30 Days Of JavaScript: Introduzione
Autore:
Asabeneh Yetayeh
Gennaio, 2020
🇬🇧 [English](./readMe.md)
🇮🇹 [Italian](./Italian/readMe.md)
🇪🇸 [Spanish](./Spanish/readme.md)
🇷🇺 [Russian](./RU/README.md)
🇹🇷 [Turkish](./Turkish/readMe.md)
🇦🇿 [Azerbaijan](./Azerbaijani/readMe.md)
🇰🇷 [Korean](./Korea/README.md)
🇻🇳 [Vietnamese](./Vietnamese/README.md)
🇵🇱 [Polish](./Polish/readMe.md)
[Giorno 2 >>](./02_Day_Data_types/02_day_data_types.md)

- [30 Days Of JavaScript](#30-days-of-javascript)
- [📔 Giorno 1](#-day-1)
- [Introduzione](#introduction)
- [Requisiti](#requirements)
- [Setup](#setup)
- [Installazione Node.js](#install-nodejs)
- [Browser](#browser)
- [Installazione di Google Chrome](#installing-google-chrome)
- [Apertura Console di Google Chrome](#opening-google-chrome-console)
- [Scrivere codice sulla Console del Browser](#writing-code-on-browser-console)
- [Console.log](#consolelog)
- [Console.log con Argomenti Multipli](#consolelog-with-multiple-arguments)
- [commenti](#comments)
- [Sintassi](#syntax)
- [Aritmetica](#arithmetics)
- [Editor Codice](#code-editor)
- [Installazione Visual Studio Code](#installing-visual-studio-code)
- [Come usare Visual Studio Code](#how-to-use-visual-studio-code)
- [Aggiungere JavaScript ad una Pagina Web](#adding-javascript-to-a-web-page)
- [Inline Script](#inline-script)
- [Internal Script](#internal-script)
- [External Script](#external-script)
- [Multipli External Scripts](#multiple-external-scripts)
- [Introduzione ai Tipi di Dato](#introduction-to-data-types)
- [Numbers](#numbers)
- [Strings](#strings)
- [Booleans](#booleans)
- [Undefined](#undefined)
- [Null](#null)
- [Verificare il Tipo dei Dati](#checking-data-types)
- [Ancora Commenti](#comments-again)
- [Variabili](#variables)
- [💻 Giorno 1: Esercizi](#-day-1-exercises)
# 📔 Giorno 1
## Introduzione
**Congratulazioni** per aver deciso di partecipare a 30 days of JavaScript programming challenge. In questa challenge imparerai tutto quello di cui hai bisogno per essere un programmatore JavaScript, ed in generale, il concetto di programmazione. Al termine della challenge otterrai un certificato di completamento della 30DaysOfJavaScript programming challenge. In caso avessi bisogno di aiuto o vorrei aiutare altri puoi unirti al [gruppo_telegram](https://t.me/ThirtyDaysOfJavaScript).
**Un 30DaysOfJavaScript** è una challenge sviluppatori JavaScript esperti o alle prime armi. Benvenuto in JavaScript. JavaScript è un linguaggio per il web. Mi piace insegnarlo ed usarlo, spero che lo faccia presto anche tu.
In questa challenge step by step di JavaScript, imparerai JavaScript, il linguaggio di programmazione più popolare nella storia dell'umanità.
JavaScript è usato **_per aggiungere interazione ai websites, per sviluppare mobile apps, applicazioni desktop, videogiochi_** ed attualmente JavaScript può essere usato anche in ambito **_machine learning_** e **_AI_**. **_JavaScript (JS)_** è diventato popolare nei ultimi anni ed è il linguaggio più utilizzato su GitHub da sei anni.
## Requisiti
Nessuna conoscenza pregressa è richiesta per seguire questa challenge. Hai solo bisogno di:
1. Motivazione
2. Un computer
3. Internet
4. Un browser
5. Un editor code
## Setup
Ritengo tu abbia la motivazione ed il forte desiderio per diventare uno sviluppatore. Se è così, allora hai tutto quello che ti server per iniziare.
### Installazione Node.js
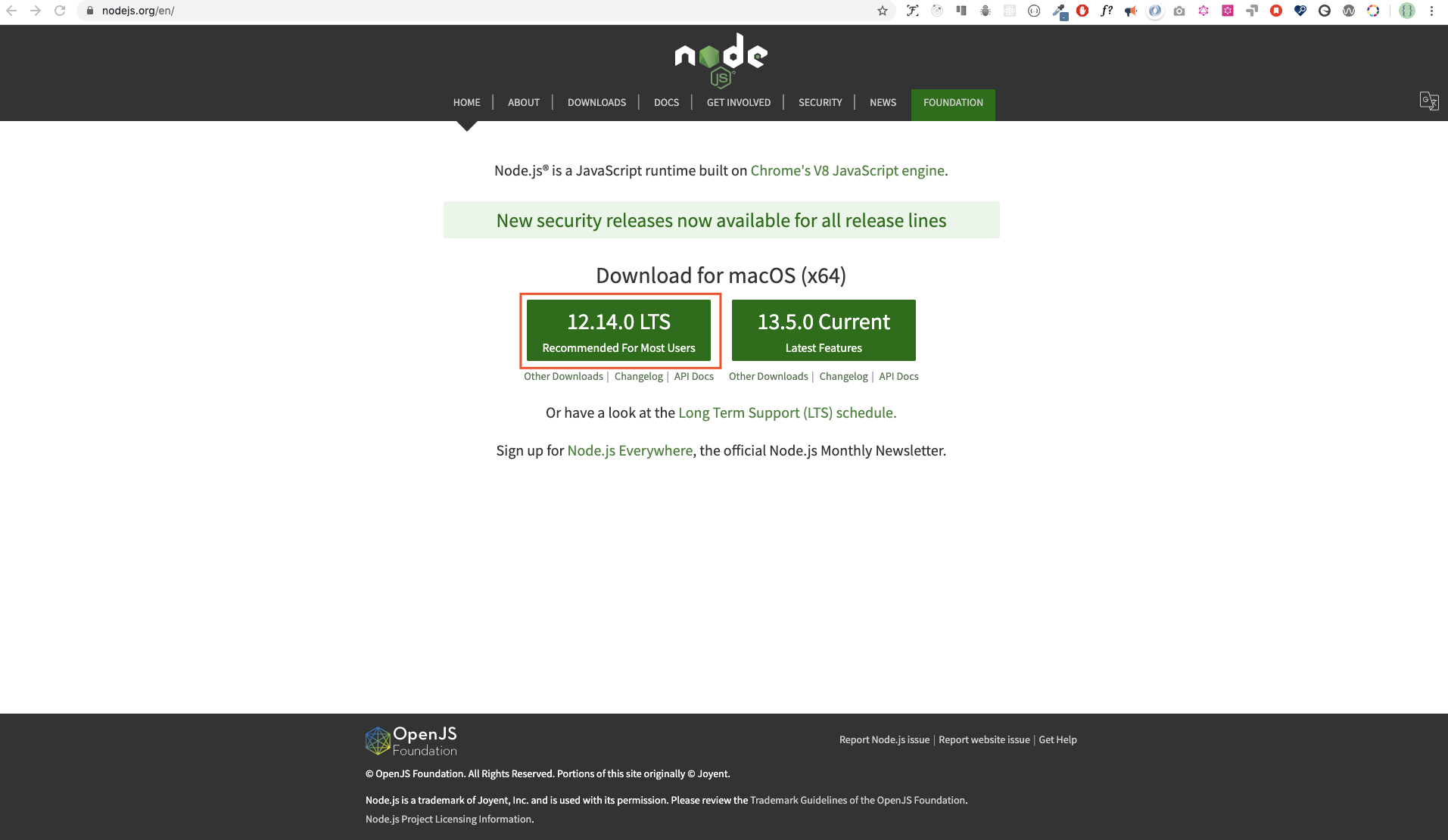
Potresti non aver bisogno di Node.js adesso ma ne avrai probabilmente bisogno dopo. Installa [node.js](https://nodejs.org/en/).

