[Day 2 >>](./)

## Terminologies
Some of the terminologies you may come across in this challenge:
_client_, _server_, _web developer_, _web designer_, _UI_, _UX_, _web development_, _browser_, _code editor_, _command lines_, _Git_, _GitHub_, _Version Control_, _semantic_, _accessibility_, _responsiveness_, _compatibility_, _request_, _response_, _HTML_, _CSS_, _JavaScript_, _viewport_, _blocking element_, _non-blocking element_, _tag_, _opening tag_, _closing tag_, _self closing tag_, _attribute_, _style_, _script_, _property_, _value_, _render_, _comment_, _HTTP_, _path_, _URL_, _absolute path_, _relative path_, _landing page_, _single page application_, _hero image_, _HTML element_, _content_, _SEO_, _feature image_, _carousel_, _sidebar_, _website_, _web application_
# Day 1
## Introduction
Congratulations on deciding to participate in 30 days of HTML challenge. In this challenge you will learn everything you need to know about HTML, and in general, the foundation of web development. In the end of the challenge, you will get a 30DaysOfHTML challenge completion certificate. In case you need help or if you would like to help others you may join the [telegram group](https://t.me/ThirtyDaysOfHTML).
A 30DaysOfHTML challenge is a complete guide for both beginners and advanced developers. Welcome to 30DaysOfHTM! HTML is the build-block of the web. There is no website without HTML, therefore, to develop a website it requires an HTML.
In this step by step HTML challenge, you will learn HTML, the standard markup language for the web. HTML is used to build the skeleton or outline of any website. The skeleton or outline of the website is styled(beautified) by CSS(Cascading Style Sheet). JavaScript (JS) can make a website interactive and dynamic. HTML, CSS and JS are the core technologies to build websites and these are the skills required to be a web developer. This challenge will focus on HTML but we will use little CSS to make some HTML concepts more clear to the readers. A 30DaysOfCSS will be a follow up challenge after 30DaysOfHTML. There are [30 Days of JavaScript](https://github.com/Asabeneh/30-Days-Of-JavaScript), [30 Days of React](https://github.com/Asabeneh/30-Days-Of-React), and [30 Days of Python](https://github.com/Asabeneh/30-Days-Of-Python) by the same author.
