|
|
|
|
|
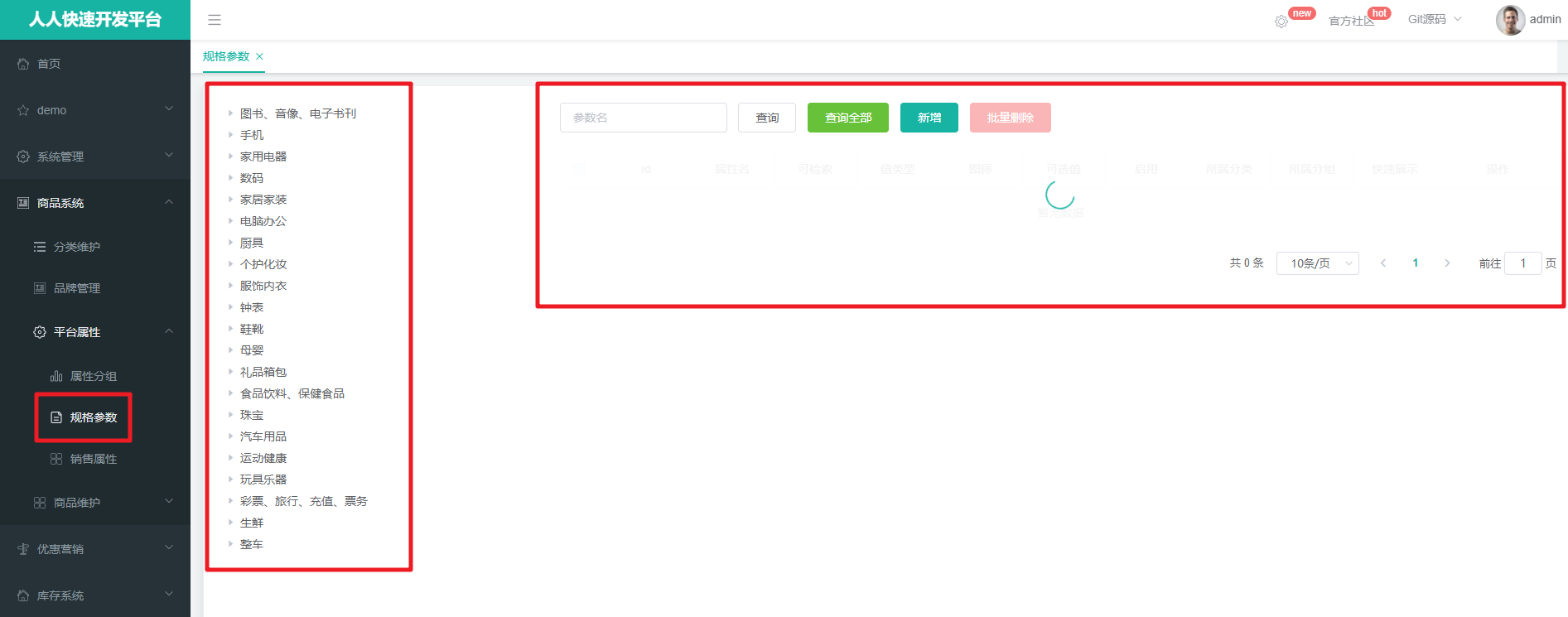
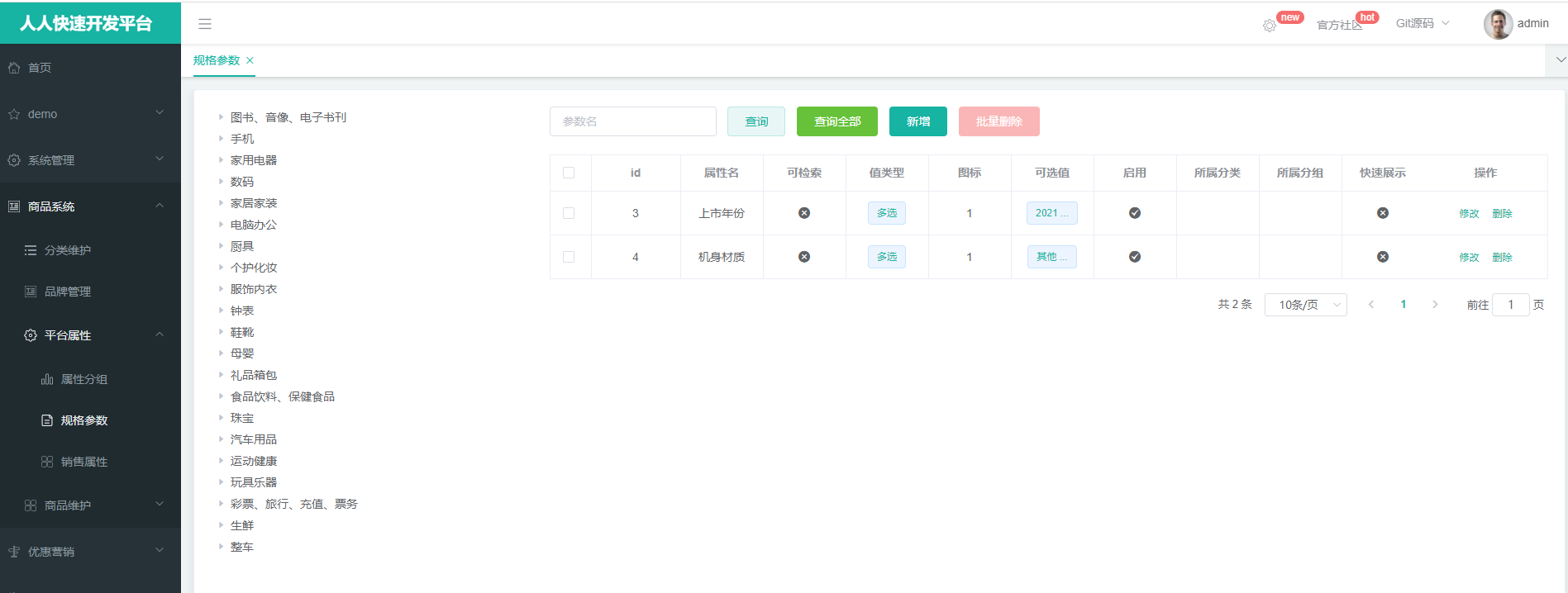
# 规格参数
|
|
|
|
|
|
|
|
|
|
|
|
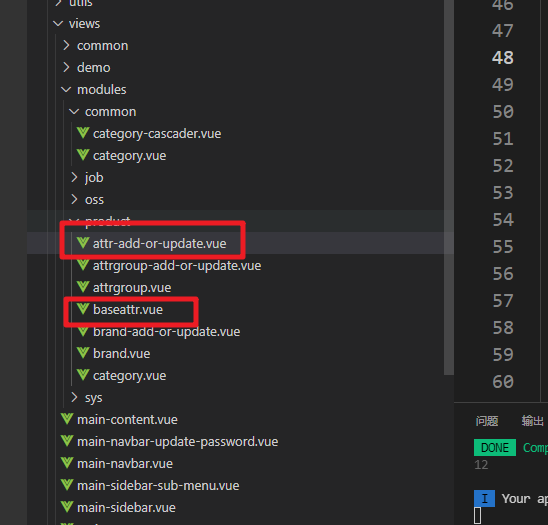
## 1.基础页面
|
|
|
|
|
|
|
|
|
|
|
|
  基础页面和属性组的页面非常类似,所以我们先创建了该页面,直接使用
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
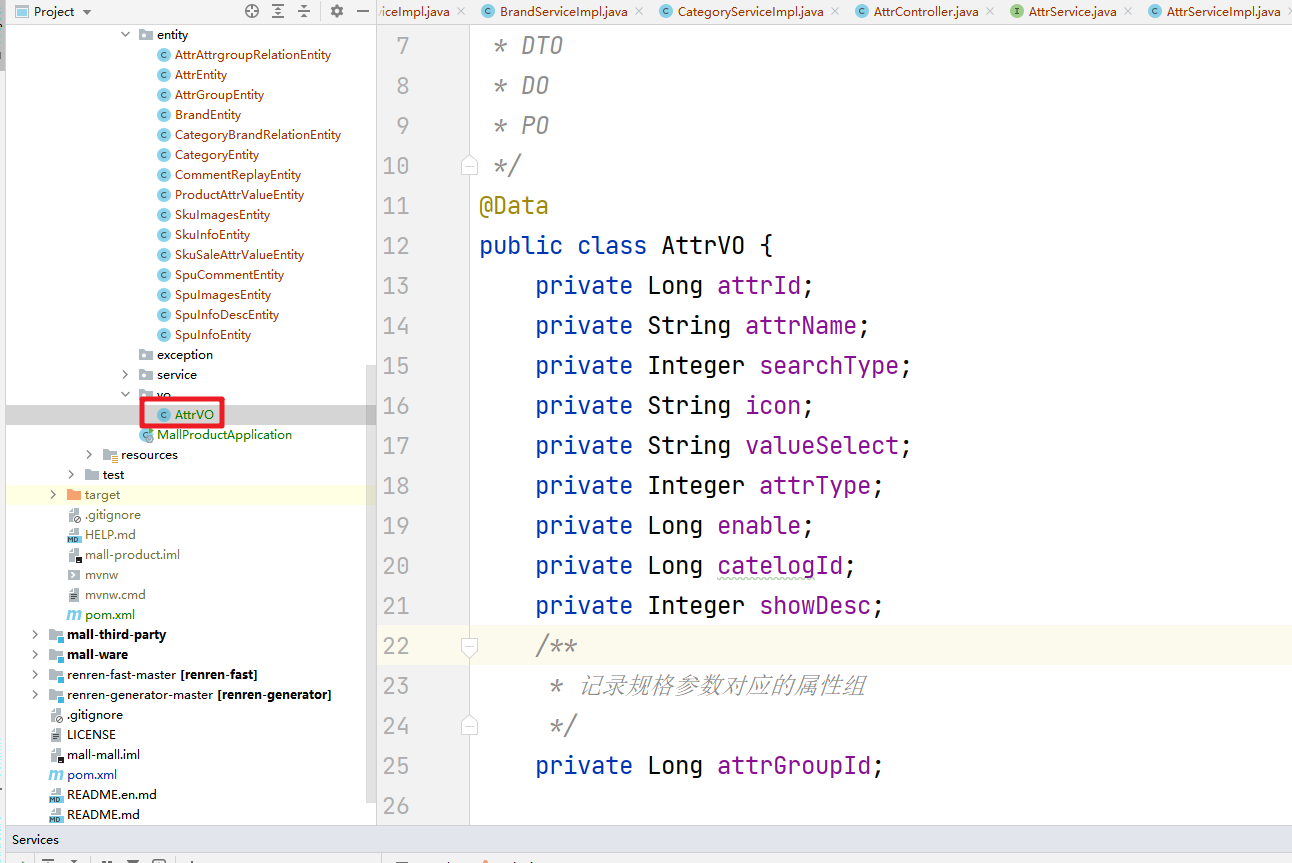
## 2.添加规格参数
|
|
|
|
|
|
|
|
|
|
|
|
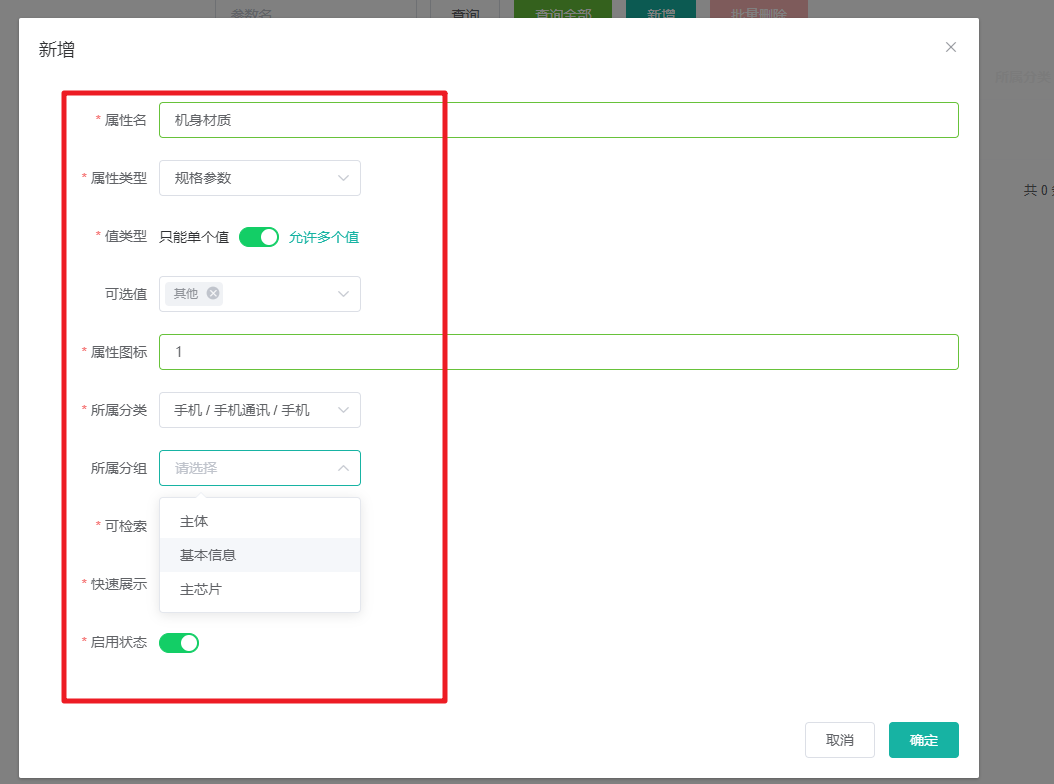
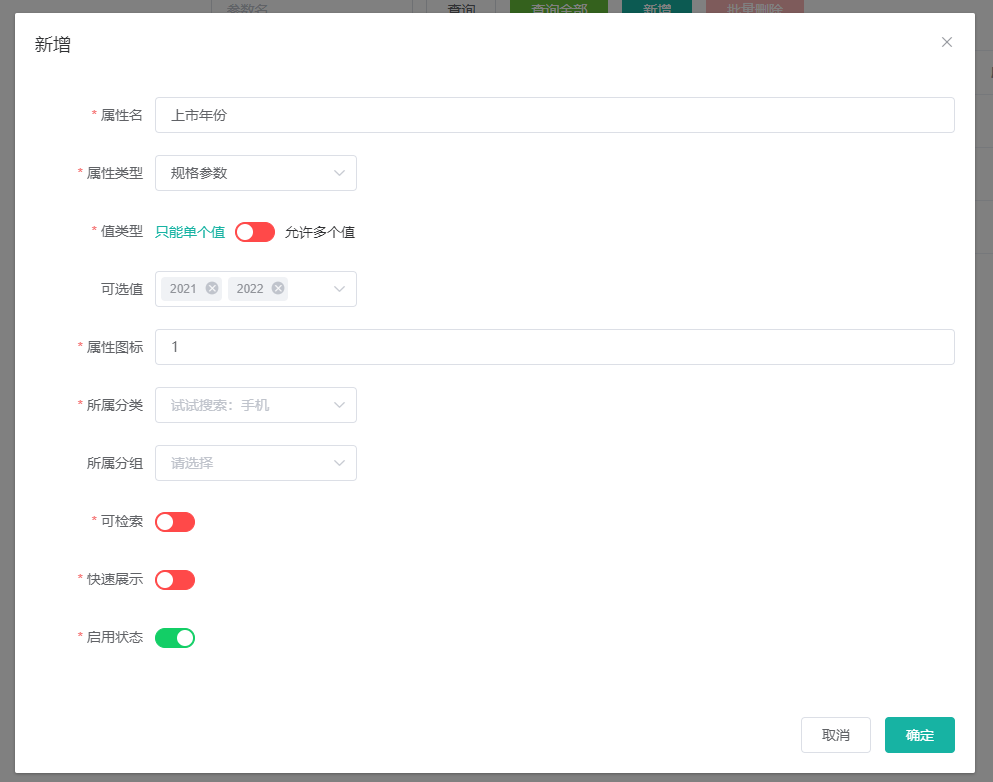
  规格数据需要绑定对应的属性组,所以我们在后台通过VO对象来接收信息
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
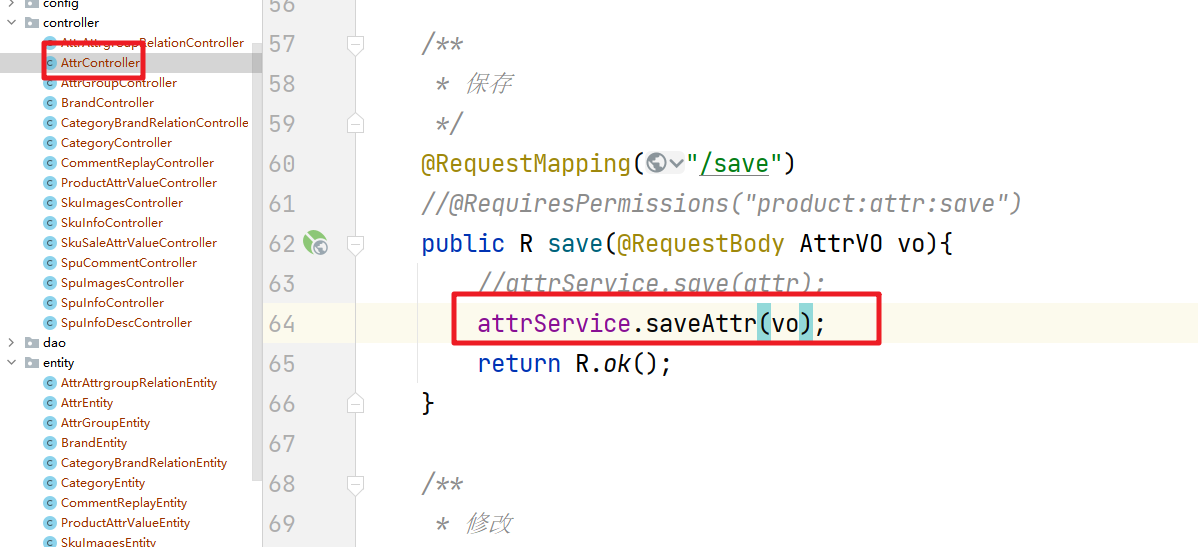
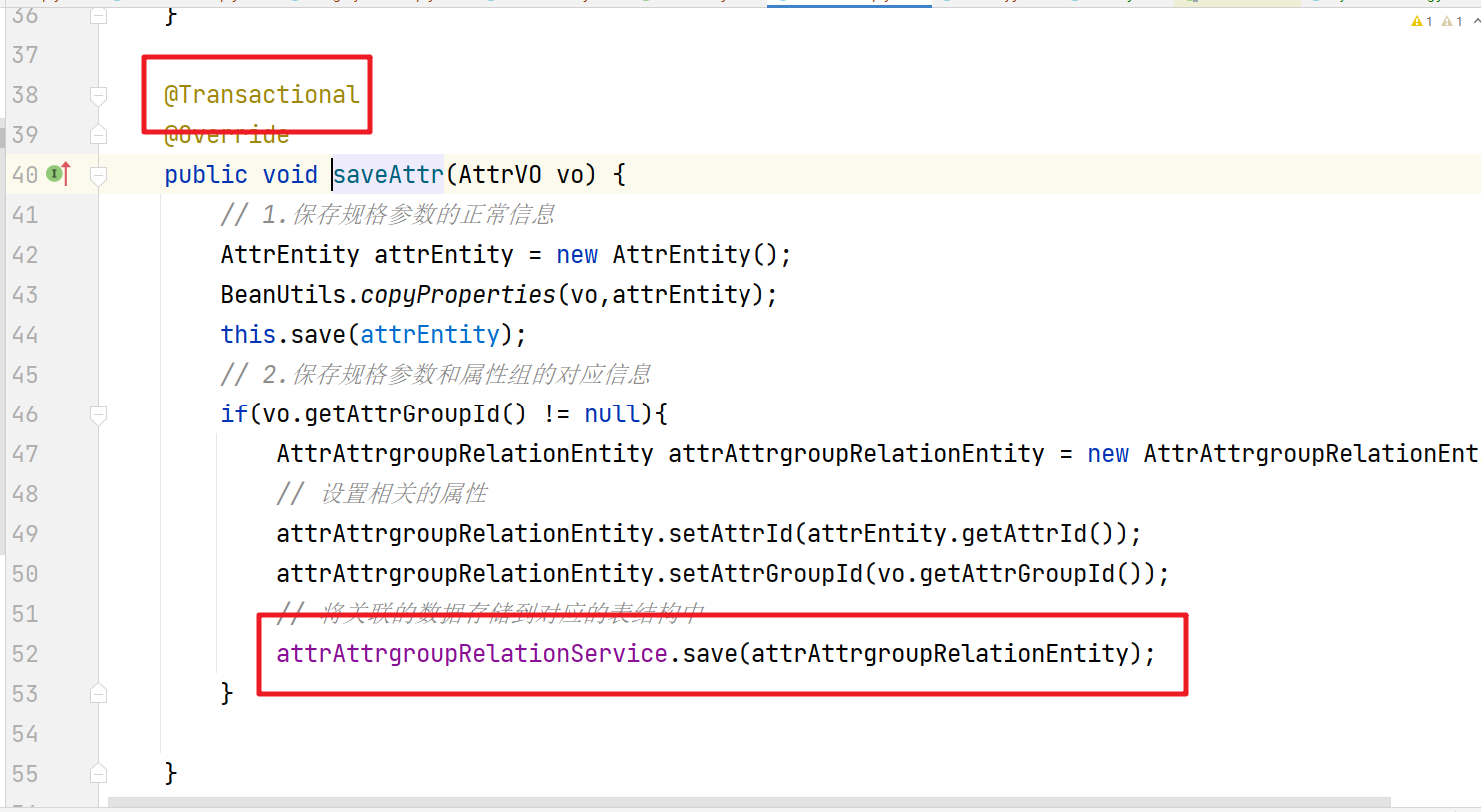
在后端处理添加的逻辑就需要调整
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
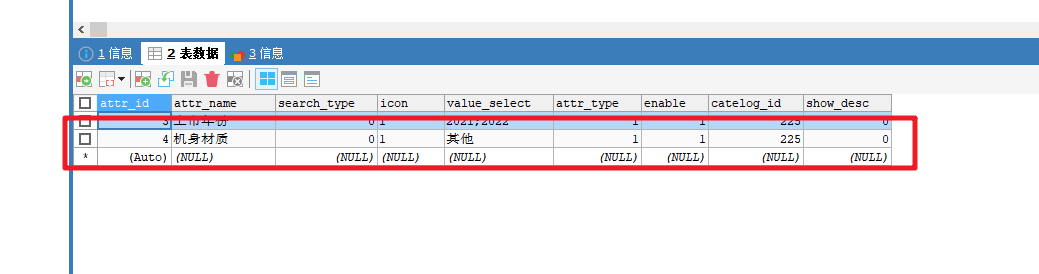
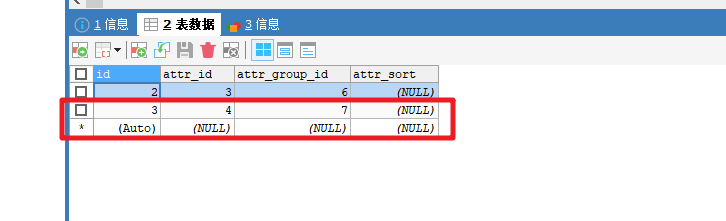
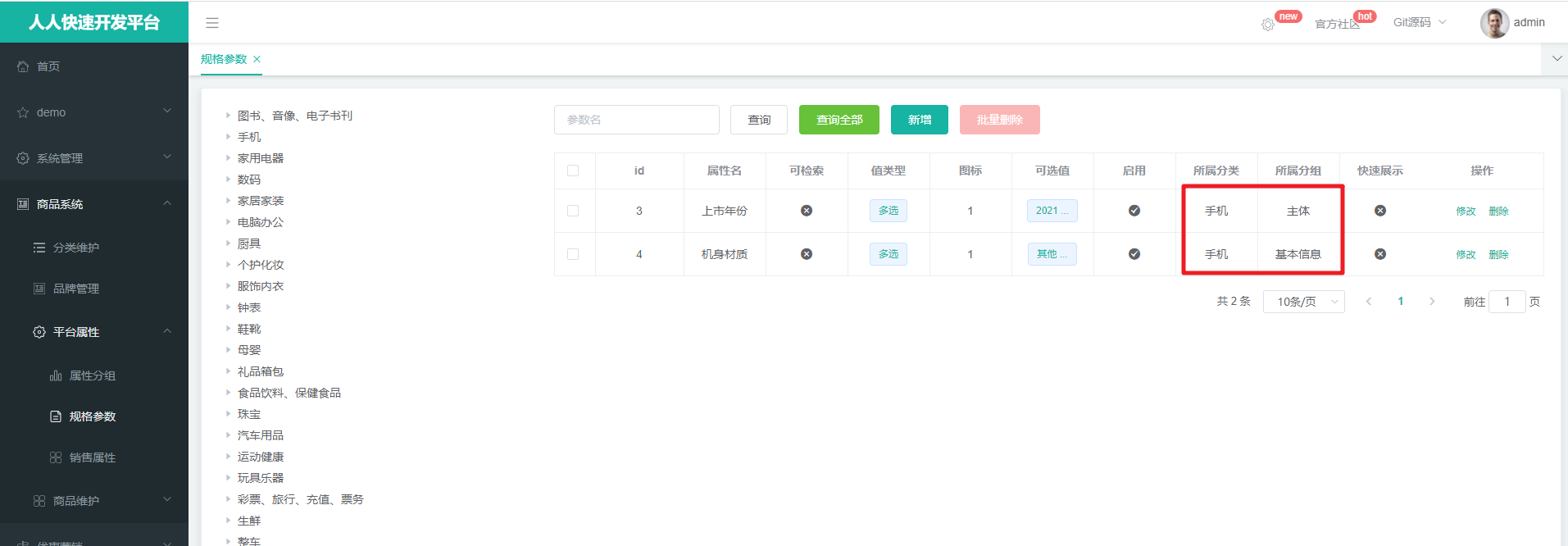
保存成功,后台可以看到相关的信息
