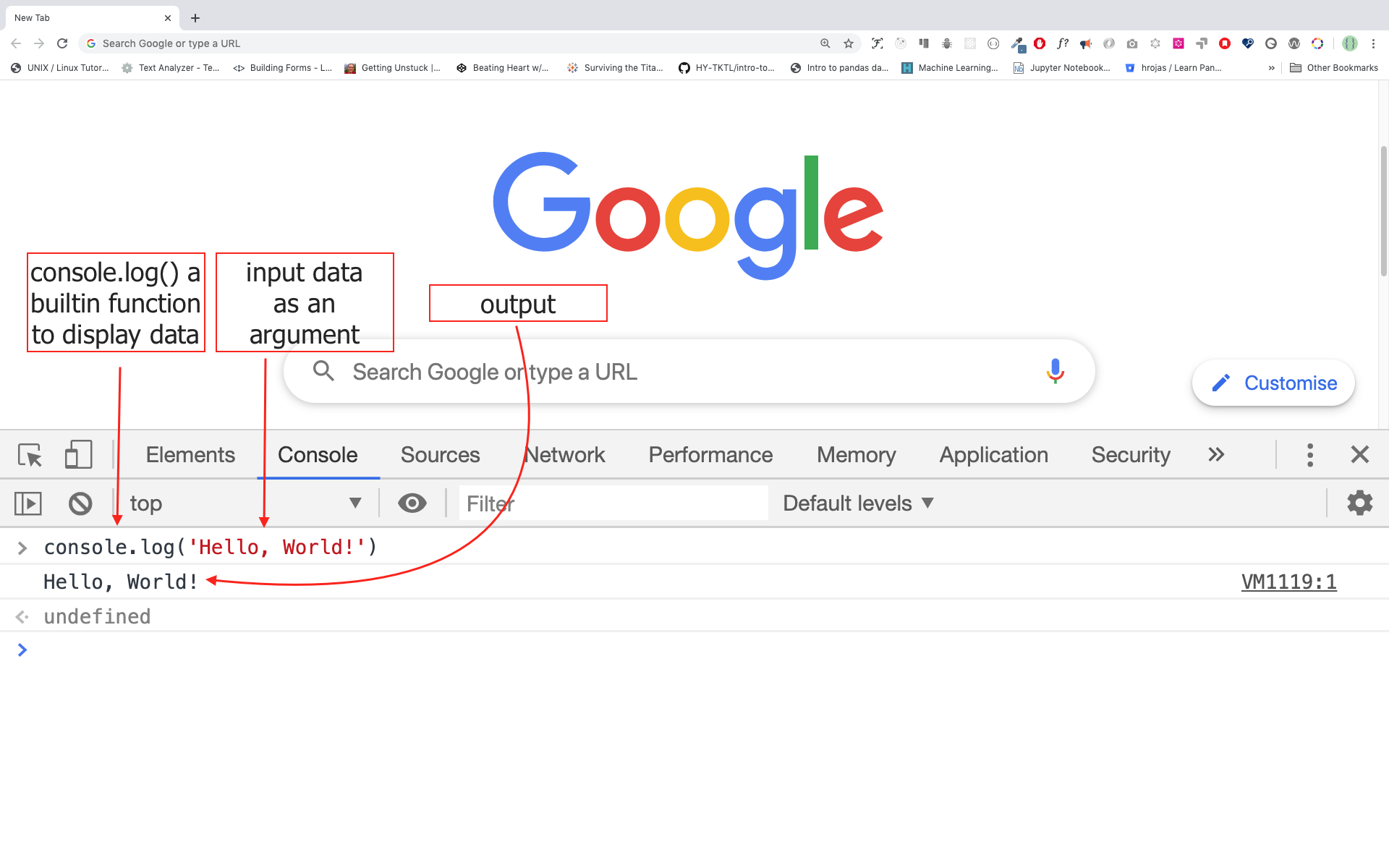
To write our first JavaScript code we used a builtin function **console.log()**. We passed an argument as an input data and the function display the output. We passed 'Hello, World' as input data or argument in the console.log() function.
```js
console.log('Hello, World!')