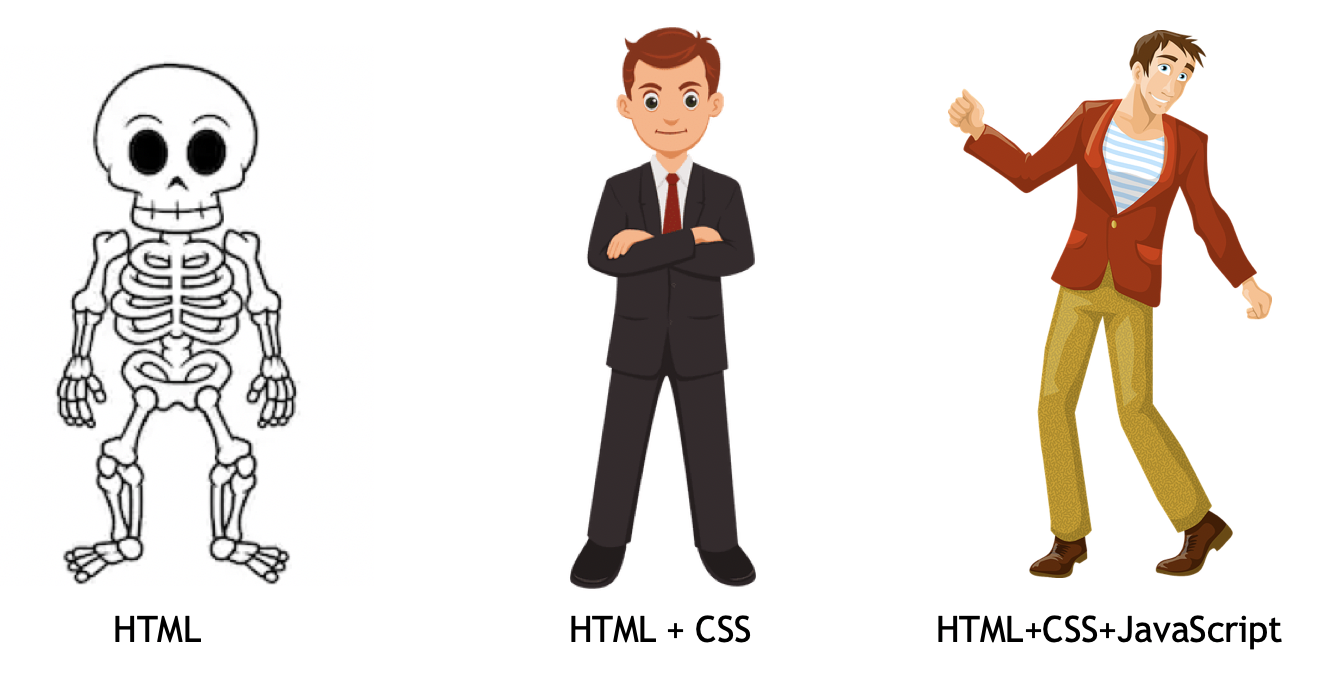
Look at the following picture to understand the purpose of HTML, CSS and JavaScript very well.

The image has been taken from medium article, [source](https://medium.com/@readizo.com/html-basics-the-10-important-concepts-afeedcbe8e7d).
By the end of the challenge:
- You will have a clear understanding of how the web works
- You will be able to develop a modest static website with HTML and little CSS
- You will know what to do next to become a web developer
The main goal of this challenge is to teach the core building block of the web that is HTML. Therefore, let's get started by understanding some the terminologies in this field such as _web development_, _front end development_, _back end development_, and _full-stack_.
⚠️ This is not a proof read material. You may find typo, grammar and some technical errors here and there. The content will be updated now and then. Therefore, do not be surprised you find a typo or a grammar or other mistakes.
## Requirements
The minimum requirement to follow this challenge:
- Motivation
- Computer
- Internet
## Web Development
Web development is a process of designing, building, testing, and maintaining a website which ranges from a simple single page static website to a complex full-stack applications. This field has two broad categories.
- Frontend
- Backend
### Frontend Web Development
A front end(client-side) is a website that a user can see and interact with. It can be also called a client-side because it is the part that the user(client) can see and interact with. Therefore, anything we see on any website when we surf on the internet is part of the front end and it includes the colors, fonts, buttons, images, videos, audios and any other content on the website. The technologies that uses to build front end parts of a website are called front end technologies. The core technologies to build a front end are:
- HTML
- CSS
- JavaScript
There are hundreds of JavaScript that allows building a dynamic web applications. Currently, the three most popular JavaScript libraries are:
- React
- Vue
- Angular
Do not learn learn JavaScript before, HTML and CSS. Do not learn JavaScript libraries before you learn JavaScript. This the right sequence of learning:HTML > CSS > JavaScript > React or Vue or Angular.