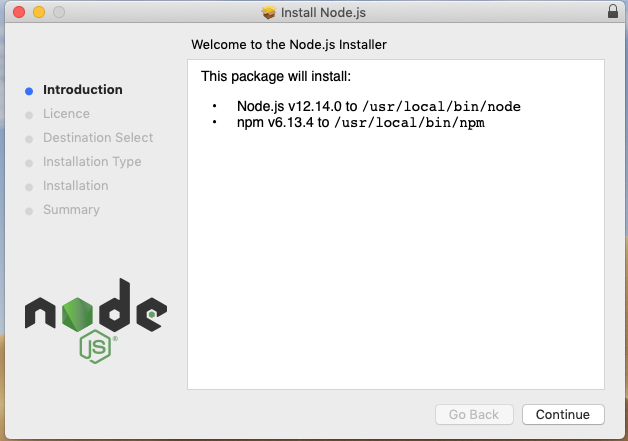
Dopo aver scaricato il file aprilo ed installa node

Possiamo controllare l'installazione di node sulla macchina locale aprendo il terminale.
```sh
asabeneh $ node -v
v12.14.0
```
Nella realizzazione di questo tutorial sto usando Node 12.14.0, potresti avere una versione differente disponibile da installare.
### Browser
Ci sono diversi browser disponibili. Io raccomando l'uso di Google Chrome.
#### Installazione di Google Chrome
Installa [Google Chrome](https://www.google.com/chrome/). Possiamo scrivere del codice semplice sulla console del browser ma non la utilzzeremo per scrivere codice.

#### Apertura della Console di Google Chrome
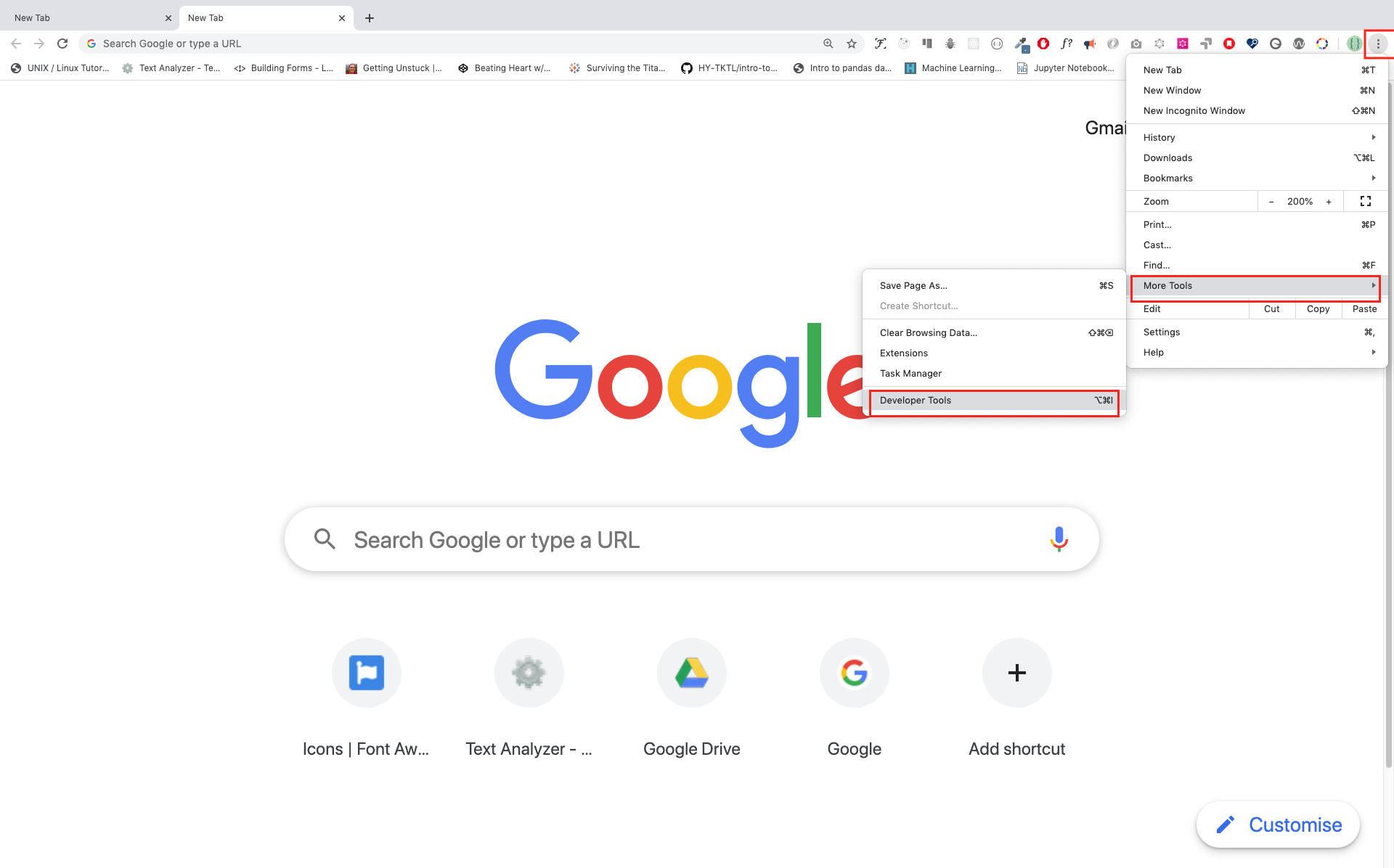
Puoi aprire la console di Google Chrome console sia cliccando sui tre puntini nell'angolo in alto a destra del browser, selezionando _Più strumenti -> Strumenti per sviluppatori_ o usando una scorciatoia da tastiera. Preferisco usare le scorciatoie.