```
#### Console.log with multiple arguments
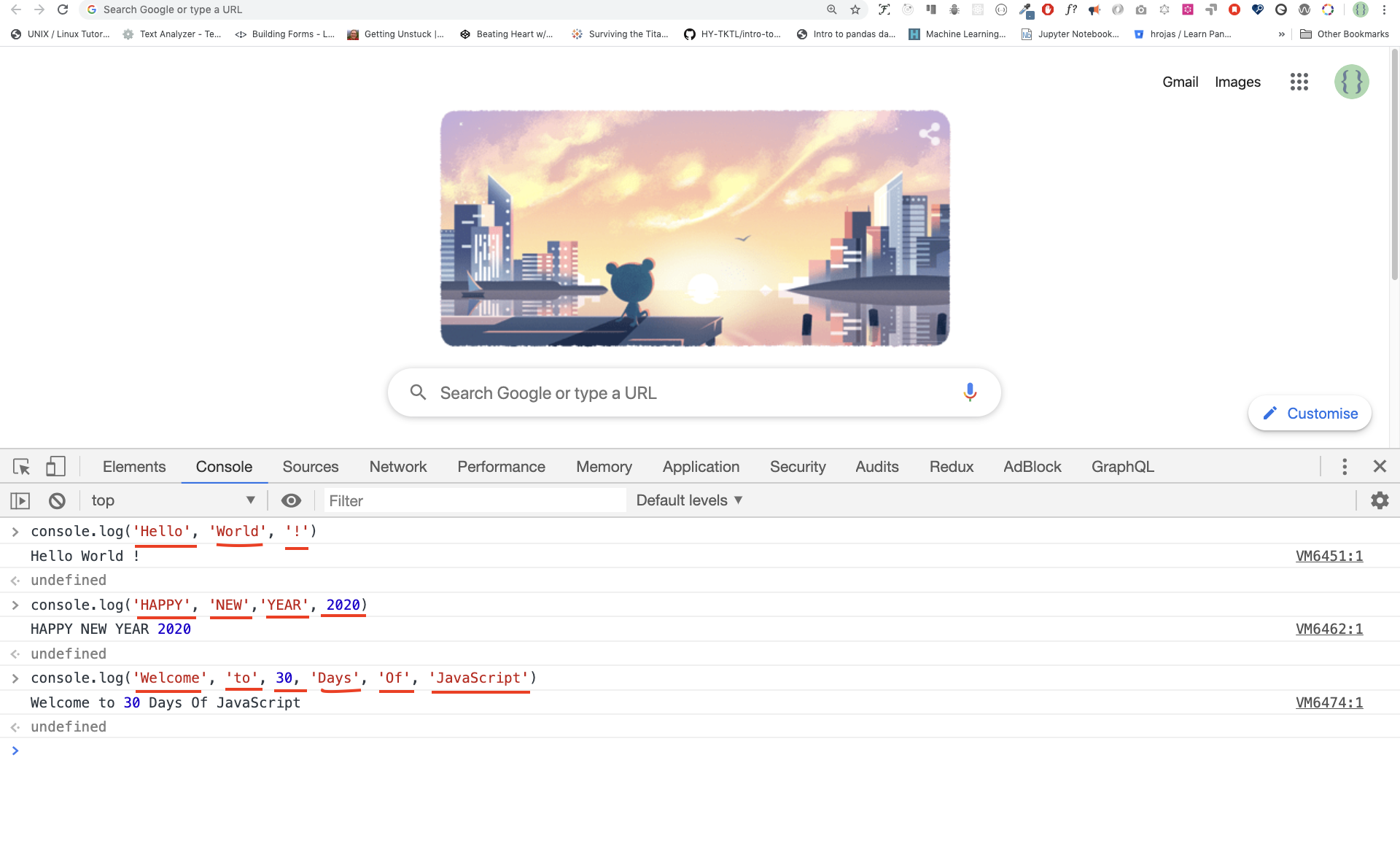
The console.log(param1, param2, param3), can take multiple arguments.

```js
console.log('Hello', 'World', '!')
console.log('HAPPY', 'NEW', 'YEAR', 2020)
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript')
```
As you can see from the above snippet code, *console.log()* can take multiple arguments.
Congratulations! You wrote your first JavaScript code using *console.log()*.
#### Comment
We add comment to our code. Comment is very important to make code more readable and to leave remark in our code. JavaScript does not execute comment part of our code. Any text starts with // in JavaScript is a comment or any thing enclose like this /* */ is a comment.
Example: Single Line Comment
// This is the first comment
// This is the second comment
// I am a single line comment
Example: Multiline Comment
/*
This is a multiline comment
multiline comment take multiple lines.
JavaScript is the language the langauge of the web.
*/