### Backend Web Development
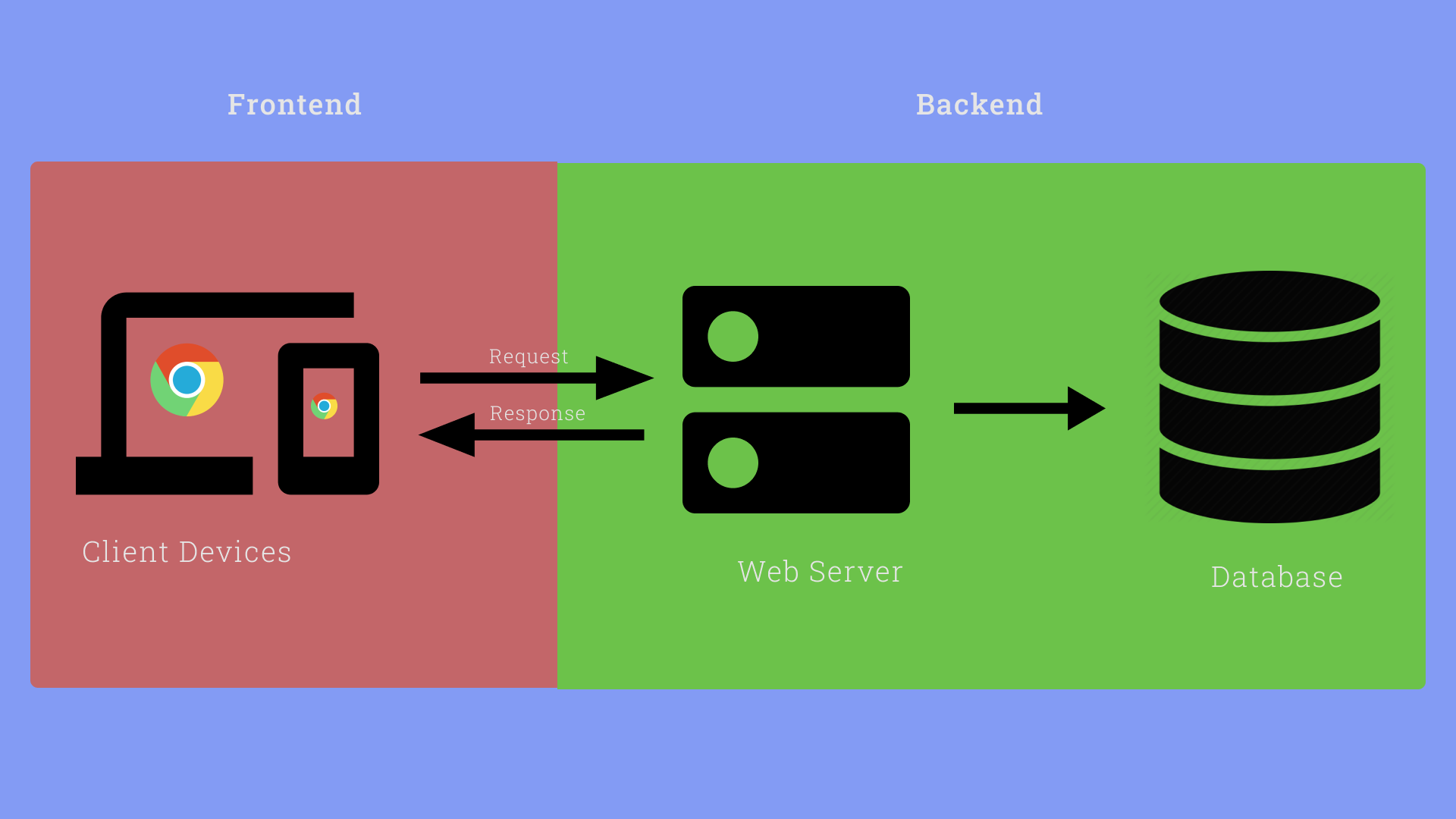
Backed(Server-side) development refers to the activities that happens behind the scene. Backend development consists of backend a programming language and a database. The backend interacts with frontend and the database using a backend programming language that could be (Node.js, Python, Ruby, PHP, etc). Look at the following figure to understand the interaction between client. A client send a HTTP request to the backend and the backend return a HTTP response to the client computer(The response could be an HTML page, txt, image, or any other form of data). HTTP(Hypertext Transfer Protocol) is a communication protocol that allow transmitting data between a client and a sever. It is designed for communication between web browsers(client) and web servers.

### Full-stack Web Development
Full-stack is another buzzword that no one agrees on the definition. You can understand Full-stack web development as a sum of frontend, backend, testing, and including some other technologies.