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 3.查询规格参数
|
|
|
|
|
|
|
|
|
|
|
|
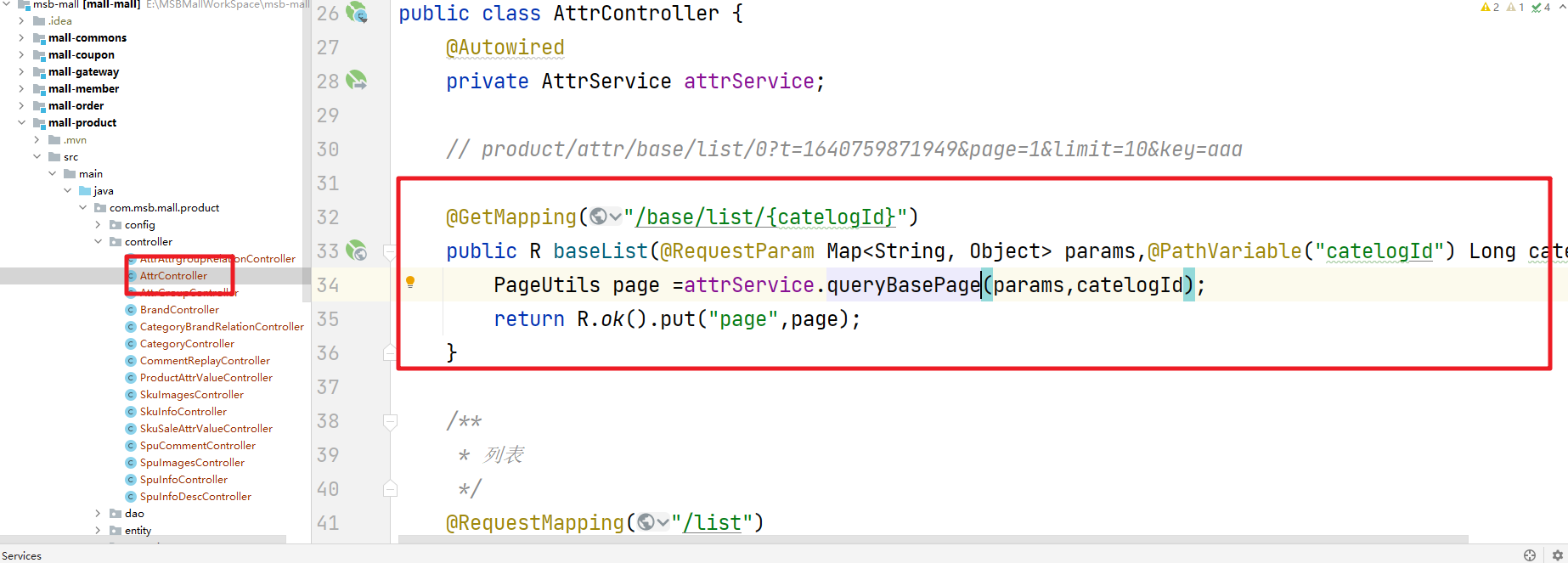
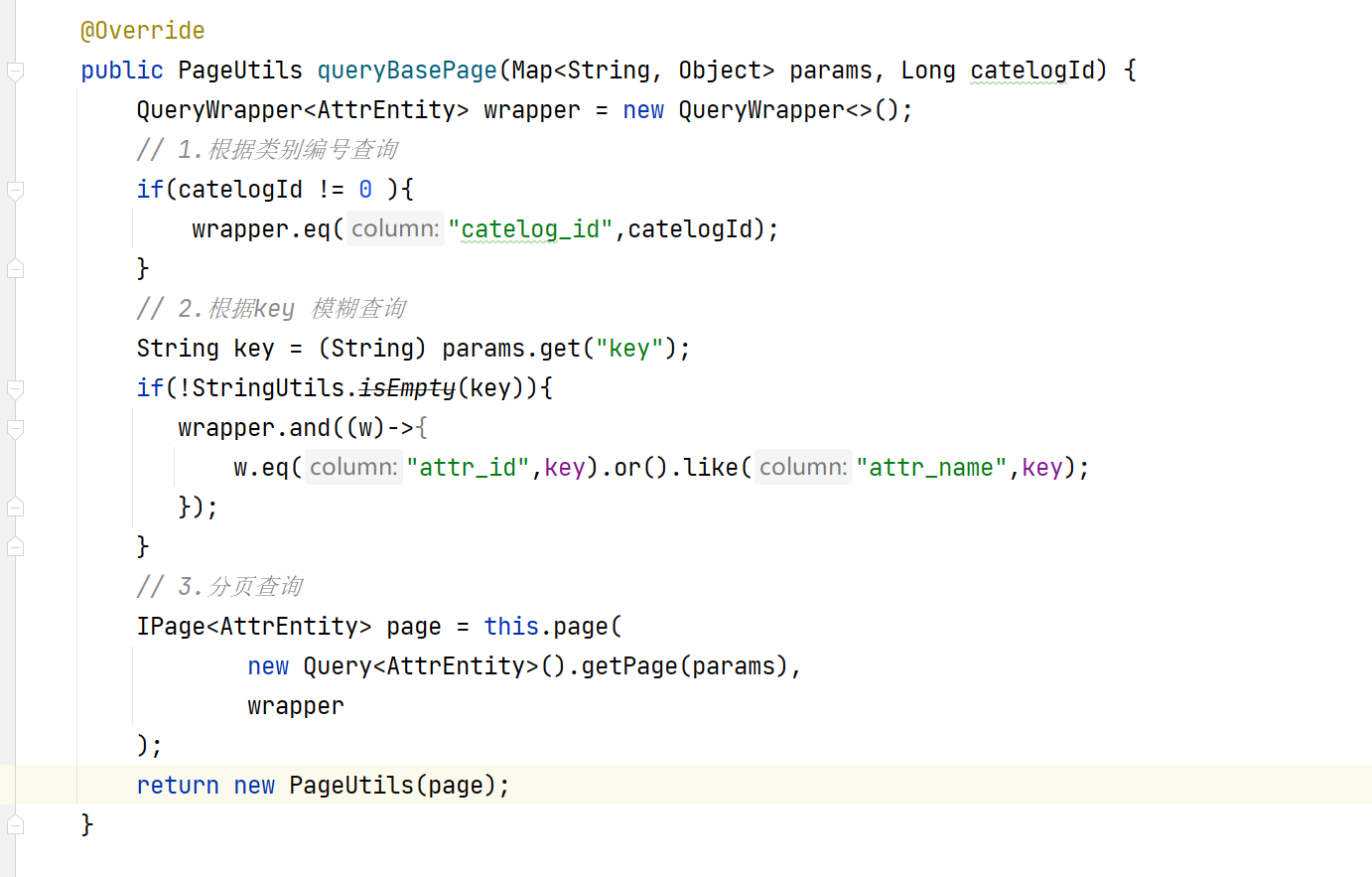
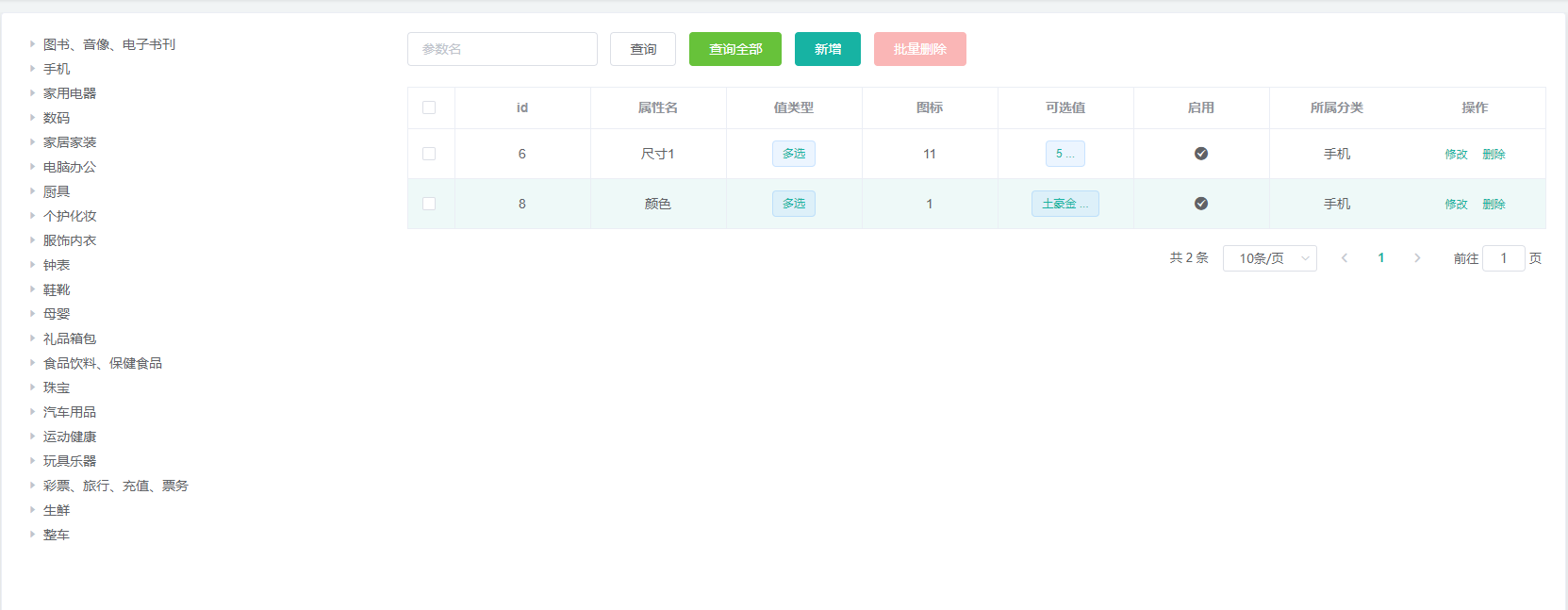
  我们需要在后台添加一个查询规格参数的接口方法。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 4.展示对应信息
|
|
|
|
|
|
|
|
|
|
|
|
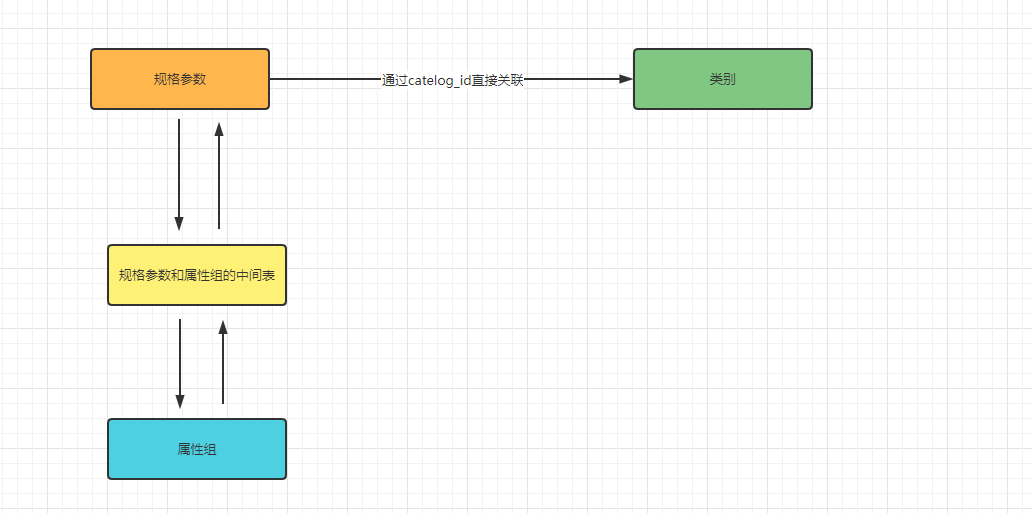
  上面的规格数据对应的所属分类和所属属性组名没有很好的展示,这时我们可以对应的查询处理。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
后台代码处理
|
|
|
|
|
|
|
|
|
|
|
|
```java
|
|
|
|
|
|
@Override
|
|
|
|
|
|
public PageUtils queryBasePage(Map<String, Object> params, Long catelogId) {
|
|
|
|
|
|
QueryWrapper<AttrEntity> wrapper = new QueryWrapper<>();
|
|
|
|
|
|
// 1.根据类别编号查询
|
|
|
|
|
|
if(catelogId != 0 ){
|
|
|
|
|
|
wrapper.eq("catelog_id",catelogId);
|
|
|
|
|
|
}
|
|
|
|
|
|
// 2.根据key 模糊查询
|
|
|
|
|
|
String key = (String) params.get("key");