#### Syntax
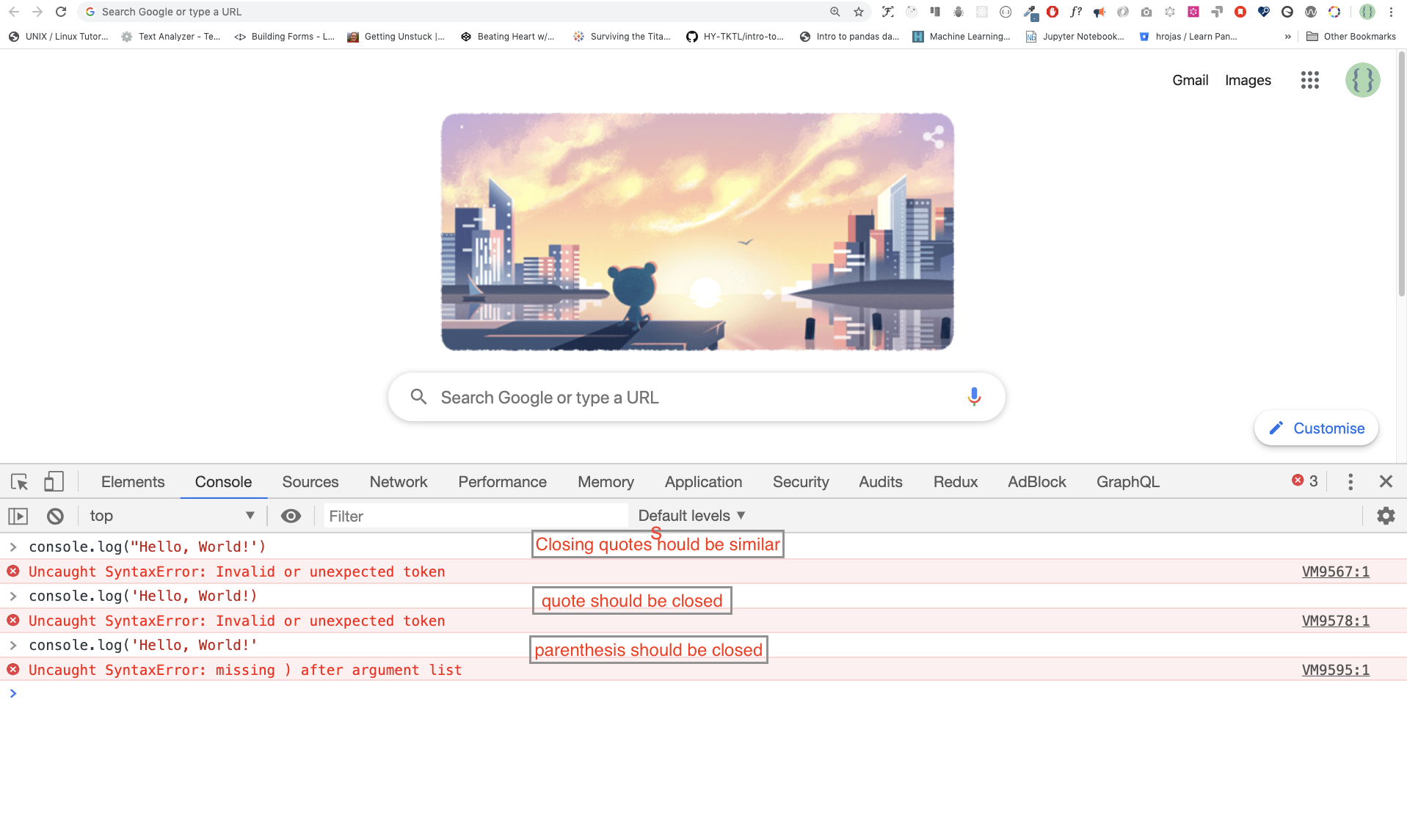
JavaScript is a programming language and it has its own syntax like other languages. If we do not write a syntax which JavaScript understands it will raise different kind of errors. We will see different kind of JavaScript errors later but for now let us see syntax error.

I made a deliberate mistake the console raise a syntax error. Actually, the syntax is very informative. It tell what kind of mistake we made and we can fix the by reading error feedback. The process of identifying and removing errors from a program is called debugging. Let us fix the errors:
```js
console.log("Hello, World!")
console.log('Hello, World!')
```
So far, we saw how to display text using a *console.log()*. If we are printing text or string using *console.log()*, the text has to be under single, double or back tick.
**Example:**
```js
console.log("Hello, World!")
console.log('Hello, World!')
console.log(`Hello, World!`)
```
#### Arithmetics
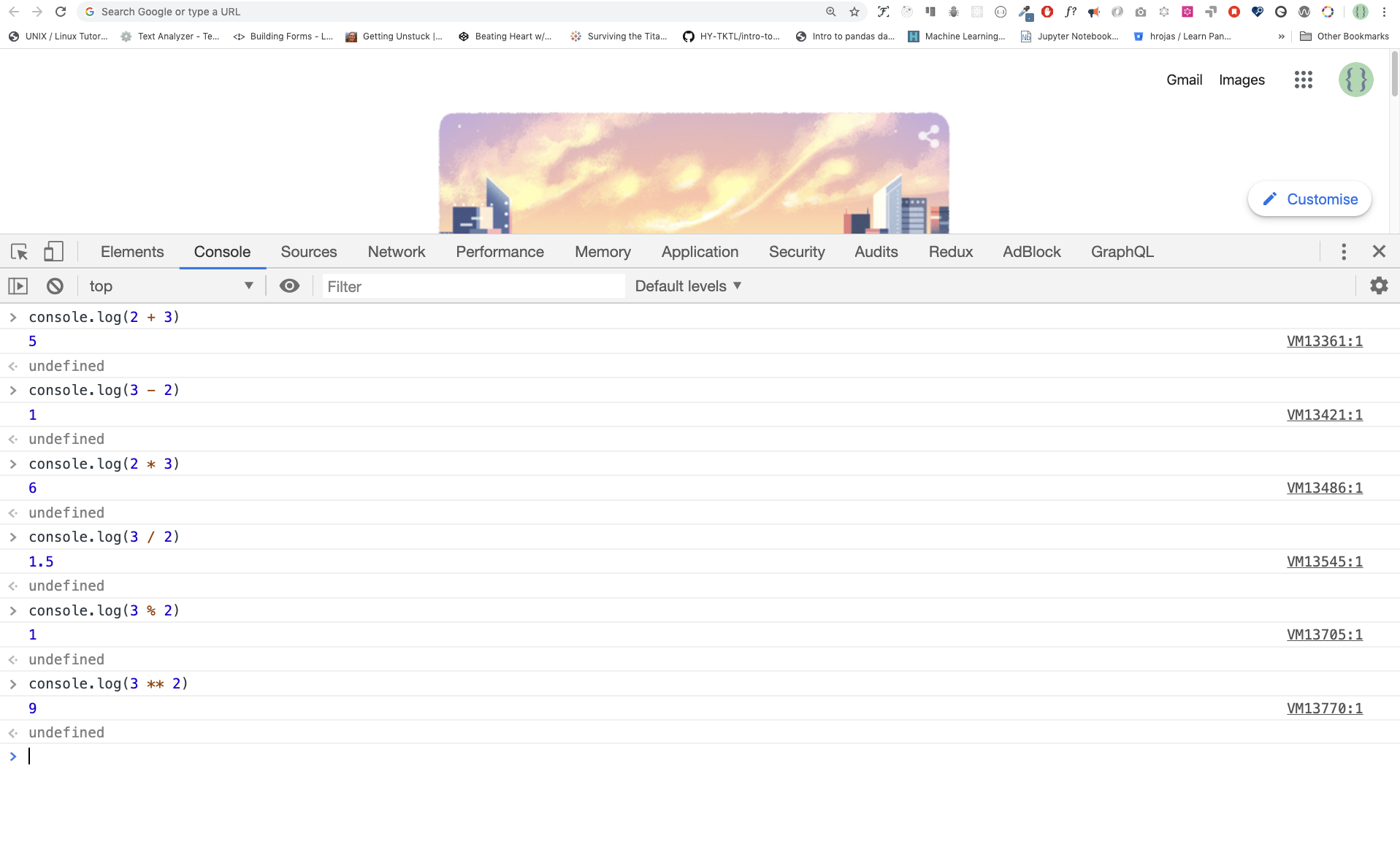