I believe now you have a big picture of web development.
## How the Web Works
By now you should have clear understanding how the web works based on the information you get on the above two sections. If you want to know more you may also read this [article](https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/How_the_Web_works).
## Web Development Tools
Tools you need as a web developer
- Motivation
- Computer
- Internet: To access information or resources
- Browser: allows to render HTML code to a human readable output(website pages). Examples of browsers(Chrome, Firefox, IE, Safari, Opera, Brave, etc)
- Design Software: allow to create a design or a prototype of the website. Examples of (Figma, Adobe XD, etc)
- Code Editor: allows to write code. For example(Visual Studio Code, Atom, Sublime Text, Bracket, etc)
- Git(Version Control Software): allows to manage different version of our code
Before we start developing a website, it is good to recall the common parts(components) of a website. In the next section, we will cover this.
## Parts of a website
A website can have a couple of features or several features. There is no guideline that tells what a website should have but most of the time a website has the following common parts(components). For instance, if you look at the [first ever created website](http://info.cern.ch/hypertext/WWW/TheProject.html), it has just one page and several links. However, since 1993 to today, for the last three decades HTML has been evolving and with only HTML it is possible to develop a decent static website.
Let's see the most common parts(components) of a website:
- Website Logo
- Header/Banner
- Navigation Bar/Menu Bar
- Carousel
- Sections
- Forms
- Buttons
- Links
- Images
- Videos
- Audios
- Social Links
- Footer
If you agree that these are components of a website, then you will create these components to build a website. Actually, once you create a certain feature it can be used in different projects(reusable). Therefore, whenever you create a certain part try to consider maintainability and reusability.
You don't have to have all the mentioned above features when you develop a website. There is no strict guidelines what to have on your website.
## Exercises
1. What is web development?
2. What is frontend?
3. Mention at least four frontend technologies
4. What is backend?
5. Mention at least four backend technologies
6. What is full-stack
7. What is client?
8. What is server
9. What is HTTP?
10. What is HTTP request ?
11. What is HTTP response?
12. What are the necessary tools for a web development?
13. Mention parts of a website
14. What is the purpose of HTML
15. What is the purpose of CSS?
16. What is the purpose of JavaScript
17. Is it possible to develop using only HTML?
18. Is there any strict guidelines what a website should look like?
19. What are Git and GitHub? Did you install Git? Do you have GitHub account?
20. Do you need a prototype or mockup or a wireframe before you start building the website?
21. First open this [website](http://info.cern.ch/hypertext/WWW/TheProject.html), then right click on the page then click source, after that you will get an HTML source code. Count the number of the different HTML tag that have been used on this site.
# Day - 2
## Setting Development Environment
### Browser
There are many browsers out there but most developers prefer to use Google Chrome or FireFox. I usually use Google chrome for development and I recommend it too. [Download](https://www.google.com/chrome/) Google Chrome if you do not have one.
The browser render your HTML code to a human read website.
### Code Editor
As web developer, you should write code using a text or code editor. Therefore, to write HTML code, CSS, JS, React or other you need to have a code edit.
I will use Visual studio code and I will use it in this challenge too. I strongly suggest to use Visual Studio Code because it has lots of productivity extensions that makes super productive. Now, let's [download](https://code.visualstudio.com/) visual studio code.
### How to use Visual Studio Code
## Introductin to HTML
### History of HTML
The initial release of HTML was 1993. The first version of HTML was written by Tim Berners-Lee in 1993. HTML has been evolving for the last three decades and the now the latest version is HTML5.
### What is HTML?
The word HTML is an acronym. That is stands for Hypertext Markup Language. It is the standard markup languages to develop websites. HTML is the build block of the web that allows building layouts of page using HTML elements. HTML is not not a programming language instead it is a markup language.
HTML code will be rendered by a browser and it give a human readable output. Look at the figure bellow to understand better how the HTML code convert to a website using a browser.