|
|
|
|
|
|
if(!StringUtils.isEmpty(key)){
|
|
|
|
|
|
wrapper.and((w)->{
|
|
|
|
|
|
w.eq("attr_id",key).or().like("attr_name",key);
|
|
|
|
|
|
});
|
|
|
|
|
|
}
|
|
|
|
|
|
// 3.分页查询
|
|
|
|
|
|
IPage<AttrEntity> page = this.page(
|
|
|
|
|
|
new Query<AttrEntity>().getPage(params),
|
|
|
|
|
|
wrapper
|
|
|
|
|
|
);
|
|
|
|
|
|
PageUtils pageUtils = new PageUtils(page);
|
|
|
|
|
|
// 4. 关联的我们需要查询出类别名称和属性组的名称
|
|
|
|
|
|
List<AttrEntity> records = page.getRecords();
|
|
|
|
|
|
List<AttrResponseVo> list = records.stream().map((attrEntity) -> {
|
|
|
|
|
|
AttrResponseVo responseVo = new AttrResponseVo();
|
|
|
|
|
|
BeanUtils.copyProperties(attrEntity, responseVo);
|
|
|
|
|
|
// 查询每一条结果对应的 类别名称和属性组的名称
|
|
|
|
|
|
CategoryEntity categoryEntity = categoryService.getById(attrEntity.getCatelogId());
|
|
|
|
|
|
if (categoryEntity != null) {