Per aprire la console di Chrome utilizzando una scorciatoia da tastiera
```sh
Mac
Command+Option+J
Windows/Linux:
Ctl+Shift+J
```

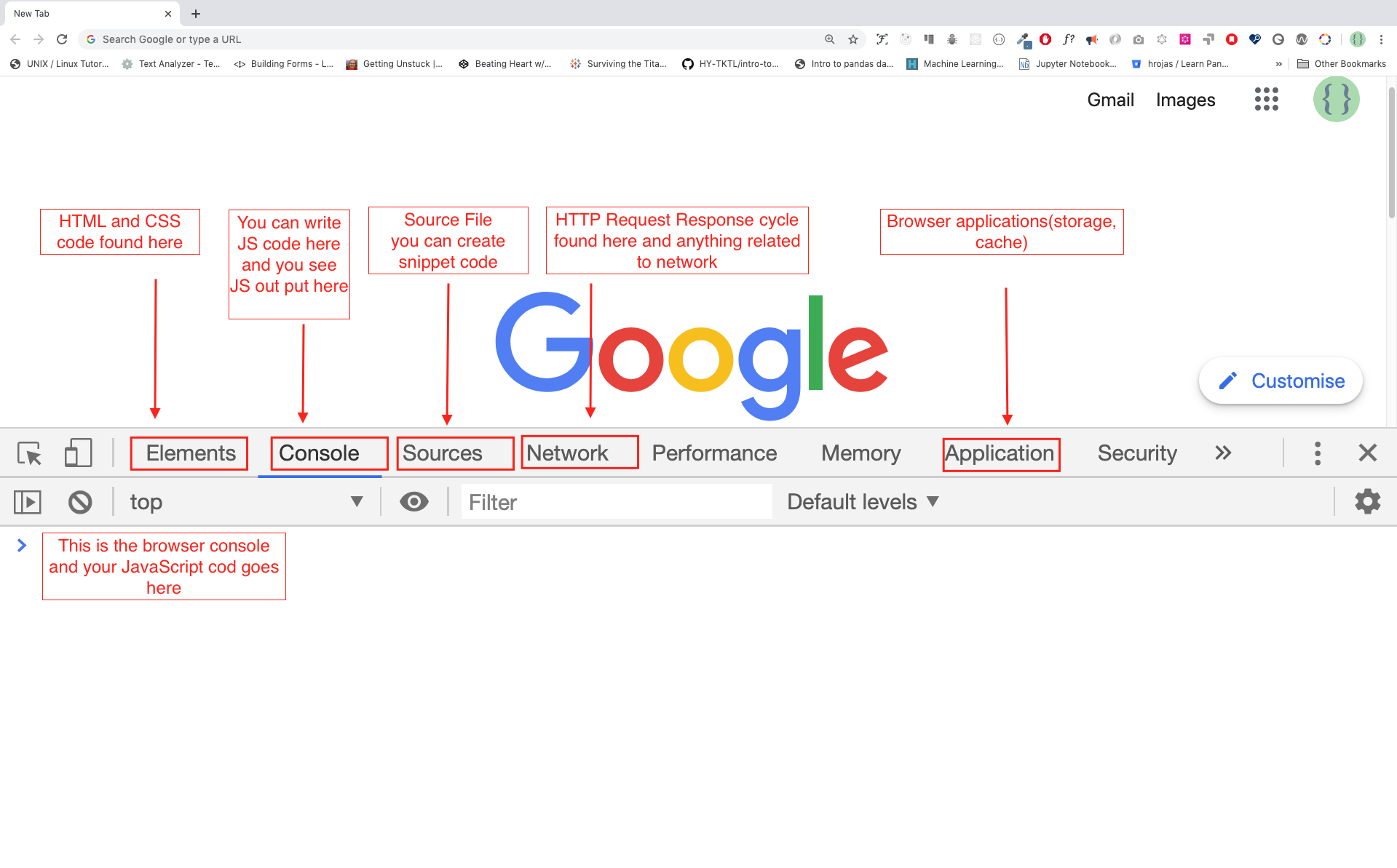
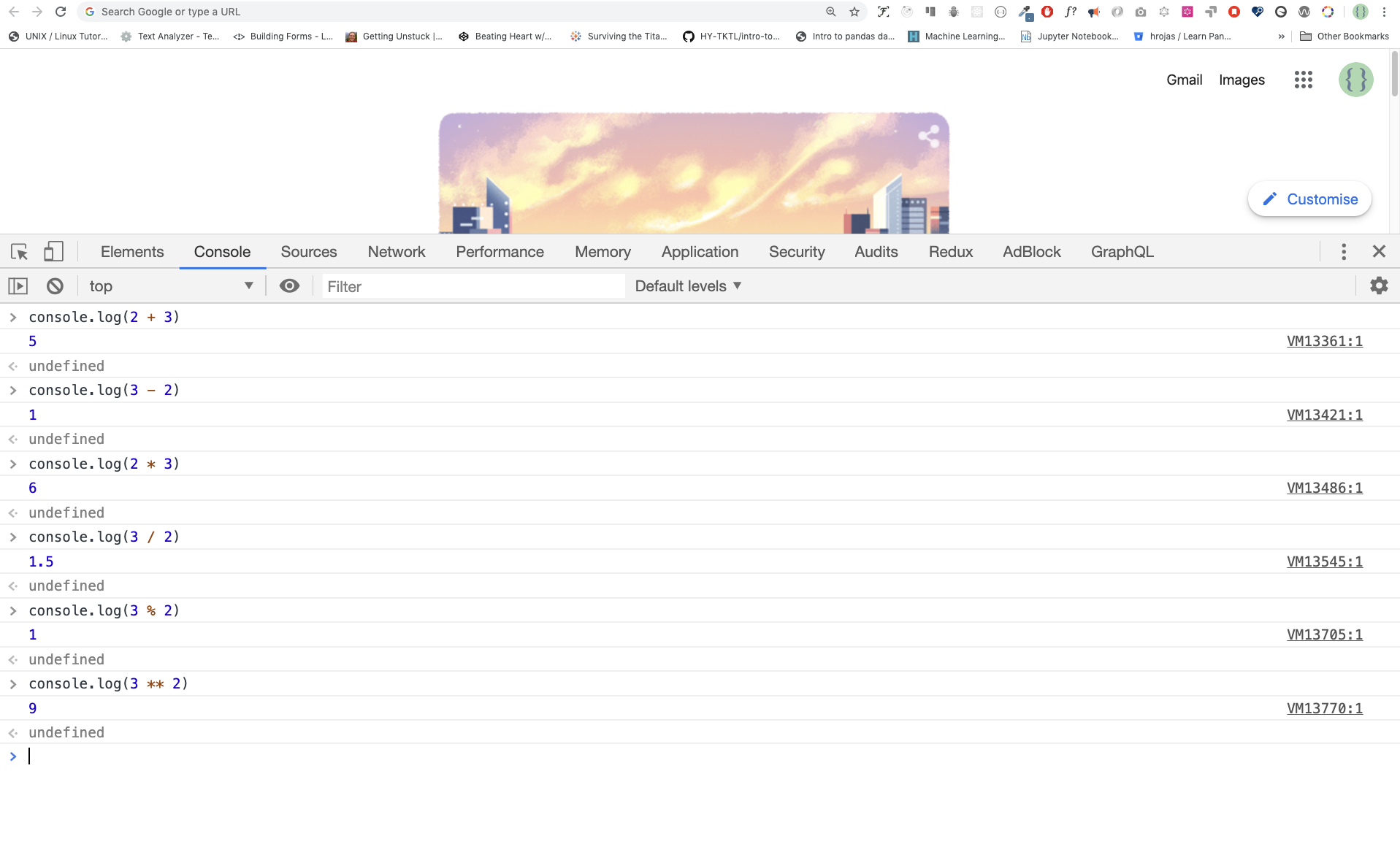
Dopo aver aperto la console di Google Chrome, provate a esplorare i pulsanti contrassegnati. Dedicheremo la maggior parte del tempo alla Console. La Console è il luogo in cui si trova il codice JavaScript. L'engine Google Console V8 trasforma il codice JavaScript in codice macchina.