### HTML Element
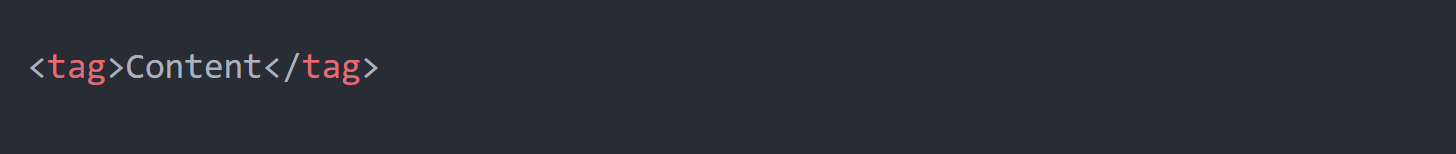
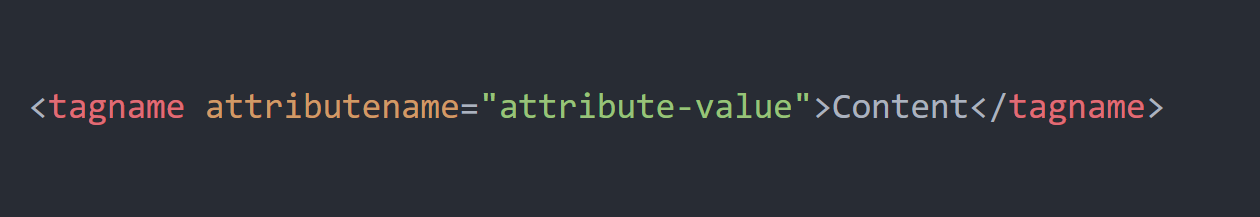
HTML elements consists of an open tag(<>), attribute(s), content and closing tag(<>).
Look at the figure below to understand a syntax of an HTML element.

```html
Welcome to 30 Days of HTML
```
The tag name is _h1_ and the content is _30 Days of HTML_. The h1 will tell the browser to make the text a big font size that why we call HTML a markup language.
```html
HTML elements are the blocking of a website. There is not website without
HTML. Learn HTML and build a website.
```
The _p_ tag marks the text to be paragraph that why we call HTML a markup language.
### Attribute
HTML attributes provide additional information about the element. An attribute can added only in the opening tag. It will be difficult to list down all HTML attributes but we can list down the most common ones.
- alt - to add information about added image, use with _img_ element.
- autocompelete - to enable auto complete feature of a form, use with form and input.
- autofocus - enable auto focus of input fields
- autoplay - allows playing an audio/video on the page loads
- charset - enable character encoding of meta tag
- checked - to make a checkbox checked of an input element
- class - to give a common identifier for HTML elements
- cols - to determine the width of a textarea element
- contenteditable - make any element editable
- download - allows a link to download a resource(image, pdf, PPT, etc)
- draggable - to make an element draggable, apply to all elements
- for - to connect/bound a label element with a specific input field, use with a label tag
- href - to specify a URL or a path of a resource, use with a link tag
- id - a unique id for an HTML element, apply to all elements
- lang - specifies the language of the page
- type - specifies the type of the element and it uses with only a certain elements
- src - to specify URL of a media file(img, audio, video, source, embed, script)
- style - to add an inline CSS style to an element
There are also event listener attribute that listen mouse or keyboard. For instance, onclick, onsubmit, onkeydown, onkeyup, onscroll, etc. Remember, do not try to remember by hard. For detail information about, HTML attributes you may check this [link](https://www.w3schools.com/tags/ref_attributes.asp)

An attribute is optional in an HTML element. See the following h1 tag with an id attribute value of _first-title_.
```html
Welcome to 30 Days of HTML
```
An HTML element with multiple attributes
```html
Welcome to 30 Days of HTML
```
```html
HTML elements are the blocking of a website. There is not website without
HTML. Learn HTML and build a website.