|
|
|
|
|
|
responseVo.setCatelogName(categoryEntity.getName());
|
|
|
|
|
|
}
|
|
|
|
|
|
// 设置属性组的名称
|
|
|
|
|
|
AttrAttrgroupRelationEntity entity = new AttrAttrgroupRelationEntity();
|
|
|
|
|
|
entity.setAttrId(attrEntity.getAttrId());
|
|
|
|
|
|
// 去关联表中找到对应的属性组ID
|
|
|
|
|
|
//attrAttrgroupRelationService.query(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_id",attrEntity.getAttrId()));
|
|
|
|
|
|
AttrAttrgroupRelationEntity attrAttrgroupRelationEntity = attrAttrgroupRelationDao
|
|
|
|
|
|
.selectOne(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_id", attrEntity.getAttrId()));
|
|
|
|
|
|
if (attrAttrgroupRelationEntity != null && attrAttrgroupRelationEntity.getAttrGroupId() != null) {
|
|
|
|
|
|
// 获取到属性组的ID,然后根据属性组的ID我们来查询属性组的名称
|
|
|
|
|
|
AttrGroupEntity attrGroupEntity = attrGroupService.getById(attrAttrgroupRelationEntity.getAttrGroupId());
|
|
|
|
|
|
responseVo.setGroupName(attrGroupEntity.getAttrGroupName());
|
|
|
|
|
|
}
|
|
|
|
|
|
return responseVo;
|
|
|
|
|
|
}).collect(Collectors.toList());
|
|
|
|
|
|
pageUtils.setList(list);
|
|
|
|
|
|
return pageUtils;
|
|
|
|
|
|
}
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 5.更新数据
|
|
|
|
|
|
|
|
|
|
|
|
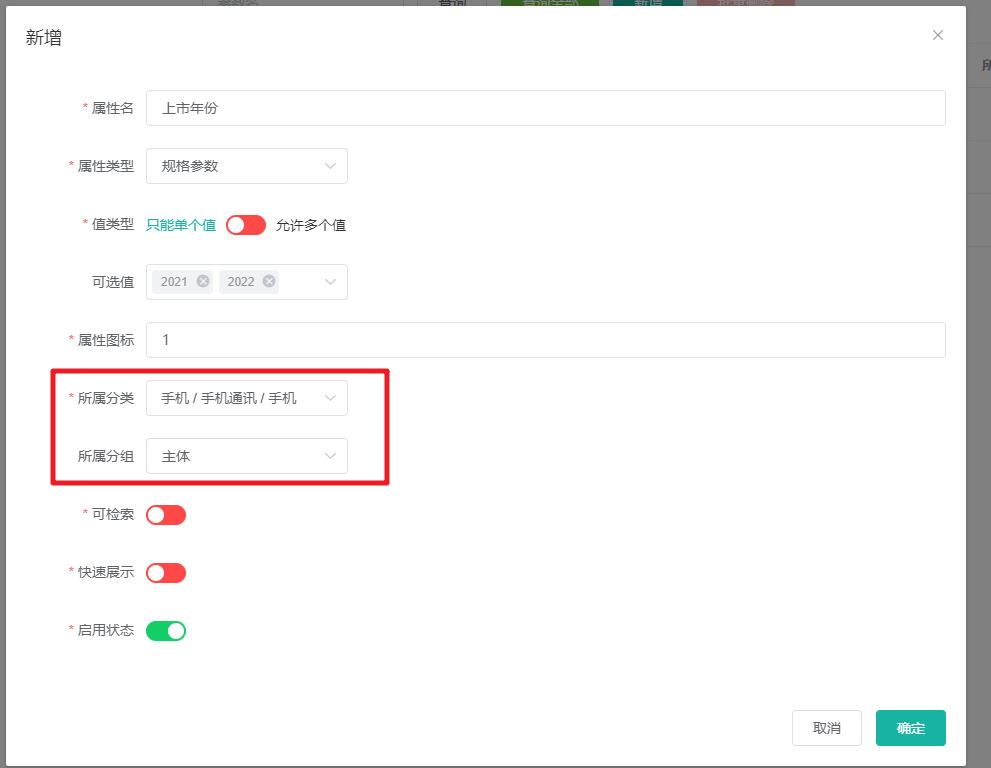
  在规格参数修改中默认会回写基础的信息,但是对应的类别和属性组的信息不会回写。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
这时我们需要更新后台的获取更新数据的方法
|
|
|
|
|
|
|
|
|
|
|
|
```java
|
|
|
|
|
|
/**
|
|
|
|
|
|
* 根据规格参数ID查询对应的详细信息
|
|
|
|
|
|
* 1.规格参数的具体信息
|
|
|
|
|
|
* 2.关联的属性组信息
|
|
|
|
|
|
* 3.关联的类别信息
|
|
|
|
|
|
* @param attrId
|
|
|
|
|
|
* @return
|
|
|
|
|
|
*/
|
|
|
|
|
|
@Override
|
|
|
|
|
|
public AttrResponseVo getAttrInfo(Long attrId) {
|
|
|
|
|
|
// 声明返回的对象