Scriviamo un codice JavaScript nella console di Google Chrome:

#### Scrivendo codice sulla Console del Browser
Possiamo scrivere qualsiasi codice JavaScript sulla console di Google o su quella di qualsiasi browser. Tuttavia, per questa sfida, ci concentreremo solo sulla console di Google Chrome. Apri la console utilizzando:
```sh
Mac
Command+Option+I
Windows:
Ctl+Shift+I
```
##### Console.log
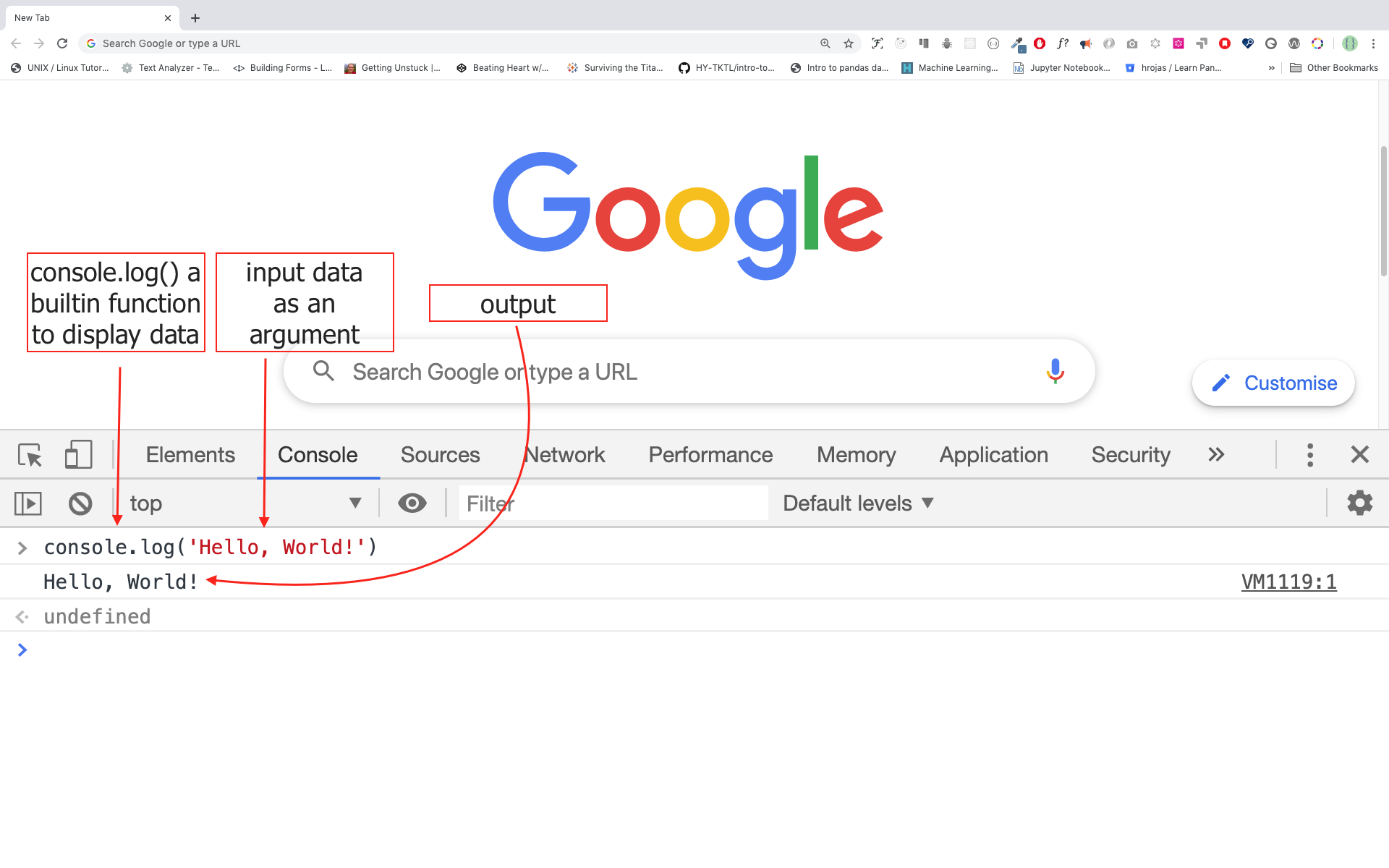
Per scrivere il nostro primo codice JavaScript, abbiamo utilizzato la funzione integrata **console.log()**. Abbiamo passato un argomento come dato di input e la funzione visualizza l'output. Abbiamo passato `'Hello, World'` come dato di input o argomento nella funzione console.log().
```js
console.log('Hello, World!')
```
##### Console.log con Argomenti Multipli
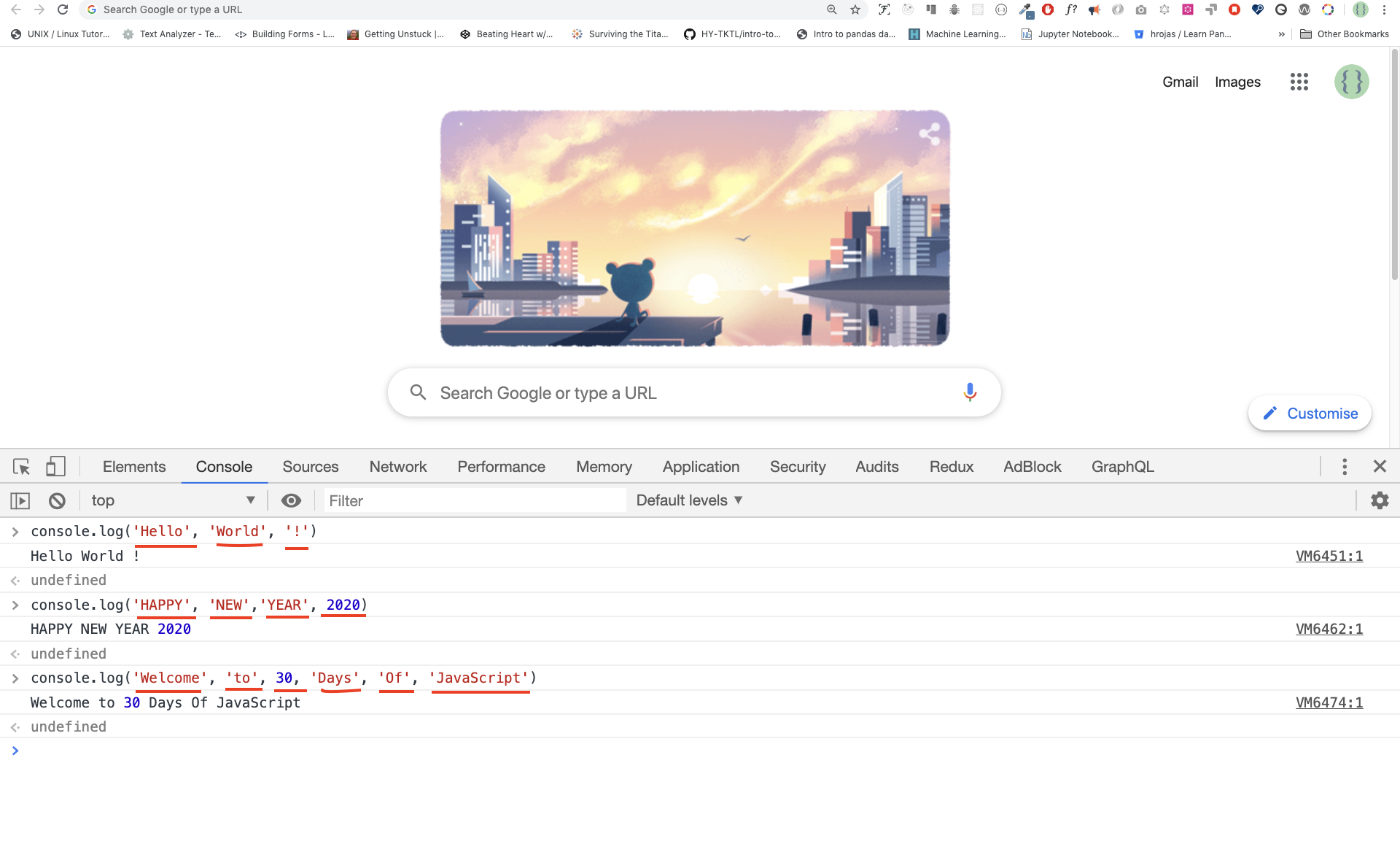
La funzione **`console.log()`** può prendere più parametri separandoli con la virgola. La sintassi è come segue:**`console.log(param1, param2, param3)`**

```js
console.log('Hello', 'World', '!')
console.log('HAPPY', 'NEW', 'YEAR', 2020)
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript')
```
Come si può vedere dal codice snippet qui sopra, _`console.log()`_ accetta argomenti multipli.