```
The above _p_ tag has a style attribute. The style attribute has a color property and a value gray. The style changes the text color to gray. You can try it by adding other property and value in the style. Each value has to be separated by a semicolon.
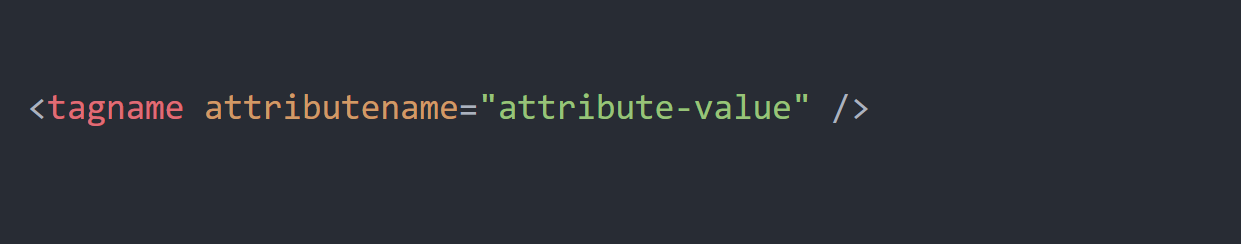
Some HTML elements do not have closing tag, instead they have self-closing tag.

An example of self closing tags:
```html
```
The slash is optional but I strongly recommend to use the slash with self-closing tags. For instance, React.js does not allow you to use without the slash.
### HTML Comment
Comment in any programming language help a code to be more readable. Therefore, it is common to leave some text on a code to make it more readable and maintainable. Let us the syntax of an HTML comment, it has opening ()
```html
```
## Exercise
1. What is the acronym HTML stands for?
2. What is an HTML element?
3. What is an attribute
4. Write at least five HTML attributes
5. Where do you write an attribute to HTML element?
6. Write an HTML comment that says, I am enjoying 30 Days of HTML
7. What is the purpose of Visual studio code?
8. What is the purpose of the browser?
9. Does every element need to have attributes?
# Day 3
## DOM
In this section, we will start writing the DOM tree of an HTML document or file. DOM stands for Document Object Model. The DOM is structure like a true. It starts with an _html_ root element followed by head and body. The head and the body are the immediate children of the root element, _html_. Before the root element, there is a declaration.
### Declaration
Before the root element, there is a declaration. This declaration tells the browser that the document is an HTML. Therefore, the browser render it to the way an HTML suppose to be rendered.
This is the code to declare an HTML. The declaration is not part of the DOM tree.
```html
```
### Root Element
The _html_ element is the root of the DOM tree and is the parent of _head_ and _body_.
The DOM try has be wrapped by the html tag.
```html
```
The _html_ tag with two children, head and body.
```html
content goes here
```
Create folder on the desktop and give it any name and even you may call it (30DaysOfHTML), inside this folder create an index.html file. Every HTML file has to end with a .html extension. And it is good to have at least on index.html file in the a project and the reset of the file will have different names.