|
|
|
|
|
|
AttrResponseVo responseVo = new AttrResponseVo();
|
|
|
|
|
|
// 1.根据ID查询规格参数的基本信息
|
|
|
|
|
|
AttrEntity attrEntity = this.getById(attrId);
|
|
|
|
|
|
BeanUtils.copyProperties(attrEntity,responseVo);
|
|
|
|
|
|
// 2.查询关联的属性组信息 中间表
|
|
|
|
|
|
AttrAttrgroupRelationEntity relationEntity = attrAttrgroupRelationDao.selectOne(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_id", attrId));
|
|
|
|
|
|
if(relationEntity != null){
|
|
|
|
|
|
AttrGroupEntity attrGroupEntity = attrGroupService.getById(relationEntity.getAttrGroupId());
|
|
|
|
|
|
responseVo.setAttrGroupId(attrGroupEntity.getAttrGroupId());
|
|
|
|
|
|
if(attrGroupEntity != null){
|
|
|
|
|
|
responseVo.setGroupName(attrGroupEntity.getAttrGroupName());
|
|
|
|
|
|
}
|
|
|
|
|
|
}
|
|
|
|
|
|
// 3.查询关联的类别信息
|
|
|
|
|
|
Long catelogId = attrEntity.getCatelogId();
|