Now, let us practice more writing JavaScript code using *console.log()* on google chrome console for number data types.
In addition to text, we can also do mathematical calculations using JavaScript. Let us do the following simple calculations

```js
console.log(2 + 3) // Addition
console.log(3 - 2) // Subtraction
console.log(2 * 3) // Multiplication
console.log(3 / 2) // Division
console.log(3 % 2) // Modulus - finding remainder
console.log(3 ** 2) // Exponential
```
## Code Editor
We can write code on the browser console but it won't be for a big project. In real work environment, developers use different code editors to write codes. In this 30 days python JavaScript challenge we will use visual studio code.
### Installing Visual Studio Code
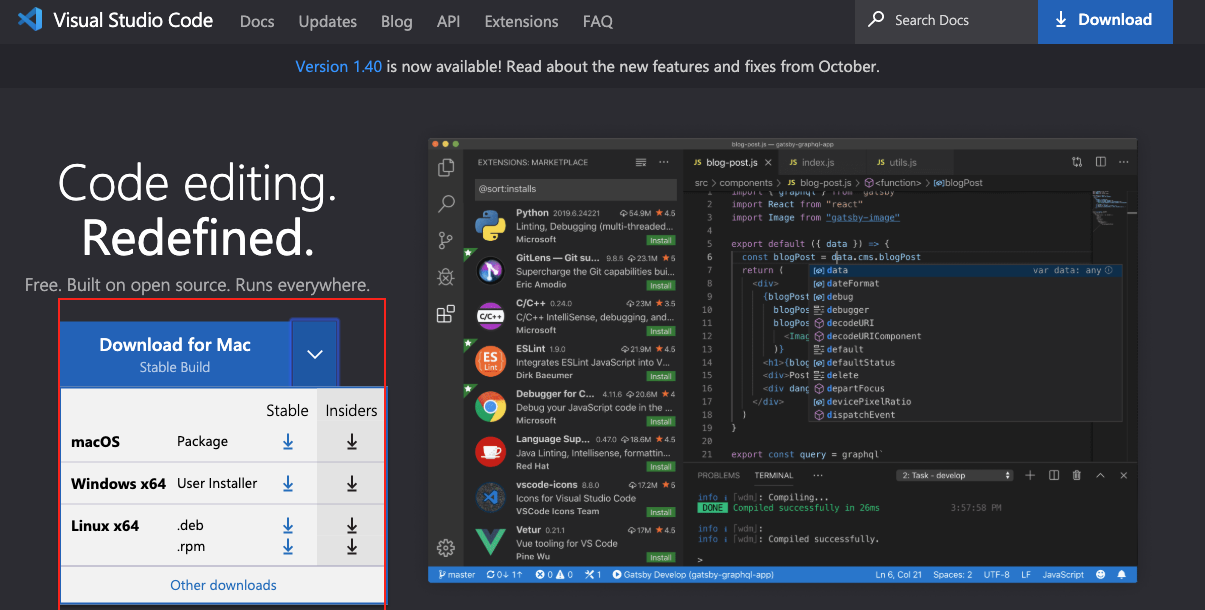
Visual studio code is a very popular open source text editor and I would recommend to [download](https://code.visualstudio.com/) visual studio code, but if you are in favor of other editors, feel free to follow with what you have.

If you installed visual studio code, let us start using it.