Congratulazioni! Avete scritto il vostro primo codice JavaScript usando _`console.log()`_.
##### Commenti
Possiamo aggiungere commenti al nostro codice. I commenti sono molto importanti per rendere il codice più leggibile e per annorare osservazioni nel nostro codice. JavaScript non esegue la parte di commento del nostro codice. In JavaScript, qualsiasi riga di testo che inizia con // in JavaScript è un commento, e qualsiasi cosa racchiusa come questa `//` è anch'essa un commento.
**Esempio: Commento su Linea Singola**
```js
// This is the first comment
// This is the second comment
// I am a single line comment
```
**Esempio: Commento Multilinea**
```js
/*
This is a multiline comment
Multiline comments can take multiple lines
JavaScript is the language of the web
*/
```
##### Sintassi
I linguaggi di programmazione sono simili alle lingue umane. L'inglese o molte altre lingue utilizzano parole, frasi, frasi composte e altro ancora per trasmettere un messaggio significativo. Il significato inglese di sintassi è _la disposizione di parole e frasi per creare frasi ben formate in una lingua_. La definizione tecnica di sintassi è la struttura degli enunciati in un linguaggio informatico. I linguaggi di programmazione hanno una sintassi. JavaScript è un linguaggio di programmazione e, come altri linguaggi di programmazione, ha una propria sintassi. Se non scriviamo una sintassi comprensibile in JavaScript, questo darà luogo a diversi tipi di errori. Esploreremo i diversi tipi di errori di JavaScript più avanti. Per ora, vediamo gli errori di sintassi.

Ho commesso un errore intenzionale. Di conseguenza, la console visualizza gli errori di sintassi. In realtà, la sintassi è molto informativa sul tipo di errore commesso. Leggendo la linea guida di feedback dell'errore, possiamo correggere la sintassi e risolvere il problema. Il processo di identificazione e rimozione degli errori da un programma si chiama debug. Risolviamo gli errori:
```js
console.log('Hello, World!')
console.log('Hello, World!')
```
Finora abbiamo visto come visualizzare il testo utilizzando _`console.log()`_. Se si stampa un testo o una stringa utilizzando _`console.log()`_, il testo deve trovarsi all'interno di apici singoli, doppi apici o un backtick.
**Esempio:**
```js
console.log('Hello, World!')
console.log("Hello, World!")
console.log(`Hello, World!`)
```