|
|
|
|
|
Long[] catelogPath = categoryService.findCatelogPath(catelogId);
|
|
|
|
|
|
responseVo.setCatelogPath(catelogPath);
|
|
|
|
|
|
|
|
|
|
|
|
CategoryEntity categoryEntity = categoryService.getById(catelogId);
|
|
|
|
|
|
if(categoryEntity!=null){
|
|
|
|
|
|
responseVo.setCatelogName(categoryEntity.getName());
|
|
|
|
|
|
}
|
|
|
|
|
|
return responseVo;
|
|
|
|
|
|
}
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
然后就是提交更新数据的时候,默认只会更新主表的数据,这时我们还需要调整逻辑来更新管理的属性组的数据。
|
|
|
|
|
|
|
|
|
|
|
|
```java
|
|
|
|
|
|
@Transactional
|
|
|
|
|
|
@Override
|
|
|
|
|
|
public void updateBaseAttr(AttrVO attr) {
|
|
|
|
|
|
AttrEntity entity = new AttrEntity();
|
|
|
|
|
|
BeanUtils.copyProperties(attr,entity);
|
|
|
|
|
|
// 1.更新基本数据
|
|
|
|
|
|
this.updateById(entity);
|
|
|
|
|
|
// 2.修改分组关联的关系
|
|
|
|
|
|