### How to use visual studio code
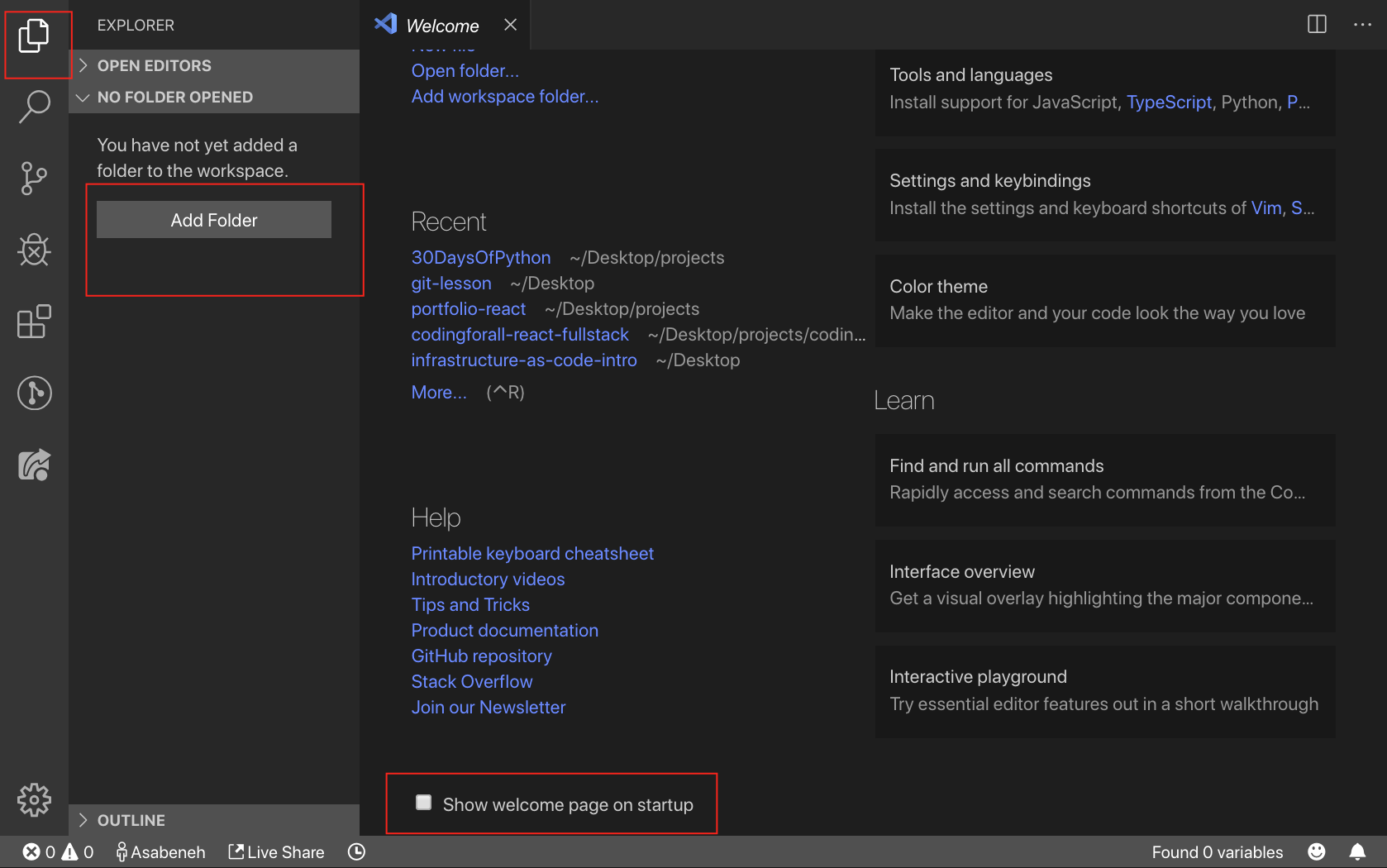
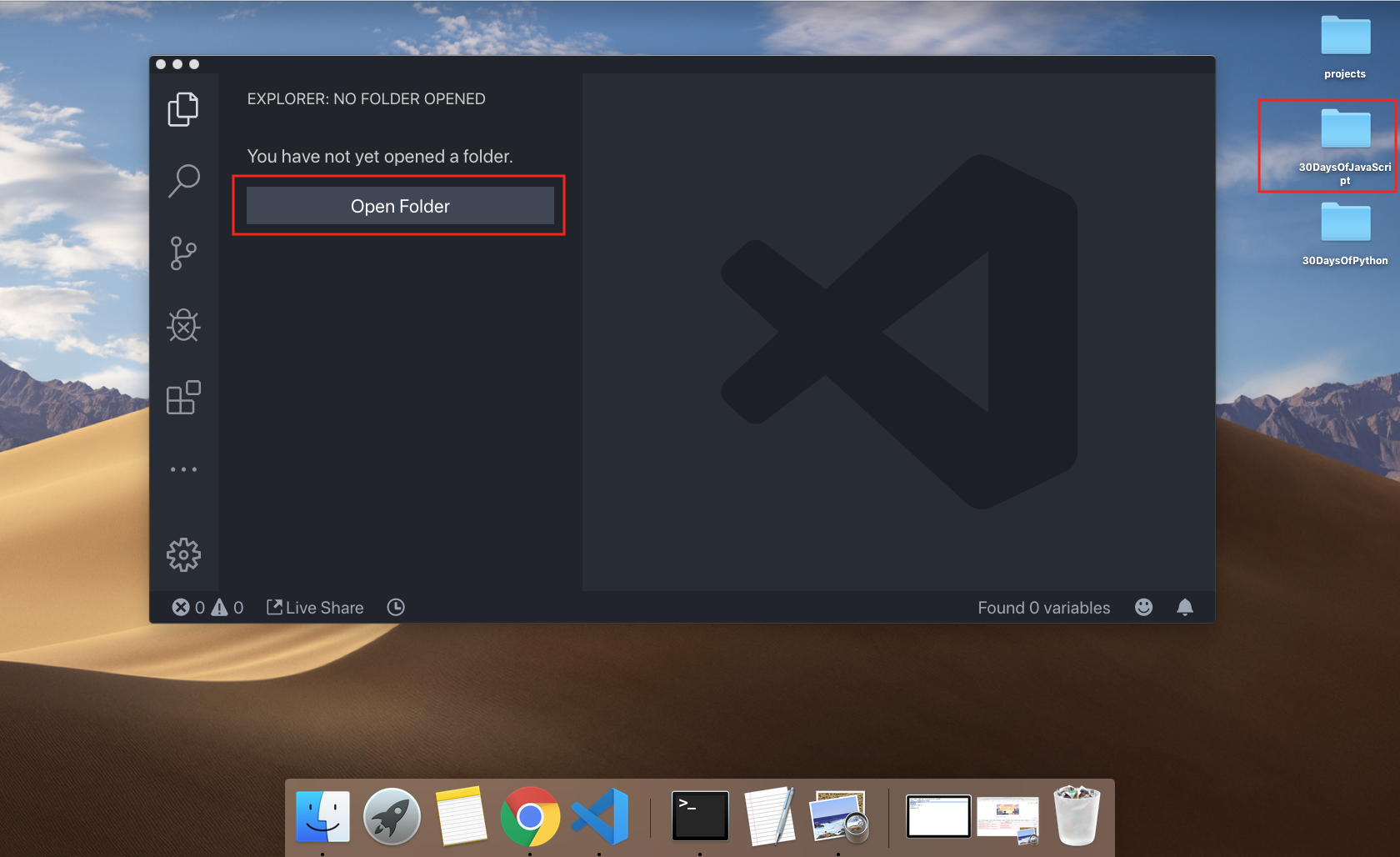
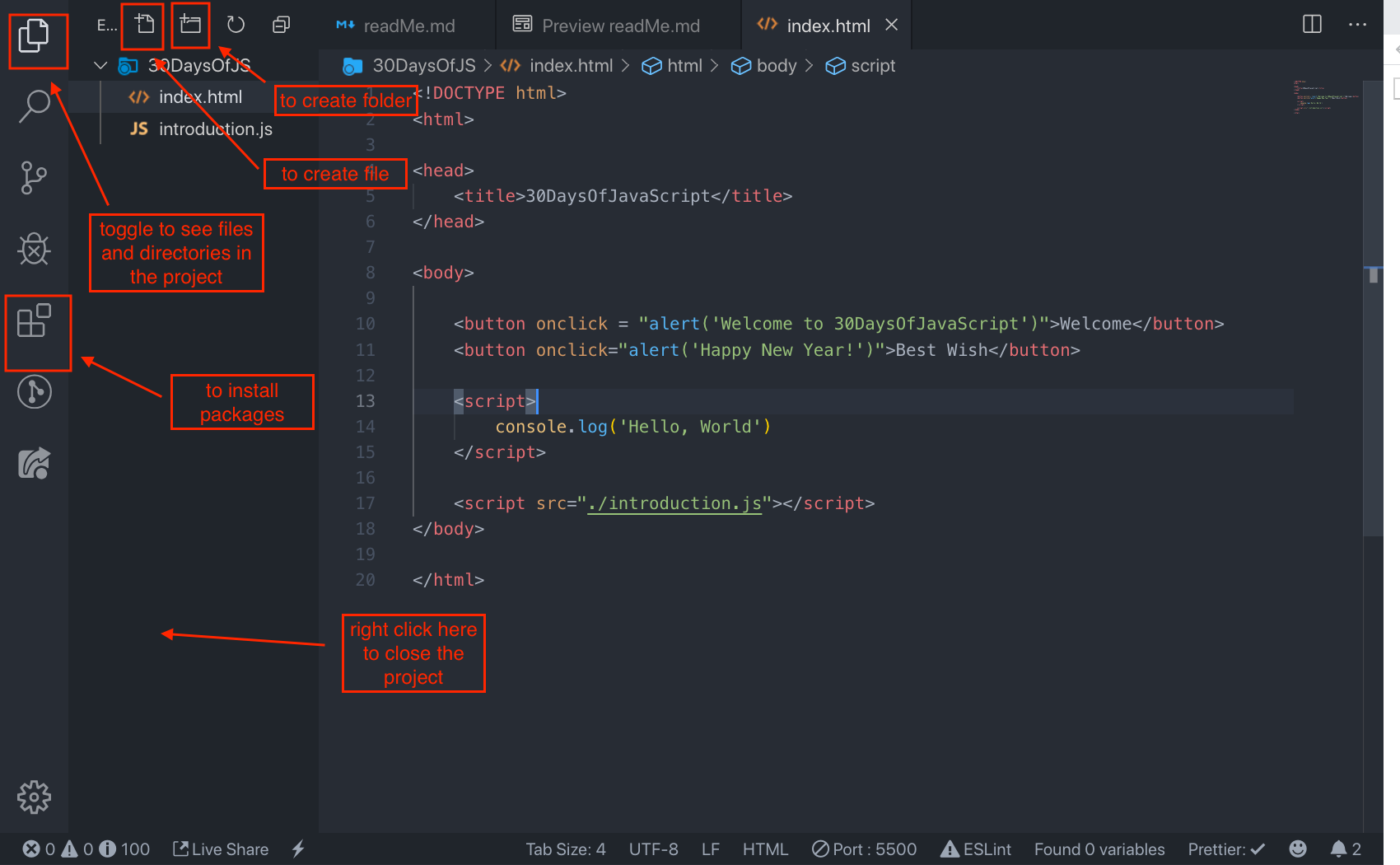
Open the visual studio code by double clicking the visual studio icon. When you open it you will get this kind of interface. Try to interact with the labelled icons.