#### Aritmetica
Ora facciamo pratica scrivendo codici JavaScript usando _`console.log()`_ sulla console di Google Chrome per i tipi di dati numerici. Oltre al testo, possiamo anche eseguire calcoli matematici utilizzando JavaScript. È possibile scrivere codice JavaScript sulla console di Google Chrome direttamente senza la funzione **`console.log()`_**. Tuttavia, è stata inclusa in questa introduzione perché la maggior parte di questa sfida si svolgerà in un editor di testo, dove l'uso della funzione sarà obbligatorio. È possibile giocare direttamente con le istruzioni della console.

```js
console.log(2 + 3) // Addition
console.log(3 - 2) // Subtraction
console.log(2 * 3) // Multiplication
console.log(3 / 2) // Division
console.log(3 % 2) // Modulus - finding remainder
console.log(3 ** 2) // Exponentiation 3 ** 2 == 3 * 3
```
### Editor Codice
Possiamo scrivere i nostri codici sulla console del browser, ma solo per codice breve. In un ambiente di lavoro reale, gli sviluppatori utilizzano diversi editor di codice per scrivere i loro codici. In questa sfida di 30 giorni di JavaScript, utilizzeremo Visual Studio Code.
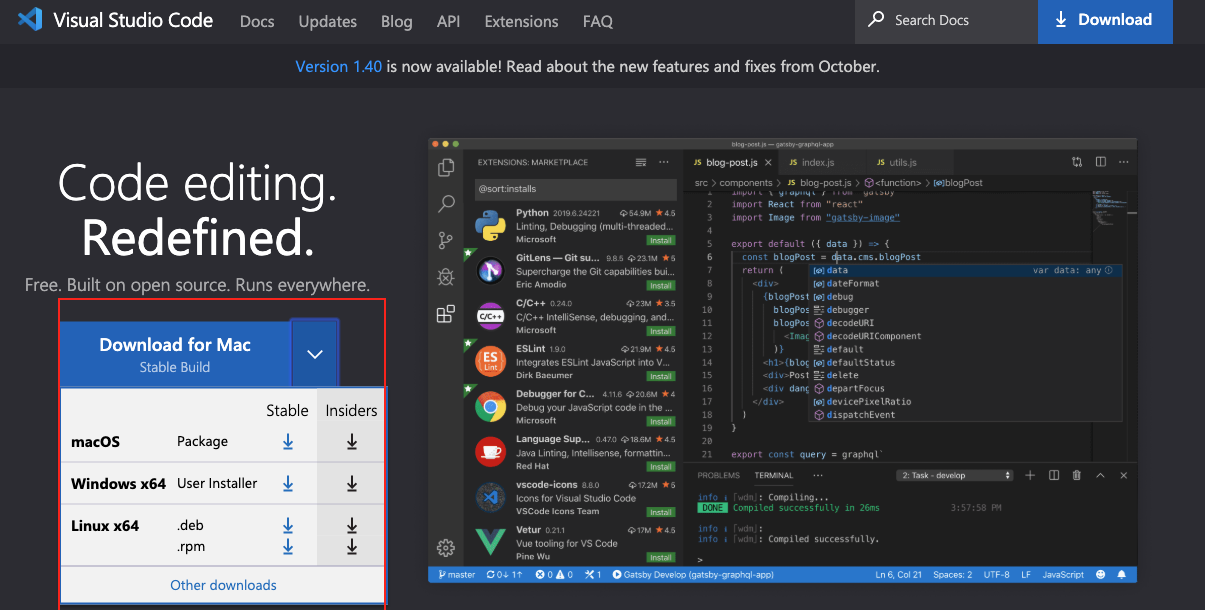
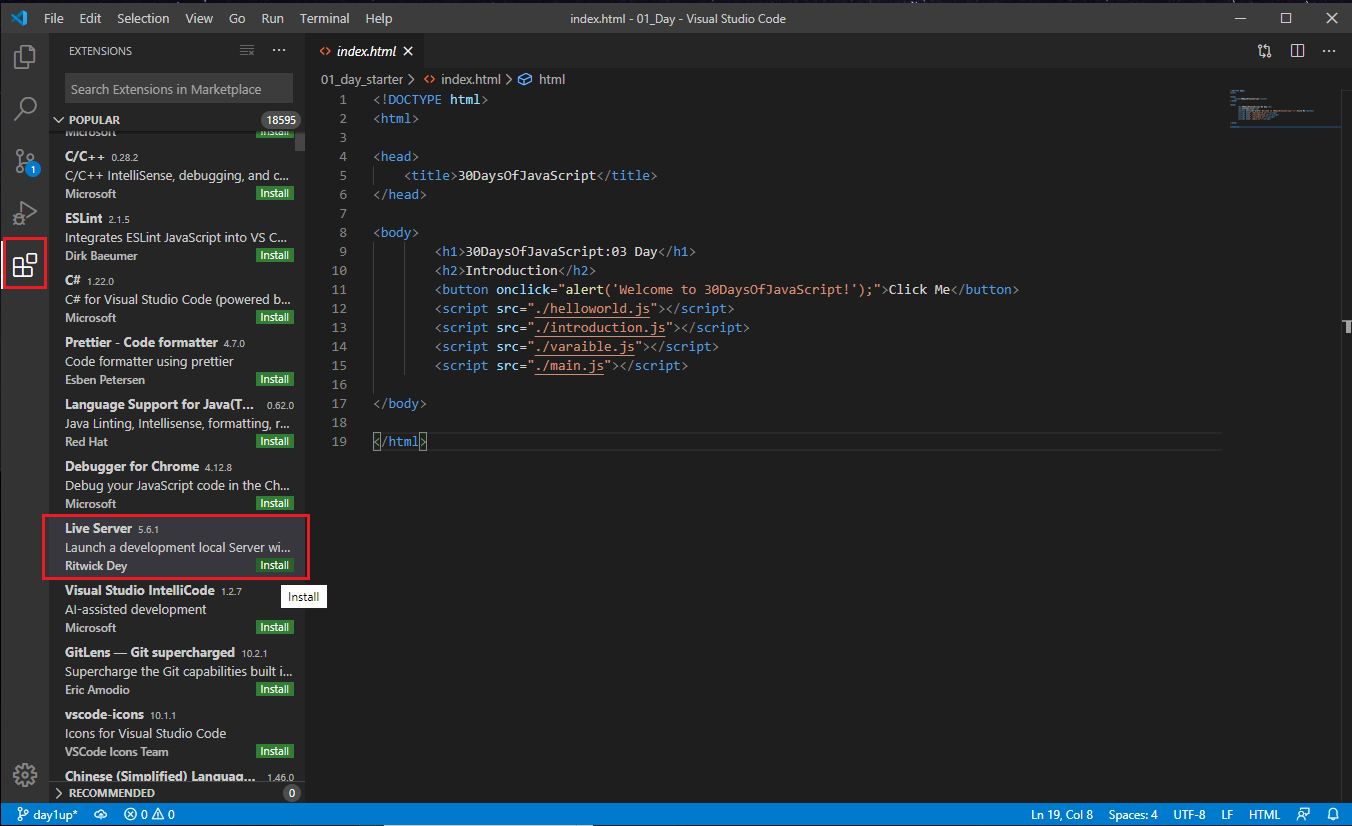
#### Installazione Visual Studio Code
Visual Studio Code è un editor di testo open-source molto popolare. Raccomanderei di [scaricare Visual Studio Code](https://code.visualstudio.com/), ma se siete favorevoli ad altri editor, sentitevi liberi di seguire con quello che avete.