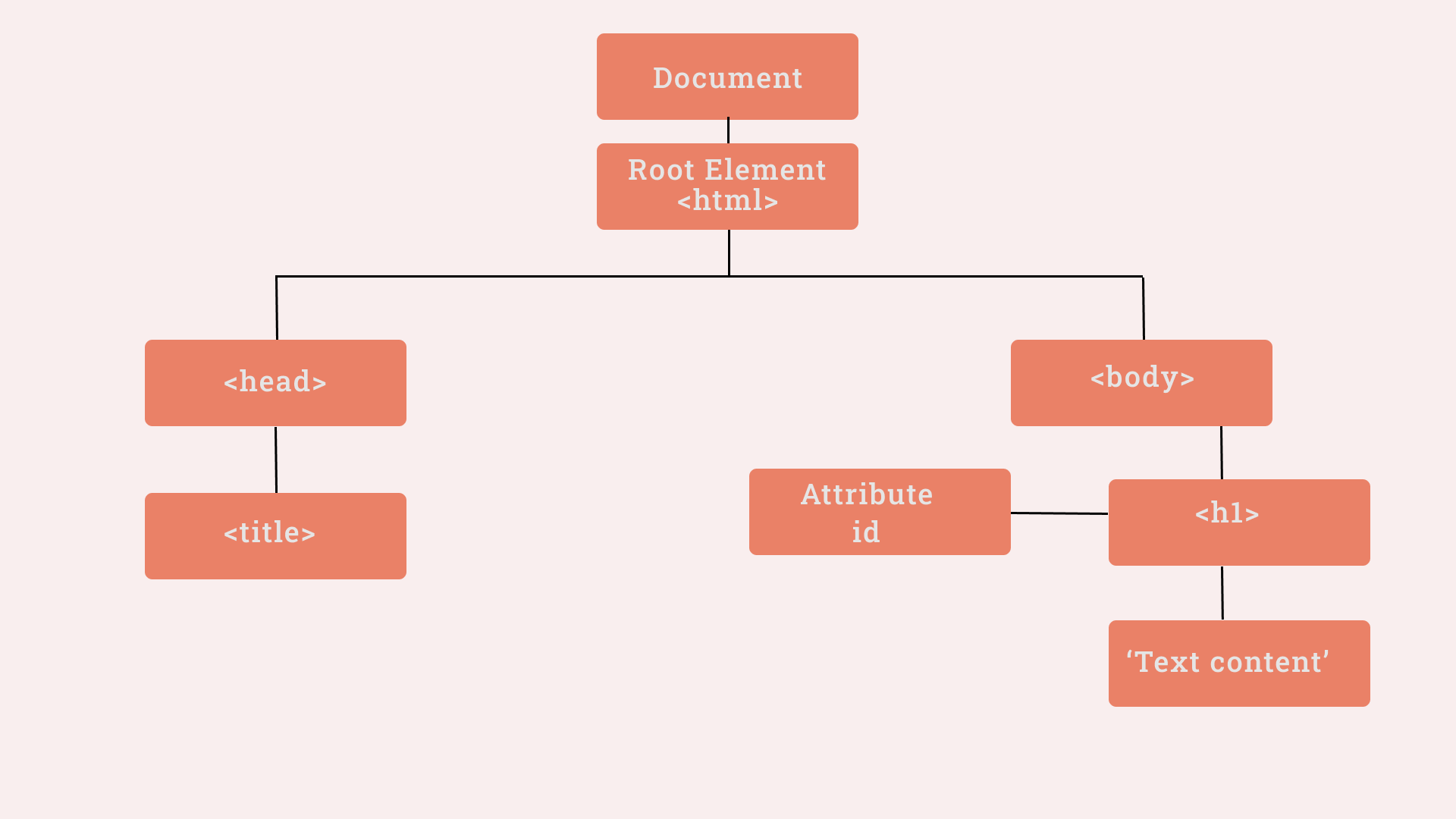
This a simplistic DOM structure that contains _html_, _head_, _title_, _body_, _h1_ elements.
```html
30 Days Of HTML
The Building Blocks of the web
```
The DOM tree of the above HTML looks like the following diagram.

### Heading Elements
HTML is a markup language. We mark a content using an HTML tag and the browser render it to a clean web page. The h1 tag means making a text to be a large font size text, by default it creates 32px size text. We have h1 to h6 different tags to write different font size title. Pixel(px) is a unit to measure size which is as small as a dot.
```html
30 Days Of HTML
First level heading
Second level heading
Third level heading
Fourth level heading
Fifth level heading
Sixth level heading
```
The size of the h1 to h6 tags:
- h1 is 32px (2em)
- h2 is 24px (1.5em)
- h3 is 20.8px (1.3em)
- h4 is 16px (1em)
- h5 is 12.8px (0.8em)
- h6 is 11.2px (0.7em)
### Paragraph Element
Now, let's add paragraph to our web page using the _p_ tag.