AttrAttrgroupRelationEntity relationEntity = new AttrAttrgroupRelationEntity();
|
|
|
|
|
|
relationEntity.setAttrId(entity.getAttrId());
|
|
|
|
|
|
relationEntity.setAttrGroupId(attr.getAttrGroupId());
|
|
|
|
|
|
// 判断是否存在对应的数据
|
|
|
|
|
|
Integer count = attrAttrgroupRelationDao.selectCount(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_id",attr.getAttrId()));
|
|
|
|
|
|
if(count > 0){
|
|
|
|
|
|
// 说明有记录,直接更新
|
|
|
|
|
|
attrAttrgroupRelationDao.update(relationEntity,new UpdateWrapper<AttrAttrgroupRelationEntity>().eq("attr_id",attr.getAttrId()));
|
|
|
|
|
|
}else{
|
|
|
|
|
|
// 说明没有记录,直接插入
|
|
|
|
|
|
attrAttrgroupRelationDao.insert(relationEntity);
|
|
|
|
|
|
}
|
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
# 销售属性
|
|
|
|
|
|
|
|
|
|
|
|
## 1.销售属性展示
|
|
|
|
|
|
|
|
|
|
|
|
  和基本属性的内容是一致的,所以将基本属性的页面作为一个子组件引用,然后通过传值来区别
|
|
|
|
|
|
|
|
|
|
|
|

|