Se avete installato Visual Studio Code, iniziate a usarlo.
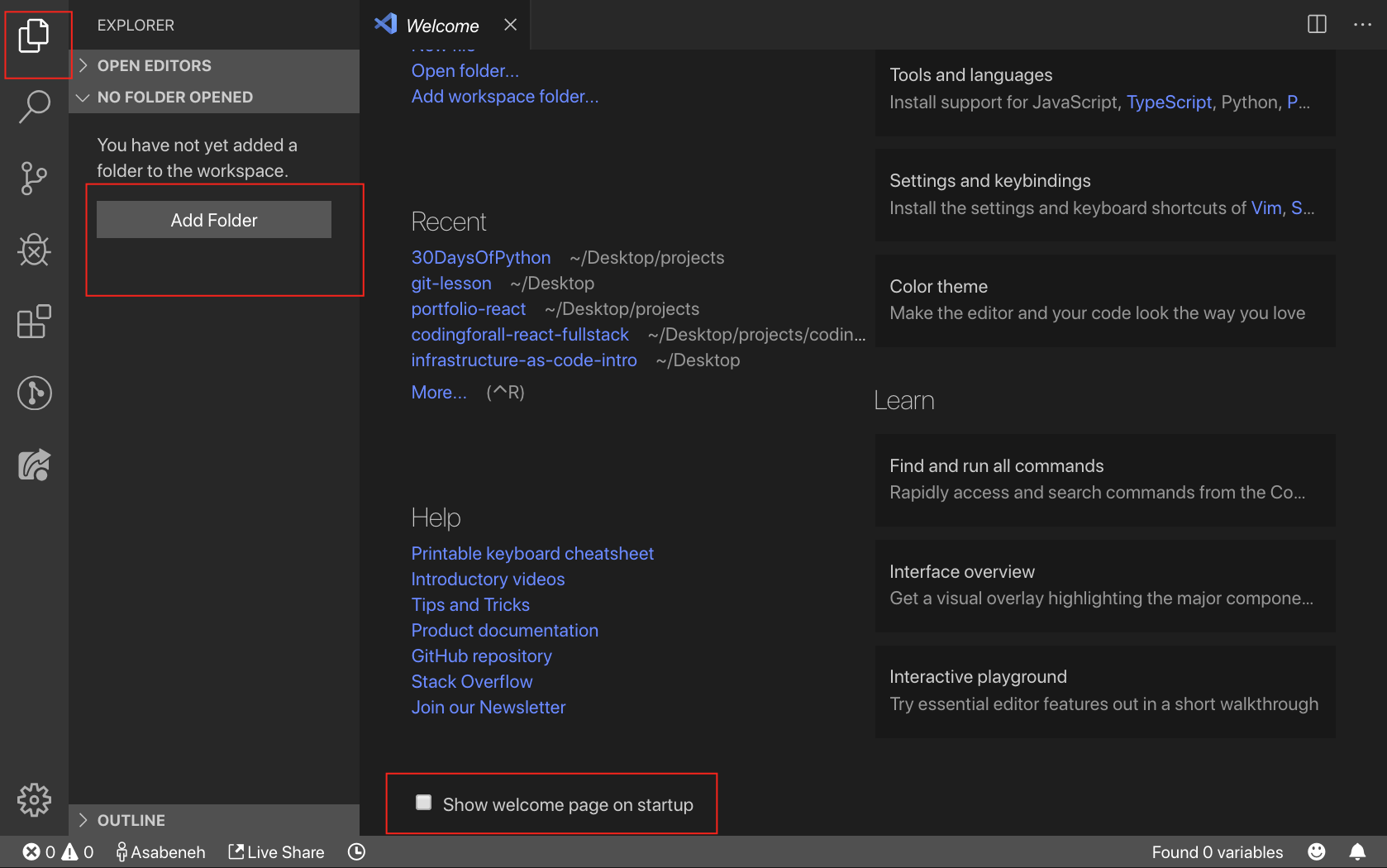
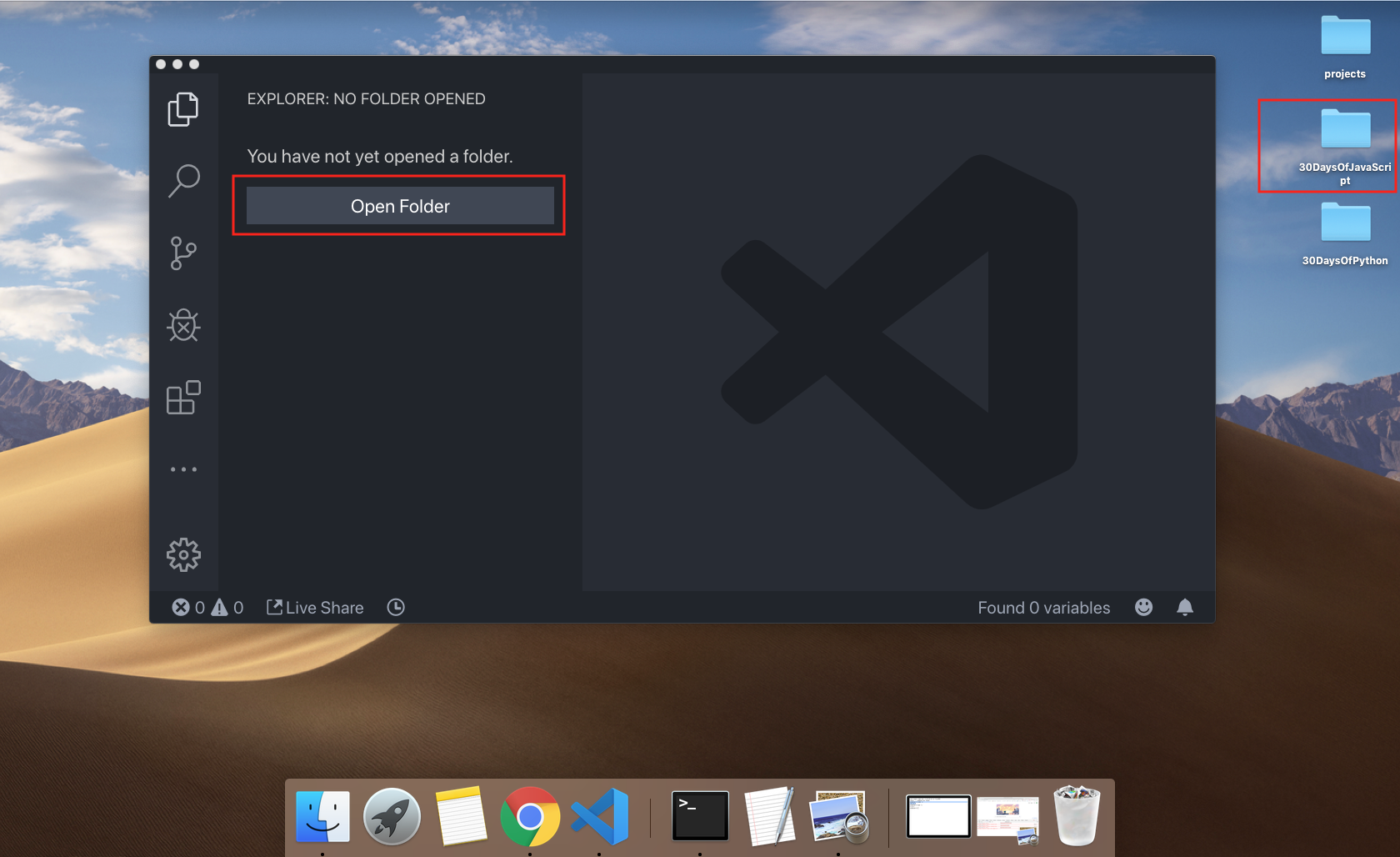
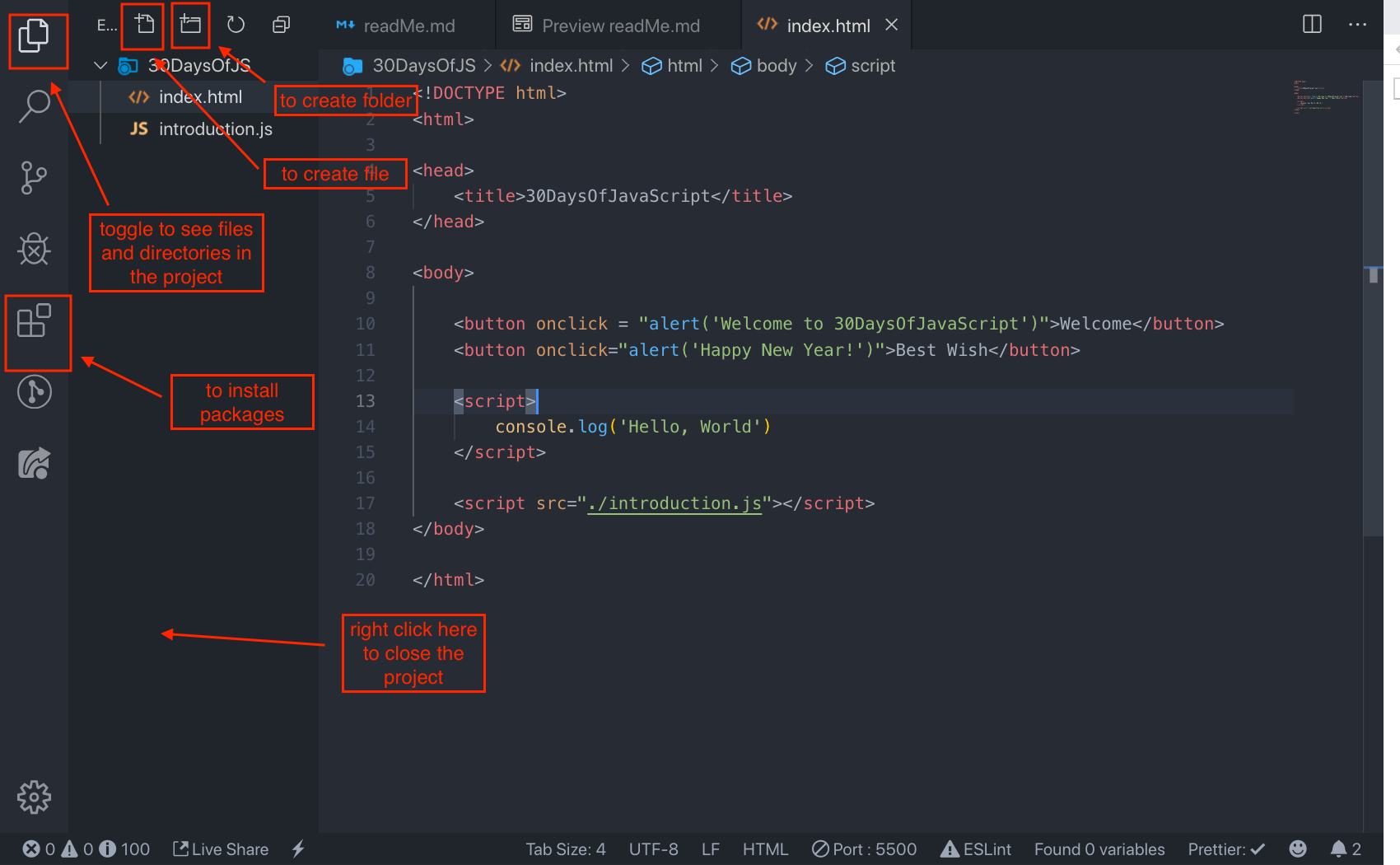
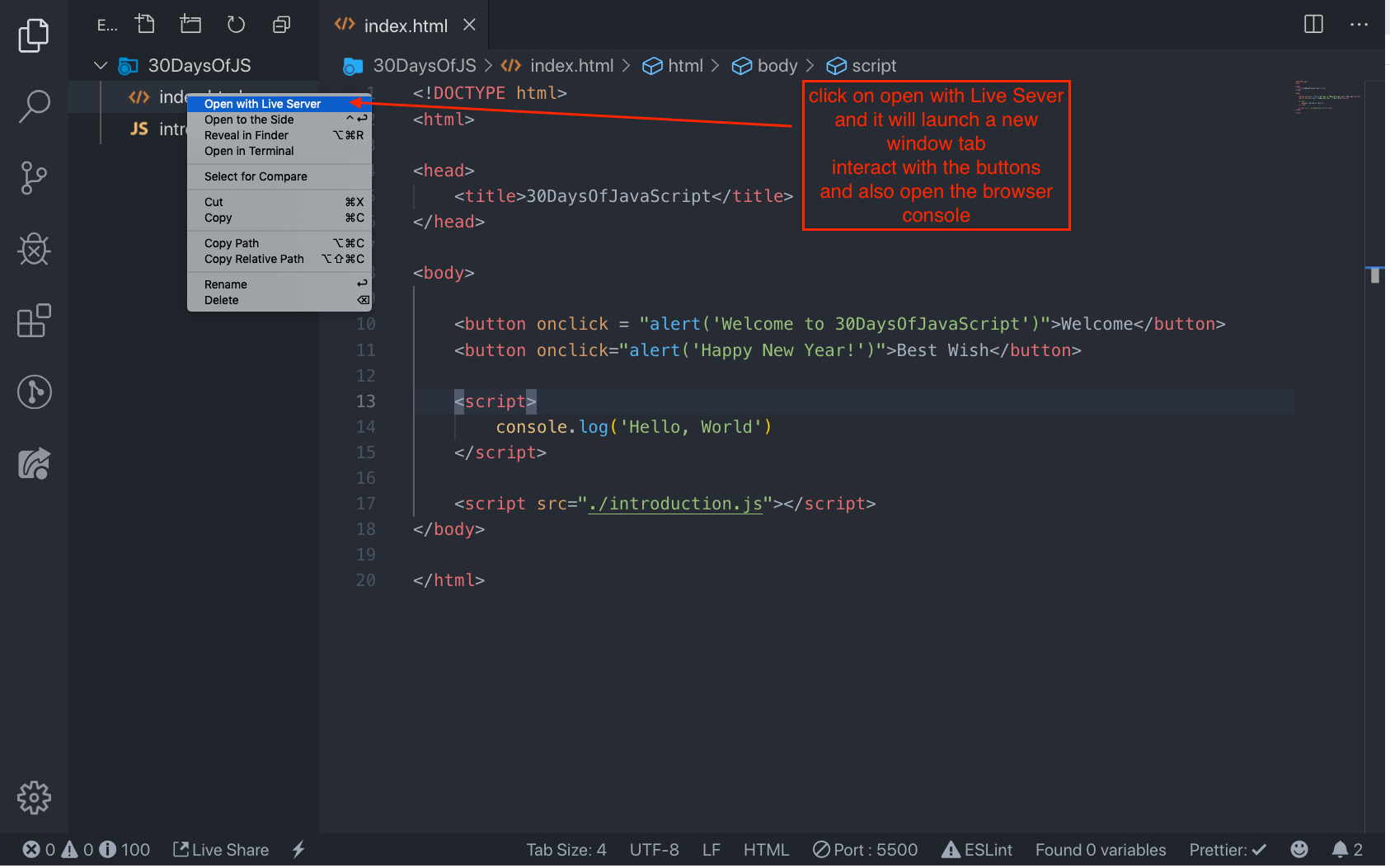
#### Come Usare Visual Studio Code
Aprire Visual Studio Code facendo doppio clic sulla sua icona. Quando si apre, si ottiene questo tipo di interfaccia. Provate a interagire con le icone etichettate.







## Aggiungere JavaScript ad una Pagina Web
JavaScript può essere aggiunto a una pagina web in tre modi diversi:
- **_Inline script_**
- **_Internal script_**
- **_External script_**
- **_Multiple External scripts_**
Le sezioni seguenti mostrano diversi modi per aggiungere codice JavaScript alla pagina Web.
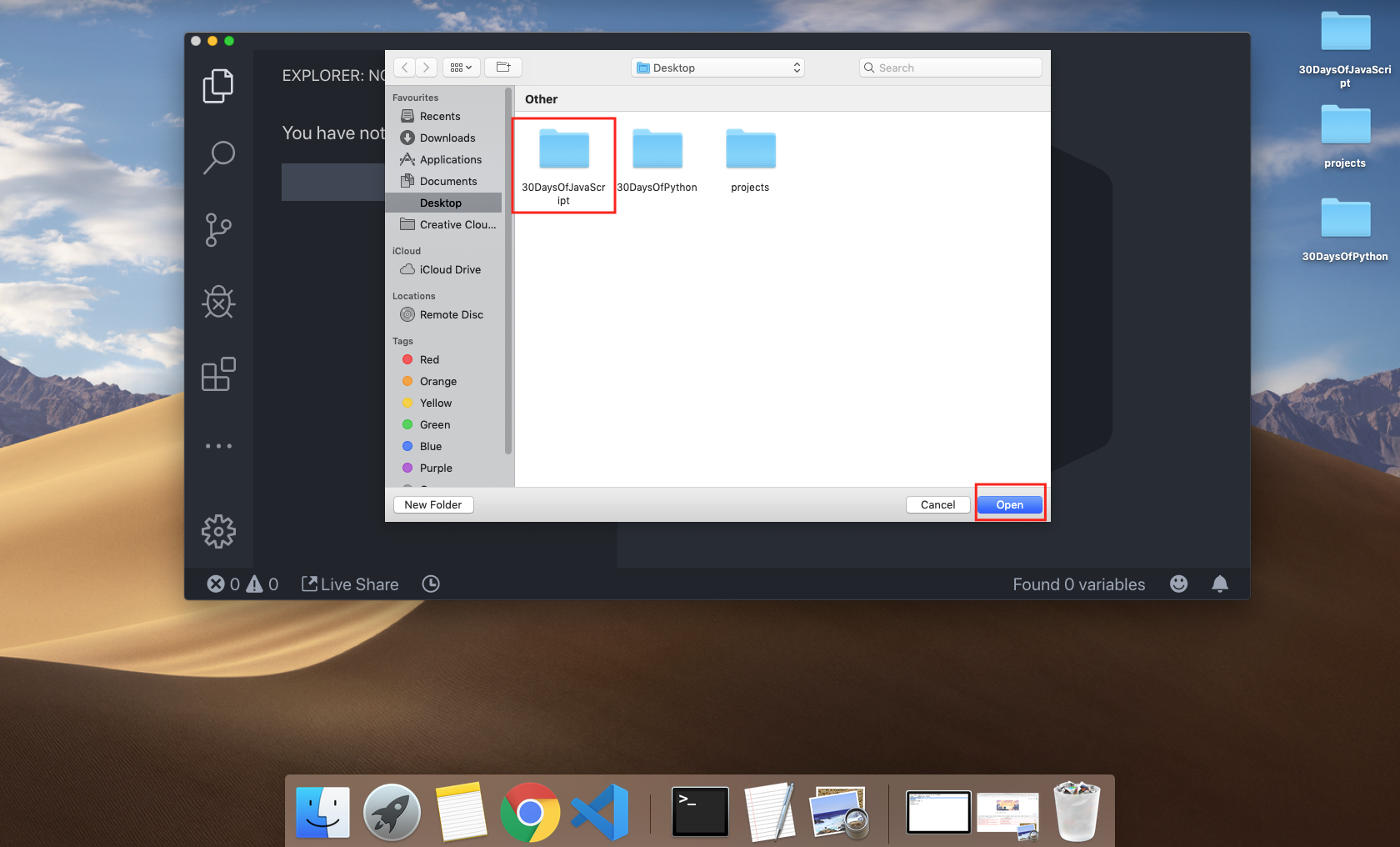
### Inline Script
Crea una cartella di progetto sul desktop o in una posizione qualsiasi, denominala 30DaysOfJS e crea un file **_`index.html`_** nella cartella di progetto. Incolla quindi il seguente codice e aprilo in un browser, ad esempio [Chrome].(https://www.google.com/chrome/).
```html


 Autore:
Asabeneh Yetayeh
Autore:
Asabeneh Yetayeh