```html
30 Days Of HTML
The Building Blocks of the web
There is not website without HTML. Learn HTML and build websites and web
applications
```
Now, there are six elements in the above HTML code. An HTML element may have a parent, a child, sibling(s). The _html_ element is the root or the parent of the _head_ and _body_. The _head_ and _body_ are children of the _html_ tag.The _head_ and _body_ are siblings. The _title_ is the child of the _head_. The body has two children, the h1 and p.
### Section Element
If we went to create section for our page, we can use div or section element. Section element has semantic meaning.
Let's add div in the previous page.
```html
30 Days Of HTML
The Building Blocks of the web
There is not website without HTML. Learn HTML and build websites and web
applications
```
As you can see from the above code, all the elements inside the body are wrapped by a div.
Instead of div, a section can be also used
```html
30 Days Of HTML
The Building Blocks of the web
There is not website without HTML. Learn HTML and build websites and web
applications
```
### Header Section
Now, let us add header to our web page using the _header_ HTML tag.
```html
30 Days Of HTMLHTML
The Building Blocks of the web
There is not website without HTML. Learn HTML and build websites and web
applications
```
In side the header, we can add any kind of HTML element. But I like to style the four letters of the HTML text. Therefore, I have to tag them in _span_ element.
```html
30 Days Of HTMLHTML
The Building Blocks of the web
There is not website without HTML. Learn HTML and build websites and web
applications
```
### Main Section
Let's make use of the _main_ HTML tag to wrap all the content that will go to the main section.
```html
30 Days Of HTMLHTML
The Building Blocks of the web
There is not website without HTML. Learn HTML and build websites and
web applications
```
### Footer Section
There is a _footer_ HTML tag to make a footer. Let us create footer for the web page.
```html
30 Days Of HTMLHTML
The Building Blocks of the web
There is not website without HTML. Learn HTML and build websites and
web applications
```
Instead of just throwing text in the footer tag let us add a _small_ HTML tag to wrap the text and it will be render to a small size text.
```html
30 Days Of HTMLHTML
The Building Blocks of the web
There is not website without HTML. Learn HTML and build websites and
web applications
```
### Inline Style
We can apply CSS to an HTML element using inline styling.
Look at the figure below

We use the _style_ attribute to apply CSS to an HTML element.
For instance, let us apply style to h1.
```html
The Building Blocks of the web
```
We can add more CSS properties by separating with semicolons
```html
The Building Blocks of the web
```
As you can see from above code, _font-size_ and _background_ properties have been used.
Similarly let us apply style to the _span_ elements.
```html
30 Days Of HTMLHTML
The Building Blocks of the web
There is not website without HTML. Learn HTML and build websites and
web applications
```
Colors can be described by name, hexadecimal, RGB(Red, Green, Blue), and HSL(Hue, Saturation, Lightness).
There about 1.67 million colors and it hard to describe them by name. There are about 140 colors that can be described by name and the rest of the colors can be described using hexadecimal, RGB, or HSL. One form of the color can be converted the other.
Let see the different form of the color red(name), hexadecimal(#ff0000), RGB(rgb(255, 0, 0)) and HSL(hsl(0, 100%, 50%))
If you followed all the steps by now you should get something like this.

Congratulations! You have completed Day 3 challenge
## Exercise
Make a DOM tree of the following HTML code
```html
30 Days Of HTMLHTML
The Building Blocks of the web
There is not website without HTML. Learn HTML and build websites and
web applications
```
# Day 4
## Blocking and Non-blocking Elements
HTML elements are like a box. Some elements take the whole width of the view port while some take as much space that fit only for the content. In another way, some elements do not allow other elements to come next them both in the left and right side, however, some elements allow other elements to come next to them.
- Blocking elements take the whole width of the viewport.
- Non-blocking element only take a space that is enough for the content.
List of blocking elements:
```sh