# Adding JavaScript to a web page
JavaScript can be added to a web page in three ways:
- **_Inline script_**
- **_Internal script_**
- **_External script_**
- **_Multiple External scripts_**
The following sections show different ways of adding JavaScript code to your web page.
## Inline Script
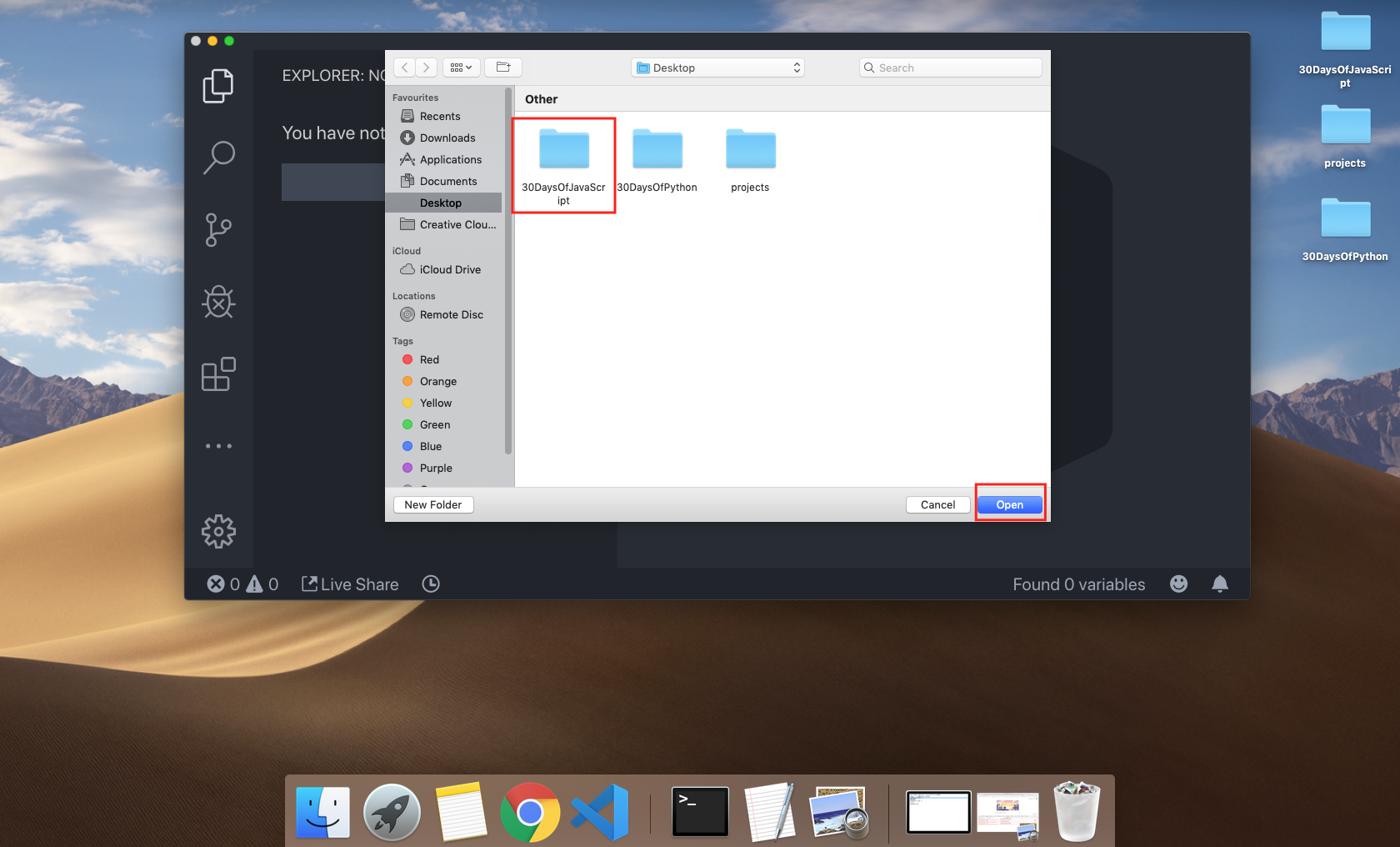
Create a folder on your desktop and call it 30DaysOfJS or in any location and create an **_index.html_** file in project folder. Then paste the following code and open it in a browser, either in [Chrome](https://www.google.com/chrome/).
```html
30DaysOfScript:Inline Script
```
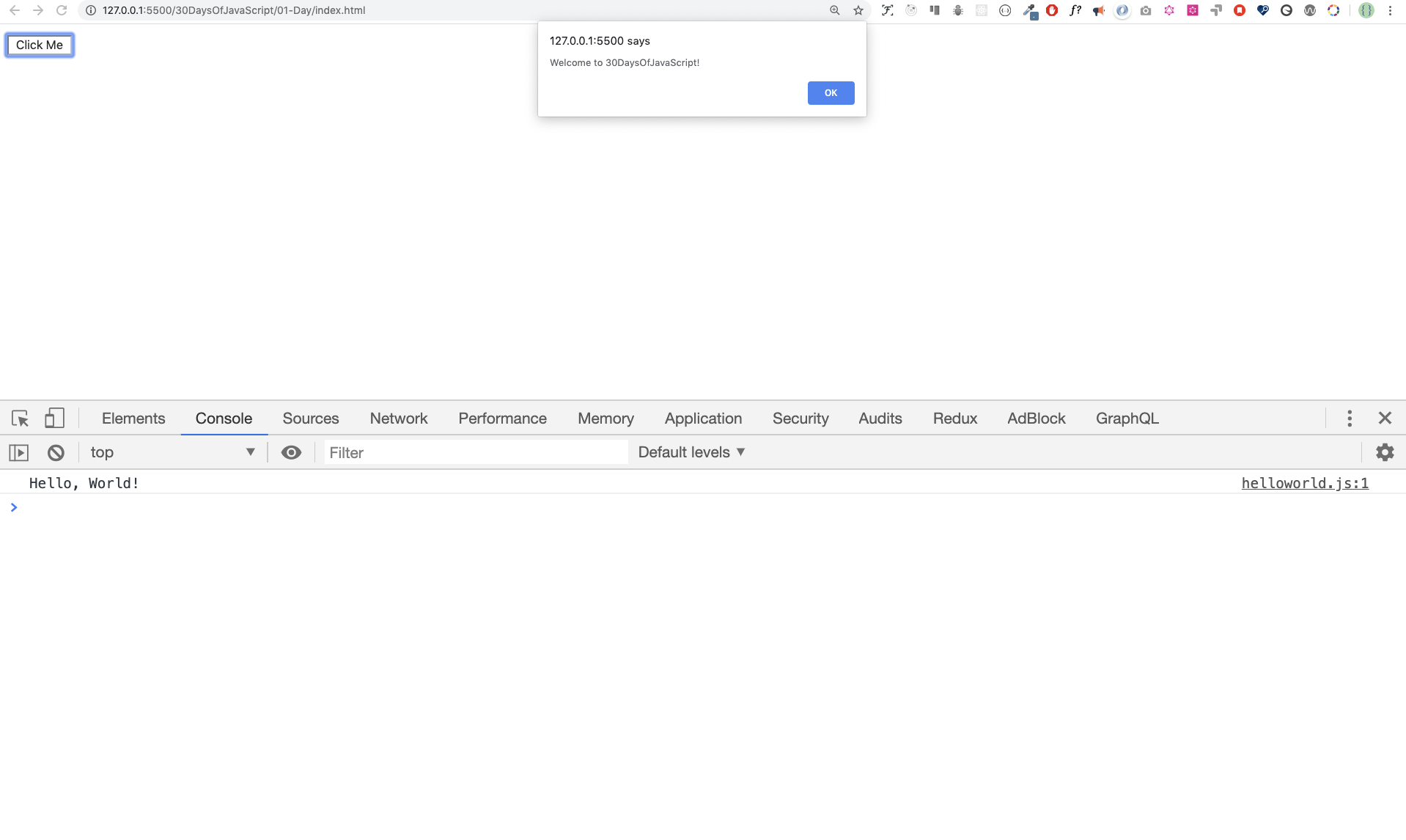
Now, you wrote your first inline script. We can create a pop up alert message using the build in *alert()* function.
## Internal script
Internal script can be written in the _head_ or the _body_ but it is preferred to put it on the body of the html document.
First let us write on the head part of the page.
```html
30DaysOfScript:Internal Script
```
This is how we write internal script most of the time. Writing the JavaScript code in the body section is the most preferred place. Open the browser console to see the out put from the console.log()
```html
30DaysOfScript:Internal Script
```
Open the browser console to see the out put from the console.log()

## External script
Similar to the internal script, the external script link can be on the header or body but it is preferred to put it in the body.
First we should create an external JavaScript file with .js extension. Any JavaScript file ends with .js. Create a file introduction.js inside your project directory and write the following code and link this. js file at the bottom of the body
```js
console.log('Welcome to 30DaysOfJavaScript')
```
External script in the head
```html
30DaysOfJavaScript:External script30DaysOfJavaScript:External script
//it could be in the header or in the body
// Here is the recommended place to put the external script
Multiple External Scripts